

介绍一个JavaScript数据网格组件
电子说
描述
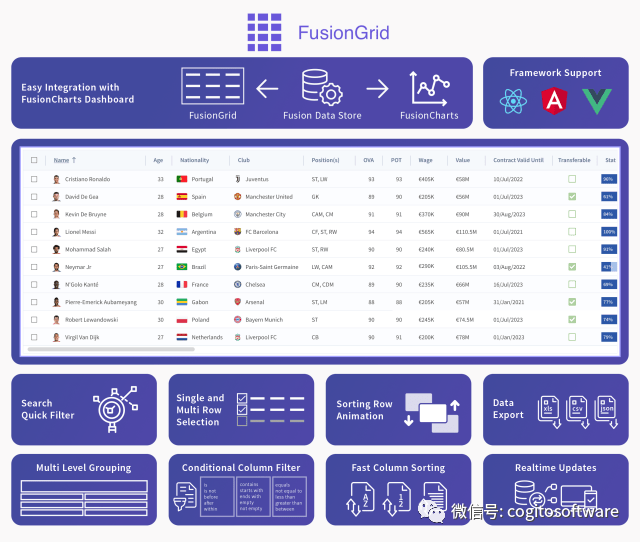
FusionGrid是一个高度直观且可自定义的JavaScript数据网格组件,适用于网络和移动应用程序。它允许您在仪表板中构建数据网格,与FusionCharts一样简单优雅。
随着FusionGrid的引入,您不再需要在FusionCharts产品组合之外寻找合适的网格解决方案。
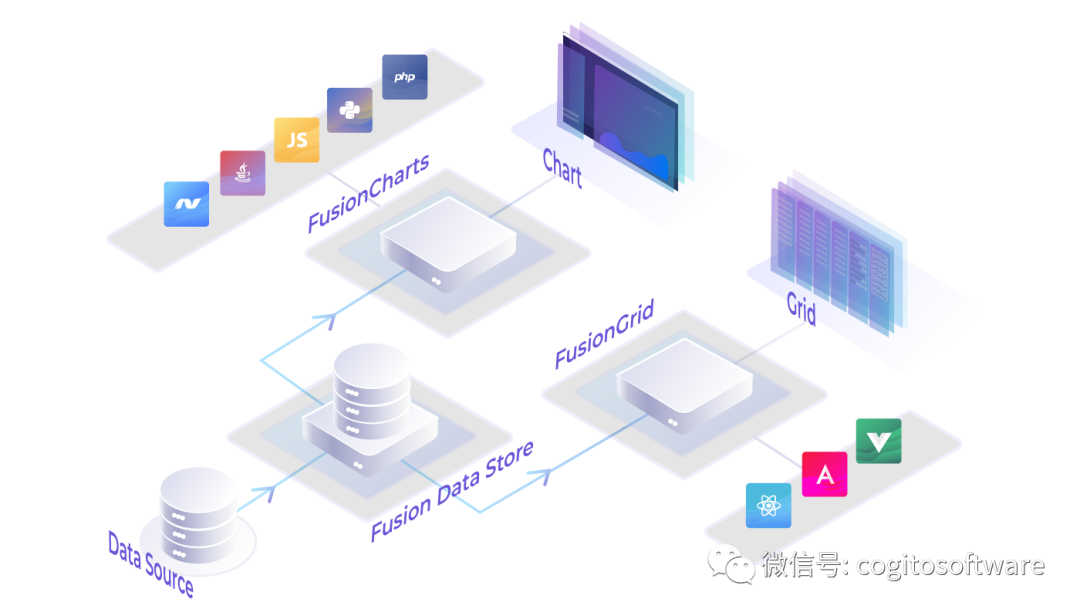
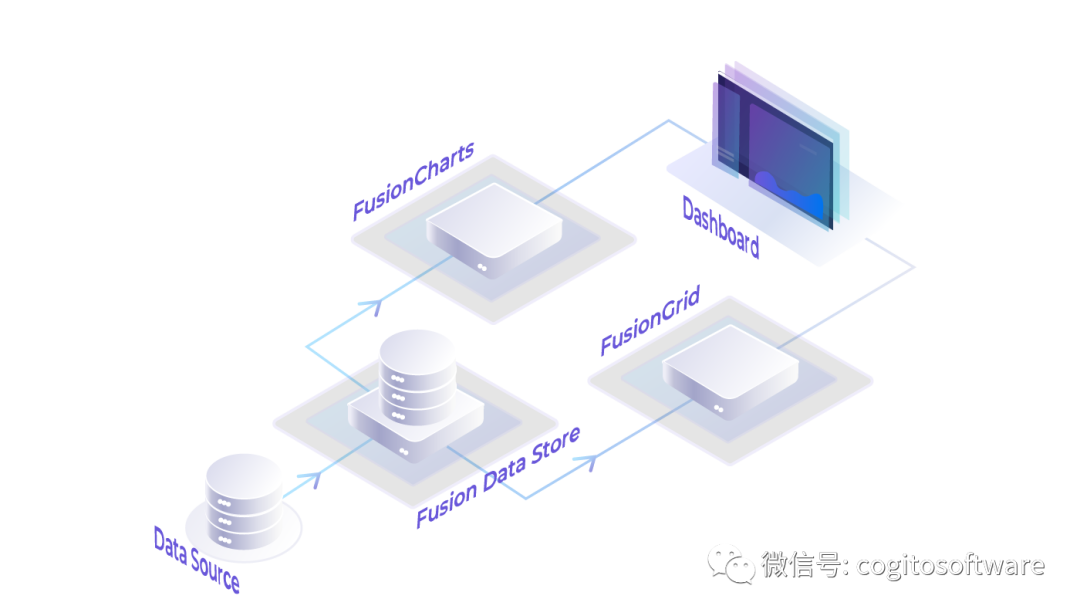
FusionGrid设计用于与FusionCharts相同的数据存储,使其成为满足仪表板需求的完美补充。
FusionGrid提供了一系列功能。
轻松快速地与FusionCharts仪表板集成
React、Angular和Vue支持
内置搜索/快速过滤功能
高级列过滤
多级列分组
实时数据更新
快速分拣
单行和多行选择
行列动画
导出网格数据

FusionGrid肯定会改变您使用仪表板或任何需要数据网格的地方的方式。
易于启动
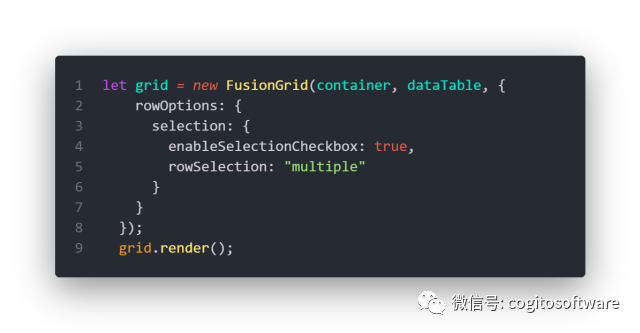
定义数据和网格后,可以使用这两行简单的代码渲染网格。

直观的
向FusionGrid添加更多功能也很直观和简单。
例如,当需要可选行时,只需启用行选择。

如果您想使用复选框进行多行选择,只需再添加两行代码,您的FusionGrid中就具备了该功能。

这篇文章只介绍了新网格必须提供的几个功能。
我们鼓励您查看网站上每个功能的示例和详细说明
用JavaScript数据网格组件的强大功能为您的应用程序和网站加油。
一个响应速度快、可定制的JavaScript数据网格组件,与您已经在FusionCharts中使用的相同数据存储一起使用。使其成为您仪表板需求的完美补充。
FusionGrid在任何设备上都很好看!具有在所有现代浏览器上无缝工作的响应数据网格解决方案。
今天就开始用FusionGrid构建仪表板。
FusionGrid帮助您将仪表板提升到下一个级别
使用与FusionCharts相同的数据源

FusionGrid帮助您创建引人注目的网格,并使用相同的FusionChart数据源/存储运行不同的报告。
谷歌分析仪表板
想要一个集成的仪表板,您可以用来跟踪所有主要的性能相关的统计数据,为您的网站一目了然?给我们的谷歌分析仪表板一个机会!从访客统计到特定时间段的流量统计,仪表板会将重要的统计数据放在您的指尖。使用相同的数据源和格式,使用FusionChart数据轻松创建FusionGrid。
主要功能
在特定的时间间隔内跟踪访客数量。
随时了解游客统计信息(游客类型、性别、年龄组、交通来源和位置)。
通过跟踪受SEO影响的主要因素(页面浏览量、平均会话持续时间和跳出率),找出搜索引擎优化的成功率。
一目了然地发现主要的流量来源(有机搜索、直接流量、推荐等)。
使用FusionGrid查看并浏览详细数据
FusionGrid使用与FusionCharts相同的数据源显示数据
如何开始使用此仪表板
项目文件设置
1、创建文件夹并解压缩压缩包
2、导航到提取的文件夹
3、在浏览器中打开“index.html”
轻松地将网格添加到仪表板

在仪表板中创建引人注目的数据网格,与FusionCharts一样简单优雅
SaaS仪表板
FusionCharts的SaaSdashboard帮助SaaS公司跟踪和监控组织的重要指标。观众可以全面了解与用户、收入、成本和增长相关的指标。KPI和图表的简单使用使普通用户很容易理解指标。使用相同的数据源和格式,使用FusionChart数据轻松创建FusionGrid。
主要功能
快速了解SaaS公司的重要指标
查看所有指标百分比的增长
收入、CAC、ARPU等指标的月度表现
能够在过去3年的指标之间切换
监控每个目标的进展情况
使用FusionGrid查看并浏览详细数据
FusionGrid使用与FusionCharts相同的数据源显示数据
审核编辑:刘清
- 相关推荐
- 热点推荐
- CAC
- 浏览器
- javascript
- 数据网格
-
网格布局介绍2025-06-25 452
-
鸿蒙开发实战-(ArkUI)List组件和Grid组件的使用2024-01-18 918
-
javascript深入浅出介绍2023-12-03 58115
-
javascript:;怎么解决2023-11-26 10420
-
数据网格是什么意思?为什么要考虑实现数据网格?2023-08-29 2615
-
JavaScript 【1】 基础数据类型2021-07-17 1526
-
有关JavaScript获取电子秤串口数据的编程代码2018-01-03 5985
-
javascript原型是什么_javascript常用框架介绍2017-12-04 3218
-
如何成为一个伟大的javascript程序员2016-01-05 4676
-
一种新型的网格安全体系结构2009-08-13 592
-
一种基于最优网格的动态数据过滤机制2009-04-14 712
-
JavaScript权威指南 pdf 下载2008-12-08 5258
全部0条评论

快来发表一下你的评论吧 !

