

docker compose一键打包部署项目的实践
描述
【导读】本文介绍了 docker compose 一键打包部署项目的实践。


 测试,我们切换路由,发现页面404了,是因为单页面应用路由在前端,需要nginx转发下,接着我们用项目中的Nginx配置覆盖容器中的配置
测试,我们切换路由,发现页面404了,是因为单页面应用路由在前端,需要nginx转发下,接着我们用项目中的Nginx配置覆盖容器中的配置
 在项目根目录下新建nginx/default.conf
在项目根目录下新建nginx/default.conf

一、前言
我们常常见到很多比较棒的开源项目,但在本地安装运行的话就会很复杂,要配置不同的环境,安装不同的依赖,好一点的会用docker直接拉取,或者打包好。
这些无疑都会增加初学者上手的成本,所以这篇文章总结了下目前比较常用的解决方法之一:
使用docker-compose同时管理多个服务,只需要一行命令docker compose up -d,就可以启动一个包含后端项目、前端项目、数据库的完整服务。
而docker-compose作为docker容器的编排工具,可以帮助我们实现管理多个docker容器。
其实整体的过程并不难,但要配置完成,也要很多步骤,这篇文章主要是从实战的角度,将整个过程串起来。涉及的知识点包括:nginx、docker、docker-compose、node、mysql也需要了解下。适合读下去的朋友:
- 对Docker有基本的了解
- 同时需要部署多个项目
- 需要开源项目或者自建项目的整体部署
- 需要打包部署一整个网站
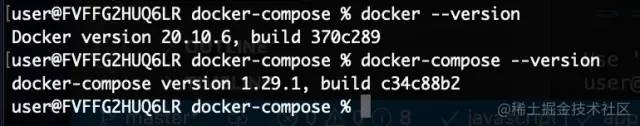
- Docker安装并启动(演示版本如下)

- docker-compose(安装Docker同时会自动安装,如果没有可以自行安装,也很简单)
- 一个前端项目(这里演示使用React SPA)
- 一个后端项目(这里使用Express)

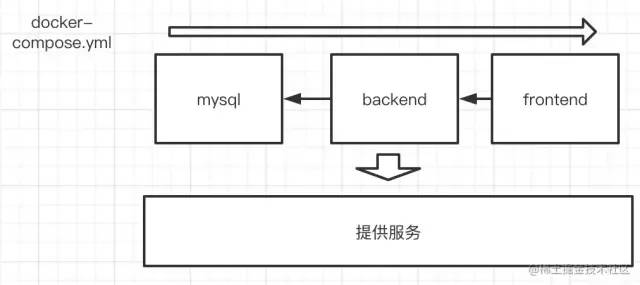
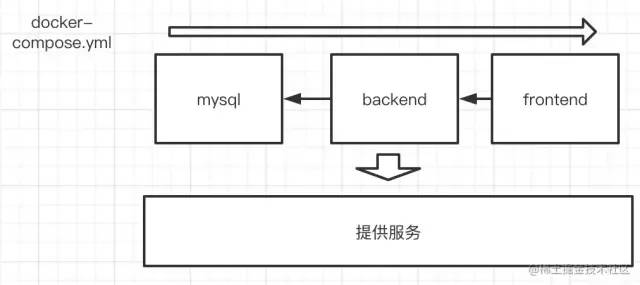
如图所示,通过docker-componse.yml文件一次启动不同的容器,然后他们都可以对外提供服务。
二、前端项目构建
1、前端项目处理
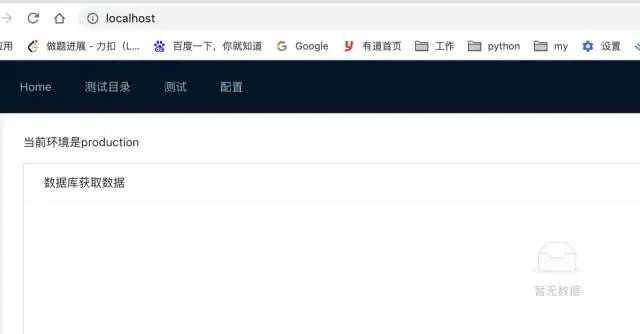
首先我们通过CRA下载一个项目模版,为了可以模拟实际的项目需要,对下载的模版做一些处理,让这个项目可以
1、区分当前项目是预发环境还是生产环境
2、引入Axios可以请求接口
接着我们打包yarn build:prod,打包后的文件夹build就是我们要部署的静态资源。 在前面工程化实践过程中提过相关内容,如果有问题可以参考下- 前端工程化实践 - React项目配置预发环境和生产环境(三)[1]
2、拉取Nginx镜像部署
我们通过Docker部署前面打包的静态资源
当前项目的路径是 /Users/user/Desktop/mine/fronted-demo2/build
直接运行下面命令行,启动前端服务
docker run -d -p 80:80 -v /Users/user/Desktop/mine/fronted-demo2/build:/usr/share/nginx/html --name frontend-test nginx

 测试,我们切换路由,发现页面404了,是因为单页面应用路由在前端,需要nginx转发下,接着我们用项目中的Nginx配置覆盖容器中的配置
测试,我们切换路由,发现页面404了,是因为单页面应用路由在前端,需要nginx转发下,接着我们用项目中的Nginx配置覆盖容器中的配置
3、提取Nginx配置到项目中
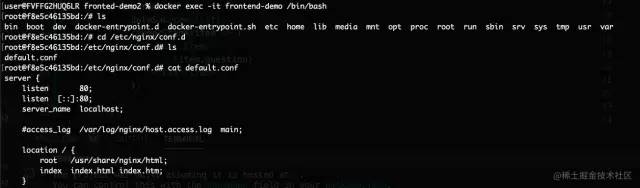
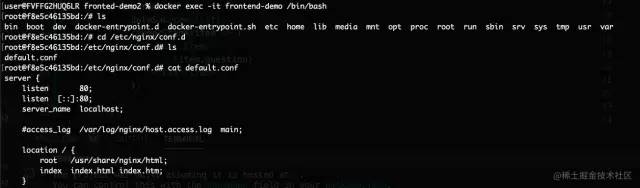
首先,我们进入上一步的Docker容器,可以看到Nginx的路径。
docker exec -it frontend-test /bin/bash
 在项目根目录下新建nginx/default.conf
在项目根目录下新建nginx/default.conf然后通过挂载的方式,启动容器,发现访问正常。server {listen 80;server_name localhost;underscores_in_headers on;root /home/frontend;location / {try_files $uri $uri/ @router;index index.html;}location @router {rewrite ^.*$ /index.html last;}}
4、编写Dockerfile文件
在项目根目录下,新建Dockerfile文件,其中包括基础镜像、工作目录、将项目copy到镜像,将Nginx配置文件复制到镜像中。FROM nginxWORKDIR /home/frontendCOPY build .COPY ./nginx/default.conf /etc/nginx/conf.d/default.confEXPOSE 80
5、构建前端服务镜像并启动
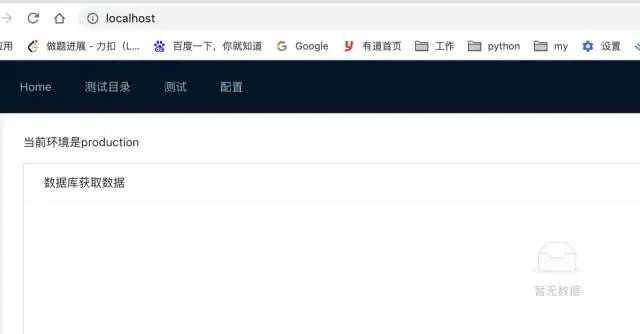
可以发现前端服务的镜像已经打包完成并启动,打开本地80端口访问,测试完毕可以删除,然后留镜像frontend备用。也可以将镜像推送镜像仓库,后面直接通过远程来拉取也可以。docker build -t frontend .docker imagesdocker run -d -p 80:80 --name frontend-v1 frontend
主意:如果之前的Docker容器启动,需要先关掉,否则会报端口被占用,如果不删除,就需要修改重新启动容器的名字。
三、数据库启动
1、拉取并启动数据库、连接数据库
docker run -p 3306:3306 --restart=always --privileged=true --name mysql -v /Users/user/Desktop/mysql/data:/var/lib/mysql -v /Users/user/Desktop/mysql/my.cnf:/etc/mysql/my.cnf -e MYSQL_ROOT_PASSWORD="123456" -d mariadb
一行命令启动Mariadb,这里选择Mariadb是由于我m1的电脑,不支持mysql镜像,所以改成了Mariadb,使用是一样。上面的命令除了启动数据库服务,还设置了数据的一些配置,密码,将数据库的数据放在了本地。
[mysqld]skip-name-resolveuser=rootcharacter-set-server=utf8default_authentication_plugin=mysql_native_passwordsql_mode=ONLY_FULL_GROUP_BY,STRICT_TRANS_TABLES,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTIONlower_case_table_names=1 #忽略表名大小写[client]default-character-set=utf8[mysql]default-character-set=utf8
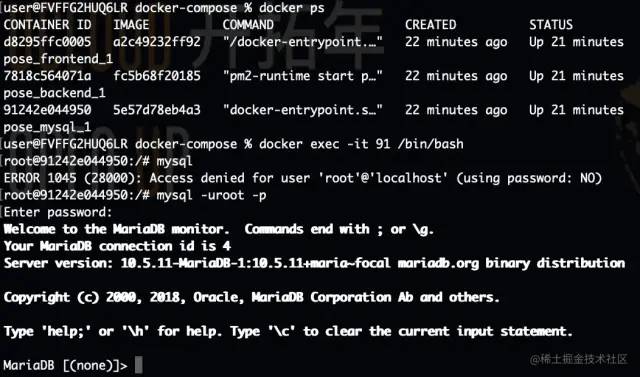
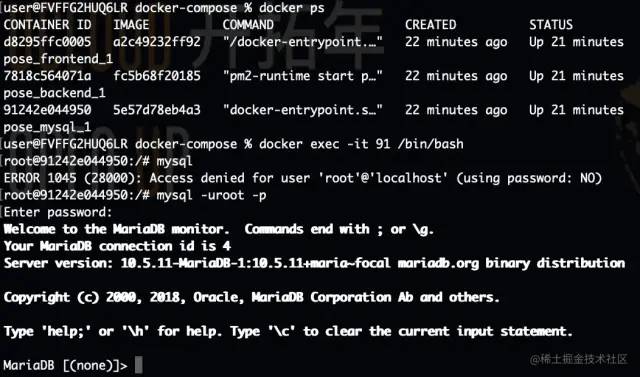
2、新建库和表
这里可以进入容器中操作数据库,还可以使用客户端连接数据库
四、后端项目启动
1、下载Express项目模版并连接数据库
这里配置数据库,写好项目接口,确保本地启动服务正常。
2、拉起镜像,部署镜像
部署服务,我们选择使用pm2,为了区分生产环境和预发环境,我们在根目录下新建pm2.config.js,然后通过传入不同的参数,启动对应的环境
启动预发环境pm2 start pm2.config.js --env development 启动生产环境pm2 start pm2.config.js --env production 再项目中通过process.env.NODE_ENV读取module.exports = {apps : [{name: "myapp",script: "./bin/www",watch: true,env: {"NODE_ENV": "development"},env_production: {"NODE_ENV": "production",}}]}
3、编写Dockerfile并构建新的镜像
FROM keymetrics/pm2RUN mkdir -p /home/backendWORKDIR /home/backend
审核编辑:汤梓红
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
使用Helm 在容器服务k8s集群一键部署wordpress2018-03-29 3291
-
云计算核心技术Docker教程:Docker Compose的pull和push命令详解2020-11-17 10420
-
Jenkins+docker+springboot一键自动部署项目2022-09-14 2315
-
Jenkins+Docker一键自动化部署SpringBoot最简流程2022-11-23 1881
-
Jenkins+Docker一键自动化部署SpringBoot项目2022-12-14 1654
-
Jenkins+Docker实现一键自动化部署项目!2023-01-06 1826
-
关于Jenkins+docker+springboot一键自动部署项目2023-05-16 1351
-
Jenkins+Docker一键自动化部署SpringBoot应用最精简流程2023-11-06 3040
-
docker部署mysql的坏处2023-11-23 2201
-
如何利用树莓派安装Docker和Docker-compose呢?2023-12-14 4337
-
宝塔面板一键免费部署LobeChat聊天机器人开发自己私有的ChatGPT2024-06-26 3157
-
宝塔面板Docker一键安装:部署GPTAcademic,开发私有GPT学术优化工具2024-07-02 4475
-
docker-compose配置文件内容详解以及常用命令介绍2024-12-02 6548
-
Docker Compose的常用命令2025-04-30 995
-
如何使用Docker部署大模型2025-05-24 867
全部0条评论

快来发表一下你的评论吧 !

