

深入了解抽象语法树(AST)及其在使用工具和库中的应用
描述
在本文中,我们将深入了解抽象语法树(AST)及其在日常工作中使用的工具和库中的应用。我们更感兴趣的是AST的实际使用和应用,而不是编译器、解析器等编程语言开发工具的晦涩学术理论。
这是一系列文章中的第一篇,该文章探讨了Freshworks的前端开发人员构建和使用的各种AST工具来执行大量活动,例如大规模代码迁移、重构等。
AST 探索者
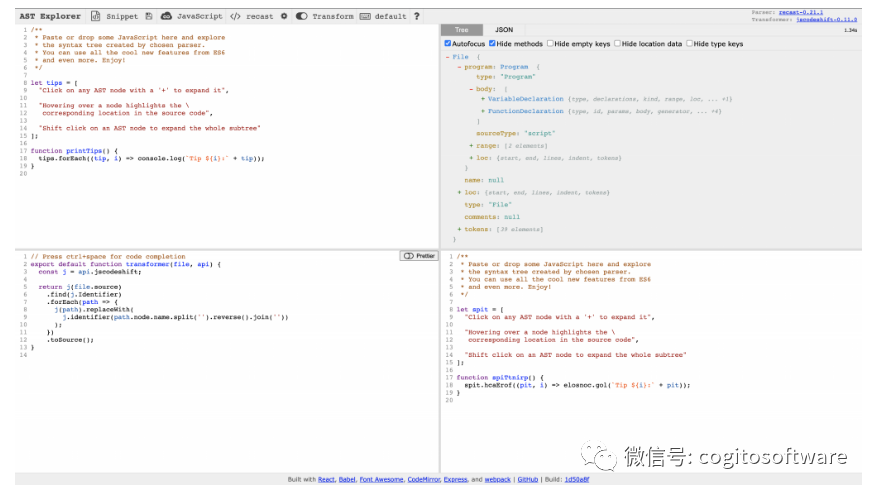
有一个在线工具可以探索由各种语言解析器生成的AST,称为ASTExplorer,由Facebook的工程师构建。它支持多种语言和解析器。您可以输入代码并获取它表示的AST格式,并在同一浏览器窗口中检查节点和数据。您还可以编写转换函数,这将帮助您使用AST更改或重构代码。对于任何想要了解AST并在其帮助下创建工具的人来说,这是学习和使用AST的最佳工具。

为什么AST对工具很重要?
抽象语法树是任何语言开发工具的构建块,因为它们是有效操作源代码的可扩展手段。通过将代码表示为树状结构,您可以利用树数据结构附带的所有有效操作机制。它比处理以文本片段或字符串表示形式表示的源代码要快得多。这是因为如果您想对源代码进行高级和复杂的操作,那么使用纯字符串和字符序列将是一场噩梦。如果您希望有一个方便的表示来对您的代码进行更改而不会产生意想不到的后果和副作用,那么AST是最好的表示。将源代码转换为抽象语法树格式后,
这就是为什么所有语言标准都默认带有AST规范的原因。该语言本身具有用于创建、转换和使用AST的内置API。除此之外,总会有外部工具和库使使用AST成为一项方便而轻松的任务。
那么我们实际上在哪里使用AST呢?简而言之,它在工具和库的Javascript生态系统中无处不在。从这个列表中可以看出,如果没有AST,则根本不可能为Javascript项目提供工具。
语法高亮
代码完成
静态分析
代码覆盖率
缩小
即时编译
源地图
编译成JS语言
代码重构
代码迁移等等。
代码模组
在Freshworks,当我们尝试将Ember代码迁移到新版本时,我们首先遇到了像Codemods这样的AST工具。Ember框架和社区本身提供了许多codemods来帮助您更轻松、更省时地进行迁移。我们已经写了一篇关于我们如何使用Codemods来迁移我们的代码库的博客文章
您可能想查看它以重新了解codemod,包括为什么它们有意义,以及为什么它们应该成为您的自动迁移工具的关键部分。甚至诸如React、Angular和Vue之类的框架也推荐并提供codemods用于从框架的一个版本迁移到下一个版本的升级。
一旦我们开始使用Codemods进行迁移,我们的开发人员发现将他们的代码迁移到较新版本的框架非常有用且节省时间。我们需要越来越多的codemod来解决我们的一些迁移问题。因此,我们开始探索和编写专门解决我们自己的代码迁移问题的codemod,但同时使codemod更加通用,以便我们可以与更大的JavaScript开发人员社区共享它们并使其开源。
但是我们的一些开发人员无法完全掌握AST等Codemod的底层架构以及Babel、recast和jscodeshift等相关工具。所以我们决定让我们的开发人员更容易理解这一点,并减少学习的痛苦。我们围绕AST构建了一堆工具来帮助开发人员熟悉AST和codemods。本系列博文将深入探讨这些工具的内部架构和组件,从而抓住这些工具的本质和意义。
审核编辑:刘清
- 相关推荐
- 热点推荐
- 编程语言
- javascript
- AST
-
深入了解 GaN 技术2023-12-06 7641
-
深入了解安全光栅2023-06-25 2136
-
带你深入了解示波器2022-02-07 962
-
基于关键词的GCC抽象语法树消除冗余算法2021-05-07 1000
-
深入了解LabVIEW FPGA资料分享2015-05-27 5207
-
单片机的深入了解!2014-10-12 3346
-
专家开讲:深入了解电池技术 ──Part 12014-08-18 4896
-
深入了解示波器2013-11-14 6137
-
深入了解示波器入门手册2013-03-27 1473
-
深入了解逻辑分析仪2010-02-11 578
-
深入了解赛灵思System Generator中的时间参数2009-12-29 1666
-
深入了解逻辑分析仪入门手册2009-11-19 7037
-
示波器的深入了解2009-11-04 728
全部0条评论

快来发表一下你的评论吧 !

