

一款“优雅"的时序图绘制插件:Waveform
描述
从事数字逻辑设计的小伙伴总是要与时序图打交道,这里推荐一款“优雅"的时序图绘制插件:Waveform。
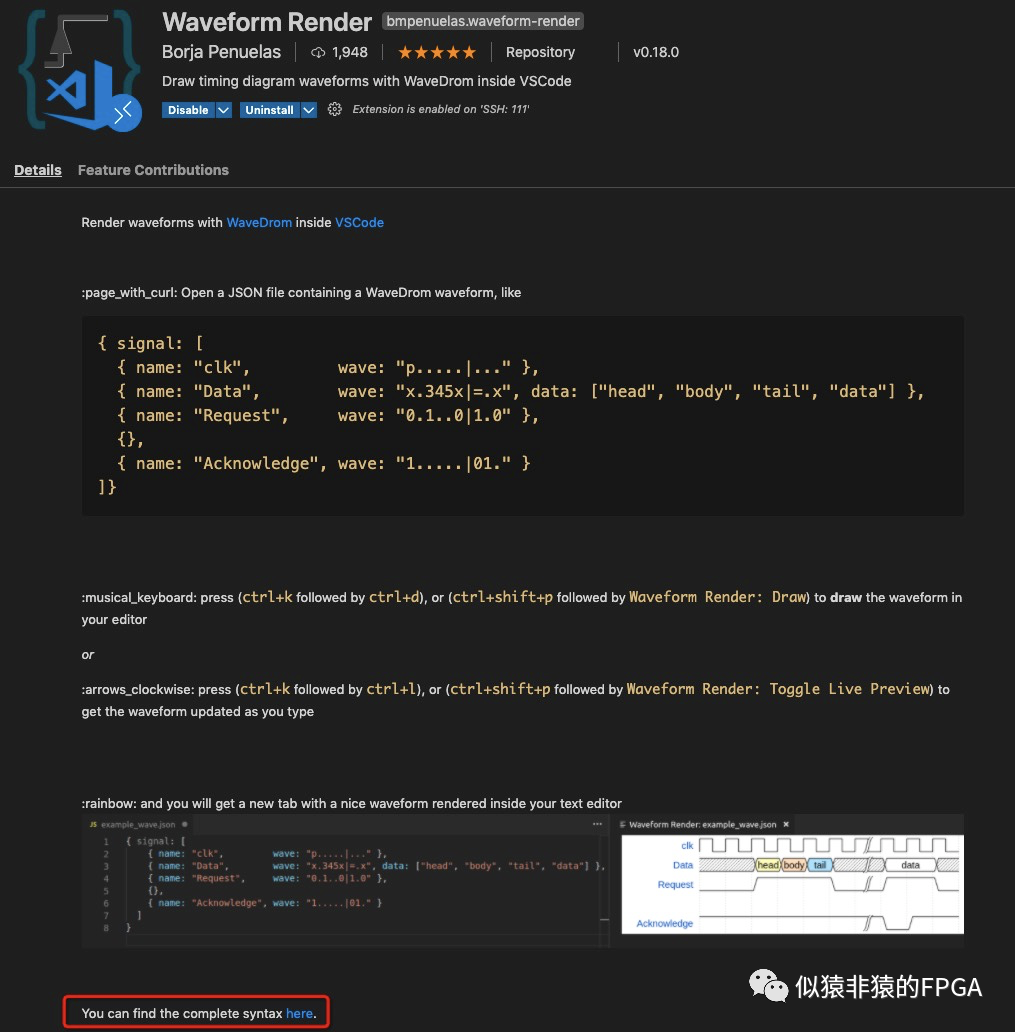
》》VSCode+Waveform 自VSCode问世,早已被人玩儿出了诸多花样,大有“一统江湖”的味道。对于数字逻辑开发工程师而言,VSCode对Verilog/SystemVerilog的支持当前也做的不错。而对于我们来讲另一项不可避免的需求便是时序图绘制。由于TimeGen并没有Mac版本,故而有时花个时序图还是挺不容易的。这个时候就需要VSCode来拯救下了。 在VSCode的MarkerPlace中搜索安装Wavefrom Render:

-
Wavefrom Render:Draw :打开波形显示窗口,可用于查看对应的波形
-
Wavefrom Render:Toggle Live Preview :可用于在编辑时实时更新波形,再次执行该指令会关闭该功能。
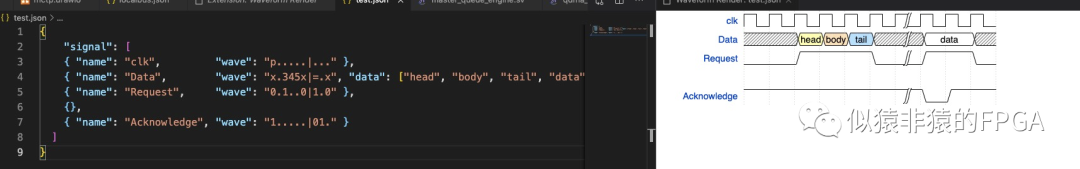
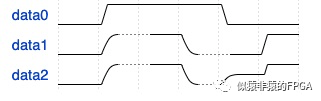
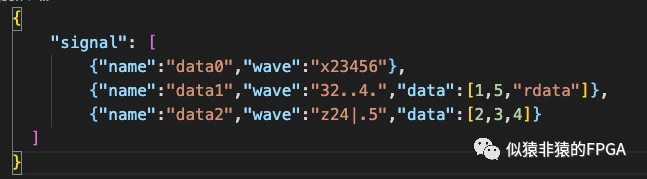
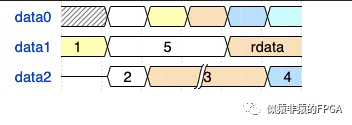
使用效果如下:

{ "signal" : [
...
]}
而信号名称的声明则采用“name"来制定,波形则用“wave”来声明:
{ "signal" : [
{ "wave" : "x.01.=.." }
]}
其中wave所对应的字符串每个字符串对应一个信号值。常用的字符值有:-
p - when first in string creates positive edged clock wave
-
n - when first in string creates negative edged clock wave
-
P - same as p but with arrow
-
N - same as n but with arrow
-
0 - low level
-
1 - high level
-
= - value (default color 2)
-
2 - value with color 2
-
3 - value with color 3
-
4 - value with color 4
-
5 - value with color 5
-
x - undefined value
-
. - extends previous cycle
-
z - high-impedance state
-
u - pull-up (weak 1)
-
d - pull-down (weak 0)
-
| - extends previous cycle and draw gap on top of it
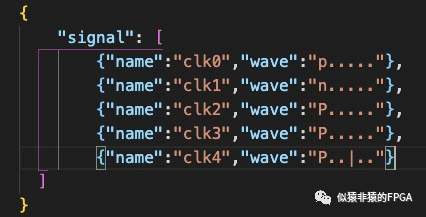
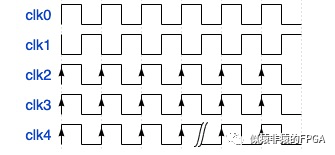
时钟的绘制常用的“wave”字符有"p"、"n"、"P"、"N"、"."、"|":

对应的波形分别如下

单比特信号的绘制与时钟绘制基本一致,其常用的字符为"0","1","u","d","z":

对应波形:

在"wave"中的字符2345常用来表示不同的颜色,且多比特信号也可以通过“data”来标明信号的值:




-
如何一眼定位SQL的代码来源:一款SQL染色标记的简易MyBatis插件2025-03-05 831
-
介绍一款IDEA插件:Apipost-Helper-2.02023-12-06 2297
-
介绍一款简单强大的时序图绘制工具2023-08-15 15826
-
如何画时序图?画时序图的工具有哪些?2023-08-04 18186
-
UML时序图详解2023-05-16 3856
-
使用PlantUml绘制逻辑时序图/波形图2023-05-14 3248
-
求大佬绘制电路图2023-04-19 772
-
介绍基于AD来绘制一款属于自己的DAPLink在线仿真+脱机烧录器2022-03-01 1930
-
一款VScode的插件介绍2022-01-25 1269
-
stm32最小系统绘制的电路原理图绘制2021-08-04 1394
-
FCI间距0.8MM接插件AMP款公母座板对板连接器的规格原理图免费下载2020-04-22 1353
-
想要自己绘制cc2530+cc2591的pcb图,请问可以copy这个原理图绘制吗?TLIN inducstor这个可以不画吗?2018-05-22 2703
-
波形绘制——Waveform Chart2014-12-29 10308
-
好用的时序图绘制软件(含破解)2013-10-24 24033
全部0条评论

快来发表一下你的评论吧 !

