

针对 Flutter应用优化的崩溃报告分析
描述
稳定性和性能是每个应用成功的关键,在如今充满竞争的应用市场中,第一印象对应用用户而言尤为重要。而在这样的大环境下,无论您是为 Android 还是 iOS 开发应用或者游戏,无论您使用 Flutter 构建,还是开发 Unity 游戏,Firebase Crashlytics 都会助您一臂之力。
在过去几个月中,Firebase Crashlytics 团队投入了大量精力来研究如何更便捷地洞悉您应用的崩溃情况和稳定性。在接下来的内容中,我们将为您详解近期针对 Crashlytics 所做的更新。
针对 Flutter 应用优化的崩溃报告
应用发布者需要一套全方位的工具套件来构建、发布和运营应用。Firebase 针对上述的每个阶段都提供了对应的跨平台产品和服务,而 Flutter 支持使用一套代码库开发跨平台界面。所以很自然 Firebase 的跨平台服务就成为 Flutter 跨平台界面框架的补充。我们正专注于使它们的结合能展现出更好的效果,包括作出重大改进以确保 Firebase Crashlytics 支持 Flutter 应用。
Flutter
https://flutter.cn/
首先,我们更新了 Crashlytics Flutter 插件,以便您可以根据需要锁定严重错误 (fatal error),为您提供与原生 iOS 和 Android 开发者相同的一系列功能。这包括重要的警报和指标,例如 "无崩溃用户" 可帮助您掌握应用的稳定性情况。以下示例代码片段展示了自动捕获 Flutter 框架内所抛出的所有错误:
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp();
// 将未捕捉的错误从框架传递给 Crashlytics
FlutterError.onError = FirebaseCrashlytics.instance.recordFlutterFatalError;
runApp(MyApp());
}
我们还改进了后端分析,现在您的 Flutter 崩溃可以更直观地按常见的潜在特征进行分组,从而让您更快地对问题进行分类并排列优先级,以修复问题。最后,我们精简了插件配置过程,您不再需要打开任何特定平台的 IDE。现只需三个步骤即可开始使用 Crashlytics 和 Flutter!
三个步骤
https://firebase.google.cn/docs/crashlytics/get-started?platform=flutter
要利用所有这些更新,请确保您使用的是最新版本的 Crashlytics Flutter 插件。如果您希望了解更多内容,请参阅文档 Firebase Crashlytics 使用入门: https://firebase.google.cn/docs/crashlytics/get-started?platform=flutter
借助 Android Studio 中 Firebase Crashlytics 的数据分析提高开发者的工作效率
即使有详细的实时崩溃报告,开发者在问题排查时通常需要在 Crashlytics 信息中心和 IDE 之间切换以定位错误并进行调试。我们知道这样的反复切换有时着实让人头疼,因为在浏览器中查看堆栈追踪然后再切换到代码中,并寻找合适的位置设置断点,整个过程非常繁琐。所以我们在 Android Studio 中构建了新的 App Quality Insights 窗口。您现在可以在本地 Android Studio 项目的上下文中查看 Crashlytics 报告,从而更轻松地发现、调查和重现问题。新工具还能高亮显示出现在崩溃报告中的有问题的代码行,以便您在处理代码时解决问题。
如果您已经在应用中添加了 Firebase 和 Crashlytics,请在 Android Studio 中点击右上方的头像图标登录您的开发者帐号。登录后,点击 "App Quality Insights" 工具窗口。您会看到 "Issues"、"Sample Stack Trace" 以及显示 Crashlytics 报告的 "Details" 面板。如果您碰到任何问题或有任何反馈,欢迎随时提交 bug 报告:
https://issuetracker.google.com/issues/new?component=192708&template=840533
如果您尚未在应用中使用 Crashlytics,请参阅文档 Firebase Crashlytics 使用入门:
https://firebase.google.cn/docs/crashlytics/get-started?platform=flutter
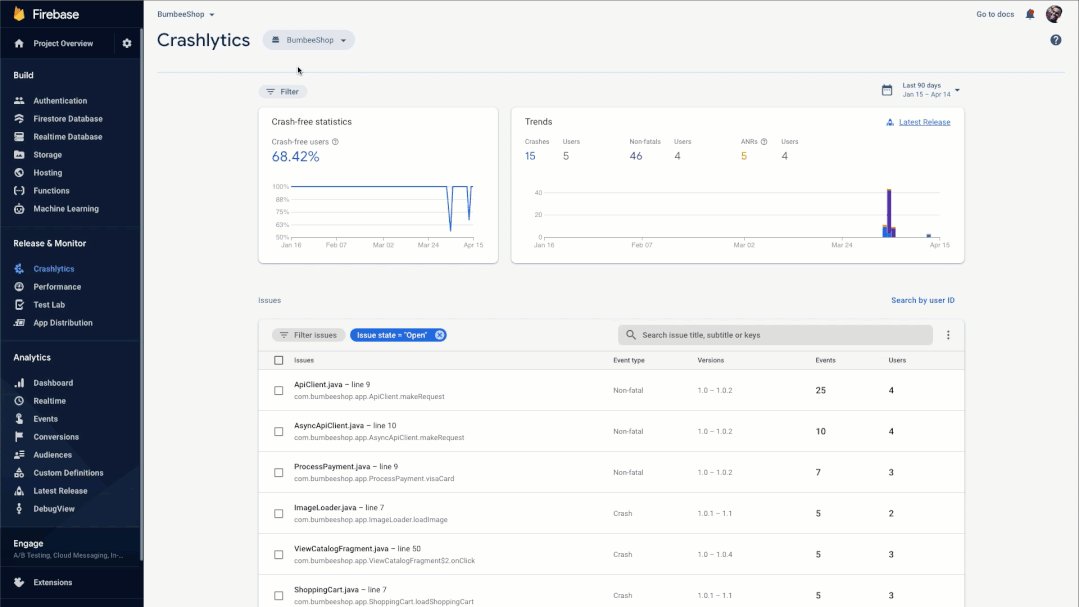
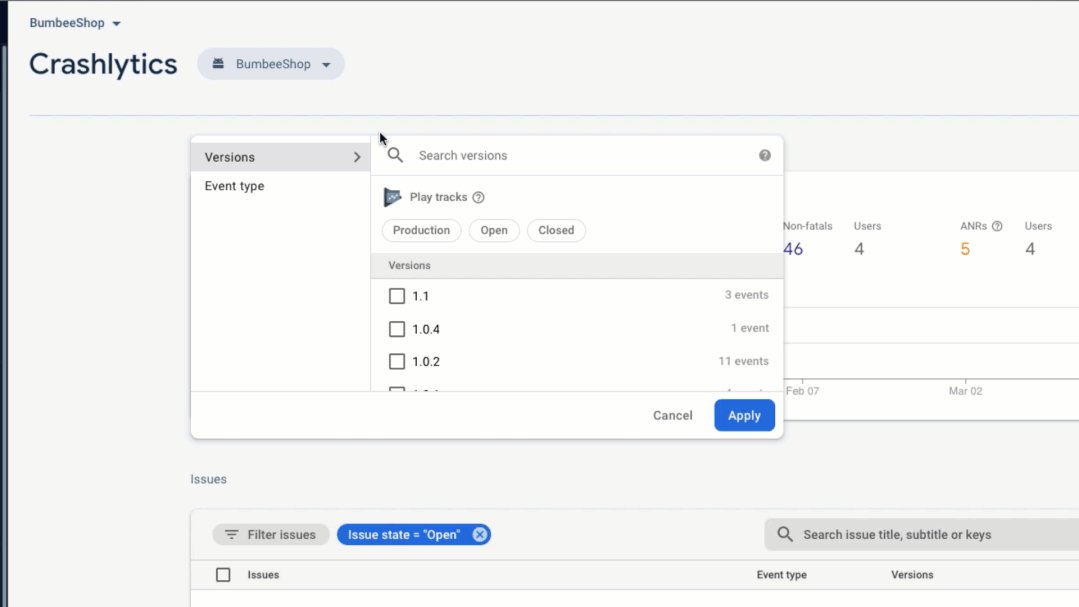
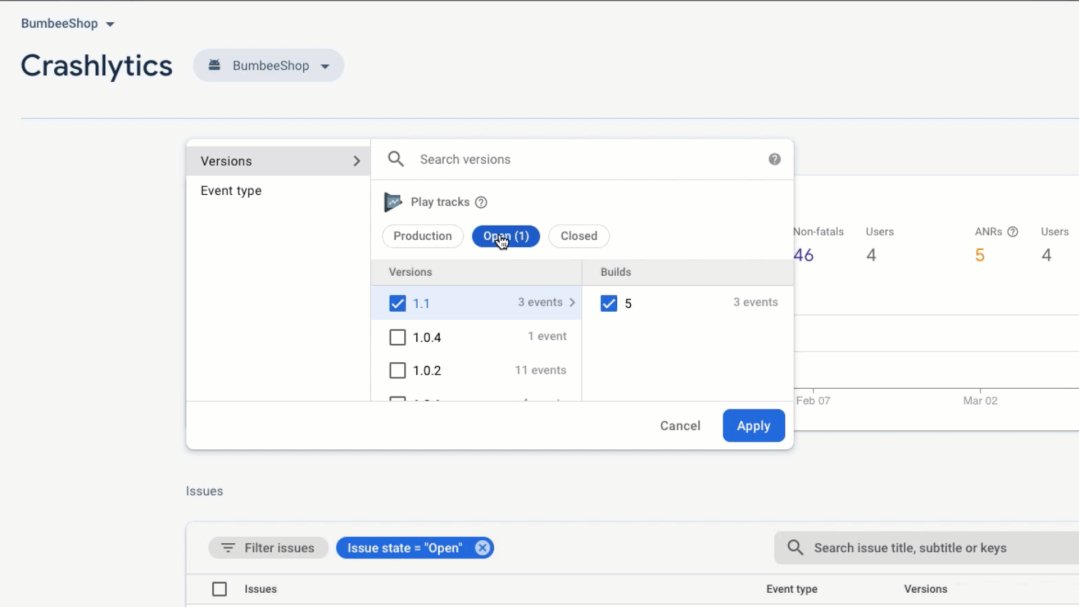
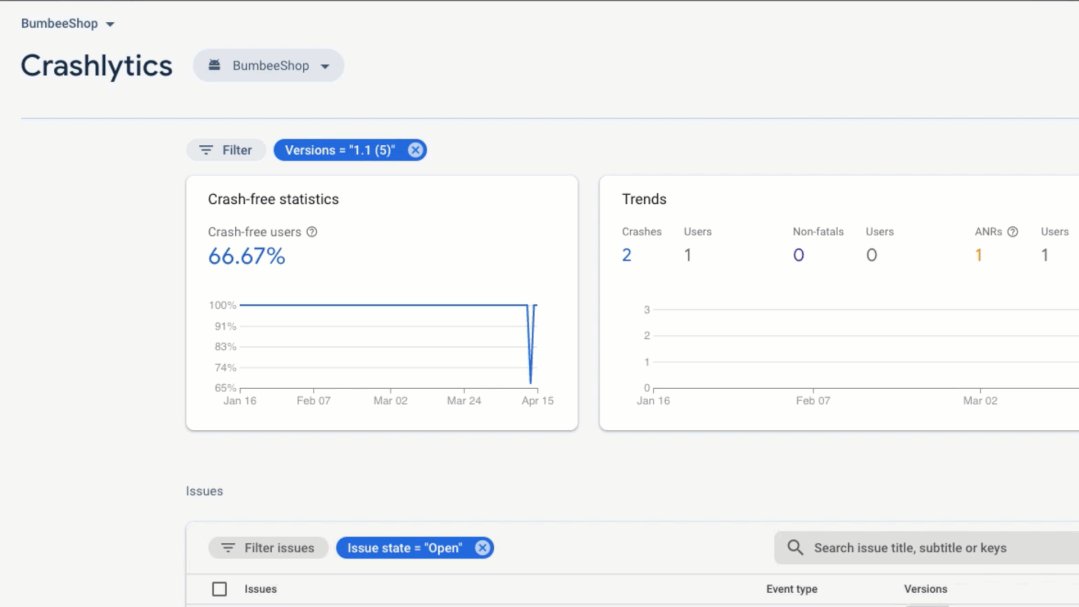
通过 Google Play 轨道过滤崩溃
您现在可以直接在 Crashlytics 信息中心通过 Google Play 轨道过滤应用的崩溃报告。此过滤功能使您可以更好地让信息中心专注于应用版本特定阶段的构建上。
Crashlytics 信息中心
https://firebase.google.cn/docs/crashlytics/get-deobfuscated-reports?platform=ios
Google Play 轨道
https://developers.google.cn/android-publisher/tracks

△ 在 Crashlytics 信息中心里如何按照 Google Play Track 进行过滤
首先,您需要做的是将 Firebase Android 应用关联到您的 Google Play 开发者帐号:
https://firebase.google.cn/docs/crashlytics/integrate-with-google-play
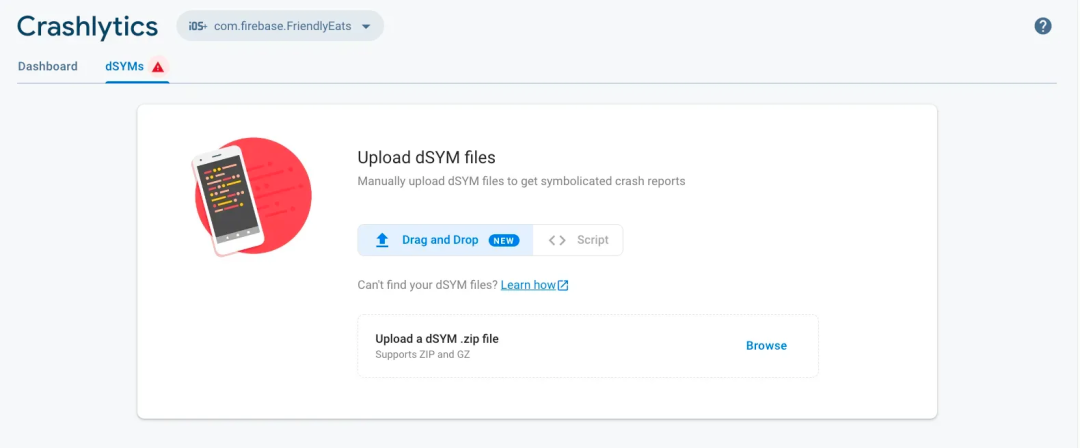
手动上传 dSYM 文件

△ Crashlytics 信息中心内 dSYM 文件拖放新功能
我们从 iOS 开发者那里得知一个痛点: 上传 dSYMs 比较麻烦。我们想简化该过程。现在 iOS 开发者可以使用 Firebase 控制台的 "Drag and Drop" 选项手动上传包含 dSYM 文件的 Zip 存档。
如需了解更多内容,请在 Firebase 控制台访问 Crashlytics dSYMs 标签,欢迎开发者亲自尝试拖放功能。
dSYMs 标签
https://console.firebase.google.com/project/_/crashlytics
IL2CPP 与 Unity 崩溃处理
我们改进了 Unity 崩溃处理过程。让我们分别通过 Android 和 iOS 逐一详解:
Android
您可以在这里查看严重崩溃报告。当开发者使用 Crashlytics Unity SDK 8.6.1+,堆栈轨迹看起来更像 C# 堆栈追踪,并且有一个更智能的分组策略,可以对 C# 代码进行分组。通过在构建时上传符号信息,开发者还可以在 Crashlytics 信息中心查看原生库崩溃的符号化堆栈追踪。如需了解更新信息,欢迎参阅 Crashlytics Unity 入门指南: https://firebase.google.cn/docs/crashlytics/get-started?platform=unity#set-up-symbol-uploading
iOS 崩溃数据会在 Firebase 控制台中自动做可读化转换。除确保正在使用最新版 Unity 软件包外,您无需再进行任何操作。
简化入门流程
是否不太熟悉 Crashlytics?是否开启了一个附带项目并想要添加崩溃报告?或在为您的应用组合添加一个新平台?
Crashlytics 工程师和开发者关系团队一直以来都在幕后努力简化 Crashlytics 入门流程。请查看 Firebase Crashlytics 入门指南,了解简化后的体验。当您开始向 Crashlytics SDK 发送崩溃,您将会在 Crashlytics 信息中心看见这些事件。
Firebase Crashlytics 入门指南
https://firebase.google.cn/docs/crashlytics/get-started
我们还扩展了测试您的 Crashlytics 实施指南来帮助排查困难的配置问题: https://firebase.google.cn/docs/crashlytics/test-implementation
总结
我们已经介绍了许多新功能。总结一下,Crashlytics 现在拥有:
Flutter 官方支持
在 Android Studio 中的 "Insights" 窗口
与 Google Play 的集成
dSYMs 拖放工具
优化后的 Unity 崩溃报告
简化的入门流程
敬请期待我们的更多改进!
-
使用 Flutter SDK 3.27.4构建HarmonyOS应用2025-06-11 803
-
鸿蒙Flutter实战:14-现有Flutter 项目支持鸿蒙 II2024-12-26 512
-
鸿蒙Flutter实战:11-使用 Flutter SDK 3.22.02024-11-01 864
-
鸿蒙Flutter实战:08-如何调试代码2024-10-23 211
-
浅谈兼容 OpenHarmony 的 Flutter2024-02-02 1379
-
Flutter应用代码混淆优化防护的常见问题与解决方案2023-08-12 3702
-
【今晚开播】社区说 | 精益求精: Flutter 技巧专题篇2023-07-27 771
-
社区说 | 精益求精: Flutter 技巧专题篇2023-07-25 890
-
与 Flutter 共创未来 | Flutter Forward 活动精彩回顾2023-02-22 1257
-
flutter_ocr Flutter开发的OCR软件2022-06-24 1203
-
Flutter Go Flutter学习App2022-06-23 734
-
关于labview崩溃报告器2018-10-10 8725
-
深入理解flutter的编译原理与优化2018-07-02 1602
全部0条评论

快来发表一下你的评论吧 !

