

 OpenHarmony跳转拨号界面
OpenHarmony跳转拨号界面
描述
OpenHarmony跳转拨号界面
当应用需要跳转到拨号界面,并显示拨号的号码时,大家就可以来看这篇文章,当开发者调用makeCall接口时,设备会自动跳转到拨号界面。和正常拨打电话一样,用户可以选择卡1或卡2拨出。
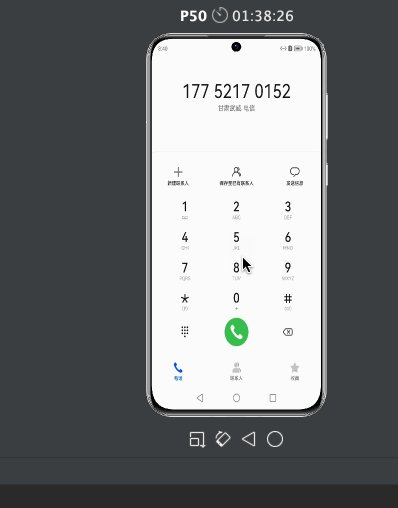
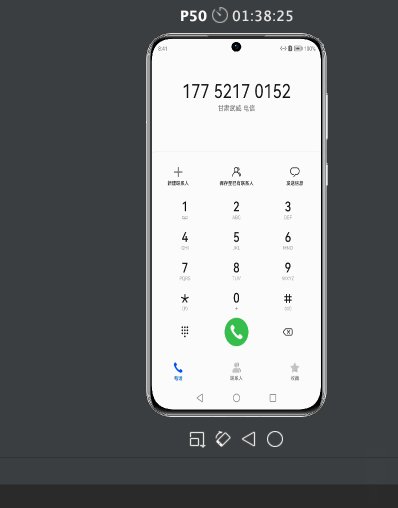
先来看一下实现的效果。

直接拨打电话需要系统权限ohos.permission.PLACE_CALL,建议应用使用makeCall(),跳转到拨号界面,并显示拨号的号码。下面开始正文。
接口说明
call模块为开发者提供呼叫管理功能。observer模块为开发者提供通话业务状态订阅和取消订阅功能。
call.hasVoiceCapability():能力获取,表示是否具有语音功能。
call.makeCall()跳转拨号界面,跳转到拨号界面,并显示拨号的号码。
observer.on(‘callStateChange’):订阅通话业务状态变化,ohos.permission.READ_CALL_LOG (获取通话号码需要该权限)
observer.off(‘callStateChange’):取消订阅通话业务状态变化.
开发步骤
1.import需要的模块。
// import需要的模块
import
call
from
'@ohos.telephony.call'
;
import
observer
from
'@ohos.telephony.observer'
;
2.调用hasVoiceCapability()接口获取当前设备呼叫能力,如果支持继续下一步;如果不支持则无法发起呼叫。
// 调用查询能力接口
let
isSupport
=
call
.
hasVoiceCapability
();
if
(
!
isSupport
) {
console
.
log
(
"not support voice capability, return."
);
return
;
}
3.跳转到拨号界面,并显示拨号的号码。
// 如果设备支持呼叫能力,则继续跳转到拨号界面,并显示拨号的号码
call
.
makeCall
(
"13xxxx"
, (
err
)
=>
{
if
(
!
err
) {
console
.
log
(
"make call success."
);
}
else
{
console
.
log
(
"make call fail, err is:"
+
JSON
.
stringify
(
err
));
}
});
4.(可选)订阅通话业务状态变化。
// 订阅通话业务状态变化(可选)
observer
.
on
(
"callStateChange"
, (
data
)
=>
{
console
.
log
(
"call state change, data is:"
+
JSON
.
stringify
(
data
));
});
5.取消订阅通话业务状态变。
// 取消订阅通话业务状态变
observer
.
off
(
"callStateChange"
, (
data
)
=>
{
console
.
log
(
"call state change, data is:"
+
JSON
.
stringify
(
data
));
});
最后附上完整代码:
/**
*
* @FileName : call
* @Author : 坚果
* @Time : 2022/8/15 08:20
* @Description : 文件描述
*/
// import需要的模块
import
call
from
'@ohos.telephony.call'
;
import
observer
from
'@ohos.telephony.observer'
;
@
Entry
@
Component
struct
CAllTest
{
build
(){
Column
(){
Button
(
"打电话"
).
width
(
200
).
height
(
80
) .
fontSize
(
30
).
fontColor
(
Color
.
Orange
).
onClick
(()
=>
{
// 调用查询能力接口
let
isSupport
=
call
.
hasVoiceCapability
();
if
(
!
isSupport
) {
console
.
info
(
" support voice capability, return"
);
return
;
}
// 如果设备支持呼叫能力,则继续跳转到拨号界面,并显示拨号的号码
call
.
makeCall
(
"17752170152"
, (
err
)
=>
{
if
(
!
err
) {
console
.
info
(
" make call success."
);
}
else
{
console
.
info
(
"make call fail, err is:"
+
JSON
.
stringify
(
err
));
}
});
})
}.
width
(
"100%"
).
height
(
"100%"
).
justifyContent
(
FlexAlign
.
Center
)
}
}
感谢大家的支持。
- 相关推荐
- 热点推荐
- OpenHarmony
-
鸿蒙原生应用元服务开发-WEB跨应用跳转2024-05-27 297
-
HarmonyOS 管理页面跳转及浏览记录导航2023-09-19 845
-
将旋转拨号电话带入未来的开源项目2022-11-02 683
-
光猫拨号和路由器拨号哪个好 光猫拨号和路由器拨号的区别介绍2022-10-17 2577
-
#DAYU200# OpenHarmony跳转拨号界面2022-09-21 5115
-
基于openharmony适配移植实现链接跳转系统应用2022-04-08 533
-
HarmonyOS应用开发实战--手机拨号功能实现2021-11-23 755
-
登录界面跳转页面程序2018-08-13 5399
-
labview登录界面的跳转2018-05-06 16309
-
labview界面的跳转与返回问题2018-02-28 10357
-
脉冲拨号是什么_脉冲拨号的应用2017-11-14 8845
-
界面跳转求助2017-10-09 5150
-
拨号线路,拨号线路是什么意思2010-04-06 2197
全部0条评论

快来发表一下你的评论吧 !

