

Hypium的单元测试框架和UI测试框架
描述
应用开发过程中,要确保应用的功能和界面能满足预期,往往需要通过测试来验证。为此,我们研发了一套新的自动化测试框架,它支持以插件形式集成到DevEco Studio中,让开发者在应用开发的过程中可以快速编写和执行测试用例,实现应用的高效验证。本期,我们就带大家了解这个自动化测试框架——Hypium。
一、Hypium简介
“Hypium”是“Hyper Automation + ium”的组合词,“Hyper Automation”表示超级自动化, “ium”意指稳定、可靠的测试框架能力底座。从取名含义可以看出,我们想要为开发者打造一个以超级自动化测试为理想目标、且稳定可靠的测试框架。
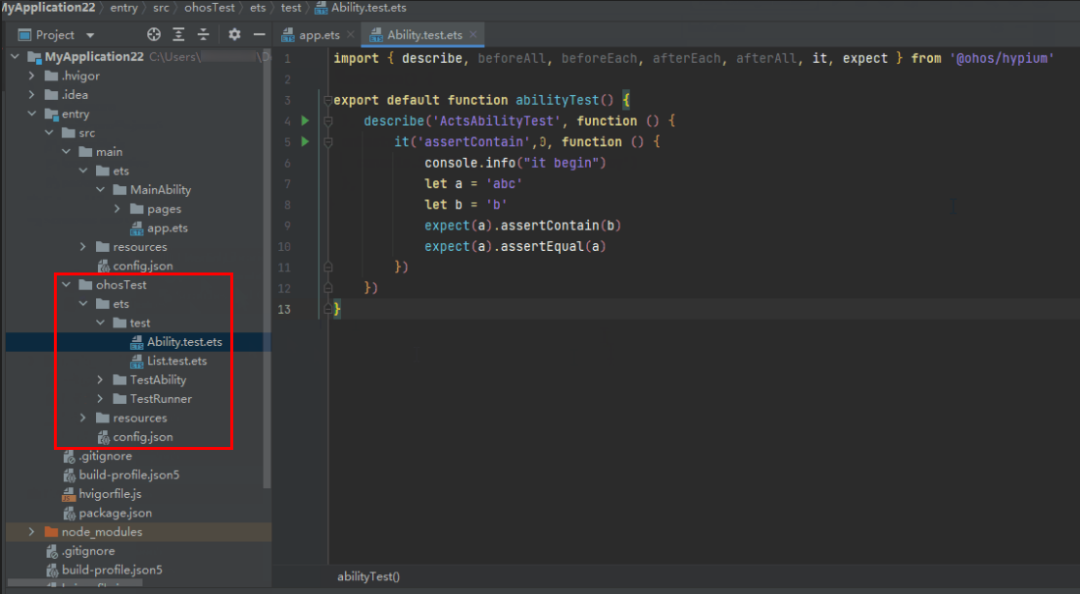
自动化测试框架Hypium以插件形式集成到DevEco Studio中。开发者创建工程后,DevEco Studio会自动生成测试目录、测试类和测试用例模板等,如图1所示。开发者无需从零开始,让测试更加简单、高效。

图1 Hypium
应用程序的自动化测试,从应用场景上主要分为两类:一类主要测试程序的内部功能逻辑,聚焦在测试程序内的函数接口,用于开发人员自测试使用;另一类主要是所见即所得的界面测试,操作页面并检查页面控件是否符合预期的端到端的测试,用于测试人员覆盖全路径的验证测试。
针对上述两种应用场景,自动化测试框架Hypium推出了单元测试框架和UI测试框架两个子框架。
● 单元测试框架(HJsUnit):提供单元测试用例编写的基础接口,以及用于测试系统或应用的接口。支持开发者编写和执行单元测试用例,并且生成对应的测试报告。
● UI测试框架(HUiTest):通过简洁易用的API提供查找和操作界面控件的能力,支持开发基于界面操作的自动化测试脚本。
下面为大家一一介绍Hypium的单元测试框架和UI测试框架。
二、单元测试框架
HarmonyOS应用的多端部署、多语言开发等特点,使其在单元测试时面临很大的挑战,对单元测试框架也提出了高要求:
1. HarmonyOS作为面向万物互联时代的分布式智能操作系统,支持在手机、平板、智能座舱、智慧屏、轻量级设备(如智能穿戴)等多种终端设备上使用。开发者在开发HarmonyOS应用时,也需要考虑适配多种终端设备。这就要求测试框架能够针对不同设备支持定制相应的测试能力。
2. HarmonyOS的开发框架支持开发者使用Java/JS/eTS等多种语言进行应用开发。这就要求测试框架在执行测试用例时需要考虑多语言以及语法兼容等。
为满足以上要求,我们在设计阶段就考虑到了单元测试框架需要具备多语言统一执行,语法兼容,空间占用最小化,功能可定制裁剪等能力。经过研发团队的不懈努力,最终实现了具备语法统一、执行统一、可裁剪、轻量化特点的单元测试框架。
● 语法统一:ArkUI开发框架支持基于JS语言的类Web开发范式以及基于eTS语言的声明式开发范式。针对不同的语言和开发范式,单元测试框架提供一套统一的测试用例开发接口。开发者可基于统一的接口,来开发支持不同语言和开发范式的测试用例。
● 执行统一:单元测试框架支持Java与JS/eTS的测试用例在同一个测试hap中运行,结果统一展示。
● 可裁剪:单元测试框架采用了标准的插件机制,除了核心的基础用例运行与基础接口部分,其余的扩展能力可以根据不同的需求而动态组合。开发者可以根据不同的设备能力和测试需求,动态地定制测试框架能力。
● 轻量化:单元测试框架内核部分的代码量很少,打包编译之后小于10KB,可用于开发在轻量化设备上执行的测试用例。
通过上面的介绍,大家对Hypium的单元测试框架有了初步的认识。下面就为大家揭晓单元测试框架的详细架构。

图2 单元测试框架架构图
如图2所示,单元测试框架由Core、EXT和SPE三个模块组成:
● Core(核心模块):包含测试用例执行需要的核心接口和逻辑,是运行测试用例所需的最小集合。对于轻量化设备,单元测试框架可以只包含Core模块。
● EXT(扩展能力模块):在核心模块的基础上增加测试框架常用的能力,支持自定义断言,用例异常超时控制等。
● SPE(专项测试能力模块):增加部分特殊测试能力,例如Mock模拟、数据驱动测试、压力测试等。
三、UI测试框架
UI测试框架主要提供UI界面测试的能力,主要面临以下两大挑战:
1. UI界面操作繁琐,学习和使用成本高。
UI界面测试在行业内已广泛应用,核心逻辑主要包含以下三个操作:
识别界面结构,获取操作坐标 。
操作控件,注入UI操作事件,驱动事件响应。
检查页面响应,验证是否符合操作逻辑 。
此外,UI界面测试通常还需要很多其他辅助操作,例如:设备连接(主要是连接系统的无障碍服务)、页面刷新等待、页面控件定位等。这些操作导致测试接口数量繁多、使用逻辑繁琐,使得UI界面测试的成本高,上手困难。
2. WebView混合开发、多窗口等特性,给UI界面测试带来很大难度。
在UI界面测试中,WebView混合开发、多窗口等特性,一直是UI界面测试的难点。
WebView混合开发没有使用系统提供的开发框架,所以系统的无障碍服务无法获取WebView中的控件信息,从而也无法进行UI界面测试。
多窗口是指窗口之间有层叠关系,无法做到所见即所得,需要开发者动态地指定窗口来获取其在前台显示的页面结构。如果发生窗口拖拽等窗口移动的情况,开发者所见的界面会有比较大的变化,但是多窗口页面结构没有变化,这种情况下UI界面测试脚本的编写和稳定性都面临很大的挑战。
针对以上挑战,Hypium的UI测试框架提供了相应的应对措施:
1. UI测试框架将所有操作封装到UiDriver、By和UiComponent三个核心类中,每个类各司其职,语法一目了然,大大降低了学习使用成本。

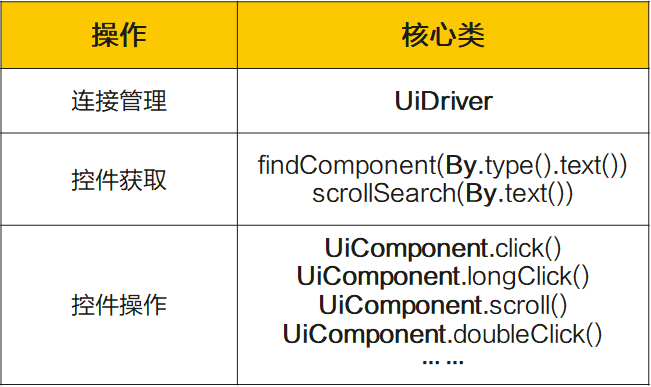
图3 UI测试框架的三个核心类
UiDriver:UI测试能力入口类,负责与设备(系统的无障碍服务)交互,提供页面控件查找、检查存在性以及注入按键等能力。
By:用于描述目标控件特性(文本、id、类型等)。UiDriver根据By描述的控件特征来查找控件。
UiComponent:根据UiDriver查找返回的控件对象,记录控件相关属性,并提供控件相关UI操作,例如点击、滑动、双击等。
2. 针对WebView混合开发、多窗口等测试难点,UI测试框架提供了高效的解决方案。
针对WebView,UI测试框架引入了解析WebView页面结构的引擎,从而彻底解决WebView的页面结构显示问题。
针对多窗口,UI测试框架将多窗口信息扁平化,层叠的窗口最终只保留用户可见的部分,最终拼成一个完整的页面返回给用户。用户不需要指定窗口,页面结构所见即所得,操作简化。
此外,UI测试框架也考虑了多语言和语法兼容,支持Java/JS/eTS三种语言。有的开发者小伙伴之前可能使用过UI测试框架提供的Java接口,最近新增的JS/eTS接口定义和语法与Java接口是一致的,开发者们可以无缝切换到JS/eTS语言来使用。
接下来再带大家了解UI测试框架的详细架构。

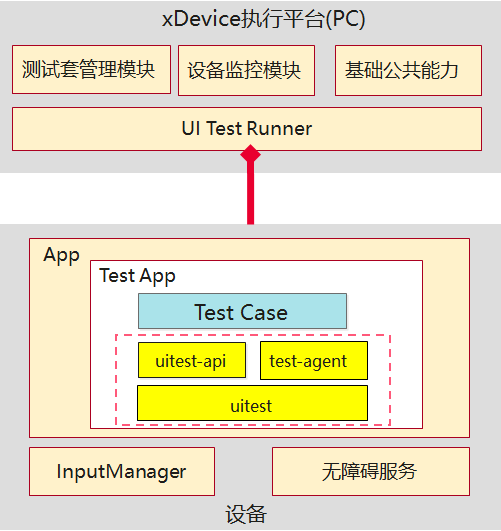
图4 UI测试框架架构图
UI测试框架主要分为三个部分:
● uitest-api:封装提供应用UI测试场景的测试API。
● test-agent:提供跨应用UI测试场景设备端辅助测试模块,通过uitest与系统核心库对接。
● uitest:UI测试核心模块,对接系统服务,提供控件树获取、解析、查找、操作等能力。
上面就是我们本期要介绍的内容了。未来我们还将继续完善自动化测试框架Hypium的能力,助力开发者开发更卓越的产品,大家敬请期待!
-
鸿蒙OS开发实战:【自动化测试框架】使用指南2024-04-08 2708
-
HamronyOS自动化测试框架使用指南2023-12-19 673
-
OpenHarmony自动化测试框架开发指南2023-05-15 2636
-
用在嵌入式开发中的单元测试框架2023-03-27 1680
-
Hypium框架使能ArkTS应用高效测试2023-03-03 3283
-
HarmonyOS自动化测试框架—Hypium2022-08-10 6645
-
RT-Thread上的单元测试:什么是单元测试?单元测试的作用是什么?2022-05-27 2298
-
如何搭建嵌入式C语言单元测试自动化框架2021-12-15 1021
-
什么是单元测试,为什么要做单元测试2021-04-28 10765
-
Catch2单元测试框架2019-11-20 3846
-
Python单元测试框架是什么?及如何使用详细代码说明2018-09-19 1571
-
java单元测试的好处2017-12-21 4879
全部0条评论

快来发表一下你的评论吧 !

