

如何开发一款航班跟踪程序
军用/航空电子
描述
北京时间 8 月 3 日零时 18 分,飞行航班信息平台 Flightradar24 发布推文称,佩洛西搭乘的 C-40C 专机(呼号 SPAR19)在台北降落时有 70.8 万人进行实时追踪,SPAR19 创下 Flightradar24 平台实时追踪人数最高纪录。
凌晨 4 时 21 分,Flightradar24 发布推文称,这架呼号为 SPAR19 的飞机从吉隆坡起飞到降落在台北期间,有 292 万用户追踪了至少其中一段飞行航程动态。飞机降落时,有 70.8 万人进行实时追踪。这两项数据都创下 Flightradar24 的最高纪录。Flightradar 24:实时追踪全球飞行航班
Flightradar 24 是一项全球航班跟踪服务,最初由瑞典航空爱好者创立,可以提供全球数千架飞机的实时信息。
Flightradar 24 可以实时跟踪来自全球 1200 多家航空公司的 180000 多个航班,往返于全球 4000 多个机场。可以在线跟踪当天飞行航班的飞行地图轨迹、飞机型号、出发地、目的地、海拔高度、飞行速度、经纬度、飞机雷达型号等信息。此外,多天以前的飞行航班信息也可以追踪到。
Flightradar24 提供的上述服务可在线使用,适用于 iOS 以及 Android 设备。用户如果想追踪某一航班的信息,可以直接登录 Flightradar24 官网(http://www.flightradar24.com/),输入航班信息或者点击地图中的航班,就可以追踪该航班飞行信息。
航班跟踪的工作原理Flightradar24 结合了来自多个数据源的数据,包括 ADS-B、MLAT 和雷达数据。ADS-B、MLAT 和雷达数据与航空公司和机场的时刻表和航班状态数据汇总在一起,可以在 Flightradar24 官网(www.flightradar24.com)和应用程序(https://www.flightradar24.com/apps)中实现航班跟踪功能。
ADS-B 系统Flightradar24 用于接收航班飞行信息的主要技术称为广播式自动相关监视系统。下图很好地解释了 ADS-B 技术。

1、飞机从 GPS 导航源(卫星)获取其位置
2、飞机上的 ADS-B 应答器传输包含位置(以及更多内容)的信号
3、ADS-B 信号由连接到 Flightradar24 的接收器接收
4、接收器向 Flightradar24 发送数据
5、数据显示在 www.flightradar24.com 和 Flightradar24 应用程序中
ADS-B 是一项正在开发中的相对较新的技术,目前,它还很少被空中交通管制 (ATC) 使用。Flightradar 24 估计,大约 70% 的商用客机(欧洲 80%,美国 60%)配备了 ADS-B 应答器。对于通用航空来说,这个数字可能低于 20%。不过,配备 ADS-B 接收器的飞机的比例正在稳步增加, 逐渐成为全球大多数飞机的强制要求。在强制要求的情况下,ADS-B 将取代初级雷达,成为空中交通管制中心使用的主要监视方法。
Flightradar24 在全球拥有一个超过 2 万个 ADS-B 接收器的网络,这些接收器从带有 ADS-B 应答器的飞机接收飞行信息,并将这些信息发送到 Flightradar24 的服务器。由于使用的高频频率(1090 MHz),每个接收器的覆盖范围被限制在所有方向上大约 250-450 公里(150-250 英里),具体取决于位置。飞机飞行距离接收器越远,它必须飞得越高才能被接收器覆盖。因为距离的限制,使得 ADS-B 目前对海洋的覆盖变得非常困难。
在巡航高度(30,000 英尺以上),Flightradar24 覆盖了欧洲和美国的 100%(区域)。在加拿大、墨西哥、加勒比、委内瑞拉、哥伦比亚、厄瓜多尔、秘鲁、巴西、南非、俄罗斯、中东、巴基斯坦、印度、***、日本、泰国、马来西亚、印度尼西亚、澳大利亚、新西兰,ADS-B 的覆盖和范围也不错。在世界其他地区,ADS-B 的覆盖范围各不相同。Flightradar24 正在不断通过 FR24 接收器在世界各地增加覆盖范围。
MLAT在一些覆盖多个 FR24 接收器的 地区,Flightradar24 还使用一种到达时间差 (TDOA) 的方法,借助多点定位 (MLAT) 计算未配备 ADS-B 的飞机的位置。通过测量从使用老式
ModeS 应答器的飞机接收信号所需的时间,就可以计算出这些飞机的位置。需要 4 个或更多的 fr24 接收器,接收来自同一架飞机的信号,才能使 MLAT 工作。MLAT 的覆盖范围只能在大约 3,000-10,000 英尺以上实现,因为随着高度的增加,四个或更多的接收器接收应答器信号的概率增加。
目前,欧洲和北美的大部分地区都被 3,000-10,000 英尺以上的 MLAT 覆盖。墨西哥、巴西、南非、印度、中国、日本、台湾、泰国、马来西亚、印度尼西亚、澳大利亚和新西兰也有一些 MLAT 覆盖。随着 Flightradar24 继续向网络添加新的接收器,更多地区将获得 MLAT 覆盖。
卫星基于卫星的航班跟踪是 Flightradar24 寻求全球 ADS-B 覆盖的最新举措。配备 ADS-B 接收器的卫星从地面 ADS-B 网络覆盖区域之外的飞机收集数据,并将该数据发送到 Flightradar24 网络。Flightradar24 上可用的基于卫星的 ADS-B 数据来自多个供应商。由于提供数据的卫星数量及其位置是动态的,因此卫星覆盖范围也各不相同。通常,基于卫星的 ADS-B 增加了无法进行地面接收的海洋上空飞行的覆盖范围。只有配备 ADS-B 应答器的飞机才能通过卫星被跟踪。
估计
当一架飞机飞出覆盖范围时,如果航班目的地已知,Flightradar24 会持续估计飞机的位置长达 2 小时。对于没有已知目的地的飞机,位置估计可达 10 分钟。位置是根据许多不同的参数计算出来的,且在大多数情况下相当准确,但对于长途飞行来说,在最坏的情况下,位置可能会偏离约 100 公里 (55 英里)。在设置中有一个选项,可以设置多长时间你想看到估计的飞机在地图上。
如何开发一款航班跟踪程序本教程将帮助大家使用 FlightRadar24(https://cesium.com/blog/2020/08/13/flightradar24/)收集到的雷达数据,构建自己的第一款 Cesium 应用程序,以可视化方式追踪从旧金山到哥本哈根的真实航班。
接下来,您将学习如何:
-
在 Web 上设置并部署 Cesium 应用
-
添加全球 3D 建筑物、地形与图像基础层
-
通过位置列表,准确显示飞机的持续行进情况
我们将从 Cesium ion(用于流传输和 3D 内容托管的开放平台)获取全球卫星图像、3D 建筑与地形数据。
如果您还没有 Cesium ion 账户,请点击此处(https://cesium.com/ion/signup)免费注册。
在登录完成后:
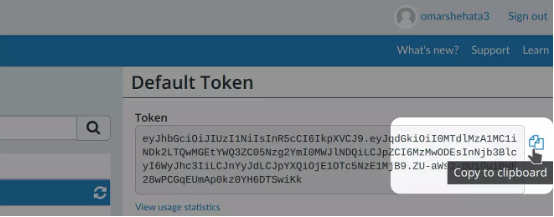
转向 Access Tokens(https://cesium.com/ion/tokens)选项卡。
请注意默认令牌(https://cesium.com/ion/signin/tokens)旁的复制按钮,我们会在下一步操作中使用这个令牌。
Cesium ion 是一个用于流传输和 3D 内容托管的开放平台,您可以使用其中提供的全球精选数据创建自己的实际应用。

1、设置 Cesium 应用
这里我们使用开源 JS 引擎 CesiumJS 创建自己的应用,同时使用在线 IDE Glitch 托管应用成果。
使用基础模板创建一个新的 Glitch 项目(https://glitch.com/edit/#!/remix/cesium-template)。
单击左侧面板中的 index.html,查看应用程序代码。
将 your_token_here 替换为我们从令牌页面处获取的访问令牌。
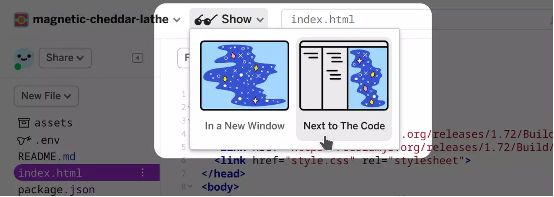
点击上方的 Show,再选择 Next to The Code 运行应用。

到这里,index.html 中的代码会执行三项操作:
导入 CesiumJS 库。通过以下两行加载 JS 和 CSS 文件:
为场景添加一个 HTML 容器:
<div id="cesiumContainer">div>.
初始化查看器:
const viewer = new Cesium.Viewer('cesiumContainer');
现在我们已经在浏览器中运行起最基础的 CesiumJS 应用程序,其中包含来自 Cesium ion 的全球卫星图像。
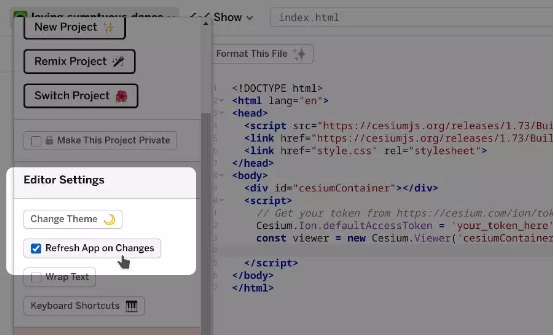
配置自动刷新Glitch 会在每次代码更改时,自动刷新当前页面。您可以单击左上角的项目名称并取消相应勾选框,借此切换为不自动刷新:

使用应用窗口上方的刷新按钮,即可重新运行当前应用:

2、添加全球 3D 建筑物与地形
下面,我们在场景中添加一些全局图层。您的 Cesium ion 账户默认可以访问以下资产:
Cesium World Terrain(https://cesium.com/platform/cesium-ion/content/cesium-world-terrain/)——高分辨率地形,精度可达 1 米。
Cesium OSM Building(https://cesium.com/platform/cesium-ion/content/cesium-osm-buildings/)——由 OpenStreetMap 提供超过 3.5 亿座建筑物的数据。
Bing Maps Aerial Imagery——分辨率达 15 厘米的全球卫星影像。
到这里,您的应用已经用上 Bing Maps 层了。
1 在 index.html 中,使用以下代码替换掉您的 JS 代码,但请保留之前使用的访问令牌行。
// Keep your `Cesium.Ion.defaultAccessToken = 'your_token_here'` line from before here.
const viewer = new Cesium.Viewer('cesiumContainer', {
terrainProvider: Cesium.createWor
ldTerrain()
});
2 通过单击和拖动来探索场景。手动时按住 CTRL 键可以调整相机角度。
请注意,放大时会加载更多高级细节,请根据实际准确性需求选择可视化比例。
这里我们使用的是 3D Tiles,一种能够将内容流传输至任意设备的开放标准。感兴趣的朋友请点击此处(https://cesium.com/docs/tutorials/ion-intro/)了解如何将自有数据转换为 3D Tiles。
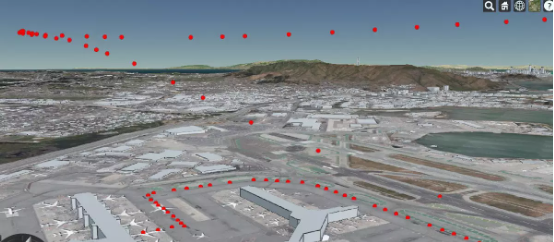
3、可视化各单独样本
FlightRadar24 使用多种方法追踪空中交通,包括雷达信号。为简单起见,这里我们将雷达数据直接复制到应用程序当中。但大家之后也可以扩展相应代码以解析原始数据,甚至在样本从服务器传递至应用程序的过程中,对空中交通进行实时可视化。感兴趣的朋友可以点击此处(https://s3.amazonaws.com/cesiumjs/downloads/FlightRadar24_SFO_to_CPH_SK936.csv)下载航班原始数据。
1 添加以下代码,即可对场景中的单一点位进行可视化,并引导相机前往该点。
2 点击红点以查看附加说明。此描述可用于附加信息,例如每个点位的确切位置或捕捉时间。
此处代码片段过长,请查看:
https://cesium.com/learn/cesiumjs-learn/cesiumjs-flight-tracker/
4、要对完整雷达样本进行可视化,请将以上代码(第 3 步)替换为以下代码片段。
此处代码片段过长,请查看:
https://cesium.com/learn/cesiumjs-learn/cesiumjs-flight-tracker/
现在,我们已经可以看到航班的完整雷达样本了,从登机口、跑道、一直到降落在哥本哈根机场的全过程。

我们使用的是什么坐标系?
CesiumJS 中的坐标,使用的是 ECEF 格式的 Cartesian3 类。在这套系统中,原点(0,0,0)代表地球的地心。
因此,我们才使用 Cartesian3.fromDegrees 将经度、纬度和高度转换为 ECEF 中的 X、Y 和 Z。
CesiumJS 的高度单位为米,与 WGS84 保持一致。我们对雷达数据进行了预处理,借此将相对平均海平面高度的英尺转换为米。
5、随时间推移实现航班轨迹可视化
到这里,我们已经完成了对雷达样本的可视化。CesiumJS 内置支持,允许向持续收集到的样本间插值,因此可以看到飞机在任意给定时刻的所处位置。
我们还将创建一个 SampledPositionProperty ,用于存储各位置及时间戳。源数据不并不包含各样本的时间戳,但由于我们明确知道追踪的航班编号为 SK936,计划于太平洋标准时间 2020 年 3 月 9 日下午 4:10 起飞。这里,我们假设位置样本的采集间隔为 30 秒。
1 在 index.html 中将所有 JS 代码替换为以下代码,只保留开头确定的访问令牌行。
2 航班动画:
-
使用左下角的按钮播放 / 暂停动画。
-
单击并拖动询问时间轴,即可切换场景时间。
-
双击地面上的任意位置,即可解除相机与移动实体的绑定。
此处代码片段过长,请查看:
https://cesium.com/learn/cesiumjs-learn/cesiumjs-flight-tracker/
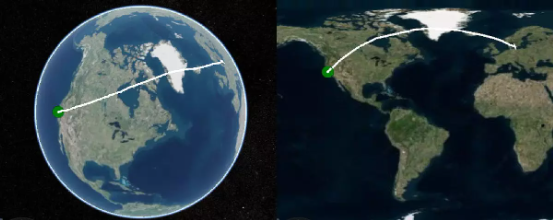
从这趟跨大西洋航班,我们可以看到 3D 可视化为何能大大降低数据的理解难度。不过雷达样本的连接线大多是直的,我们可以在 2D 地图上使用常见的 Web 墨卡托投影,用曲线表示飞机的起降轨迹。

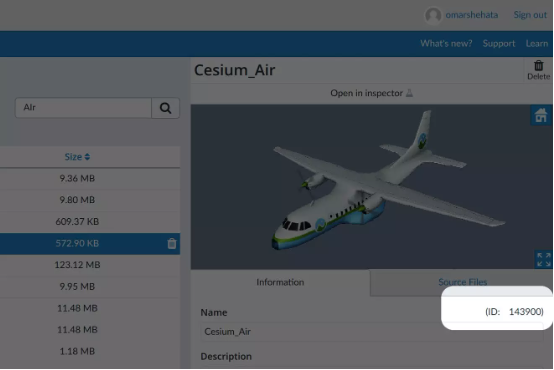
6、上传飞机模型
最后一步,我们把飞机的 3D 模型添加到实体当中,替换掉简陋的绿色圆圈。
1 下载飞机的 3D 模型(https://s3.amazonaws.com/cesiumjs/downloads/Cesium_Air.glb)。
2 前往账户仪表板,将模型文件拖进此页面。
3 选择 3D Model(Convert to glTF),之后点击 Upload。
4 处理完成之后,通过在仪表板中选择新资产并查看右侧的预览窗口,即可找到资产 ID。

7、添加飞机模型
1 删除从以下行开始的之后所有代码:
// STEP 4 CODE (green circle entity)
2 替换为以下代码。
3 将 your_asset_id 部分替换为你的资产 ID。
此处代码片段过长,请查看:
https://cesium.com/learn/cesiumjs-learn/cesiumjs-flight-tracker/
现在,我们就有了能够跟随飞行雷达样本持续前进的飞机模型!如果大家有自己的 3D 模型,也可以尝试添加到场景中。
-
将一款单片机程序移植到另一款单片机2022-07-29 5351
-
求推荐一款ARM开发板2013-12-19 3791
-
寻求一款好的ARM类型的开发板2017-05-04 3546
-
求一款用于通信硬件的开发工具2019-10-22 2795
-
求一款基于Murphypinyin的嵌入式键盘设计2021-04-28 1524
-
一款可以无线程序下载的arduino开发板2021-07-27 2033
-
如何开发一款自己的App2021-12-17 1455
-
SourceInsight_一款很好用的程序编写软件2015-09-02 657
-
糖果屋联手Augmently开发一款应用程序 为游客们提供身临其境的AR体验2018-11-20 1074
-
航班管家荣获阿拉丁神灯奖“小程序行业最佳工具奖”2019-01-08 467
-
谷歌开发了一款人工智能小程序 能用AI一键生成音乐2019-04-30 3962
-
我们该选择哪一款IDE开发STM32 ?2020-03-12 6874
-
一款具有佩戴者位置跟踪功能的手表2022-07-21 928
-
一款专为32位MCU开发的OTA组件-mOTA2023-04-04 1856
-
PTM程序跟踪宏单元介绍2023-10-30 1490
全部0条评论

快来发表一下你的评论吧 !

