

 eTS的Text组件设置文本垂直排列的两种方式
eTS的Text组件设置文本垂直排列的两种方式
描述
eTS 的Text组件设置文本垂直排列的两种方式
作者“坚果,OpenHarmony布道师,华为云享专家,InfoQ签约作者,润和软件KOL专家,电子发烧友鸿蒙MVP,51CTO博客专家博主,阿里云博客专家,开源项目gin-vue-admin成员之一。
在这里我给大家提供两种方式
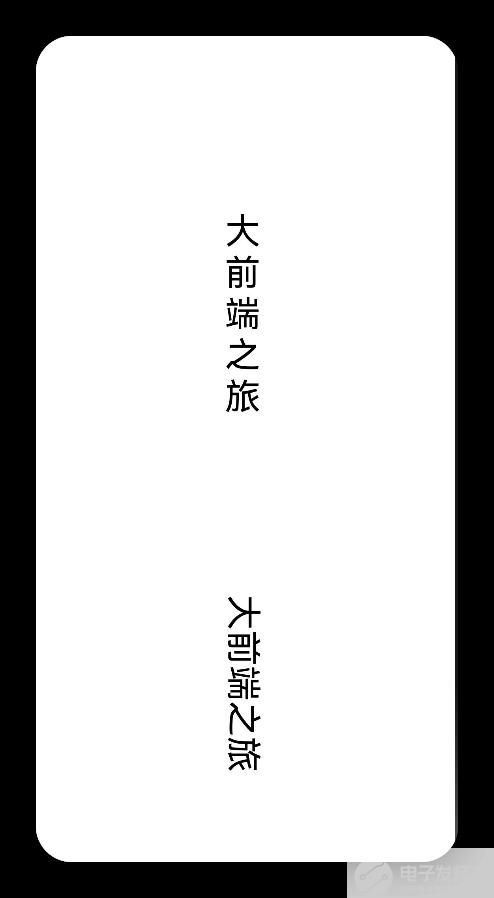
第一种,宽度,字体大小一致即可
字体大小和宽度一致即可,保证每行只能容纳一个字体,不用设置高度。
第二种旋转
预览

最后附上完整源码,所以你说的是哪一种呢?
/**
* @ProjectName : nutsStudy
* @FileName : file
* @Author : 坚果
* @Time : 2022/8/9 15:57
* @Description : 文本垂直排列的两种方式
*/
@Entry
@Component
struct Sample {
@State imgList: Array = [];
build() {
Column() {
Blank()
//第一种,宽度,字体大小一致即可
Text("大前端之旅").fontSize(30).width(30)
Blank()
//第二种旋转
Text("大前端之旅").fontSize(30).
rotate({x: 0,y: 0,z: 1,angle: 90,centerY: '50%',centerX:"50%"})
}.width("100%").height("80%")
}
}
最后与大家介绍一下一个组件,Blank
Blank
Blank 表示空白填充组件,它用在 Row 和 Column 组件内来填充组件在主轴方向上的剩余尺寸的能力。
Blank定义介绍
interface
BlankInterface
{
(
min
?
: number
|
string): BlankAttribute;
}
min: Blank 组件在容器主轴上的最小尺寸。
Blank属性介绍
declare
class
BlankAttribute
extends
CommonMethod
<
BlankAttribute
>
{
color
(
value
: ResourceColor): BlankAttribute;
}
color:设置空白填充的填充颜色。
Blank 组件简单样例如下所示:
Blank 具有以下特性:
只在 Row 和 Column 中生效。
除了 color 外不支持通用属性。
只在 Row 和 Column 有剩余空间才生效。
审核编辑:汤梓红
- 相关推荐
- 热点推荐
- 开源
- 组件
- OpenHarmony
-
openHarmony的第三方组件适配移植Text文本对齐2022-03-29 626
-
了解鸿蒙OS Text组件2024-01-29 1928
-
鸿蒙NEXT-Column和Row组件的使用2024-01-18 1129
-
HarmonyOS实战开发-如何通过Text实现部分文本高亮和超链接。2024-05-07 491
-
Demo示例: Text的使用2025-04-28 494
-
两种采样方式2013-08-08 1643
-
gprs模块文本方式和PDU两种模式发送短消息2015-10-29 3306
-
布尔文本如何显示两种字体?2017-11-09 6662
-
文本组件 - Text 精华2020-12-03 1085
-
HarmonyOS实战—Text组件宽高三种值的写法和颜色属性2021-08-12 5197
-
HarmonyOS应用开发-eTS-Navigator组件练习2021-12-21 1079
-
基于openHarmong ETS写一个Loading的组件2022-03-31 1478
-
#深入浅出学习eTs#(六)编写eTs第一个控件2022-12-29 984
-
HarmonyOS/OpenHarmony原生应用-ArkTS万能卡片组件Text2023-10-19 353
-
OpenHarmony应用开发之ETS开发方式Image组件2022-07-03 4514
全部0条评论

快来发表一下你的评论吧 !

