

在Qt Design Studio工具下创建设计工程
电子说
描述
在QML开发中,许多小伙伴喜欢Qt Creator这款工具,集C++ Widget 和 Qt Quick设计于一体。但还有另外一款工具:Qt Design Studio,该工具是Qt官方推出为适应Qt Quick发展趋势的独立工具,一般情况下,在Qt Design Studio工具下创建设计的工程可以直接放到Qt Creator中使用。参见(如何将UI项目转换为QtCreator应用项目)。
我们可以使用Qt Design Studio的向导创建后缀名为.ui.qml的UI文件,UI文件可以在2D视图中编辑。但是,在目前版本的Qt Creator中则不支持创建.ui.qml文件,同时创建的qml文件的文件名称的首字母没有固定为大写(Qt Design Studio支持)。Qt Creator能打开以.ui.qml和.qml后缀的文件,也能以设计模式打开.qml文件。但是,如果我们使用Code视图添加了2D/3D视图不支持的代码,Qt Design Studio/Qt Creator设计模式下将会提示错误消息。
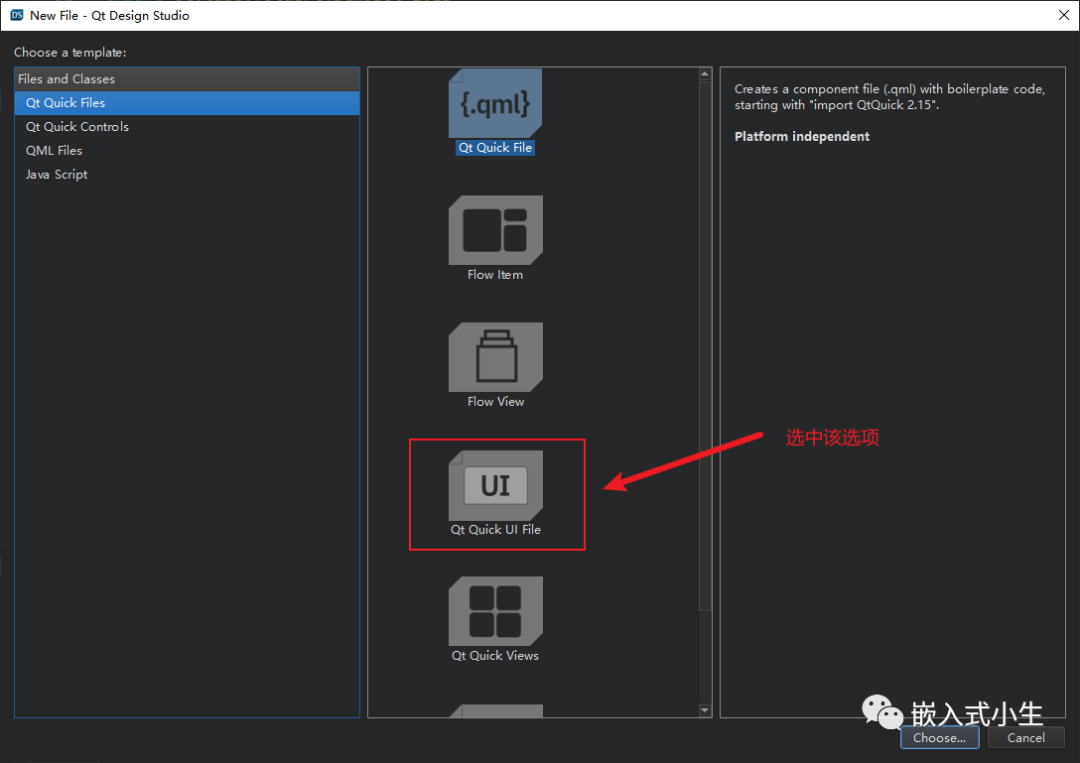
Qt Design Studio中,在『Projects』视图下选中需要添加文件的工程,右键单击,在弹出的上下文菜单中,选择“Add New...”,在弹出的对话框中选择创建UI文件:
对于.ui.qml文件来说,不支持以下特性:
(1)JavaScript块代码。
(2)纯表达式之外的其他绑定。
(3)信号处理。
(4)在根组件之外的其他组件中的状态。
(5)不是从QQuickItem或Item派生的根组件。
(6)引用根组件的父组件。
在.ui.qml文件中,不支持下列组件类型:
(1)Behavior
(2)Binding
(3)Canvas
(4)Shader Effect
(5)Timer
(6)Transform
在.ui.qml文件中,支持以下方法
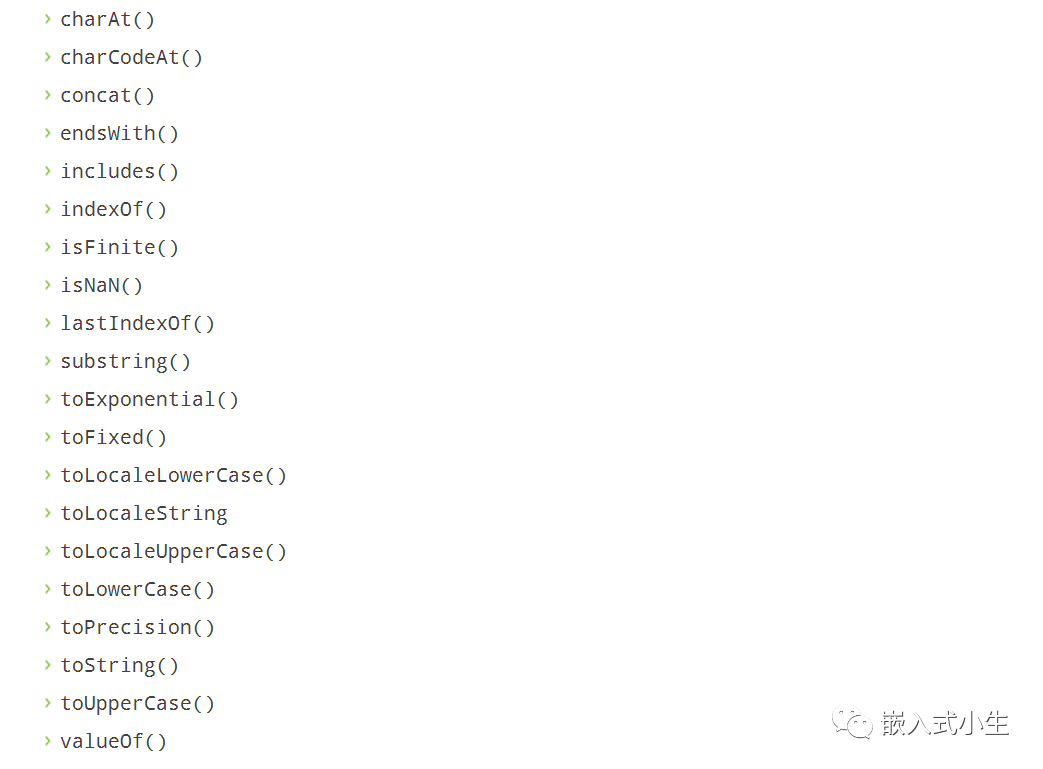
『JavaScript 函数』:
此外,还支持Math和Date对象的函数。
支持的『Qt QML 方法』
支持以下颜色相关的方法:

支持以下辅助方法:

支持以下翻译方法:

注意:不要在ui文件中混合使用翻译方法。
在实际项目规划中,将UI与应用程序逻辑分离是一种较好的开发方式。一般来说,设计人员应该使用UI文件(.ui.qml),而开发人员应该使用相应的实现文件(.qml)来定义编程行为或编写JavaScript代码。通过这种方式,可以使得设计端和开发端都可以进行很好迭代,而不会出现影响彼此工作的问题。
审核编辑:刘清
- 相关推荐
- 热点推荐
- 编程语言
- javascript
-
RT-Thread Studio 基于芯片创建的工程能直接输出keil 工程吗?2025-09-12 199
-
rtthread studio 创建不了工程怎么解决?2025-09-29 86
-
在WEBENCH电源设计工具中创建一个Fly-Buck转换器2018-09-04 2380
-
有什么办法将编译工具配置在Qt5.5吗?2021-12-31 1438
-
【飞凌OKA40i-C开发板试用体验】QT5创建helloworld工程2022-09-30 4092
-
怎么在AVR Studio5创建一个新工程2018-07-04 3923
-
e² studio开发环境之创建工程演示教程2018-07-23 3846
-
如何在Qt Design Studio中创建连接和状态2022-09-16 3336
-
如何将Qt Design Studio工程转换为Qt Creator工程2022-09-19 6266
-
英国Pickering公司更新了线缆设计工具Cable Design Tool2022-09-26 989
-
Qt新工程创建向导暗藏玄机2023-01-30 1688
-
使用Visual Studio Code开发MCUXpresso工程(工程创建/编译篇)2023-02-06 4020
-
可加速HMI创建的设计工具CGI Studio 3.112023-04-23 1710
-
Cadence基于AI的Cadence Virtuoso Studio设计工具获得认证2023-06-30 2179
-
eIQ Time Series Studio工具使用攻略(三)-工程创建2025-01-09 2008
全部0条评论

快来发表一下你的评论吧 !

