

OpenHarmony PhotoView组件的介绍
描述
PhotoView是OpenAtom OpenHarmony(简称“OpenHarmony”)系统的一款图片缩放及浏览的三方组件,用于声明式应用开发,支持图片缩放、平移、旋转等功能。
使用场景
PhotoView为广大OpenHarmony应用开发者在处理图片时,提供了很大的便利。当开发者需要对图片进行浏览、查看等处理时,只需要导入PhotoView三方组件,然后调用相关的接口就能实现效果,例如基于大禹200开发板开发的图库应用,就使用到了PhotoView三方库去处理图片。
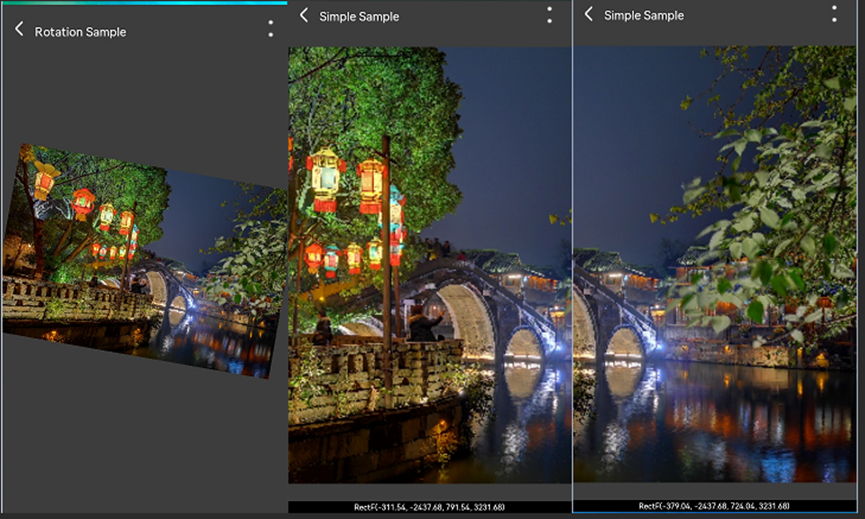
效果展示

开发环境
安装IDE:支持DevEco Studio 3.0 Beta3(Build Version 3.0.0.901)及以上版本。
安装SDK:支持OpenHarmony API version 9 及以上版本
如何使用
1.下载PhotoView组件,在page页面导入
npm install @ohos/photoview --save;import {PhotoView} from '@ohos/photoview';
2.生成Photo View
2.1创建model对象
@State data: PhotoView.Model = newPhotoView.Model();2.2设置图片源
aboutToAppear() {this.data.setImageResource($rawfile('wallpaper.jpg')).setScale(1, false).setImageFit(ImageFit.Contain).setOnPhotoTapListener({onPhotoTap(x:number,y:number){}})}
3.使用示例:
平移、缩放、旋转核心思想都是通过手势触发,然后获取图片变换前后的偏移量,最后更新图片的矩阵Matrix实现效果。
这里以平移为例说明:
PinchGesture() // 平移手势接口 .onActionStart((event) => { console.log('photo PinchGesture start:' +this.model.animate) }) .onActionUpdate((event) => { console.info("photo pin:" +JSON.stringify(event)) if (this.model.isZoom) { var currentScale: number =this.model.scale + event.scale - 1; console.log('photo PinchGesture update:'+ currentScale) if (currentScale >this.model.scaleMax) { this.model.scale = this.model.scaleMax } else if (currentScale { if (this.model.scale this.model.scaleMax) { this.model.scale = this.model.scaleMax } this.model.isZooming = (this.model.scale> 1) if (this.model.matrixChangedListener !=null) {this.model.matrixChangedListener.onMatrixChanged(this.model.rect) } if (this.model.scaleChangeListener != null){this.model.scaleChangeListener.onScaleChange(this.model.scale, 0, 0) } })
调用UpdateMatrix( )方法
public updateMatrix():void { this.rect.left = this.componentWidth / 2 -(this.componentWidth * this.scale) / 2 + this.offsetX; this.rect.right = this.componentWidth / 2 +(this.componentWidth * this.scale) / 2 + this.offsetX; this.rect.top = this.componentHeight / 2 -(this.sHeight / 2) * this.scale + this.offsetY; this.rect.bottom = this.componentHeight / 2 +(this.sHeight / 2) * this.scale + this.offsetY; this.matrix = Matrix4.identity() .rotate({ x: 0, y: 0, z: 1, angle:this.rotateAngle }) .translate({ x: this.offsetX, y:this.offsetY }) .scale({ x: this.scale, y: this.scale,centerX: this.centerX, centerY: this.centerY })}
Matrix已更新,此时给图片更新矩阵即可。
Image(this.model.src) .alt(this.model.previewImage) .objectFit(this.model.imageFit) .transform(this.model.matrix) // 传递更新后的矩阵值 .interpolation(ImageInterpolation.Low)
demo源码及文件结构
下载地址 https://gitee.com/openharmony-sig/PhotoView-ETS
文件目录结构如下
|---- PhotoView-ETS |---- entry| |---- pages # 示例代码文件夹 |---- photoView | |---- components # 库文件夹| | |---- PhotoView.ets #自定义组件 | | |---- RectF.ets # 区域坐标点数据封装| |---- README.md # 安装使用方法
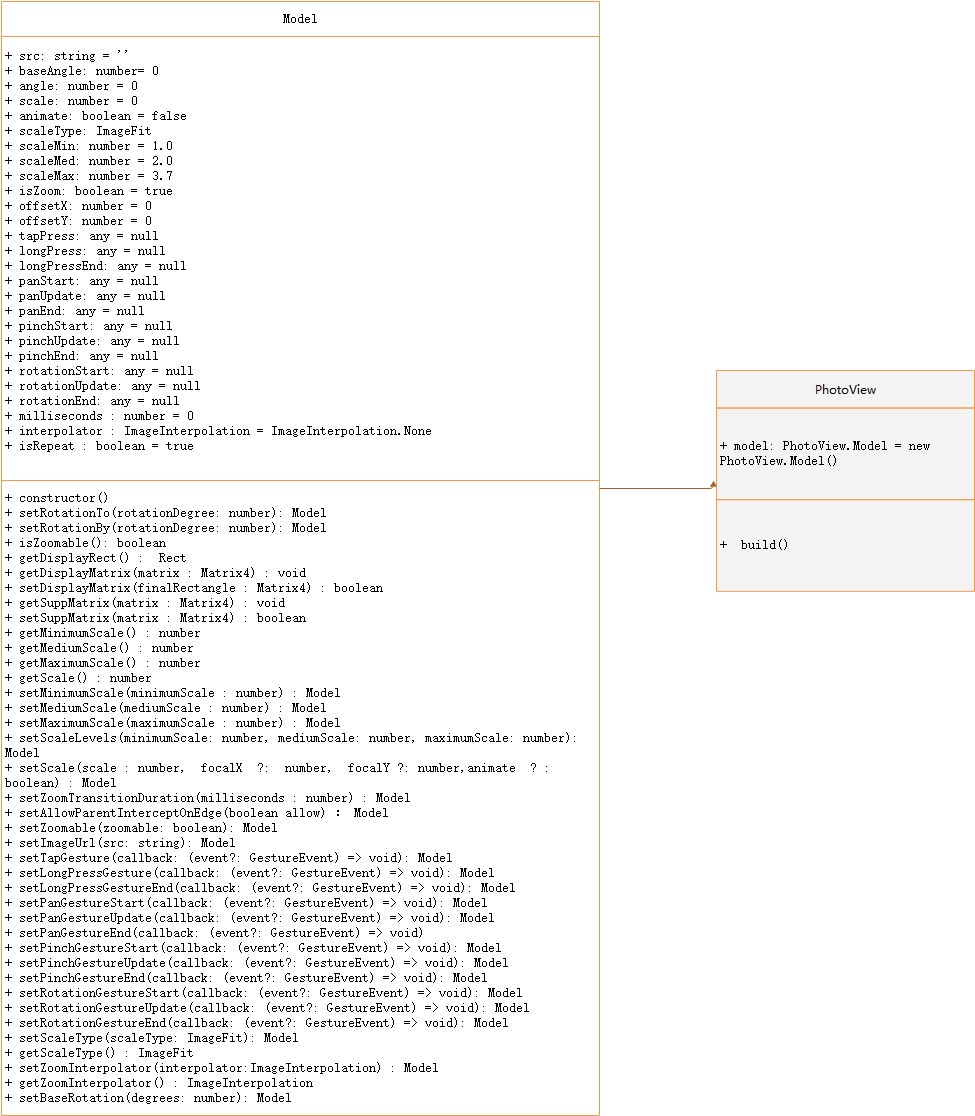
类结构

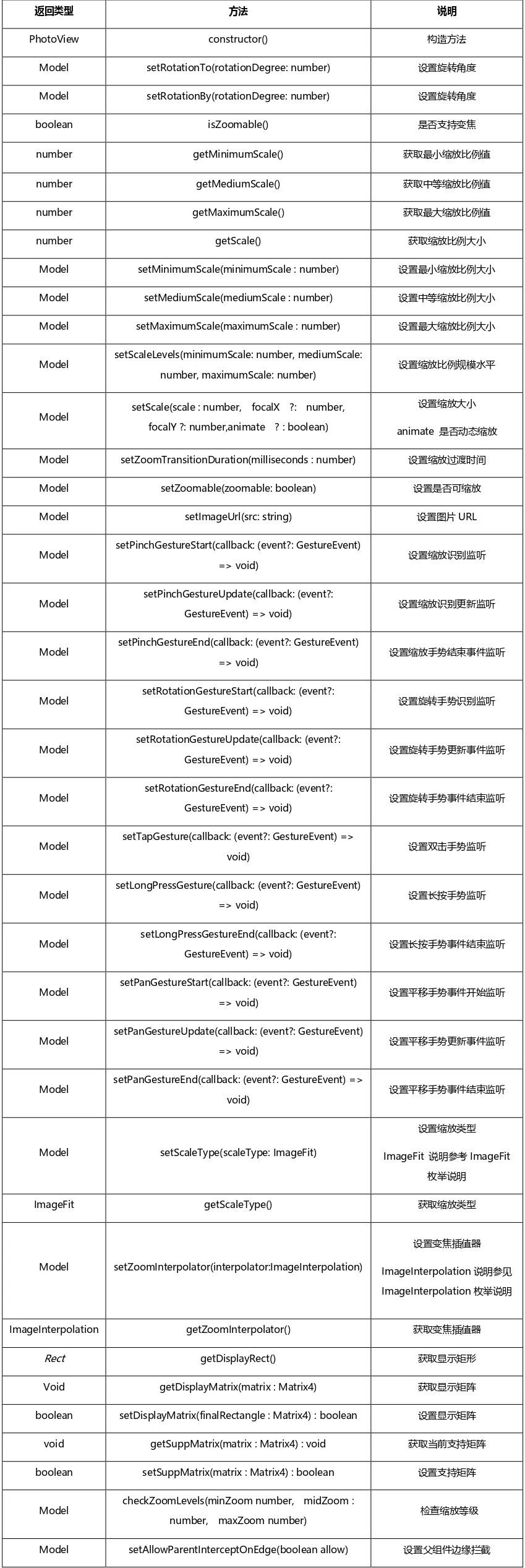
相关方法

结语
通过本篇文章介绍,您对OpenHarmony PhotoView组件应该有了初步的了解。我们所有的源码和指导文档都已经开源,如果您对本篇文章内容以及所实现的Demo感兴趣,可以根据本篇文章介绍自行下载OpenHarmony PhotoView源码进行研究和使用。同时也欢迎更多开发者与我们共享开发成果,分享技术解读与经验心得。
- 相关推荐
- 热点推荐
- 组件
- OpenHarmony
-
鸿蒙开发OpenHarmony组件复用案例2024-01-15 438
-
OpenHarmony组件复用示例2023-08-29 1084
-
OpenHarmony Jchardet组件简介及使用方法2022-10-14 1505
-
关于OpenHarmony Jchardet组件介绍2022-10-12 1779
-
PhotoView——支持图片缩放、平移、旋转的一个优雅的三方组件2022-09-16 760
-
【学习打卡】OpenHarmony的TextClock组件介绍2022-07-30 3845
-
HarmonyOS应用开发-photoView组件体验分享2022-05-10 2316
-
2022 OpenHarmony组件大赛,共建开源组件2022-04-26 1985
-
易于使用的openharmony图像组件PhotoView的实现2022-04-11 349
-
OpenHarmony自定义组件ProgressWithText2022-03-23 605
-
OpenHarmony自定义组件FlowImageLayout2022-03-21 595
-
OpenHarmony自定义组件:ClearableInput和Keyboard2022-03-18 579
-
【软通动力】HarmonyOS三方件开发指南(5)——Photoview组件2021-03-30 852
全部0条评论

快来发表一下你的评论吧 !

