

鸿湖万联“竞”开发板:基于JS UI框架的视频播放应用
描述
前言
本Demo基于JS UI实现视频播放,可以通过video自带的控制栏进行播放、暂停等操作。
过程
从以下地址下载代码
https://gitee.com/qinyunti/applications_app_samples
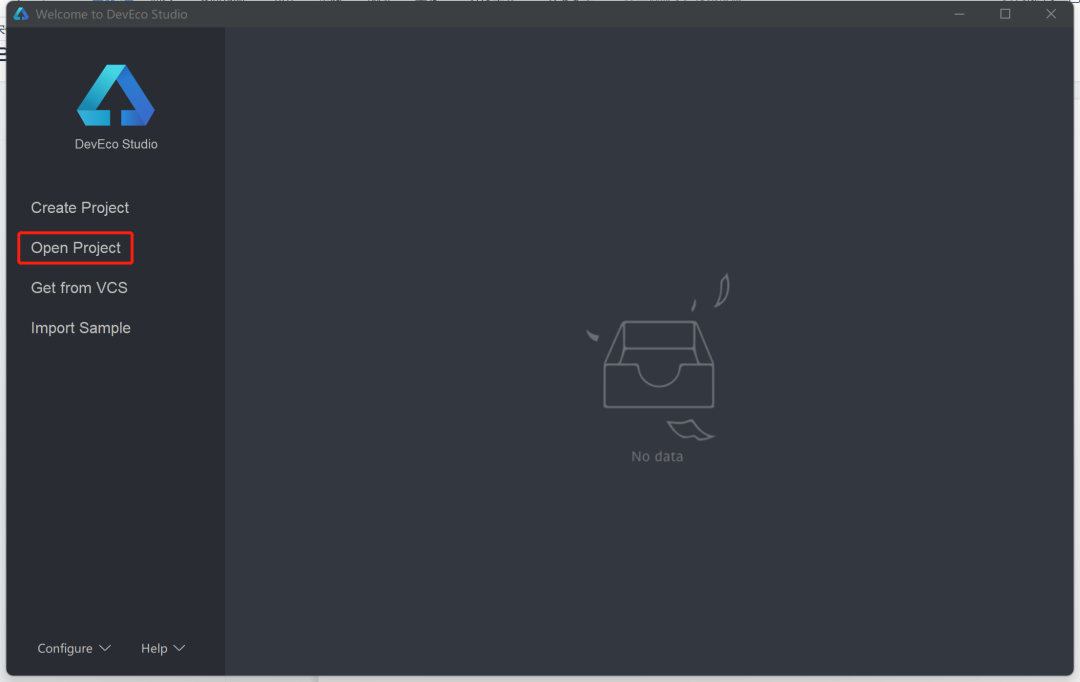
打开DevEco Studio 3.0.0.993

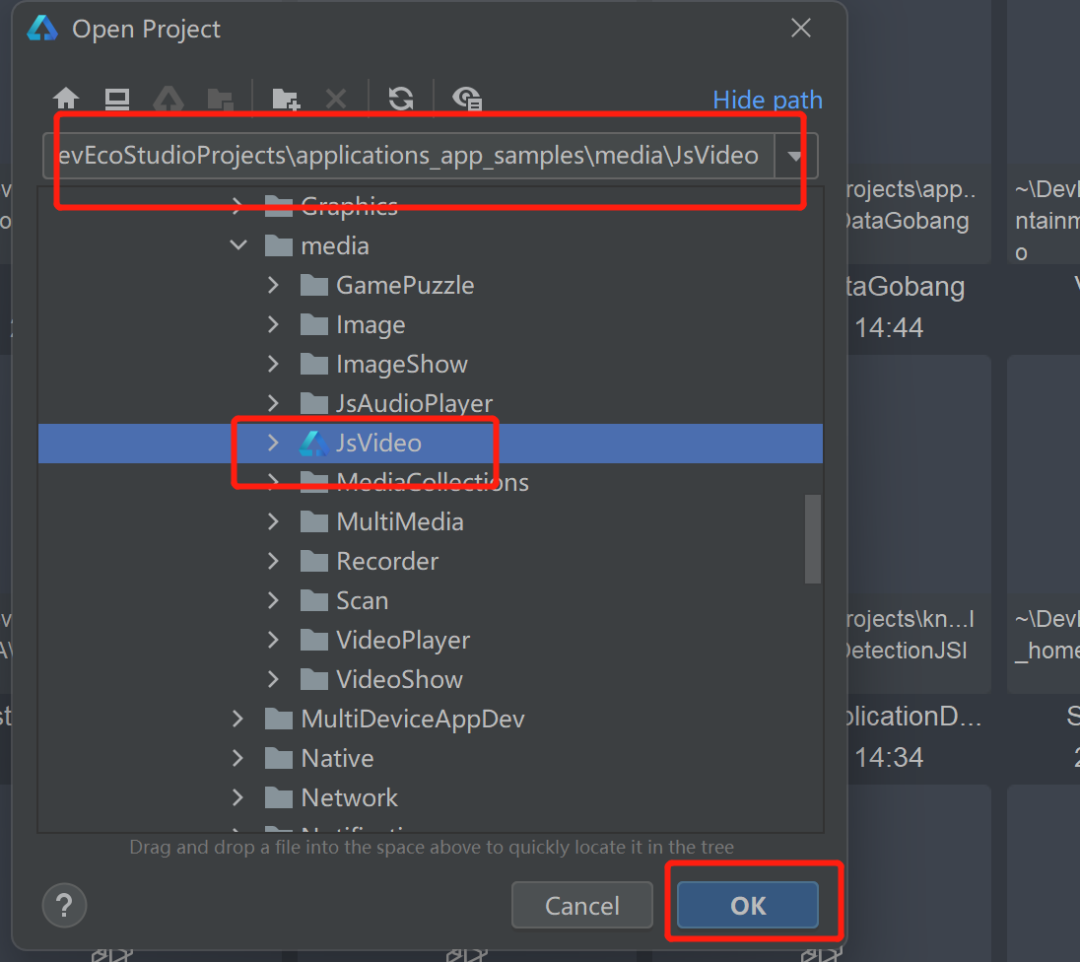
打开工程:

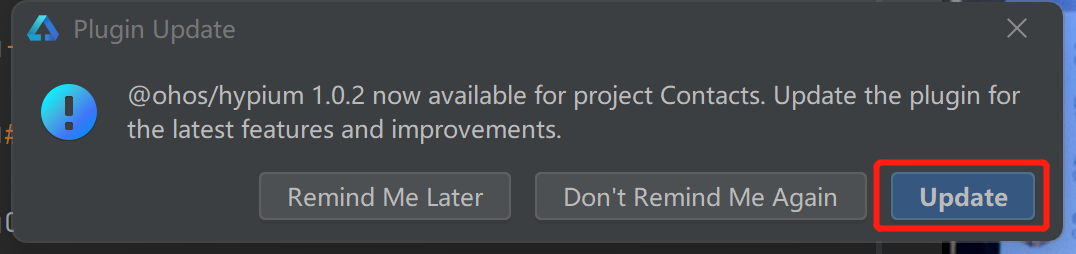
更新:

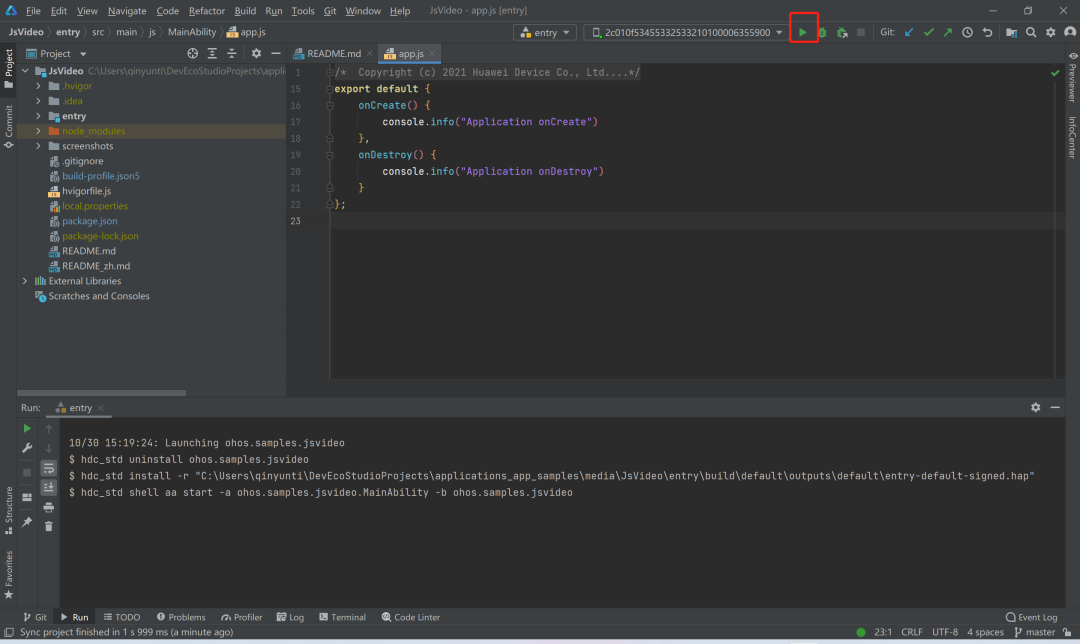
点击Run:

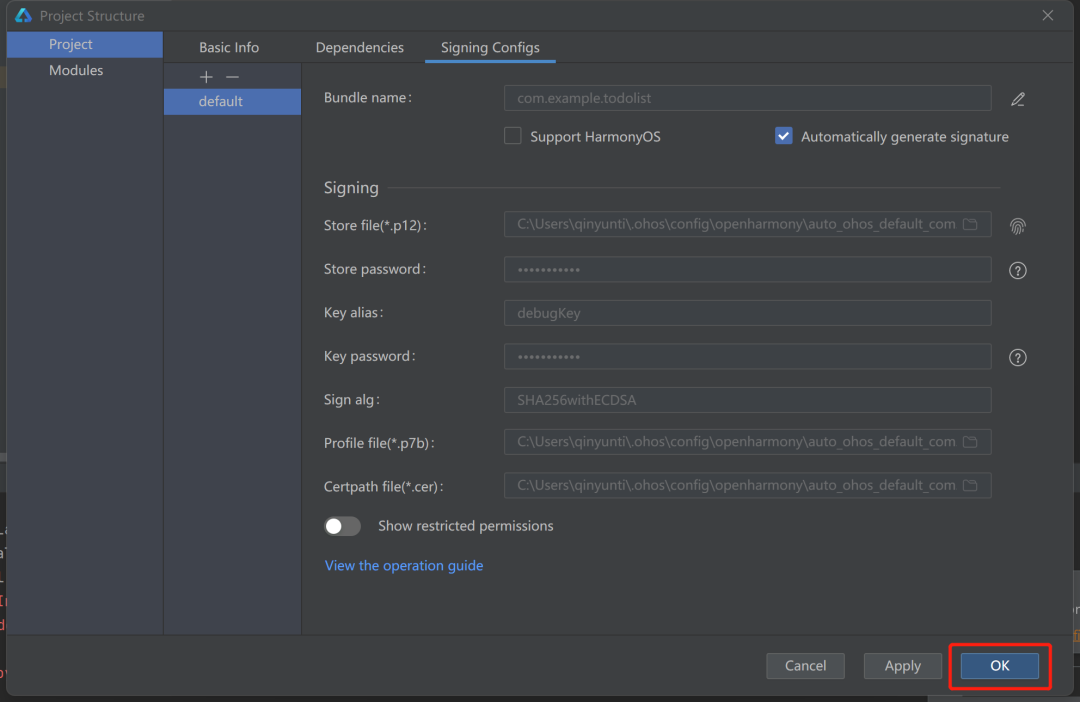
有如下提示按图配置即可:


代码分析
程序入口
src/main/js/MainAbility/app.js
(左右移动查看全部内容)
布局
src/main/js/MainAbility/pages/index/index.hml
src/main/js/MainAbility/pages/index/index.css
(左右移动查看全部内容)
代码
src/main/js/MainAbility/pages/index/index.js
(左右移动查看全部内容)
import prompt from '@ohos.prompt';
import router from '@ohos.router';
export default {
data: {
// 是否自动播放
autoplay: false,
// 视频地址
url: '/common/video/1.mp4',
// 是否显示控制栏
controlShow: true,
// 是否循环播放
loop: false,
// 播放开始时间
startTime: 0,
// 播放速度
speed: 0.3,
isStart: false
},
// 视频准备完成时触发该事件
prepared(e) {
this.showPrompt(this.$t('strings.video_duration') + e.duration + this.$t('strings.second'))
},
// 视频开始播放
start() {
this.showPrompt(this.$t('strings.video_start'))
this.isStart = true
},
// 视频暂停播放
pause() {
this.showPrompt(this.$t('strings.video_pause'))
this.isStart = false
},
// 视频播放完成
playFinish() {
this.$element('confirmDialog').show()
},
// 拖动进度条调用
playSeeked(e) {
this.showPrompt(this.$t('strings.video_seeked') + e.currenttime + this.$t('strings.second'))
},
// 播放进度变化调用
timeUpdate(e) {
},
// dialog确定
confirm() {
this.$element('video').start()
this.$element('confirmDialog').close()
},
// dialog取消
cancel() {
this.$element('confirmDialog').close()
},
// 弹框
showPrompt(msg) {
prompt.showToast({
message: msg,
duration: 1000
})
},
// 点击视频
onClick() {
if (this.isStart) {
this.$element('video').pause()
this.isStart = false
} else {
this.$element('video').start()
this.isStart = true
}
},
// 长按视频
longPress() {
router.replace({
url: 'pages/index/index'
})
}
}
(左右移动查看全部内容)
视频文件位于/common/video/1.mp4可以替换。
总结
基于JS UI框架能狗开苏卡法视频播放应用,十分便捷。
提示:本文由电子发烧友社区发布,转载请注明以上来源。如需社区合作及入群交流,请添加微信EEFans0806,或者发邮箱liuyong@huaqiu.com。
更多热点文章阅读
- 鸿湖万联产品推荐官招募!启鸿OpenHarmony开发板免费体验
- 华为开发者大会 2022 亮点抢先看,新技术新体验等你探索!
- 全球首家支持OpenHarmony的3D引擎,Cocos Creator 3.6.1社区版发布
- 广和通LTE Cat.1模组L610通过OpenHarmony兼容性测评
- 基于 Ubuntu 服务器安装物联网平台 ThingsBoard
END
想了解更多开源技术?后台留言,立刻安排!就喜欢奖励一个“”和“在看”呗~
原文标题:鸿湖万联“竞”开发板:基于JS UI框架的视频播放应用
文章出处:【微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 鸿蒙
- OpenHarmony
- 鸿湖万联
-
【鸿湖万联启鸿开发板试用体验】学生护眼小助手2022-12-08 706
-
【鸿湖万联扬帆系列“竞”开发板试用体验】短视频应用程序知识要点2022-11-10 1939
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】视频播放应用示例2022-11-06 4832
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】基于JS UI框架的视频播放应用2022-10-30 4290
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】鸿湖万联扬帆系列“竞”开发板试用测评报告二 --开发2022-10-13 1774
-
【直播答疑汇总】鸿湖万联扬帆竞开发板 9.26日直播问题解答2022-09-26 5105
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】鸿湖万联扬帆系列“竞”开发板试用测评报告一初识鸿蒙系统2022-09-18 5143
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】开箱初体验2022-09-17 5980
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】折腾”竞“开发板2022-09-16 7428
-
【直播答疑汇总】鸿湖万联扬帆竞开发板 8.30日直播问题解答2022-09-01 6754
-
鸿湖万联开发板合入OpenHarmony社区主干2022-07-21 1606
-
鸿湖万联致远开发板正式合入OpenHarmony主干2022-07-15 1833
全部0条评论

快来发表一下你的评论吧 !

