

Webpack继任者Turbopack公布性能基准测试
描述
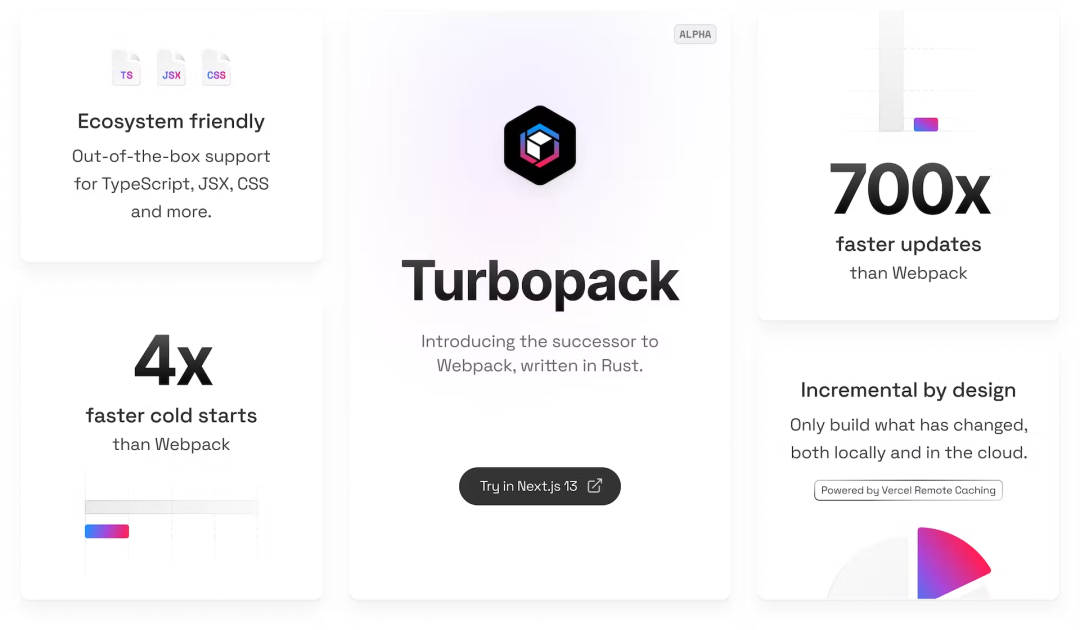
Vercel 公司上周在 Next.js Conf 大会上发布了 Next.js 13,同时宣布了最新的开源项目:Turbopack。Turbopack 是面向 JavaScript 和 TypeScript 优化的增量打包工具和构建系统,采用 Rust 编写,声称是 Webpack 的继任者。
其实 Turbopack 正是出自 Webpack 作者 Tobias Koppers 之手,这是他去年加入 Vercel 之后所主导的核心项目。Tobias 深度参与了 Turbopack 的开发。
官方在宣传 Turbopack 时强调了其速度之快 —— 号称热更新速度比 Webpack 快 700 倍、比 Vite 快 10 倍;冷启动速度比 Webpack 快 5 倍。这是因为 Turbopack 在打包时仅引入所需的最少资源,因此冷启动时间非常快。Turbopack 称在包含 3,000 个模块的应用程序中,其冷启动时间为 1.8 秒,而 Vite 需要 11.4 秒,Webpack 需要 16.5 秒。
此外,根据 Turbopack 的官方解释,它基于一个用 Rust 编写的增量计算引擎 Turbo,Turbo 可实现细分到函数粒度的结果缓存、支持内存缓存,未来还将有持久化缓存和远程缓存,以及支持按需编译,尽量减少计算量。

Turbopack 声称热更新速度比 Vite 快 10 倍,但由于在发布时 Turbopack 没有为这些对比数据提供测试基准,Vue.js 和 Vite 的创建者尤雨溪便亲自创建了测试基准来比较 Vite 和 Turbopack 在 HMR(模块热加载)方面的性能差异,并将测试方法和数据公开在 GitHub 仓库中 (https://github.com/yyx990803/vite-vs-next-turbo-hmr)。
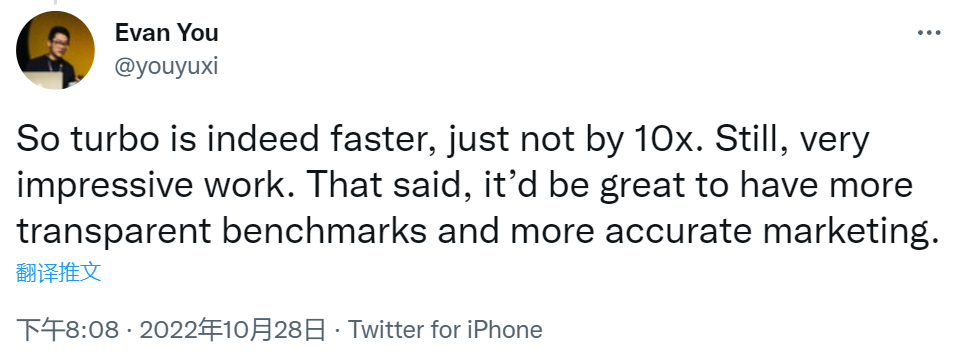
最终的测试结果显示,Turbopack 的热加载速度确实比 Vite 快,但远远没有 10 倍的差距。尤雨溪承认了两者的差距,同时希望 Vercel 公司能提供更透明的基准测试,并在营销过程中使用更准确的表达。

就在今天,Turbopack 公布了性能基准测试方法,并将他们的基准测试结果提供给公众进行验证。
如需运行基准测试,查看 Turbopack 基准测试文档:https://turbo.build/pack/docs/benchmarks

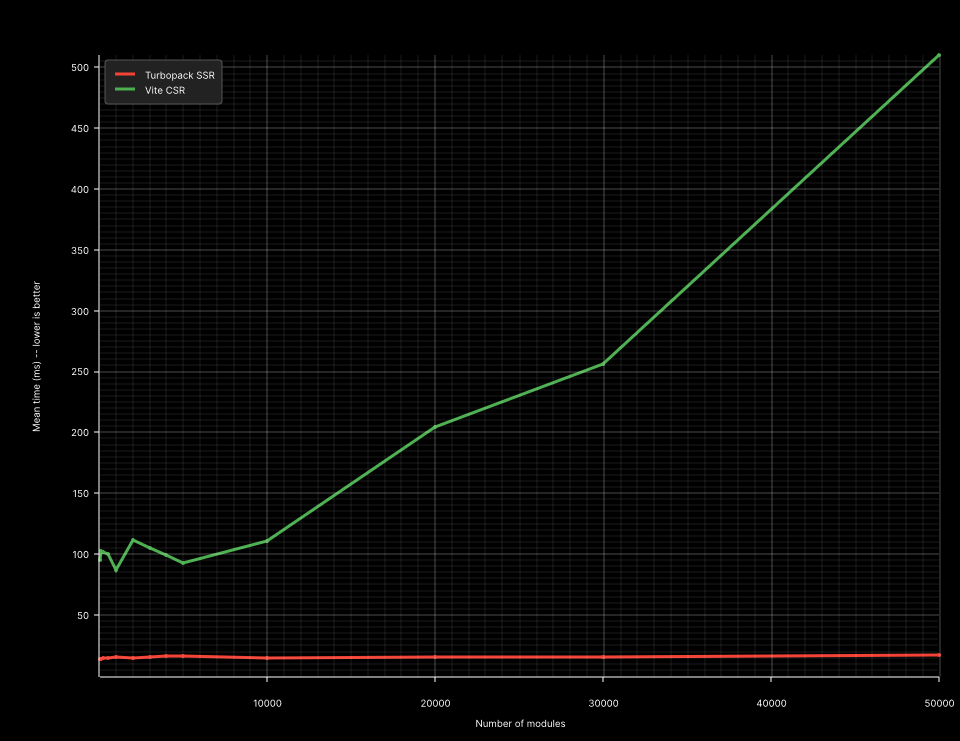
下图是 Vite 与 Turbopack 的 HMR 性能测试对比。Turbopack 表示,当应用程序的模块数量增加到 30k 以上时,Turbopack 的 HMR 速度比 Vite 快 10 倍。而且随着模块数量的增加,差距也更明显 —— 当模块数量超过 50k 时,Turbopack 比 Vite 快 20 倍。

对于 Turbopack 迟来的性能基准测试,尤雨溪再度发声,并说道:“Turbopack 真的比 Vite 快 10 倍吗?”

尤雨溪在阅读 Turbopack 的基准测试后发现,他和 Turbopack 的测试方法和环境存在较大差异,比如 Vite 使用默认的、基于 Babel 的 React 插件,没有使用 RSC,而在 Next.js 中默认启用了 RSC。在这种前提下,这种性能比较缺乏了公平的场景。甚至在小数点的取舍时,Turbopack 都选择了对自己有利的方法 ——Turbopack 的 15ms 四舍五入为 0.01s,而 Vite 的 87ms 则四舍五入为 0.09s。
尤雨溪认为,开源软件的竞争应该建立在开放的沟通、公平的比较和相互尊重的基础上。所以当他看到 Vercel 使用了精心挑选、未经同行评审、存在误导的数据来进行营销时,感到失望和担忧,因为这种场景通常只在商业竞争中发生。
审核编辑 :李倩
-
为什么pic18f4553的两个继任者没有一个具有12位ADC呢?2019-10-18 1692
-
HTC One X继任者曝光 搭载1.7GHz四核处理器2012-08-09 1287
-
半导体芯片继任者:硅光学芯片的前世今生2015-03-18 7441
-
运行于Zynq SoC上µITRON(操作系统)的继任者:eT2017-02-10 1616
-
荣耀8还卖得火热,下一代的继任者荣耀9又如何2017-03-22 1918
-
紧跟佳能EOS 6D Mark II的脚步?尼康下月将发布D810继任者2017-06-30 2251
-
荣耀magic继任者曝光:软硬协同+人工智能+人机交互2018-05-26 4697
-
微软Surface Go继任者现身跑分库2019-09-10 2407
-
iPhone XR继任者已经现身,配置将会提高2019-09-04 2671
-
WH-1000XM3的继任者,索尼WH-1000XM4降噪耳机通过了FCC认证2019-12-17 5465
-
苹果M1的继任者将会是M1X 最高版本显卡性能媲美RTX30702021-06-25 3378
-
AM335x继任者?AM6254性能解析2022-08-07 3063
-
苹果下任掌门人会是谁 内部寻找继任者2023-12-20 1993
-
通用CPU性能基准测试的研究现状2024-02-20 1736
全部0条评论

快来发表一下你的评论吧 !

