

使用Arduino生成二维码在SSD1306 OLED上显示
描述
“快速响应”代码或缩写为 QR 代码已成为我们数字生活的重要组成部分,很可能您现在已经潜意识地熟悉它们,您可能已经在当地的杂货店漫游,或者您可能正在阅读你最喜欢的书,甚至可能你正在使用 Google Pay、PhonePe 或 Paytm 进行在线支付,或者在网上冲浪等(我想我可以继续举例吧?)而你恰好来了穿过这个看起来很奇怪的方形的东西,然后想,这个方形的东西到底是什么,如果你还没有……好吧,别担心它迟早会发生,所以为了更好地理解这个话题,我们将做一个有趣的Arduino 和 OLED小项目,揭开以下事物的神秘面纱:
QR 码的基本概念。
这个怎么运作。
如何使用 Arduino 制作您自己的二维码。
最后,将其显示在 OLED (SSD1306) 屏幕上。
那么,这个二维码到底是什么?
QR 码(Quick Response code)是用于高速读取数据的矩阵二维码,由 DENSO WAVE 于 1994 年为日本汽车行业开发。与标准条形码相比,QR 码可以非常有效地压缩数据,为此它使用四种标准化编码模式(数字、字母数字、字节/二进制和汉字),该技术是“开源”的,即所有人都可以使用,所以QR 码相对于传统条码的显着优势是更大的数据容量和高容错性。
二维码如何工作?
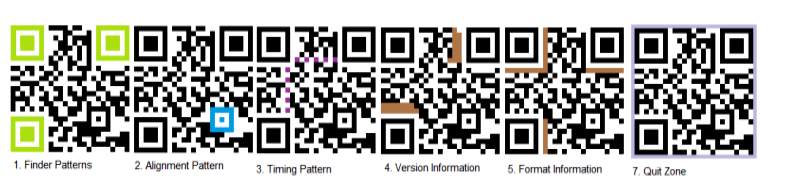
QR 码(和其他数据矩阵码)被设计为由特殊工具读取,而不是由人类读取,因此我们只能通过视觉研究来理解特定的数量,尽管每个代码都有不同的方式,尽管它们包含一些有趣的共同点通过观察 circuitdigest.com 二维码的功能,我们将研究其中的一些
Finder Patterns:在代码的三个角内有一个实心框的大方框,因为只有三个,所以很容易确认它是一个 QR 码,所以很明显代码的方向是什么。
对齐模式:这可以确保代码在任何方向上都是可读的。
时序模式:这在三个查找器模式之间水平和垂直运行,使用这些线,读者可以确定代码的大小。
版本信息:二维码标准目前有40个不同的版本,这部分代码决定了正在使用的二维码版本,对于营销版本1-7正常使用。
格式信息:格式合作伙伴有关于容错和数据屏蔽的信息。
数据区:这部分代码包含所有数据元素和纠错码。
退出区:每个 QR 码中的间距是强制性的,以便将代码与周围环境区分开来。
下图将使您对代码有一个清晰的认识

代码的其他部分是数据和冗余代码。
在本教程中我不会讨论许多其他功能和复杂的主题,如果您想阅读有关 QR 码的更多详细信息,请关注 EPCglobal 新加坡理事会 Tan Jin Soon 的这个 QR 码 教程。综合杂志,2008 年。
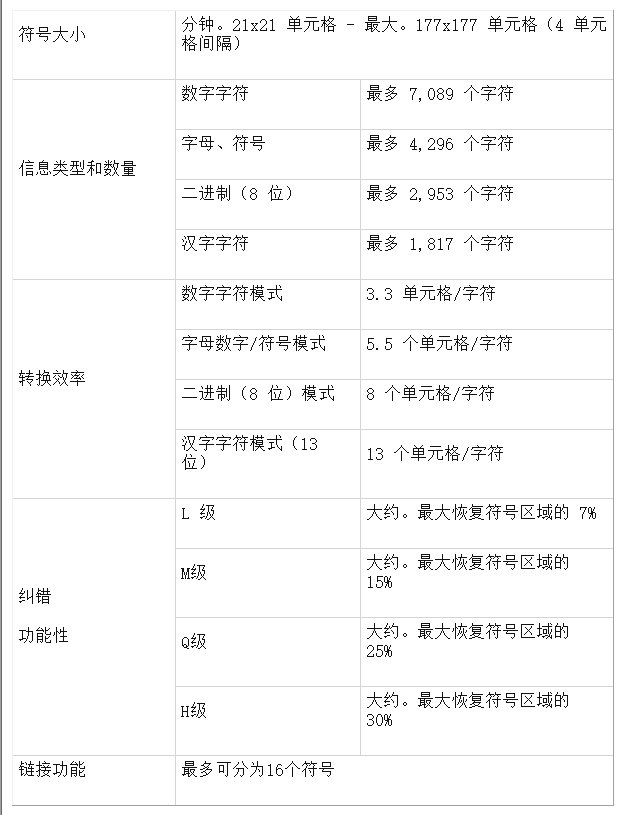
二维码规格

生成您自己的二维码
按照下面提到的步骤生成您自己的二维码,在这个例子中,我们将制作我们心爱的电路文摘网站的二维码
要生成 QR 码,请访问该网站,如果您查看网站的顶部,您可以看到选项列表,在本教程中,我们将为 URL 生成 QR 码,因此我们将
单击 URL 选项卡,然后将 Circuit Digest 的 URL 粘贴到 Enter URL 部分。
点击保存。
为输出文件指定一个文件名。
选择 PNG 作为我们的首选文件格式。
并点击保存。
下图将让您清楚地了解该过程

我们最亲爱的微控制器“Arduino”不够智能,它只能编译原始 PNG 图像并将其显示在 OLED 显示器上。因此,要将 QR 码显示到 OLED,我们需要执行一些简单的步骤,并将PNG 图像转换为Arduino 可读的位图数组。位图数组转换可以通过以下两个步骤完成:
将 PNG 转换为 BMP 格式。
将 BMP 图像转换为十六进制代码数组。
将 PNG 转换为 BMP 格式
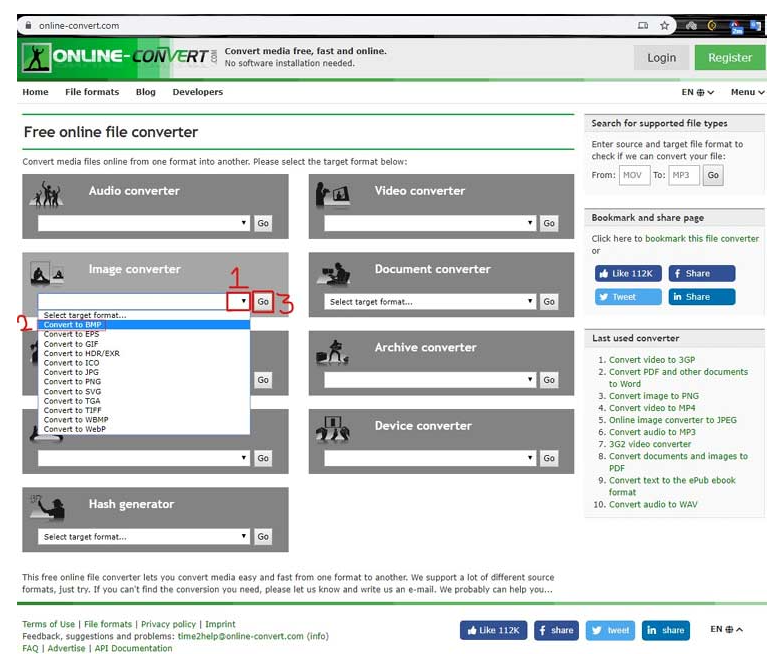
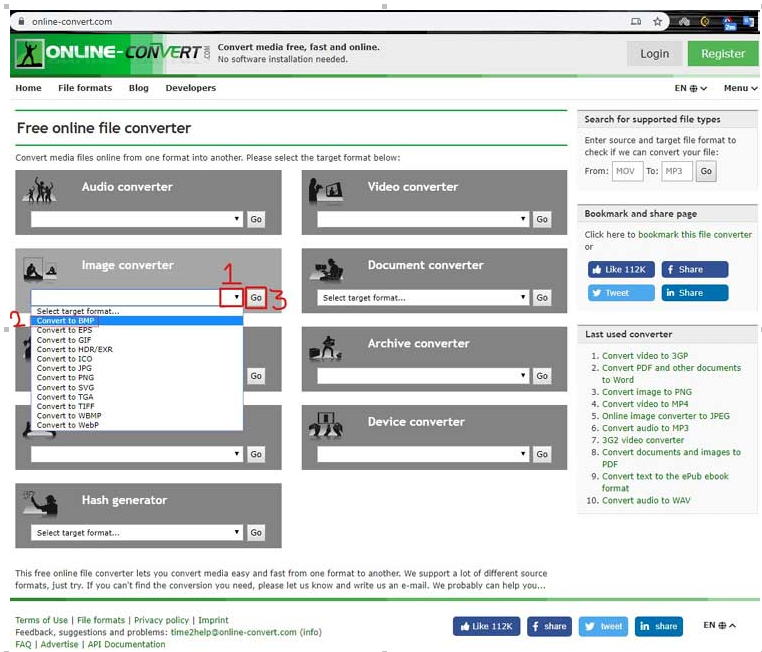
要将下载的 PNG 图像转换为 BMP 图像,请访问此网站并在图像转换器部分中,然后
点击下拉菜单并选择
转换为 BMP
点击前往
下图将使您清楚地了解该过程:

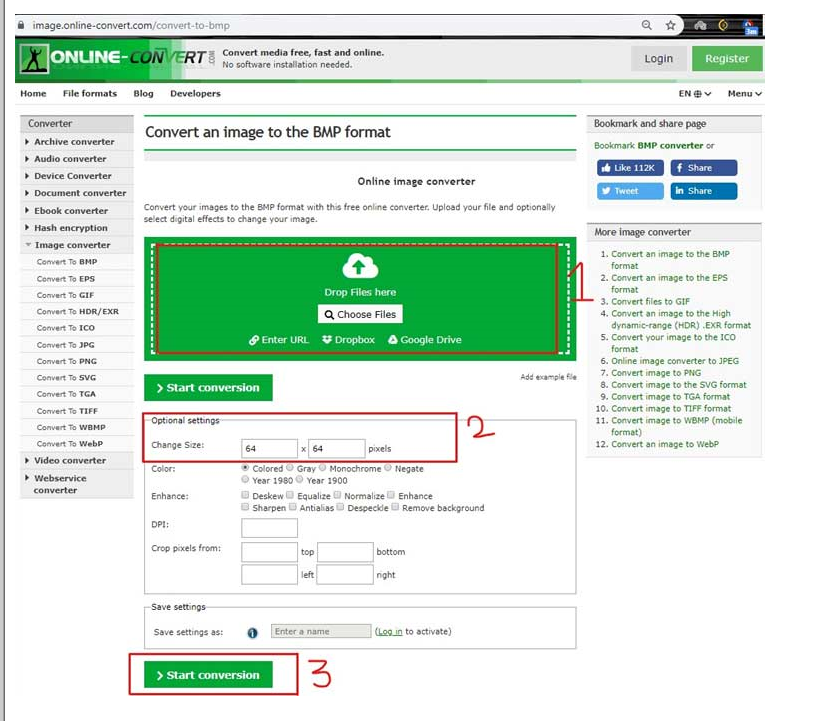
您将看到一个新页面,如下图所示:

单击选择文件选项卡并选择下载的图像
在可选设置中,面板输入您想要的尺寸(我们使用的是 128x64 OLED)
点击开始转换按钮
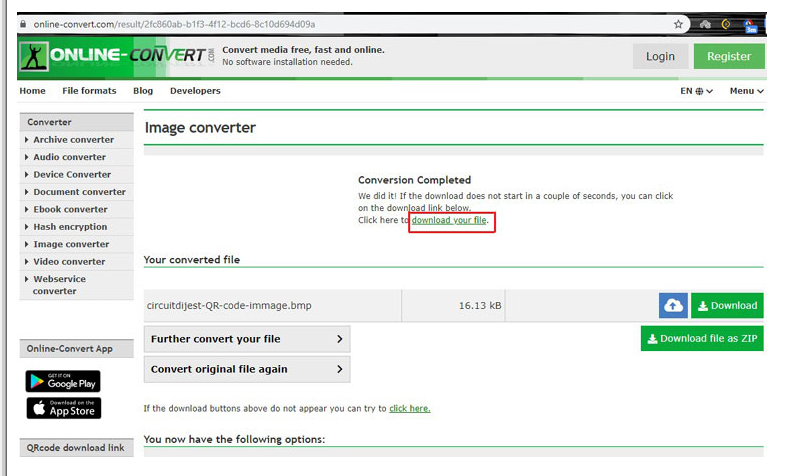
您将看到以下页面,几秒钟后,如果下载没有自动开始,您的转换后的图像将被下载,请单击下载您的文件选项:

伟大的!现在我们得到了 BMP 文件,是时候将其转换为 Arduino 可读的 HEX 代码数组了。
将 BMP 图像转换为 HEX 代码数组
要将下载的 BMP 图像转换为 HEX 数组,请访问此网站并单击工具 -》 image2cpp
下图将让您清楚地了解该过程

您将看到一个包含四个选项的屏幕,我们将详细讨论它们
选择图片
图像设置
预习
输出
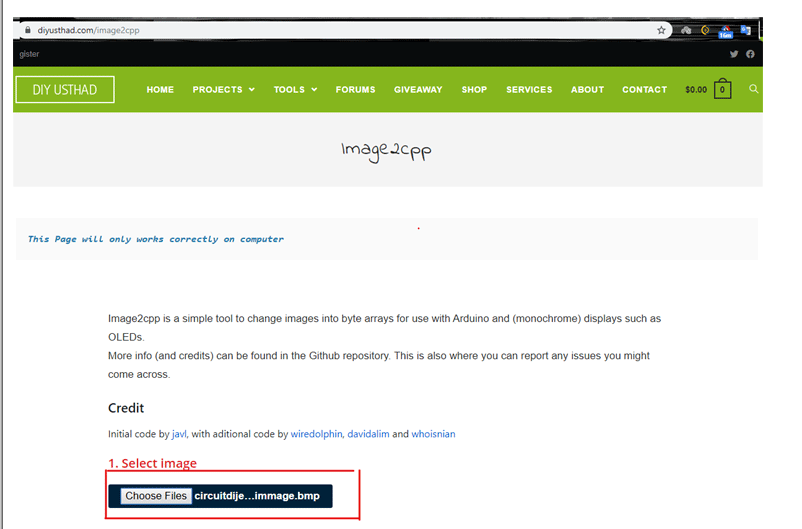
选择图像部分
在本节中,我们将选择刚刚转换为 BMP 的图像:

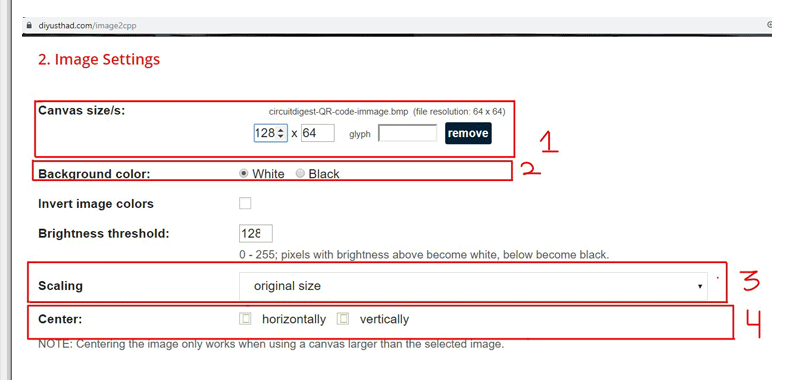
图像设置部分
在本节中,我们将画布大小、背景颜色、缩放和中心选项设置为我们需要的值。
画布尺寸(我们设置为 128x64,因为我们使用的是 128x64 像素密度的 OLED)。
在本节中,我们可以设置 OLED 的背景颜色(我们选择它为白色)。
缩放设置为原始大小。
最后,在中心选项中单击水平和垂直复选框,这将使图像出现在中心。
下图会给你一个清晰的思路

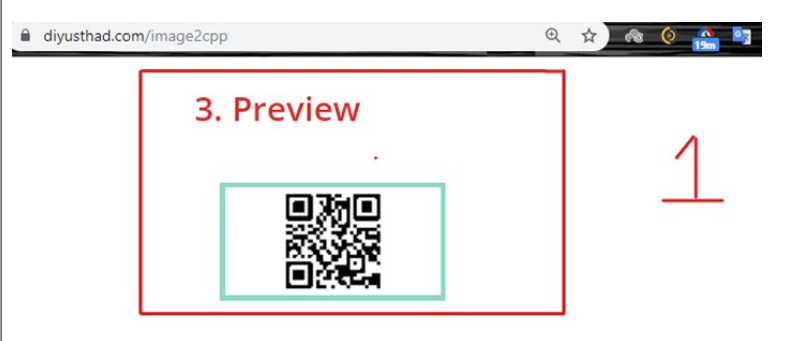
预览部分
在预览部分,我们可以看到将在 OLED 中显示的图像的清晰预览,如下所示:

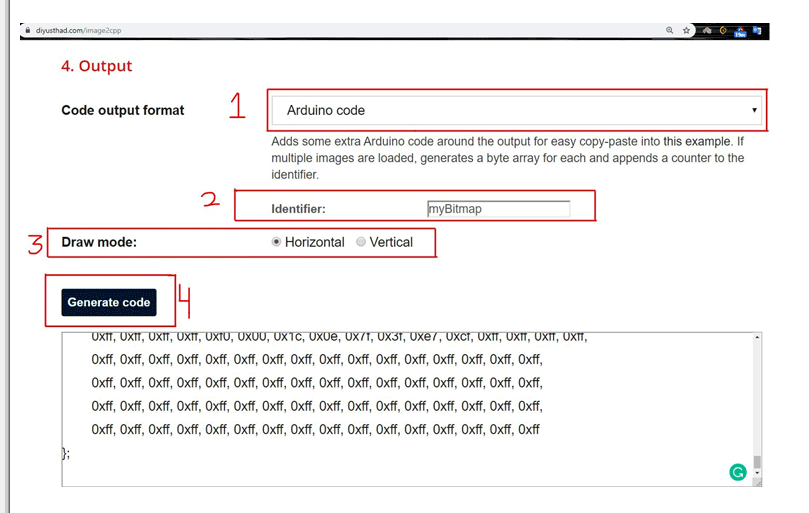
输出部分
在输出部分,我们将生成并复制生成的代码,执行以下步骤:
代码输出格式(我们将其设置为 Arduino 代码,因为我们使用的是一种)。
标识符(此选项设置生成的数组的名称,我们将其保留为默认值)。
绘图模式(我们将绘图模式选项设置为水平)。
最后,我们点击生成代码按钮,这将生成最终的输出代码。
下图会给你一个清晰的思路

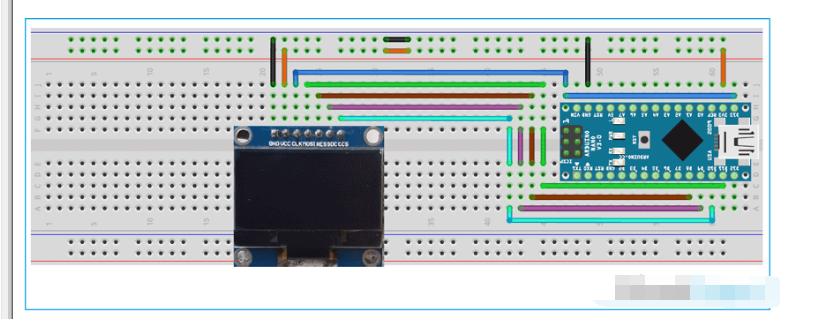
电路原理图
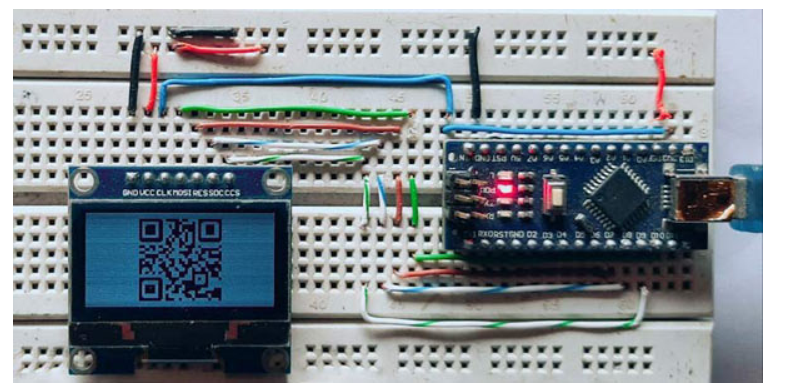
下图显示了Arduino Nano 和 SSD1306之间的接口连接:


代码说明
要在 OLED 上显示图像,我们需要 Arduino 库的帮助,可以从这个GitHub 存储库下载。下载库的U8glib-1.19.1.zip版本并在 Arduino IDE 中导入。如果您是 Arduino 新手,请参考此链接,描述如何导入库。在下面的部分中,我们将修改代码以将先前生成的 HEX 数组显示到 OLED。本文末尾提供了带有工作视频的完整代码。下面给出代码的详细解释。
首先,包括下载的库。
#include "U8glib.h" // 包括 U8glib 库
然后为 OLED 定义所有必要的引脚。
#define OLED_CLK_PIN 13 //Arduino 数字引脚 D13:SCK #define OLED_MOSI_PIN 11 //Arduino 数字引脚 D11:MOSI #define OLED_RES_PIN 10 //Arduino 数字引脚 D10:SS #define OLED_SDC_PIN 9 //Arduino 数字引脚 D9:OC1A #define OLED_CSS_PIN 8 //Arduino 数字引脚 D13: ICP1
初始化 u8glib 库。
U8GLIB_SH1106_128X64 u8g(OLED_CLK_PIN,OLED_MOSI_PIN,OLED_RES_PIN,OLED_SDC_PIN,OLED_CSS_PIN);
然后包含生成的图像数组。
const uint8_t circuitdigest[] PROGMEM = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1c, 0x01, 0x87, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0c, 0x01, 0x87, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xf0, 0x7f, 0x31, 0xff, 0x8f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xf0, 0x7f, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x81, 0x8f, 0x31, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0x31, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xb1, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x98, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x98, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
……..
…………..
绘图函数用于借助 u8g.drawBitmapP 函数在 OLED 上绘制位图图像(二维码)。
无效绘制(无效){
// 重绘整个屏幕的图形命令应该放在这里
u8g.drawBitmapP(0, 0, 16, 64, 电路摘要);
……
……
最后,在loop()函数中,调用所有必要的程序在 OLED 上构建图像
无效循环(){
u8g.firstPage(); //调用此过程,标志着图片循环的开始。
做 {
画();
} 而(u8g.nextPage());// 对该过程的调用,标志着图片循环主体的结束。
// 延迟一段时间后重建图片
延迟(1000);
}
完成代码后,将Arduino插入计算机的USB端口,选择您的COM端口并上传代码。如果您已正确完成所有操作,您将在 OLED 上看到带有 QR 码的工作显示器。

/*
通用 8 位图形库,http://code.google.com/p/u8glib/
*/
#include "U8glib.h" // 包括 U8glib 库
#define OLED_CLK_PIN 13 //Arduino 数字引脚 D13:SCK
#define OLED_MOSI_PIN 11 //Arduino 数字引脚 D11:MOSI
#define OLED_RES_PIN 10 //Arduino 数字引脚 D10:SS
#define OLED_SDC_PIN 9 //Arduino 数字引脚 D9:OC1A
#define OLED_CSS_PIN 8 //Arduino 数字引脚 D13: ICP1
U8GLIB_SH1106_128X64 u8g(OLED_CLK_PIN,OLED_MOSI_PIN,OLED_RES_PIN,OLED_SDC_PIN,OLED_CSS_PIN);
/*
制作 U8GLIB_SH1106_128X64 类的对象并初始化 arduino 的引脚
此方法首先需要五个参数(SCK_PIN、MOSI_PIN、CS_PIN、A0_pin、RESET_PIN)
*/
//定制的电路摘要位图
const uint8_t circuitdigest[] PROGMEM = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1c, 0x01, 0x87, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0c, 0x01, 0x87, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xf0, 0x7f, 0x31, 0xff, 0x8f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xf0, 0x7f, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x81, 0x8f, 0x31, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0x31, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xb1, 0x80, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x98, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x98, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc0, 0x67, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc0, 0x67, 0x33, 0x81, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0x31, 0xe7, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0x31, 0xe7, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0c, 0xce, 0x67, 0x30, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0c, 0xce, 0x67, 0x30, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x1c, 0x4e, 0x27, 0x38, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x3e, 0x1f, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x3e, 0x1e, 0x3f, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xe1, 0x8f, 0x3e, 0x60, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xe1, 0x8f, 0x3e, 0x60, 0x33, 0xff, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x19, 0xf0, 0xcf, 0xf8, 0xfc, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x19, 0xf0, 0xcf, 0xf8, 0xfc, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xff, 0x83, 0x3e, 0x00, 0xcc, 0x67, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xff, 0x83, 0x3e, 0x00, 0xcc, 0x67, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x7c, 0xff, 0xc3, 0xf1, 0xe0, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x7c, 0xff, 0xe7, 0xf3, 0xe0, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x7c, 0xff, 0xe7, 0xf1, 0xe0, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xf9, 0x8f, 0x0e, 0x78, 0xf0, 0x7f, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0xf9, 0x8f, 0x0e, 0x78, 0xf0, 0x7f, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x19, 0xf3, 0xce, 0x18, 0x0f, 0x9e, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x19, 0xe3, 0xce, 0x18, 0x0f, 0x9e, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x07, 0x83, 0x0f, 0x80, 0xf3, 0x80, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x07, 0x83, 0x0f, 0x80, 0xf3, 0x80, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf1, 0xc7, 0xe0, 0xf3, 0xe3, 0x7c, 0x40, 0x8f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xe7, 0xf0, 0xf1, 0xe7, 0x3c, 0x61, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xe7, 0xf0, 0xf9, 0xe7, 0x3c, 0x60, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x19, 0x8c, 0x3e, 0x07, 0x00, 0x18, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x39, 0x9c, 0x3e, 0x07, 0x00, 0x18, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x3e, 0x1f, 0x3f, 0x98, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x3e, 0x1f, 0x3f, 0x98, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1f, 0x01, 0xff, 0x33, 0x9f, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0f, 0x01, 0xff, 0x33, 0x9f, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf1, 0xff, 0x8f, 0xc7, 0x80, 0x3f, 0x9f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xcf, 0x80, 0x3f, 0x9f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8f, 0xcf, 0x80, 0x3f, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8c, 0x30, 0x60, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8c, 0x30, 0x60, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8c, 0xf1, 0xe0, 0x03, 0xfe, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8c, 0xf1, 0xe0, 0x03, 0xfe, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x83, 0xcf, 0x80, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0x01, 0x8f, 0xc1, 0x87, 0xcf, 0x80, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8c, 0xff, 0xe1, 0xc0, 0x18, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf3, 0xff, 0x8c, 0xff, 0xe0, 0xc0, 0x18, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf1, 0xff, 0x8c, 0xff, 0xf0, 0xc0, 0x18, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x0c, 0x0e, 0x7f, 0x3f, 0xe7, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1c, 0x0e, 0x7f, 0x3f, 0xe7, 0xcf, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xff
};
无效绘制(无效){
// 重绘整个屏幕的图形命令应该放在这里
u8g.drawBitmapP(0, 0, 16, 64, 电路摘要);
/*
drawBitmapP 方法接受五个参数
第一个:X 位置(位图的左侧位置)。
第二:Y 位置(位图的上方位置)。
第三:位图水平方向的字节数。位图的宽度为 cnt/8。
第四:位图的高度。
第五:位图数组。
*/
/*
在指定的 x/y 位置(位图的左上角)绘制位图。
位图的某些部分可能在显示边界之外。位图由数组位图指定。
清零位表示:不绘制像素。
数组中的一个设置位意味着:用当前颜色索引写入像素。对于单色显示,
颜色索引 0 通常会清除一个像素,颜色索引 1 会设置一个像素。
*/
}
无效设置(){
// 空设置函数,因为库在内部管理所有内容
}
无效循环(){
u8g.firstPage(); //调用此过程,标志着图片循环的开始。
做 {
画();
} 而(u8g.nextPage());// 对该过程的调用,标志着图片循环主体的结束。
// 延迟一段时间后重建图片
延迟(1000);
}
-
二维码软件中制作Dot Code二维码的步骤2020-12-02 3246
-
SSD1306的相关资料分享2021-11-17 1632
-
SSD1306芯片介绍2022-01-25 3776
-
STM32 单片机字符串生成二维码显示相关资料分享2022-01-27 1009
-
基于SSD1306的OLED开发模块2017-02-24 1963
-
二维码在智能门禁中的应用,二维码门禁如何保证安全性2020-07-19 4545
-
SSD1306(OLED驱动芯片介绍)2021-11-09 2613
-
51单片机生成二维码2021-11-12 1166
-
STM32 单片机字符串生成二维码显示2021-12-04 2769
-
STM32C8T6显示生成二维码资料合集2022-02-11 1689
-
LV版本的二维码生成及源码分享2022-04-11 1076
-
使用Arduino代码和SSD1306显示器创建动态二维码2022-11-03 788
-
SSD1306 OLED显示屏上的Arduino Flash文本2023-01-31 1007
-
Arduino在SSD1306 OLED显示屏上随机移动文本2023-06-09 1828
-
Labview生成二维码2024-08-01 764
全部0条评论

快来发表一下你的评论吧 !

