

基于QT搭建OpenCV开发环境
描述
QT在Windows上安装好之后,常规会两种编译器选择分别是:
-VS2015/2017/2019.... -mingw
因为我安装了VS2015,所以一直是默认VS来编译,但是发现当从VS编译切换到mingw时候,OpenCV的windows版本就无法正确的使用了。这个时候要求首先通过mingw来编译OpenCV的源码,重新生成OpenCV库文件与dll文件。本文就详细记录了这个过程。而且最后通过编译好的OpenCV集成配置QT开发环境,实现了一个简单的测试程序。
软件版本与环境配置
版本信息
Windows10 64位 QT5.13 64位 OpenCV4.2 CMake3.17.1
下载地址:
https://opencv.org/opencv-4-2-0/ https://cmake.org/
环境配置
在安装好QT,CMake与OpenCV下载解压缩之后,首先到QT的目录下,找到mingw编译工具的bin目录,添加到系统环境变量中去,本人安装好的QT中mingw工具的bin目录路径如下:
D:QtQt5.13.1Toolsmingw730_64bin
编译OpenCV源码

编译OpenCV源码主要分为如下几步:
01
cmake配置与生成
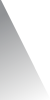
双击打开安装好的cmake

选择好souce路径与build路径,本人的分别为:
D:/opencv-4.2.0/opencv/sources D:/opencv-4.2.0/opencv/newbuild
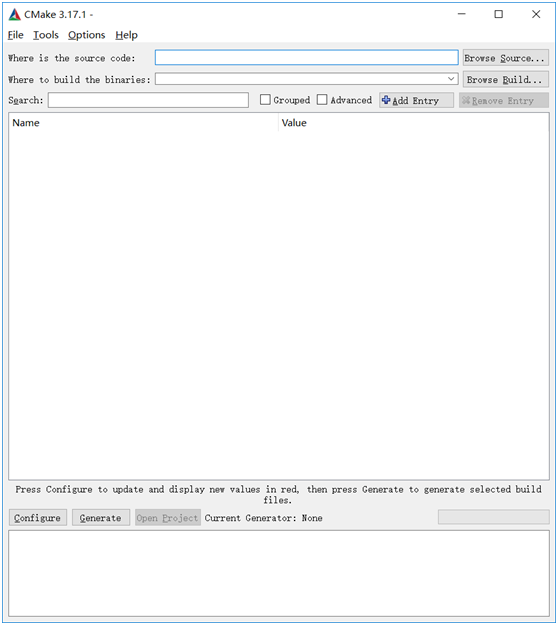
然后点击 【configure】,就会弹出如下对话框,请选择mingw makefiles

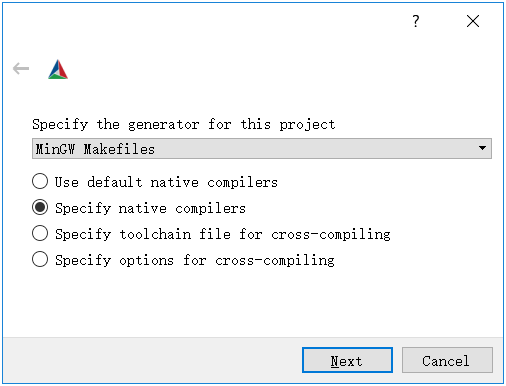
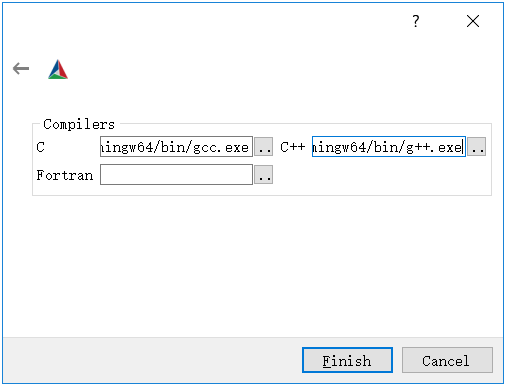
然后分别设置

C编译器D:QtQt5.13.1Toolsmingw730_64bingcc.exe C++编译器D:QtQt5.13.1Toolsmingw730_64bing++.exe
运行完成之后,参见如下选项进行配置
- 勾选 WITH_OPENGL - 勾选 WITH_OPENMP - 勾选 BUILD_opencv_world - 不勾选 WITH_OPENCL_D3D11_NV
然后再点击【generate】按钮,执行完成即可。
注意
这个过程中你最有可能遇到的错误就是无法下载ffmpeg库的问题,解决方法也很容易,让可以下载的人给你下载,然后直接copy到你的opencvsources3rdpartyffmpeg目录下即可。然后再次点击【generate】按钮即可。
02
生成安装文件
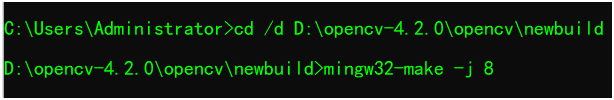
cmake完成之后,打开cmd,切换到build目录下,首先执行如下的命令行参数
mingw32-make -j 8

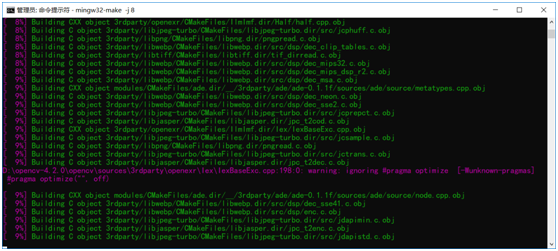
回车之后,就看到如下开始执行了,画面如下:

大概5~10min左右(取决电脑速度)如果没有报错,就会到达100%完成。然后执行下一个命令行参数
mingw32-make install
大概在几十秒即可很快执行完成,执行完成之后你就会在这个目录得到编译好的库与dll文件。
D:opencv-4.2.0opencvnewbuildinstall
很直接的把生成的dll所在路径添加到环境变量中,这里为:
D:opencv-4.2.0opencvnewbuildinstallx64mingwbin
使用OpenCV+QT实现图像显示

通过一个简单的OpenCV读取图像,在QT中QLabe显示来验证上述编译好的库可以使用。直接通过QT Creator来新建一个QT Application程序,导入OpenCV库依赖(不知道怎么操作,请看结尾的链接,通过视频学习即可!),然后在mainwindow.cpp中实现如下代码:
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "opencv2/opencv.hpp"
#include "QHBoxLayout"
#include "QLabel"
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QHBoxLayout *layout = new QHBoxLayout(ui->centralwidget);
QLabel *label = new QLabel();
layout->addWidget(label);
cv::Mat mat = cv::imread("D:/images/pedestrain_01.jpeg");
cv::cvtColor(mat, mat, cv::COLOR_BGR2RGB);
QImage img = QImage(mat.data, mat.cols, mat.rows, mat.step, QImage::Format_RGB888);
int w = img.width();
int h = img.height();
if(w > 800 || h > 800) {
double rate = 800.0 / std::max(w, h);
int nw = static_cast(rate * w);
int nh = static_cast(rate * h);
img = img.scaled(QSize(nw, nh), Qt::KeepAspectRatio);
}
QPixmap mp;
mp=mp.fromImage(img);
label->setPixmap(mp);
label->setAlignment(Qt::AlignCenter);
mat.release();
}
MainWindow::~MainWindow()
{
delete ui;
}
记得创建项目的选择编译器为mingw啊,然后选择构建为release。
-
【龙芯2K0300蜂鸟板试用】5 搭建opencv开发环境2024-08-27 786
-
QT5+OpenCV4搭建应用开发环境2024-07-23 1979
-
Linux系统中搭建Qt Creator开发环境2022-11-29 3635
-
如何搭建RK3399 ARM QT开发环境?2022-03-07 1725
-
如何搭建Qt for MCUs PC端开发环境?2022-02-10 1395
-
如何搭建qt开发环境?2022-01-06 1565
-
迅为-i.MX6ULL 开发板-移植OpenCv3.4.1-搭建编译环境2021-08-09 2212
-
迅为i.MX6ULL开发板-移植OpenCv2.4.9-QT程序编译2021-05-06 1616
-
迅为i.MX6ULL开发板-移植OpenCv2.4.9-搭建OpenCv编译环境2021-04-29 2780
-
求源码方式搭建Qt开发环境的方法?2020-11-05 1802
-
英创信息技术Qt开发环境的搭建介绍2020-01-17 2292
-
Qt5环境下如何配置OpenCV2019-11-22 1027
-
请问TI提供的有可在宿主机中完整部署的OpenCV和QT交叉编译开发环境没?2018-06-21 2533
-
OpenCV开发环境的配置2016-06-06 534
全部0条评论

快来发表一下你的评论吧 !

