

基于视觉传达的网页界面信息显示系统案例分析
光电显示
描述
张燕,姚江 (常州大学,江苏 常州 213000) 摘 要:为了解决传统信息显示系统存在的用户满意率低以及响应时间长的问题,文中设计一种基于视觉传达的网页界面信息显示系统。系统硬件分别由信息采集模块、信息导入模块、信息显示模块、素材管理模块和交互模块组成,各个模块之间紧密联系,系统的运行能力得到提升。在系统硬件的支持下进行软件设计,采用激光扫描设备采集网页界面多角度图像,根据视觉传达理论分析网页界面的纹理、颜色特征,对全部图像进行配准,以配准结果为基础进行网页界面的几何建模,并将建模结果映射到交互过程中,显示网页界面信息,基于此实现基于视觉传达的网页界面信息显示系统设计。仿真实验结果表明,该系统的用户满意度高,网页界面信息显示情况少,且响应时间更短。
0 引 言
随着数字化技术的诞生及其在实际中的广泛应用,促使视觉艺术逐步朝着多媒体融合以及跨媒介融合方向发展[1]。网页设计作为一种综合多学科的数字媒体艺术形式,到目前为止,网页设计在互联网的支持下逐步走向成熟并呈现出多样化的特点,因此优化网页界面信息显示效果已经成为视觉设计领域的热点话题[2⁃3]。
目前对于网页界面信息显示系统的研究很少,更多的是针对于教育与其他社会领域,例如基于单片机的网络化教室教学信息显示系统[4]以及结合图像语义分割的增强现实型平视显示系统设计与研究[5],但这两种应用适用性较差,影响用户体验。在网页界面信息显示系统设计过程中,需要将用户体验作为重点,为用户提供一个完美的视觉享受,发挥网页设计的独特魅力[6]。因此,根据这些需求,本文设计一种基于视觉传达的网页界面信息显示系统,并通过实验验证了该系统的实际应用效果。
1 网页界面信息显示系统
1.1 系统硬件设计
1.1.1 信息采集模块
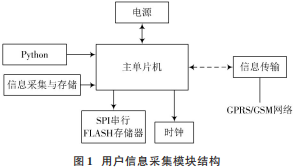
在用户通过账户与密码登录系统后,系统通过网络协议位置获取用户的地理位置,同时需要把采集到的地理位置的环境资讯转换为环境参数。信息采集模块硬件结构具体如图 1所示。

分析图1可知,用户信息采集模块通过Python采集用户所有信息,包括历史浏览信息以及位置信息等;并利用主单片机调控整个模块,保证信息采集模块的正常运行[7⁃8]。在此基础上,将所采集到的信息通过GPRS/GSM网络传输至系统中,并将信息存储至SPI串行FLASH存储器中,为后续的网页界面信息显示提供数据基础。时钟主要是为用户信息采集模块提供时间标记功能。 1.1.2 信息导入模块 需要根据用户需求利用WireFusion中自带的多种功能对资源进行重新编写,因此信息导入模块是系统的重要组成部分之一[9]。利用 WireFusion 的脚本对各种信息进行编写以及为后续的3D模型制作和场景漫游提供重要支撑。一般的WireFusion工作模式具体如 图2所示。  由图2可知,WireFusion脚本编写过程中首先需要在脚本区域面板中放置对象模块,进而选择该模块中的某一个输出变量并与另一对象相连接,实现不同对象之间的数据传输,完成信息导入[10]。
由图2可知,WireFusion脚本编写过程中首先需要在脚本区域面板中放置对象模块,进而选择该模块中的某一个输出变量并与另一对象相连接,实现不同对象之间的数据传输,完成信息导入[10]。
1.1.3 信息显示模块
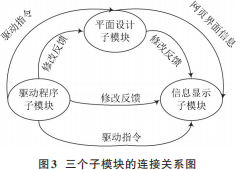
信息显示模块是网页界面信息显示系统中的最重要的模块,主要由平面设计子模块、驱动程序子模块、网页界面信息显示子模块三个子模块组成。平面设计子模块的主要功能是根据用户需求调动存储在数据库中的图像信息,并且利用相关的图像处理工具对图像进行裁剪、修正、像素等方面的调整[11⁃12]。驱动程序子模块的功能是构建基础环境,当用户在浏览网页时,自动启动平面图象设计子模块,提供个性化的服务;网页界面信息显示子模块将所有的个性化信息包括数据以及图像等展示给用户,以提升用户体验。三个模块既相互独立又相互联系,它们组成了一个相互传递信息的开放式并行系统[13]。在网页界面信息显示系统中,这三个子模块工作可以同时进行。三个子模块的连接关系见图3。

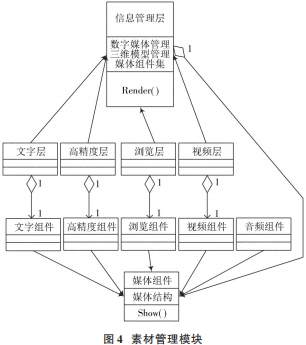
信息显示模块构建的过程就是该模块发展演变的过程,只有当这三个子模块趋于稳定时,就可以输出个性化的网页界面信息显示结果。 1.1.4 素材管理模块 素材管理可以用于一般的网页页面信息管理,也可以用于三维媒体管理。该模型在浏览1张图片的过程中会根据脚本中的媒体信息在数据库中创建一个数据包,进而对这一数据包处理,最后根据用户交互需求调动不同的数据包。系统与用户在进行交互时会存在场景的切换[14⁃15],因此在素材管理模块中,根据每一种网页设计生成一个组件,并利用数字媒体管理器对这些组件进行管理,具体过程如图4所示。

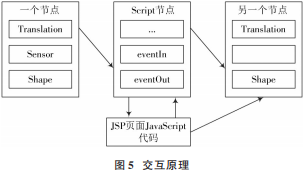
1.1.5 交互模块 用户与网页界面信息显示系统进行交互的流程为:首先需要在脚本程序中获得浏览对象,并根据用户个性化信息加载网页界面信息;进而利用浏览器对象访问用户交互场景,并由场景对象访问节点对象;最后通过节点访问域对象。具体交互原理如图5所示。用户通过点击JSP页面控件来改变三维场景,还可以根据不同节点对三维场景漫游路径与视角进行选择,以增强用户体验。

1.2 基于视觉传达的软件设计 在网页界面信息显示过程中,采用激光扫描设备采集网页界面多角度图像,根据视觉传达理论分析网页界面的纹理、颜色特征,对全部图像进行配准,以配准结果为基础进行网页界面的几何建模,并将建模结果映射到交互过程中,实现网页界面信息显示。 假设网页界面视觉图像用f(x,y) 进行描述,交互空间用αq进行描述,具备相同坐标点的点集用q[y]和q[h]进行描述,对f(x,y)进行变换处理,此时会输出一个网页界面视觉图像 g(x,y),网页界面的纹理、颜色等特征提取公式具体如下:  式中:ϖ(u)表示根据视觉传达理论采集到的网页界面多视角图像;ς(k)表示颜色特征向量;ν∗(D)表示图像纹理特征向量。假设,用℘(k)表示输出的网页界面视觉图像轮廓线,w(k)表示两个区域的匹配程度,则根据图像特征对所有网页界面多视角图像进行配准处理,具体如下:
式中:ϖ(u)表示根据视觉传达理论采集到的网页界面多视角图像;ς(k)表示颜色特征向量;ν∗(D)表示图像纹理特征向量。假设,用℘(k)表示输出的网页界面视觉图像轮廓线,w(k)表示两个区域的匹配程度,则根据图像特征对所有网页界面多视角图像进行配准处理,具体如下:  式中:ε(k)表示图像特征点匹配度;E(R)表示图像特征向量方差;ϖ(ξ)表示图像交互过程中的特征向量变化程度;μ(e)代表网页界面多视角图像像素点灰度级。 假设,℘(j)代表纹理排列规则,S(w) 表示投影矩阵,以配准结果为基础进行网页界面几何建模并映射到图像交互过程中,实现网页界面信息显示。
式中:ε(k)表示图像特征点匹配度;E(R)表示图像特征向量方差;ϖ(ξ)表示图像交互过程中的特征向量变化程度;μ(e)代表网页界面多视角图像像素点灰度级。 假设,℘(j)代表纹理排列规则,S(w) 表示投影矩阵,以配准结果为基础进行网页界面几何建模并映射到图像交互过程中,实现网页界面信息显示。  式中:XT代表图像像素点;μ(W)代表网页界面的几何建模结果;℘(∂)代表用户交互参数;α(w)代表像素坐标和世界坐标之间的关系;ϖ(μ)代表视觉效果的最佳值。
式中:XT代表图像像素点;μ(W)代表网页界面的几何建模结果;℘(∂)代表用户交互参数;α(w)代表像素坐标和世界坐标之间的关系;ϖ(μ)代表视觉效果的最佳值。
2 仿真实验设计
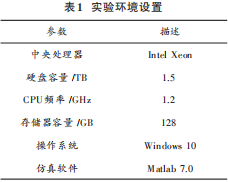
为了验证基于视觉传达的网页界面信息显示系统的实际应用效果,需要进行实验测试。其中实验环境设置具体如表1所示。

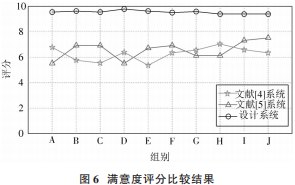
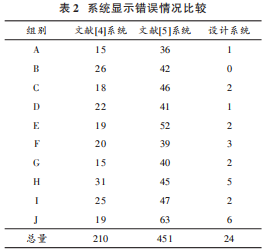
选择文献[4]系统、文献[5]系统以及本文系统进行实验测试,通过比较三种系统的客户满意度、显示错误情况以及系统响应时间来比较系统的综合性能。 需要1100名用户对三种系统的满意度以及显示错误情况进行评分与统计,其中满意度最高分为10分,最低分为0分。详细的评分过程为:向1100名用户提供三种系统的登录账号以及密码,并对这1100名用户进行网络回访,获取用户对三种系统的满意度评分,其中回收问卷1010份,有效回收率为91.81%。由于用户主观性较强,可能会造成评分结果过于偏向主观性,因此令用户对三种系统进行多次评价,最终对每名用户的评价结果取均值。将1010名用户分为10组,每组101人,取每组评分结果的平均值。具体评分结果见图6。分析图6可知,文献[4]系统的用户满意度评分在5.2~7.1之间,文献[5]系统的用户满意度评分在5.8~7.7之间,而与这两种系统相比,本文所设计系统的用户满意度评分均在9.5以上,说明本文系统的用户体验更好。以上结果并不能全面反映三种系统的性能,因此在上述基础上比较了三种系统的显示错误情况,具体比较结果如表2所示。

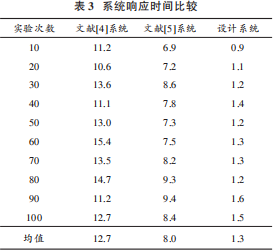
分析表2可知,文献[4]系统的显示错误总量为210个,文献[5]系统的显示错误总量为 451个,本文所设计系统的显示错误总量为仅为24个。表明本文系统显示错误情况更少,系统性能更优。最后比较了三种系统的响应时间,结果如表3所示。


分析表3可知,文献[4]系统的响应时间均值为12.7s,文献[5]系统的响应时间均值为8.0 s,本文所设计系统的响应时间均值为1.3s。与文献[4]与文献[5]相比,本文所设计系统的响应时间更短,响应效率更高。
3 结 论
传统的网页界面设计主要遵循功能性原则,基本上都是由字符组成,以此进行信息的传递。近年来,随着国民审美意识不断提高,使得人们对网页界面信息显示提出了更高的要求。因此,本文结合视觉传达理论,设计一种基于视觉传达的网页界面信息显示系统,通过采用硬件架构设计与软件机制相结合的方式提升了网页界面信息显示的视觉效果,并通过实验验证了该系统的优异性能,后续可以应用在互联网网页界面设计的工作中。
参 考 文 献
[1] 姚文婷,江菲飞 .数字式多媒体图像连续视觉特征标注仿真研究[J].计算机仿真,2019,36(8):191⁃194.
[2] 刘铭瑀,刘学亮,胡骏 .一种自动分类的网页搜索排序算法[J].计算机应用研究,2019,36(1):87⁃90.
[3] 孙峻岭,假露青,刘其军,等 .基于集群的 Web并行超高分辨率显示技术[J].计算机系统应用,2019,28(3):66⁃72.
[4] 马杏烨,马阳阳,于庆涛,等 .一种基于单片机的网络化教室教学信息显示系统设计[J].信息记录材料,2019,20(2):42⁃43.
[5] 安喆,徐熙平,杨进华,等 .结合图像语义分割的增强现实型平视显示系统设计与研究[J].光学学报,2018,38(7):85⁃91.
[6] 文星.基于移动终端适配技术的网站页面信息显示方法[J].自动化与仪器仪表,2019(12):126⁃129.
[7] 王绍奔,毛征,李猛,等 . 行车/行飞电子显示系统的设计与实现[J].国外电子测量技术,2020,39(5):132⁃137.
[8] 何磊,梁发云,杨金远,等 . 基于 FPGA 的裸眼 3D 图像显示系统的设计与实现[J].电子器件,2018,41(5):1226⁃1230.
[9] 杨光义,郭宗昊,徐博,等 .多点触控电子墨水屏显示系统研究[J].实验技术与管理,2018,35(8):73⁃78.
[10] 梁赛,王志斌,薛鹏,等 . 基于 AOTF 高光谱成像系统的采集显示技术研究[J].电子器件,2018,41(1):79⁃84.
[11] 金文祥,王绍伟,时继潮,等 .一种低成本的 GPS定位信息采集显示系统[J].单片机与嵌入式系统应用,2018,18(8):46⁃48.
[12] 肖朝,陈锋,钟敏,等 . 基于鱼眼相机的全景显示系统几何校正方法[J].激光与光电子学进展,2017,54(2):225⁃231.
[13] 吴祥坤,章梦彪,徐灵佳,等 .基于 Android平台的信息采集与远程显示系统研究[J].吉林大学学报(信息科学版),2017,35(2):212⁃219.
[14] 曾崇,郭华龙,曾志宏,等 . 基于光场扫描的真三维立体显示系统的开发[J].计算机科学,2018,45(z1):598⁃600.
[15] 秦华锋,周军 .基于 Web 数值模式交互显示系统设计[J].气象科技,2018,46(1):194⁃199.
作者简介:
张 燕(1986—),女,江苏启东人,硕士,讲师,研究方向为产品系统设计开发、人机工程学、系统界面设计。
姚 江(1982—),女,陕西西安人,博士,副教授,研究方向为产品系统设计开发、视觉传达、交互设计。
编辑:黄飞
-
远程控制空调系统如何解决网络显示信息2013-06-03 12819
-
机器视觉在布匹生产在线检测系统应用2014-07-31 3563
-
【创龙AM4379 Cortex-A9试用体验】网页版Matrix界面试用2016-07-26 5673
-
光学视觉对中系统2018-09-03 2691
-
软键盘产品界面显示的通用程序设计2009-04-16 582
-
基于视觉特征的网页正文提取方法研究2010-11-09 680
-
网页显示的幕后技术2009-08-05 623
-
浏览网页错误信息全揭秘2010-01-14 1713
-
网页无法播放flash的原因分析2010-02-25 711
-
网页制作基础2011-04-13 909
-
基于信息显示系统设计2011-05-13 582
-
功率分析仪数值显示的三种可选界面显示方式解析2018-01-31 3019
-
如何实现信息的多维呈现与色彩编码详细资料概述2019-10-18 833
-
如何使用IE内核实现网页信息抽取程序的开发2020-11-18 723
-
无人驾驶汽车智能座舱人机交互界面的色彩设计2024-04-29 2355
全部0条评论

快来发表一下你的评论吧 !

