

创建并运行您的第一个网页UI测试用例
电子说
描述
教程演示了如何使用记录和K本创建功能的网页UI测试使用示例。通过“登录购物页面购买小背心”来实现功能。
1、创建一个新项目来存储记录的操作。
2、网页链接。
登录。
买一件背心。
3、停止即并保存脚本。
创建并运行您的第一个网页UI测试用例
创建新项目
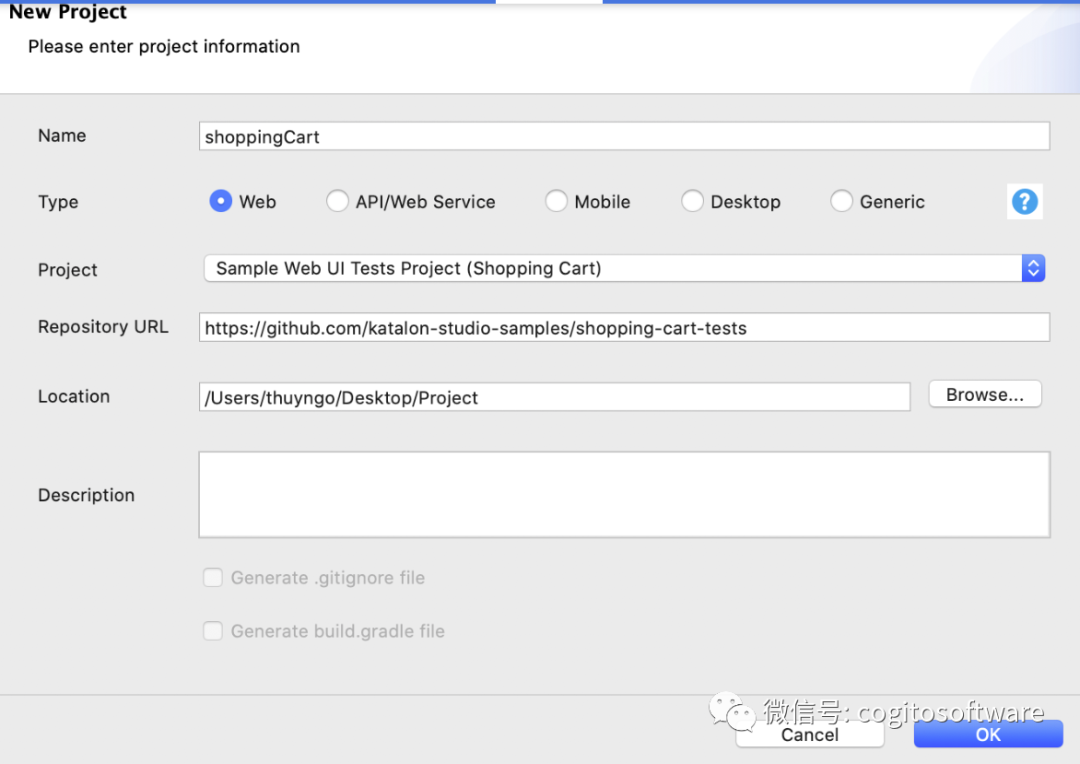
1、在侧边栏的测试资源管理器中>点击新建项目。
2、在显示的新建项目对话框中:
输入项目名称。
在项目类型中,选择网页。
在项目中,选择样本网页UI...(购物车),存储库URL会自动填充。
浏览位置以存储您的项目>点击确定。

真是
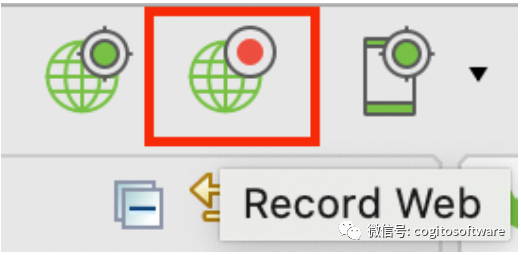
1、主工具,通过网页功能以打开Web Recorder。

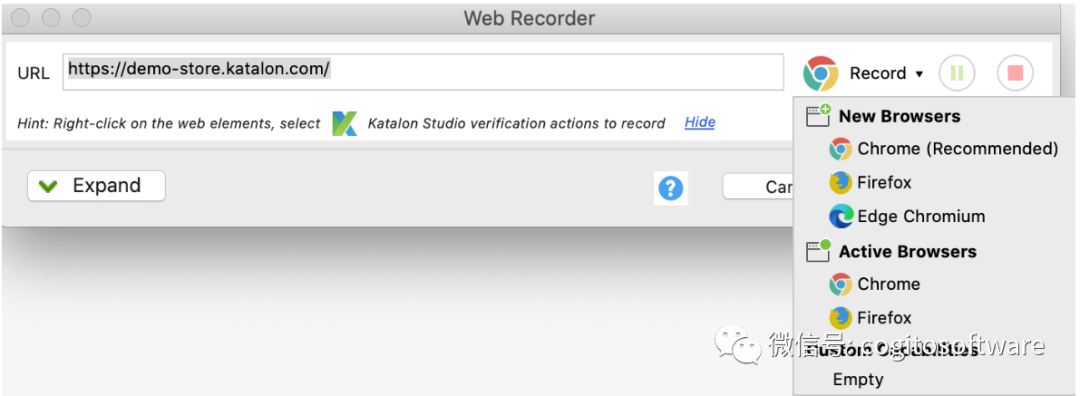
2、在显示的WebRecorder中:
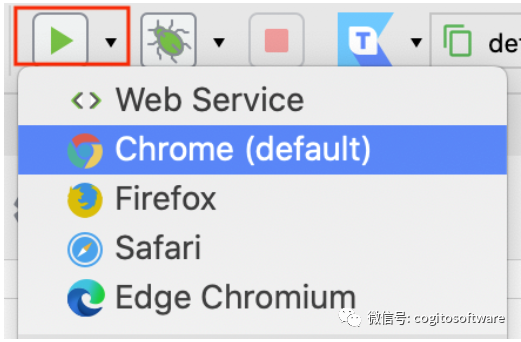
选择浏览器开始使用(推荐使用Chrome)。

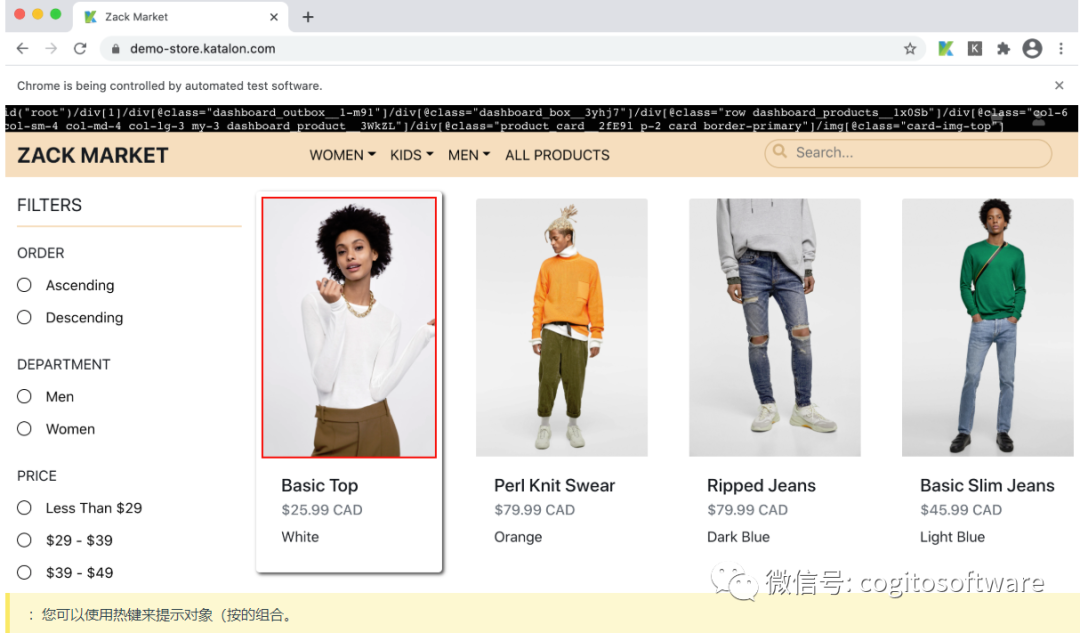
3、等待启动,并准备进行浏览器。
悬停一个元素的时候,浏览器会在重点突出显示该元素的XPath。

4、在这种情况下,我们将在交易背心登录。
在记录过程中,KatalonWeb Recorder会使用密码设置为您的所有对象。

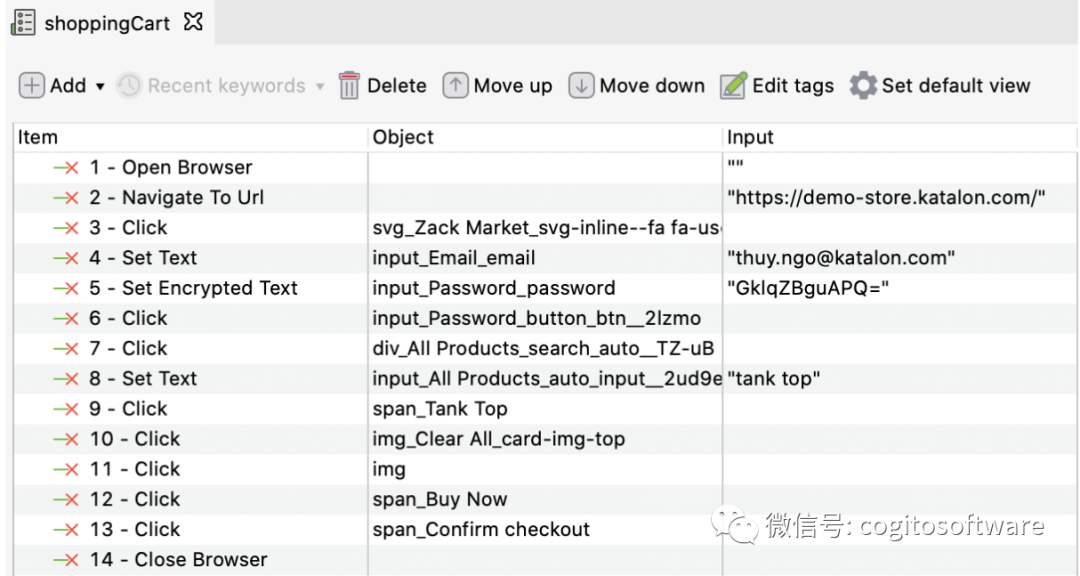
5、KatalWeb Recorder将完成您的购买清单并保存的对象。
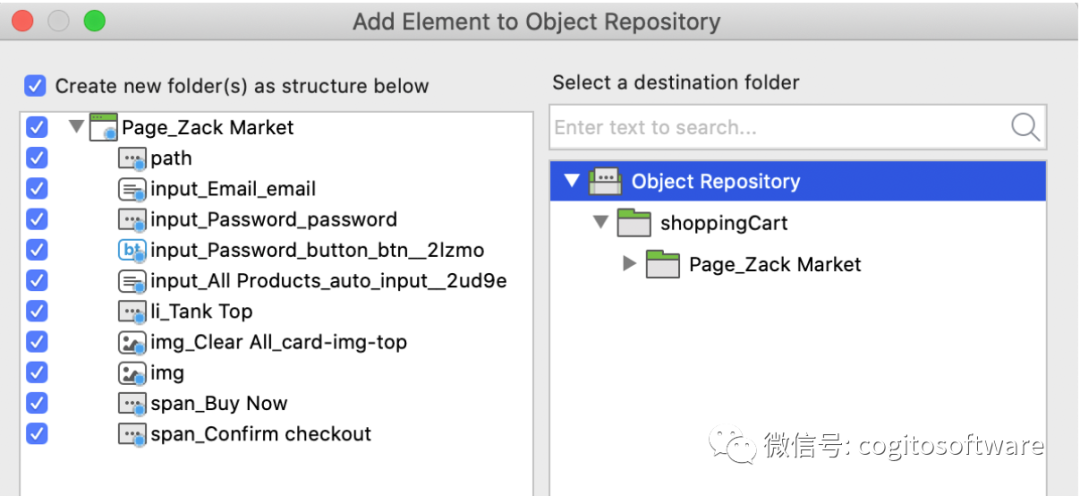
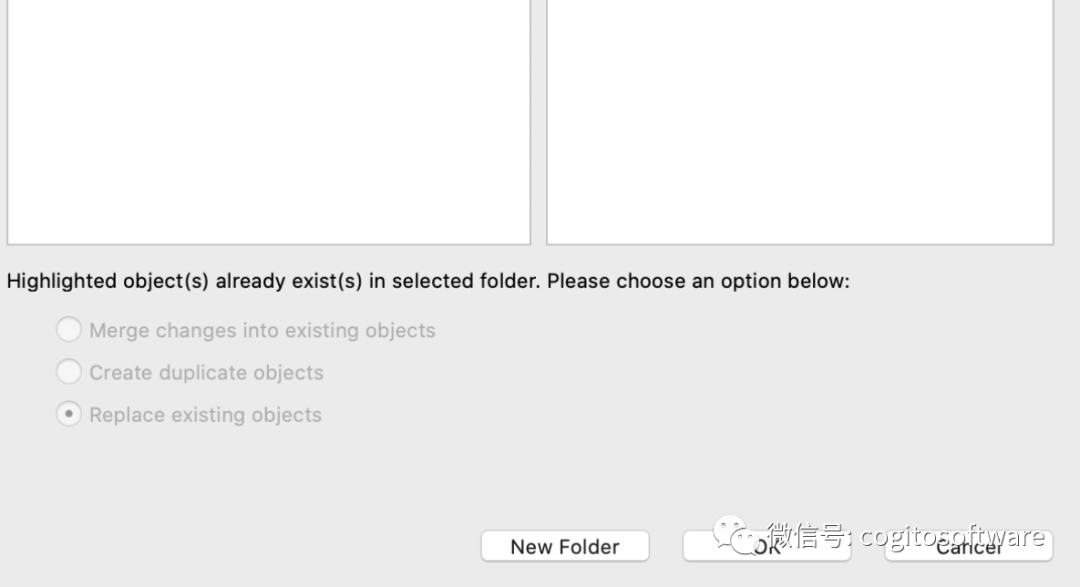
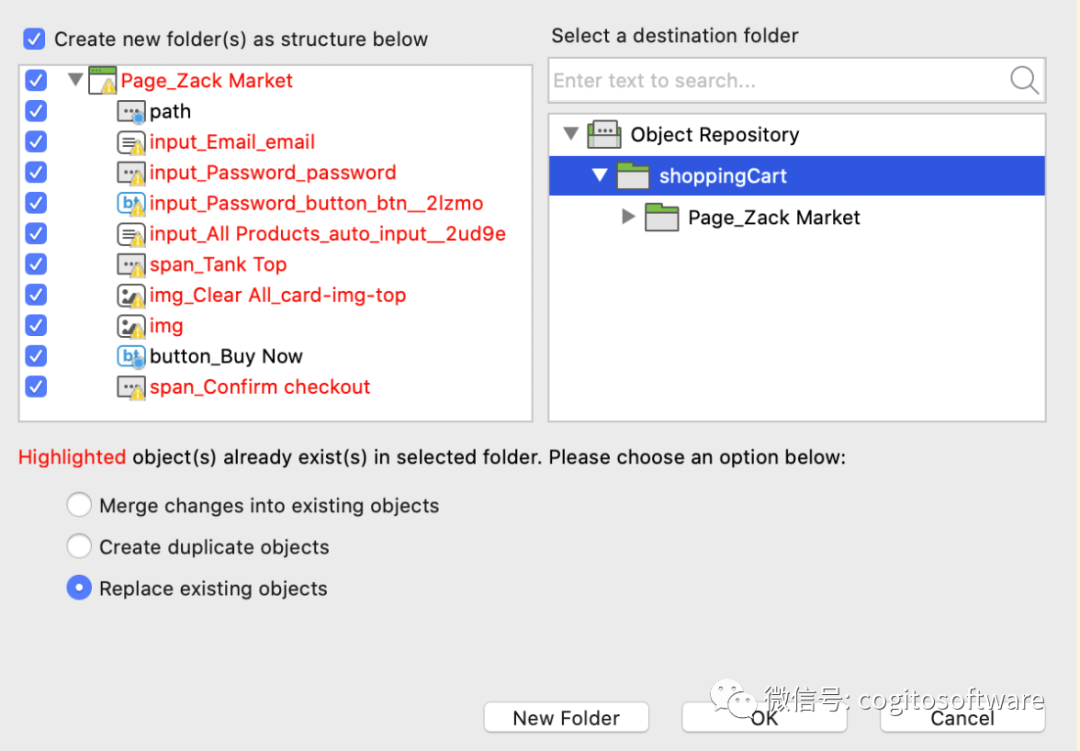
创建一个新文件夹或在目标存储库中选择一个现有文件夹> 点击确定。


Katalon Studio允许您使用现有测试用例继续记录,以减少该用例时的工作量

再说
还有的例子:
1、选择有保存记录操作的测试用例。
2、在主工具中间,选择运行下拉列表中的任意浏览器。
Katalon Studio 将使用记录的步骤相应地执行所选择的测试用例。

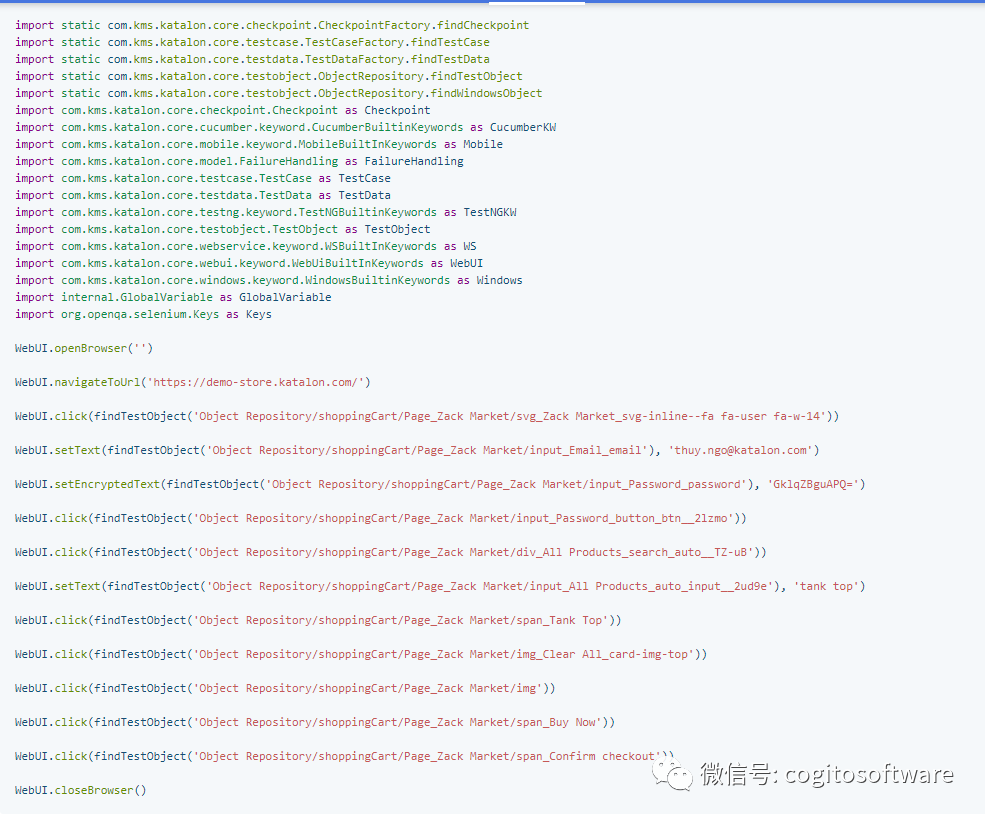
在脚本模式中查看测试用例

审核编辑 :李倩
-
HarmonyOS编写第一个页面2020-09-17 1367
-
如何基于 RT-Thread Studio 创建并启动第一个线程2021-03-29 1435
-
【RISC-V 生态软件系列】 HaaS UI基础教学二:第一个UI页面搭建2022-03-09 3226
-
基于UML的生成场景测试用例研究2009-03-31 725
-
罗德与施瓦茨成为第一个完成RCS5.1一致性测试用例认证的测试测量厂商2015-08-18 2338
-
数据测试:输入数据的设计方法和测试用例设计方法2020-06-29 3470
-
一种基于运行剖面的测试用例与选择方法2021-04-01 705
-
单片机之创建第一个项目2021-11-21 820
-
测试用例的管理 介绍测试用例的几种管理方法2021-11-26 7459
-
教程|创建你的第一个Actor Framework2022-12-26 5055
-
编写一个创建模块dut实例的测试平台2023-03-13 2104
-
测试用例质量的重要性2021-09-03 1251
-
磁盘eCryptfs加密测试用例2023-11-29 2288
-
端到端测试用例怎么写2024-09-20 1392
-
芯片硬件测试用例2025-09-05 599
全部0条评论

快来发表一下你的评论吧 !

