

关于可视QML类型的四种布局
嵌入式技术
描述
开篇
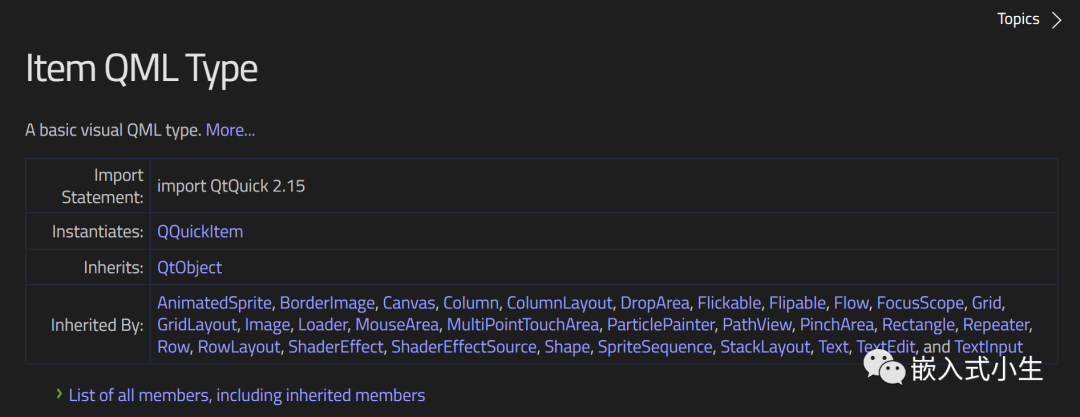
在QML中设计应用软件界面的时候,提供了很多工具(详见《Qt Quick开发工具大杂烩》)来布局一个界面中的组成元素,几乎都是“所见即所得”。我们知道Item类型是Qt Quick中所有可视元素的基本类型,如下文档:

所以在对可视QML类型布局时,我们实际操作的是Item或者是其派生类型。实际使用中,有四种方法可以来布局:
(1)手动定位
(2)anchor
(3)定位器
(4)Layout布局类型
手动进行定位
通过设置Item的x,y属性,可将Item放置在特定的x,y坐标上。这种方法会根据视觉坐标系统规则设置Item相对于其父节点左上角的位置。
在实际使用中,该方法结合属性绑定(不指定属性为常量值),通过将x和y坐标设置为合适的属性绑定,可以实现相对定位。
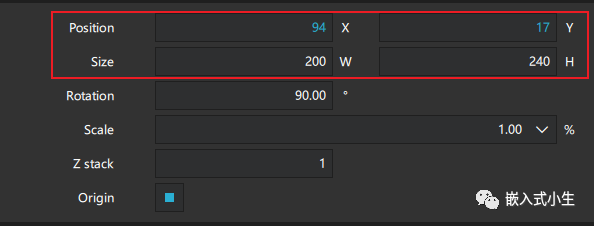
在Qt Creator设计模式下,我们可以在右上角处:

设置x、y、width和height定位属性。
使用anchor定位
Item类型提供anchor到其他Item类型的功能。每个Item有7条锚线:左、右、垂直中心、顶部、底部、基线和水平中心。三条垂直锚线可以锚定到另一物品的三条垂直锚线中的任意一条上,四条水平锚线可以锚定到另一Item的水平锚线上。
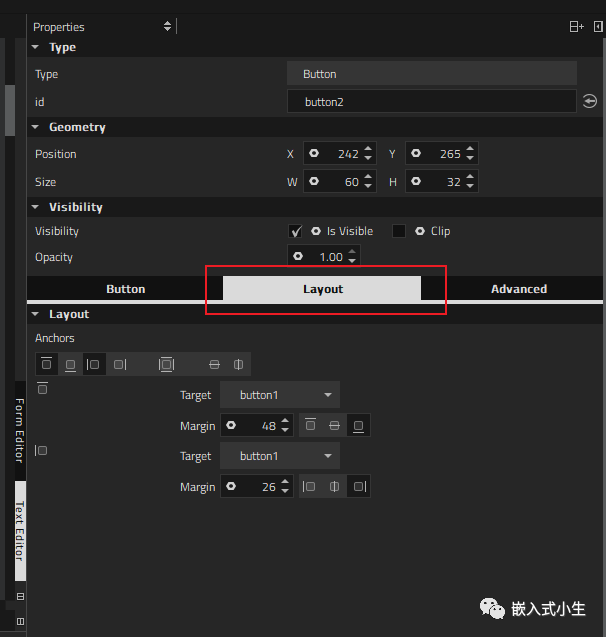
在Qt Design Studio中可以在每个Item的Poperties一栏设置anchor,如下图所示:

使用定位器定位
定位器是一个管理声明式用户界面中项位置的容器项。定位器的行为与标准Qt小部件中使用的布局管理器差不多是一样。
QML中提供的定位器有以下几种:
| 名称 | 含义 |
|---|---|
| Column | 并排放置子节点,必要时进行包裹 |
| Grid | 以网格的形式定位子元素 |
| LayoutMirroring | 用于镜像布局 |
| Positioner | 用于提供附加属性,这些属性包含项目在定位器中的位置的详细信息 |
| Row | 将子元素排成一行 |
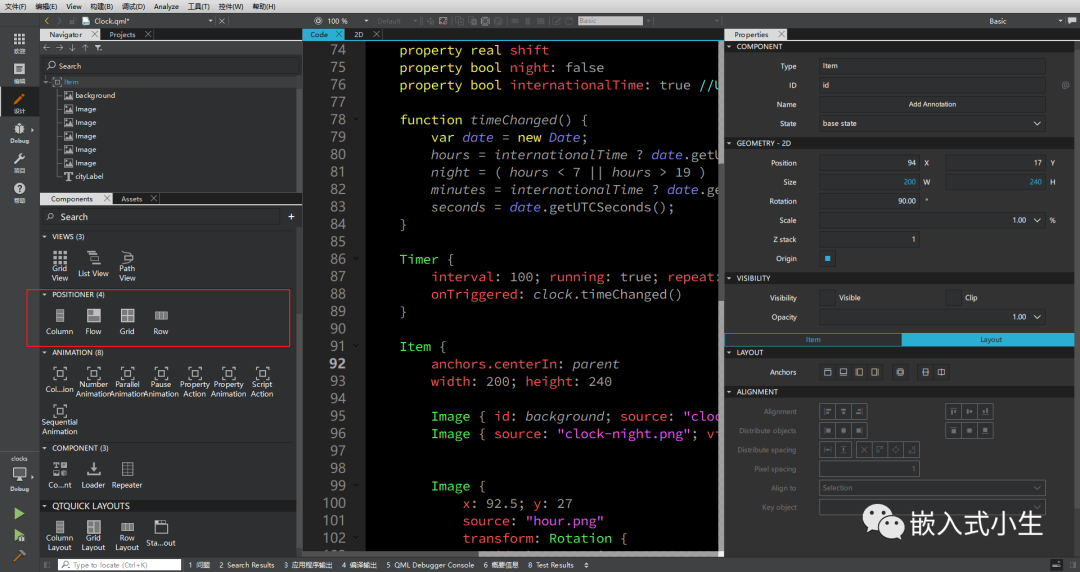
在QML中,定位器是以QML类型组件的方式提供的。在QtCreator的设计模式下,默认是添加了该组件,我们可以在其左下角点击拖动使用:

使用Layout布局类型定位
Layout类型的功能与定位器类似,但是布局类型允许进一步细化或限制布局。布局类型有以下特点:
(1)可以设置文本和其他项的对齐方式。
(2)会自动调整分配的应用程序区域的大小和进行自动填充。
(3)可以设置大小约束(如最小或最大尺寸)。
(4)可以设置布局中项目之间的间距。
注意:Qt Quick Layout是在Qt 5.1中引入的,需要Qt Quick 2.1或以上版本的支持。
Layout类型有以下几种:
| 名称 | 含义 |
|---|---|
| ColumnLayout | 与GridLayout相同,但只有一个列 |
| GridLayout | 在网格中动态排列的项 |
| Layout | 为加入到GridLayout、RowLayout或ColumnLayout上的项提供附加属性 |
| RowLayout | 与GridLayout相同,但只有一行 |
| StackLayout | 每次只有一个项可见的堆叠布局 |
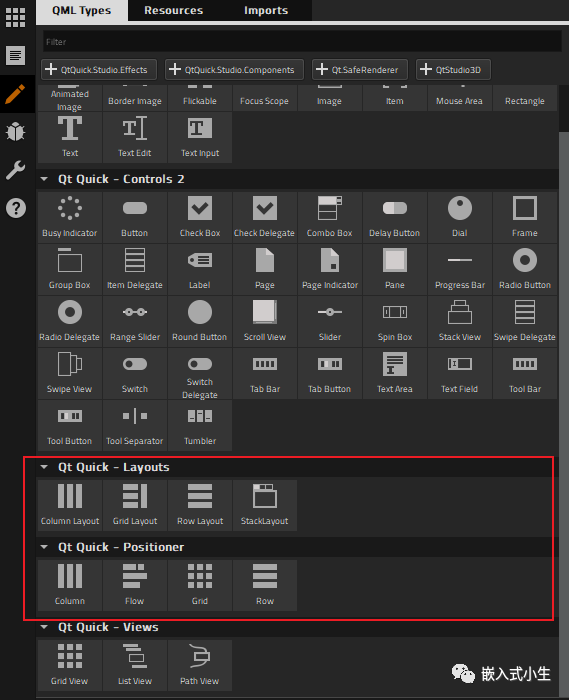
在 Qt Design Studio中QML Types一栏可以找到支持的Layout类型:

尾
在QML应用开发中,我们几乎都是使用QtCreator的设计模式或者Qt Design Studio来对应用软件界面的组成元素进行布局。直接使用开发工具提供的图形界面接口操作qml文档即可,不用手动去编写和修改代码,这一点非常方便,效率也非常高。
本文所述的四种QML可视元素布局方法,在实际开发中,都会使用到,更多时候是几种组合在一起去完成一个应用界面的布局,也有单独使用的情况。
编辑:黄飞
-
负反馈的四种类型是什么2024-08-08 12755
-
负反馈的四种类型及判断方法2024-08-02 6275
-
四种类型的MOSFET的主要区别2023-11-07 4974
-
焊接小知识|关于焊道的四种基本类型2023-08-09 2468
-
焊接小知识|关于焊缝的四种基本类型2023-08-07 5939
-
滤波器的四种基本类型2023-08-04 4453
-
OSPF的四种接口网络类型2023-07-05 2536
-
NoSQL数据库的四种类型2023-04-25 5547
-
为什么四种DDR验证BIST测试类型无法执行并且颜色编码指示?2023-04-06 902
-
您感测到了什么?—— 四种温度传感器类型的优点与缺点2022-11-03 747
-
关于消防水泵控制器的四种启动方式2021-09-13 2677
-
硬件知识:四种主要的隔离类型资料下载2021-03-31 1050
-
常见的四种整流电路类型2018-06-27 80930
-
模拟电路网络课件 第三十一节:负反馈放大电路的四种类型2009-09-17 1781
全部0条评论

快来发表一下你的评论吧 !

