

【开鸿智谷NiobeU4开发板免费试用体验】基于LVGL的示波器设计
描述
本文来源电子发烧友社区,作者:李先生, 帖子地址:https://bbs.elecfans.com/jishu_2307456_1_1.html
前言
前面我们抑制了LVGL,现在我们就可以利用GUI提供的控件,进行各种可视化项目设计了。本开发板具备ADC,所以想到的是利用ADC采集模拟数据,使用LVGL的CHART控件进行波形显示,实现简易示波器的设计。
代码
make menuconfig
Driver->
Enable HDF platform adc driver
使能ADC驱动。
gn文件添加头文件
"//drivers/hdf_core/framework/support/platform/include/adc",路径
#include
#include
#include "stdint.h"
#include "los_task.h"
#include "ohos_run.h"
#include "st7735.h"
#include "lv_port_disp.h"
#include "lvgl.h"
#include "demos/lv_demos.h"
#include "adc_if.h"
static void btn_event_cb(lv_event_t * e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t * btn = lv_event_get_target(e);
if(code == LV_EVENT_CLICKED) {
static uint8_t cnt = 0;
cnt++;
/*Get the first child of the button which is the label and change its text*/
lv_obj_t * label = lv_obj_get_child(btn, 0);
lv_label_set_text_fmt(label, "Button: %d", cnt);
}
}
void lv_log_print(const char * buf)
{
printf("%srn",buf);
}
/**
* Create a button with a label and react on click event.
*/
void lv_example_get_started_1(void)
{
lv_obj_t * btn = lv_btn_create(lv_scr_act()); /*Add a button the current screen*/
lv_obj_set_pos(btn, 10, 10); /*Set its position*/
lv_obj_set_size(btn, 60, 25); /*Set its size*/
lv_obj_add_event_cb(btn, btn_event_cb, LV_EVENT_ALL, NULL); /*Assign a callback to the button*/
lv_obj_t * label = lv_label_create(btn); /*Add a label to the button*/
lv_label_set_text(label, "Button"); /*Set the labels text*/
lv_obj_center(label);
}
void lv_tick_handle(UINT32 arg)
{
while(1)
{
LOS_Msleep(5); /*Sleep for 5 millisecond*/
lv_tick_inc(5);
lv_timer_handler();
}
}
lv_obj_t * chart;
lv_chart_series_t * ser1;
int adc_chart_init(void)
{
lv_obj_set_style_bg_color(lv_scr_act(), lv_color_hex(0x343247), 0);
/*Create a chart*/
chart = lv_chart_create(lv_scr_act());
lv_chart_set_type(chart, LV_CHART_TYPE_LINE);
lv_chart_set_point_count(chart, 10);
lv_chart_set_range(chart,LV_CHART_AXIS_PRIMARY_Y, 0, 330*3);
lv_chart_set_range(chart,LV_CHART_AXIS_SECONDARY_Y, 0, 330*3);
lv_chart_set_update_mode(chart, LV_CHART_UPDATE_MODE_SHIFT);
lv_chart_set_div_line_count(chart, 4, 8);
//lv_chart_set_zoom_x(lv_obj_t * obj, uint16_t zoom_x);
//lv_chart_set_zoom_y(lv_obj_t * obj, uint16_t zoom_y);
lv_chart_set_axis_tick(chart, LV_CHART_AXIS_PRIMARY_Y, 0, 0, 1, 1, true, 1);
lv_chart_set_axis_tick(chart, LV_CHART_AXIS_PRIMARY_X, 0, 0, 2, 1, true, 1);
lv_obj_set_size(chart, 135, 130);
lv_obj_align(chart, LV_ALIGN_CENTER, 0, 0);
/*Add data series*/
ser1 = lv_chart_add_series(chart,lv_color_hex(0xF800),LV_CHART_AXIS_PRIMARY_Y);
return 0;
}
int adc_chart_newdata(int index,uint32_t newdata,int refresh)
{
if(index == 0)
{
lv_chart_set_next_value(chart, ser1, newdata);
}
else
{
}
if(refresh)
{
lv_chart_refresh(chart); /*Required after direct set*/
}
return 0;
}
#define ADC_DEVICE_NUM 1
#define ADC_CHANNEL_NUM 6
void StartHdfSPITest(void)
{
UINT32 g_lv_time_task;
TSK_INIT_PARAM_S task = { 0 };
task.pfnTaskEntry = (TSK_ENTRY_FUNC)lv_tick_handle;
task.pcName = "lv_time_task";
task.uwStackSize = 0x1000;
task.usTaskPrio = 25 - 1;
DevHandle adcHandle;
uint32_t readVal = 0;
///adcHandle = AdcOpen(ADC_DEVICE_NUM);
///if (adcHandle == NULL) {
/// printf("open adc errrn");
///}
lv_init();
lv_port_disp_init();
///lv_log_register_print_cb(lv_log_print);
LOS_TaskCreate(&g_lv_time_task, &task);
//lv_demo_stress();
//lv_example_get_started_1();
adc_chart_init();
while(1)
{
static int num = 0;
//if (AdcRead(adcHandle, ADC_CHANNEL_NUM, &readVal) == HDF_SUCCESS) {
readVal = lv_rand(0,0xFFF);
num++;
readVal = readVal * 330 / (1u<<12);
adc_chart_newdata(0,readVal,1);
//}
LOS_Msleep(200);
lv_task_handler();
}
}
OHOS_APP_RUN(StartHdfSPITest);
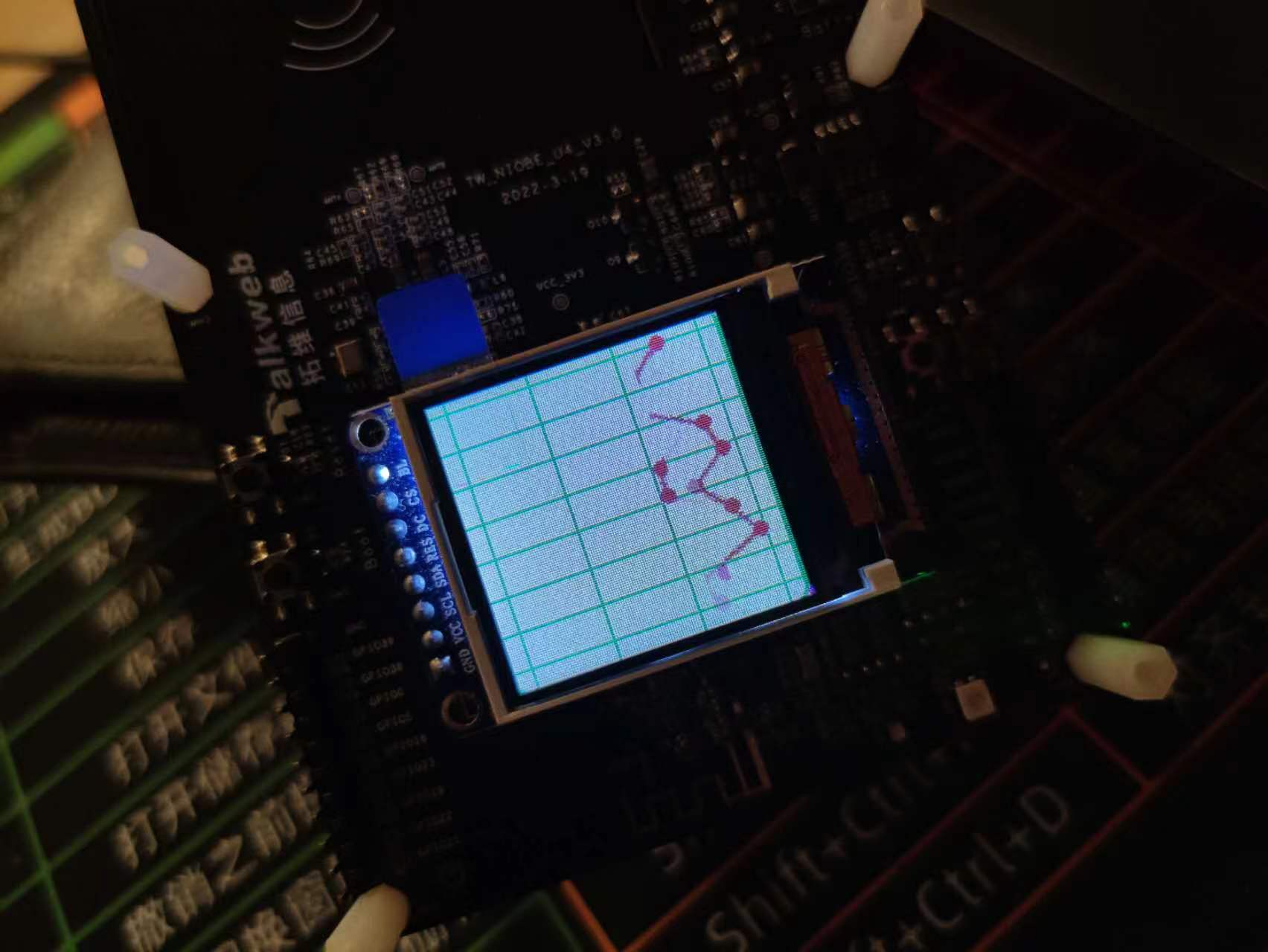
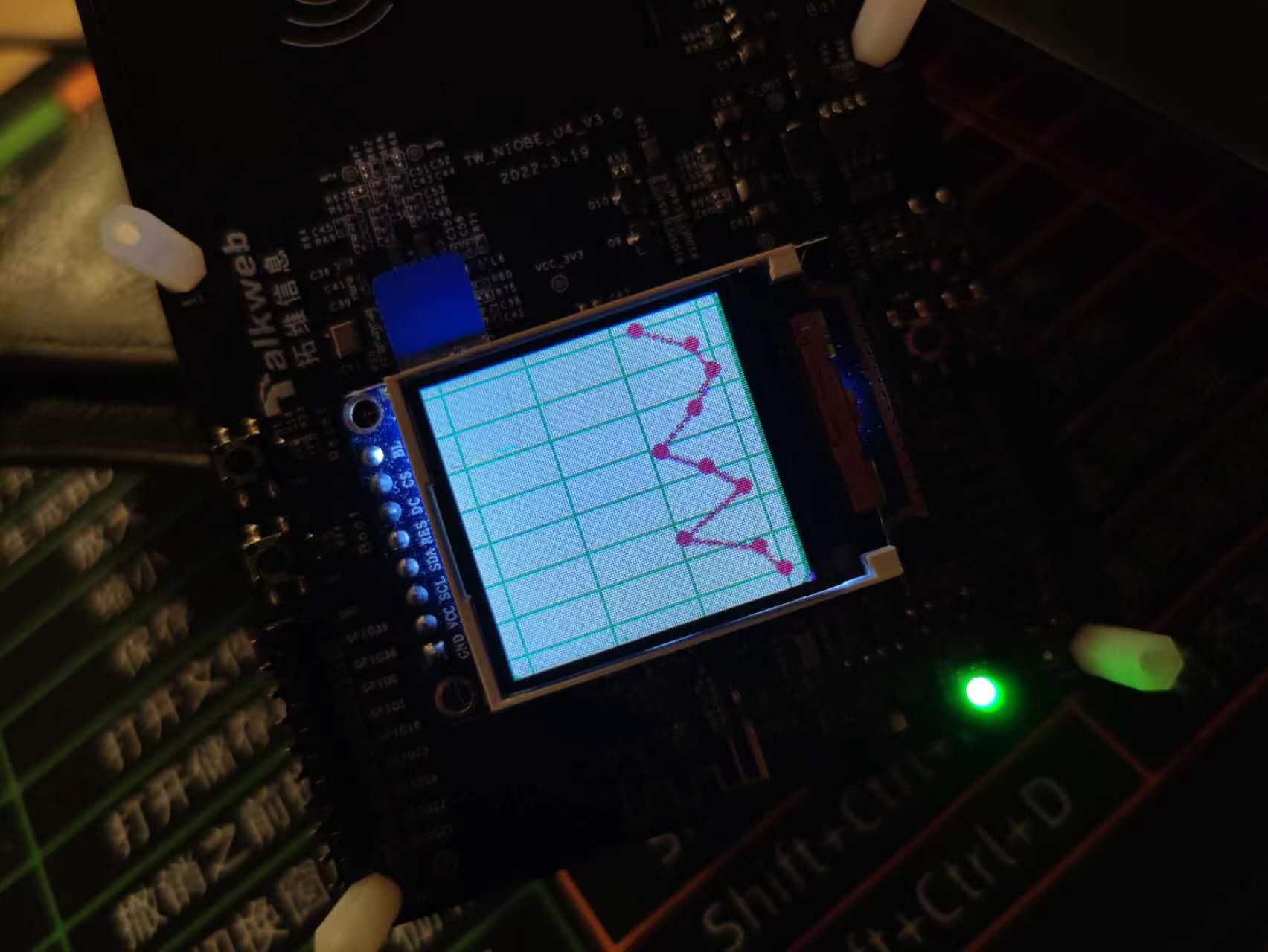
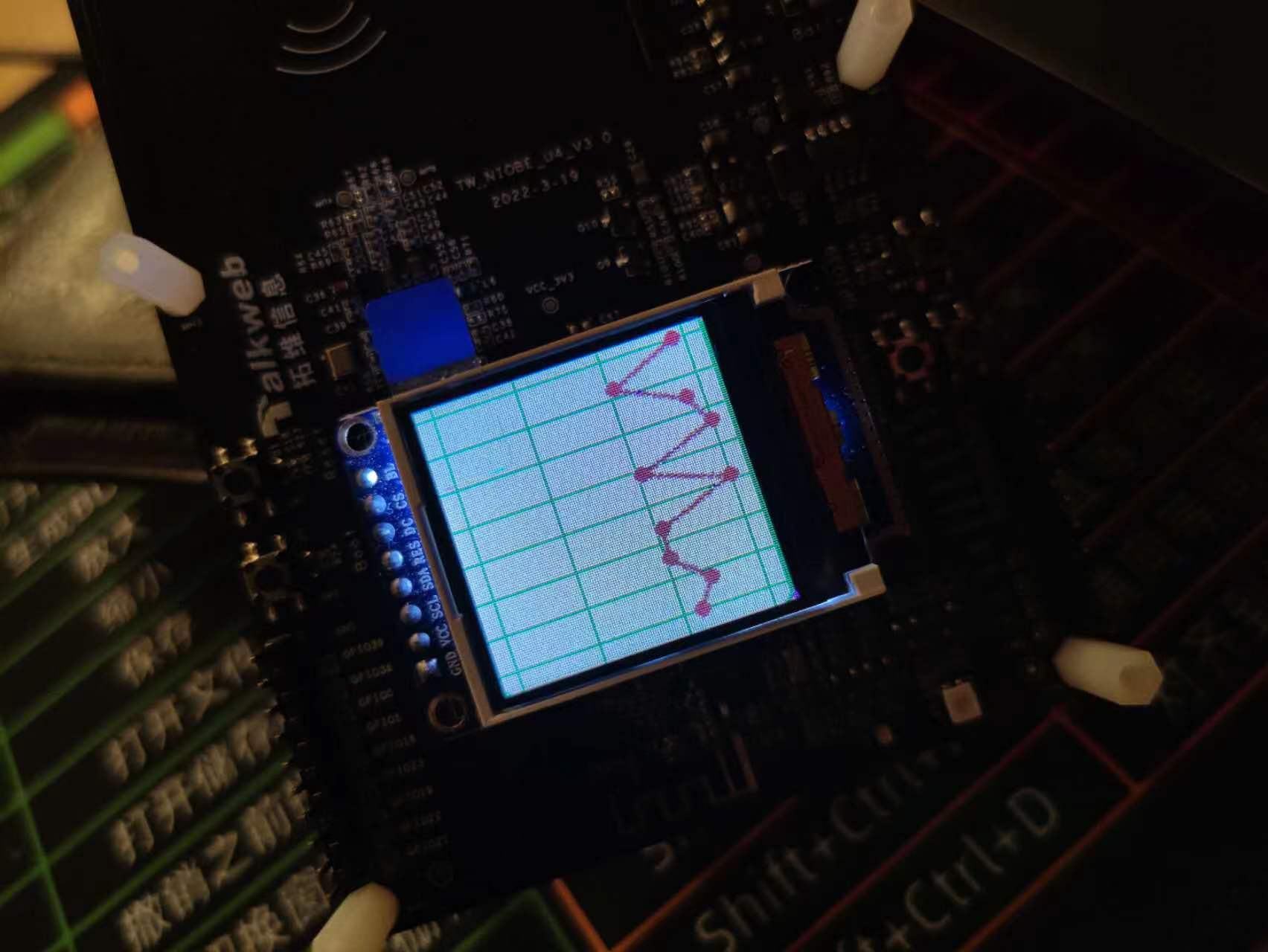
效果



总结
上述只是进行了简单的演示,可以考虑更加完善,实现一个可用的简单示波器。 另外借助LVGL可以实现更多有意思的小项目,比如信号发生器,串口调试助手等等。二维码生成器等。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
【开鸿智谷NiobeU4开发板免费试用体验】开箱体验编译环境搭建及烧录2022-10-17 2054
-
【开鸿智谷NiobeU4开发板免费试用体验】控温(1)2022-10-14 2072
-
【开鸿智谷NiobeU4开发板免费试用体验】Demo例程加载2022-10-10 3755
-
【开鸿智谷NiobeU4开发板免费试用体验】2.NiobeU4编程基础--gpio与uart联合使用示例2022-10-05 5581
-
【开鸿智谷NiobeU4开发板免费试用体验】1.Windows物理机上构建Linux开发环境2022-10-01 10078
-
【开鸿智谷NiobeU4开发板免费试用体验】基于LVGL的示波器设计2022-09-25 5182
全部0条评论

快来发表一下你的评论吧 !

