

Mac上C/C++编译环境的配置步骤解析
编程语言及工具
描述
一、基本准备
1.1 安装微软的Visual Studio Code
1.2 安装VSCode C/C++插件
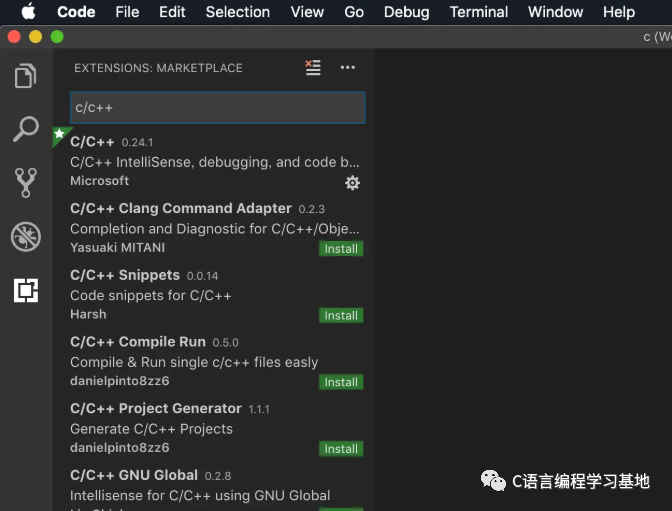
打开VSCode 按快捷键shift+command+X,并在搜索框输入c/c++

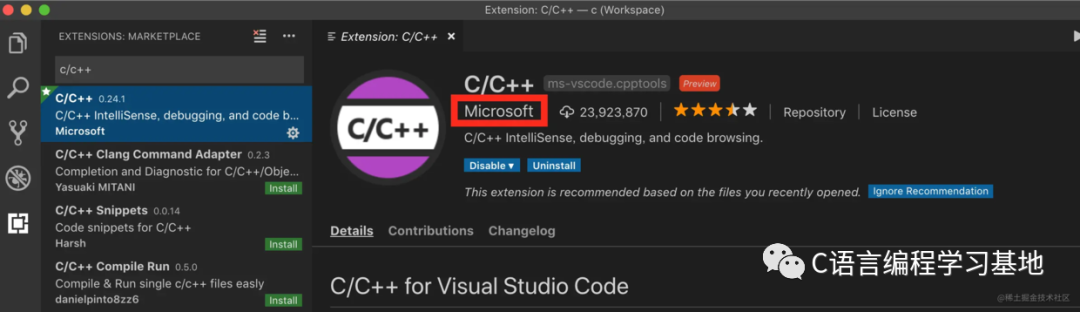
一般第一个结果就是了,点击进去,确认一下是Microsoft的

点击安装
1.3保存一个工作区
在桌面或者其他任意你喜欢的地方新建个文件夹
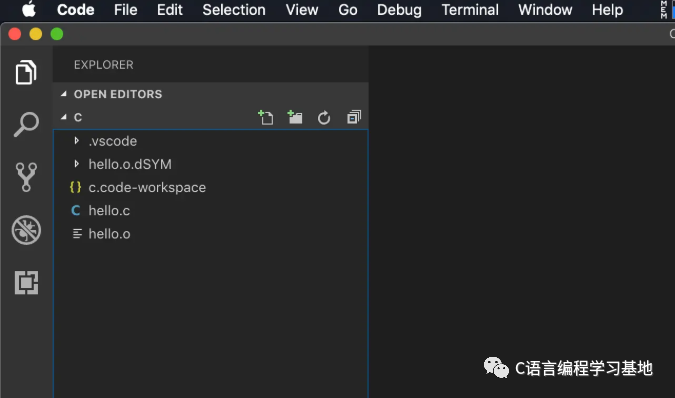
在VSCode中打开(command+O)刚刚新建的文件夹,比如我在桌面新建了一个C文件夹(我已经放了东西在里面所以打开不是空的)

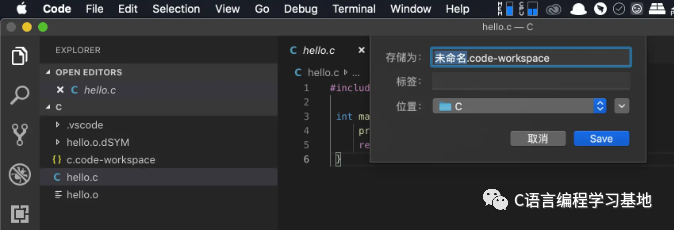
另存为一个工作区
File>Save Workspace As...,自己取个名

1.4 新建一个C文件并保存,我这里是hello.c
#includeint main(){ printf("hello VSCode! "); return 0; }
二、配置
这里需要配置3个JSON文件c_cpp_properties.json、tasks.json、launch.json

2.1 c_cpp_properties.json
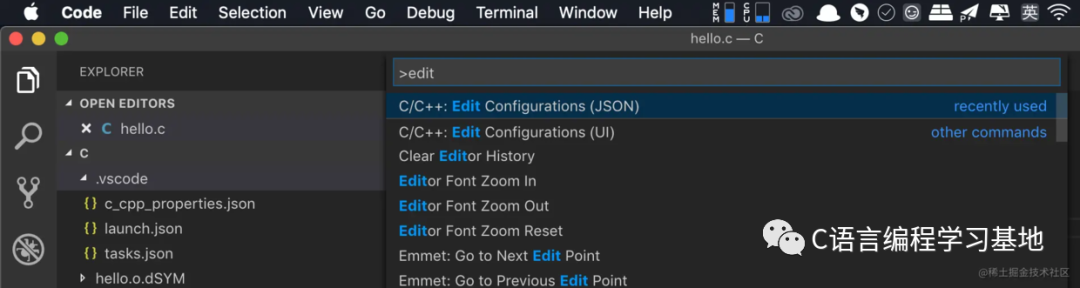
使用快捷键command+shift+p打开命令行面板(Command Palette)
输入edit configurations,在弹出的列表中选择带JSON的C/C++:Edit Configurations(JSON)

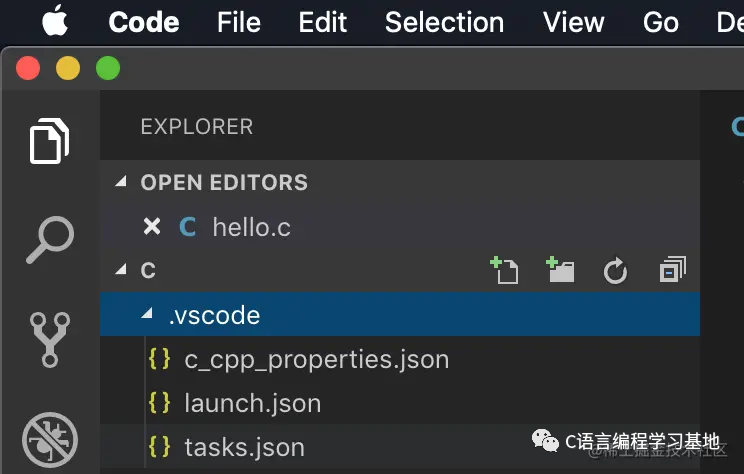
此时会自动新增.vscode文件夹,并新建c_cpp_properties.json文件

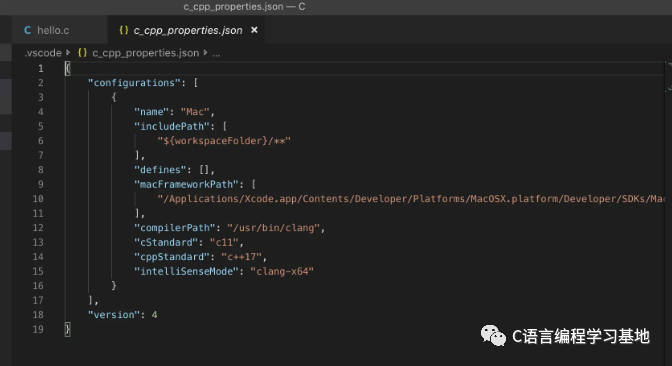
配置字段includePath
"includePath": [
"${workspaceFolder}/**",
"/Library/Developer/CommandLineTools/usr/include/c++/v1",
"/usr/local/include",
"/Library/Developer/CommandLineTools/usr/lib/clang/10.0.1/include",
"/Library/Developer/CommandLineTools/usr/include"],
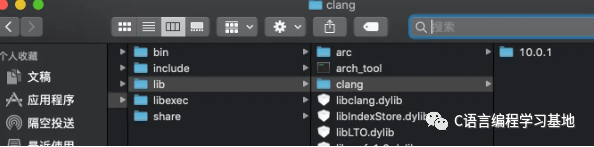
你可能需要注意"/Library/Developer/CommandLineTools/usr/lib/clang/10.0.1/include",中的版本号,可以进入Finder,按快捷键command+shift+G输入
/Library/Developer/CommandLineTools/usr/lib/clang/
前往文件夹查看clang版本

完成后保存(command+s)
2.2 tasks.json
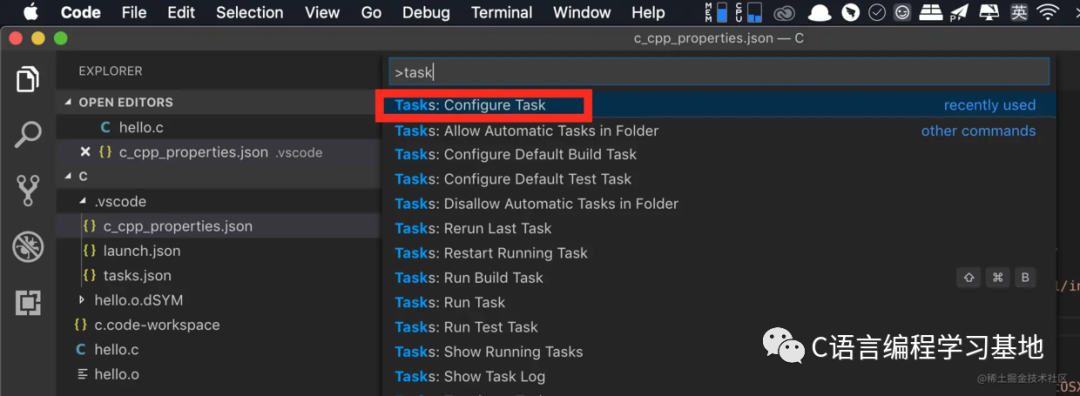
在打开.c文件的情况下(比如我这里的hello.c)打开命令行面板command+shift+P,输入tasks:configure task,选择Tasks:Configure Task

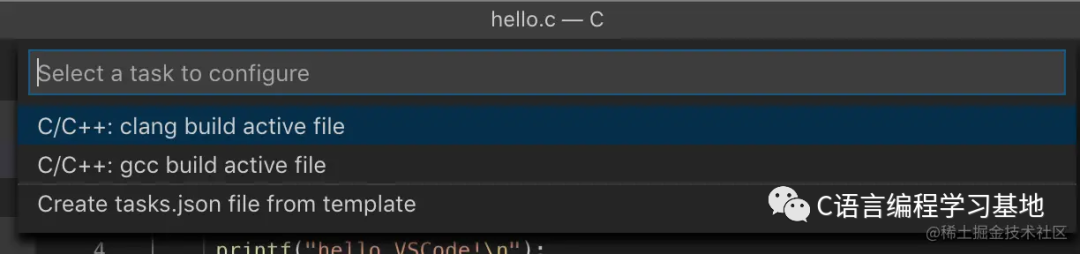
点击C/C++:gcc build active file

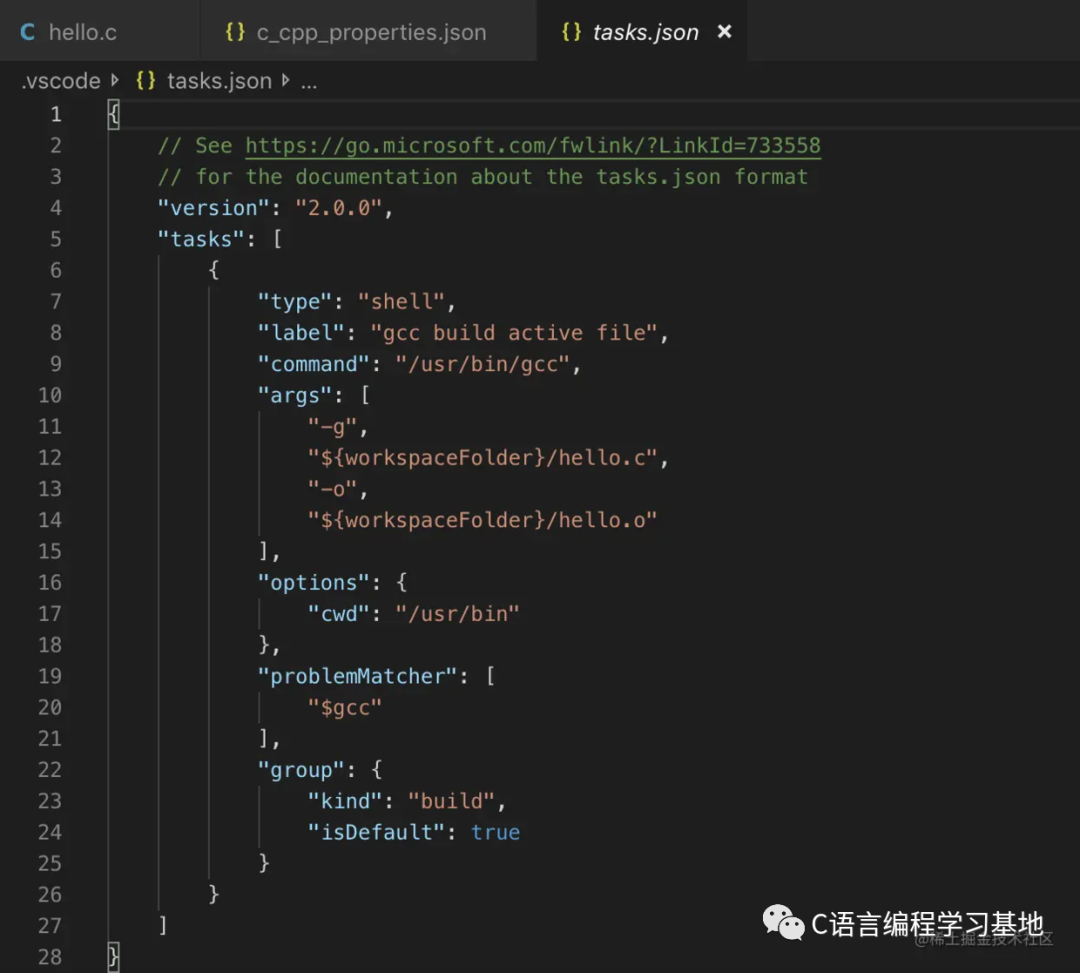
自动生成tasks.json文件并打开

这里我们需要配置args字段
配置args字段(注解附后)
你需要配置第二个参数和第四个参数第二个是编制的文件路径,我这里是
{workspaceFolder}/hello.o

"args": [
"-g",//编译命令
"${workspaceFolder}/hello.c",//当前workspace下的hello.c文件
"-o",//输出文件命令
"${workspaceFolder}/hello.o"//生成的可执行文件的路径及名称 ],
完成后保存
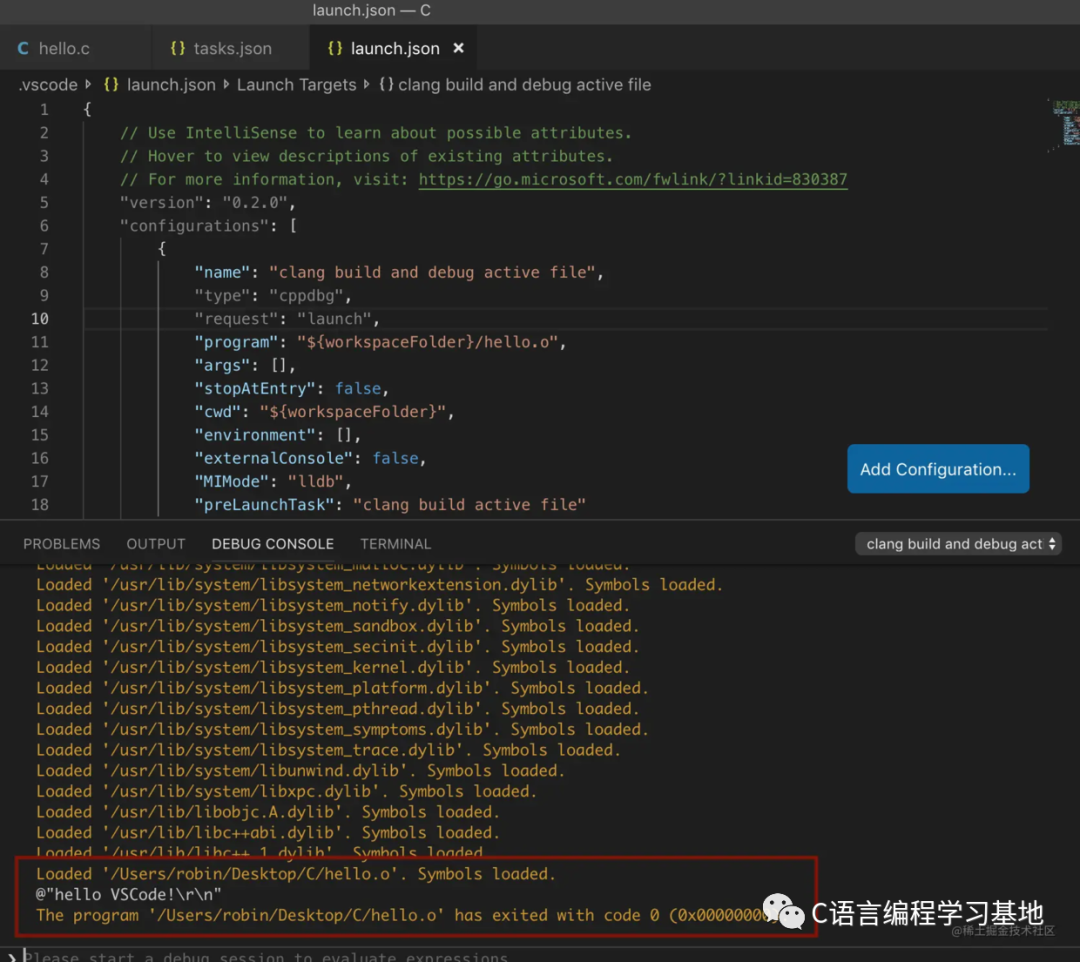
2.3 launch.json
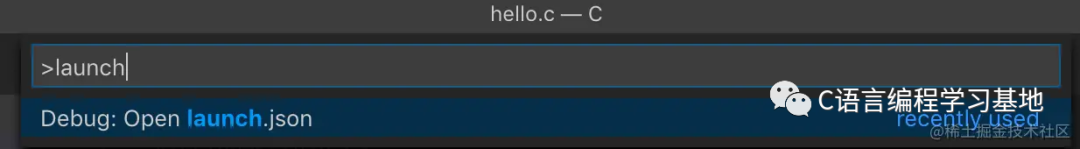
打开命令行面板command+shift+P,输入launch,选择Open launch.json

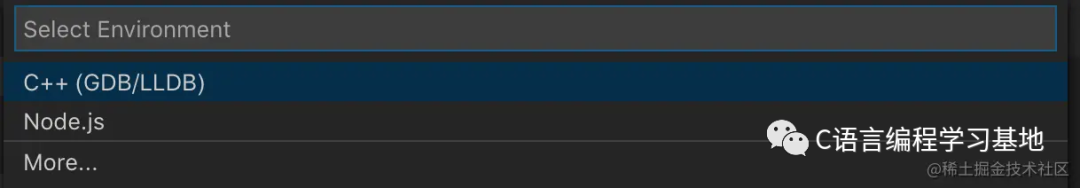
选择环境为C++(GDB/LLDB)

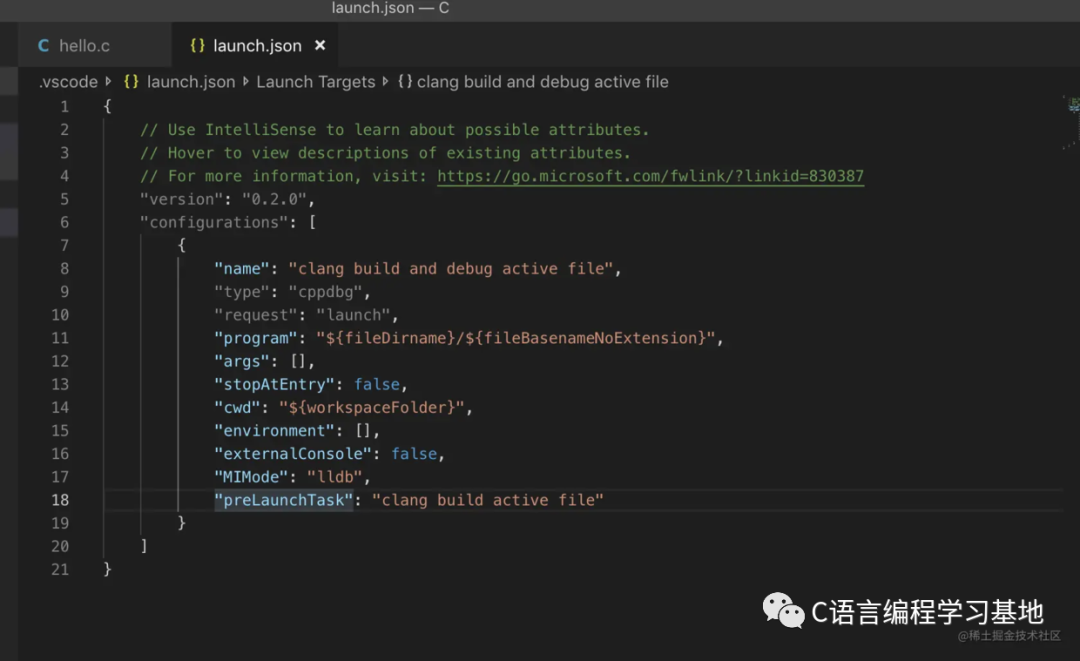
自动生成launch.json文件并打开

配置program字段
这个字段是要运行的文件路径,写你生成的可执行文件的路径即可,比如我这里是
"program": "${workspaceFolder}/hello.o",
三、使用
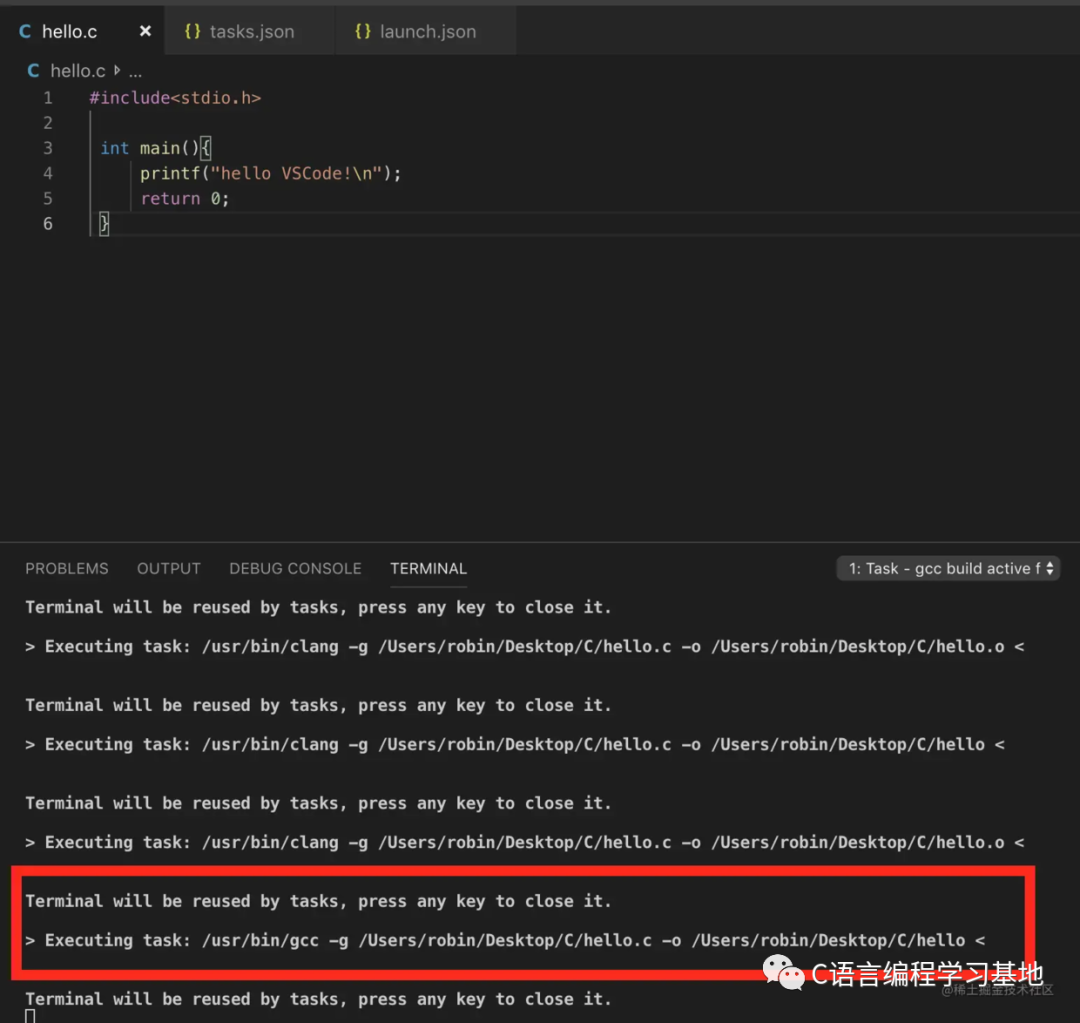
3.1 编译
务必在要编译的文件下,进行编译命令,比如我这里的hello.c激活的情况下,编译(command+shift+B)
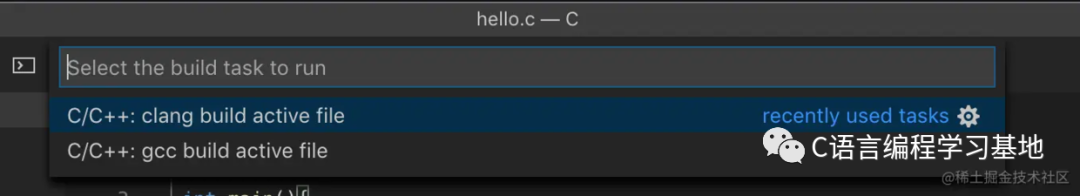
或许会需要选择一个build task to run ,clang或则gcc都OK

可以看到命令行的编译指令

3.2 调试
调试时是无所谓激活不激活的(直接fn+F5)
可以在调试控制台中看到调试消息

编辑:黄飞
-
TMS320C6000优化C/C++编译器v8.3.x2024-11-01 452
-
C7000优化C/C++编译器2024-10-30 369
-
Ubuntu系统下配置C语言编译环境2023-08-11 1052
-
SuperH C/C++ 编译器包 V.9.01 用户手册2023-04-21 412
-
C/C++编译器的缺省字节对齐方式2023-04-15 1672
-
SuperH C/C++ 编译器包 V.9.04 用户手册2023-01-12 479
-
VScode编译器如何配置C/C++编译环境2022-03-16 7425
-
Mac电脑下的单片机开发环境配置心得2021-11-13 784
-
C++常见设计模式解析与实现2021-06-01 831
-
C语言与C++相互调用2021-01-18 3916
-
高级C/C++编译技术2017-12-04 1612
-
Linux下C/C++编译器gcc使用指南2017-11-02 955
-
C++的G代码解析算法研究2016-07-21 2253
-
C++编译器数值性能比较2010-09-10 478
全部0条评论

快来发表一下你的评论吧 !

