

将VS Code变成终极Markdown编辑器
电子说
描述
Visual Studio Code 已经是一个很棒的 Markdown 编辑器,但是本文介绍的这些扩展和自定义使它变得更好更好。 如果你为网络写手,你可能会想看看 Markdown。有很多适合网络作家的 Markdown 应用程序。但是像微软的 Visual Studio Code (VS Code) 这样的免费代码编辑器可能更强大。
下载并安装 VS Code
首先,下载 VS Code 或其开源替代品 VS Codium。每个版本都可用于所有主要的桌面操作系统。 下载并安装 VS Code 后,运行应用程序开始。
安装字数扩展 Word Count
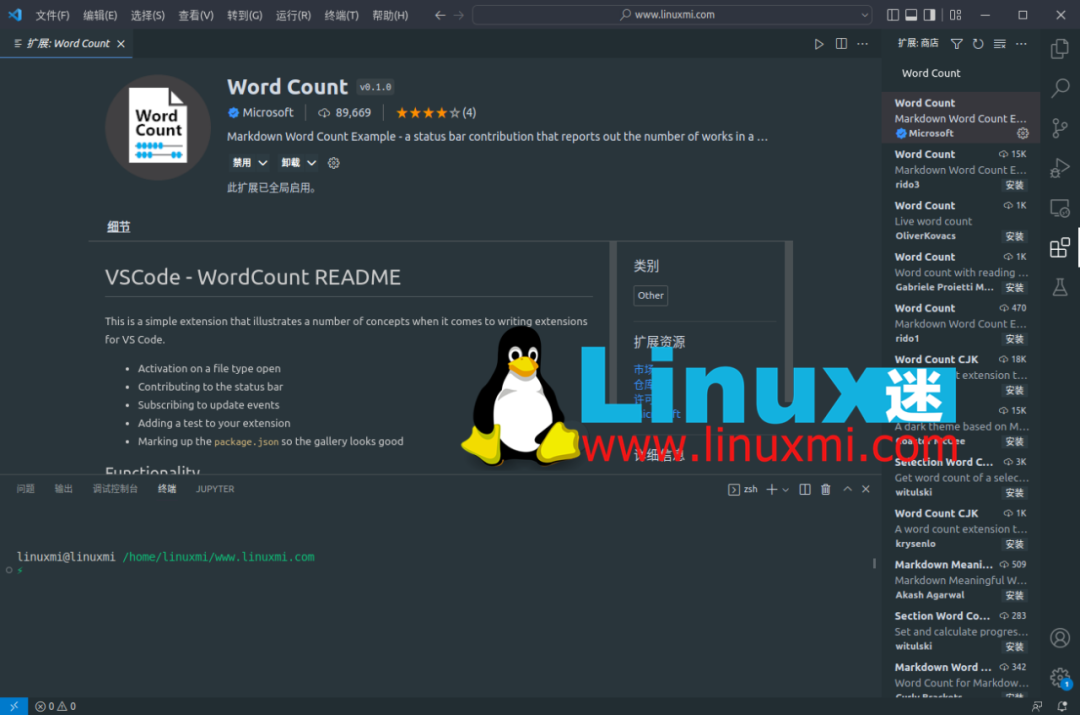
首先添加一个字计数器。有许多可用的扩展可以处理这个问题。最能区分实际单词和代码或文件名的方法是 Microsoft 自己的 Word Counter 扩展。
该安装好Word Count 扩展后。通过打开一个新的 Markdown 文件并输入来测试它。您现在应该在界面的左下方看到一个单词计数器:
安装拼写检查扩展
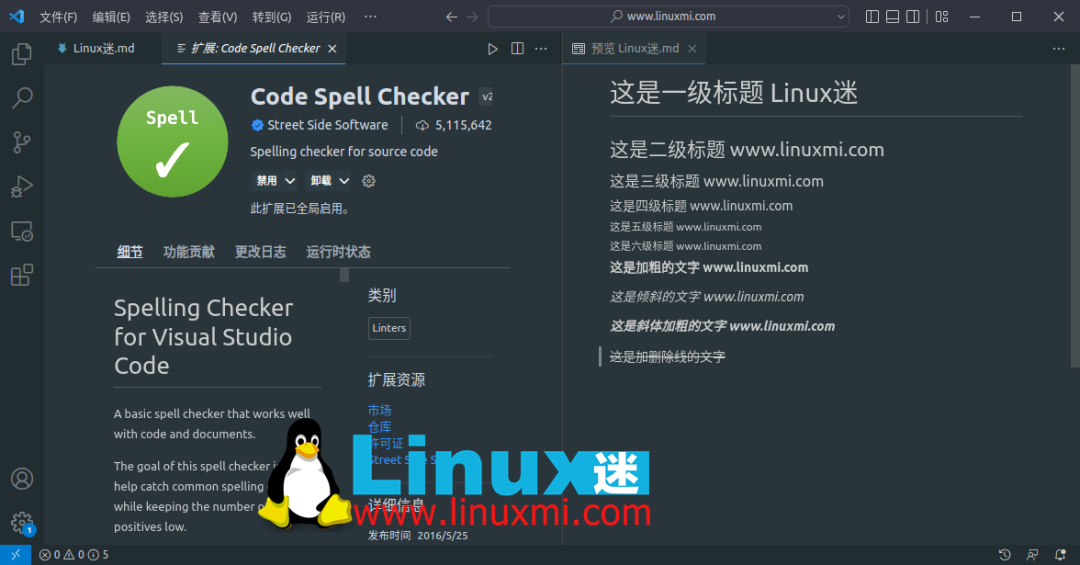
您还需要添加拼写检查功能。与单词计数器一样,有许多扩展可以处理拼写检查。最受欢迎的是Street Side Software 的Code Spell Check,因为它有多种语言版本。
下载:Code Spell Check
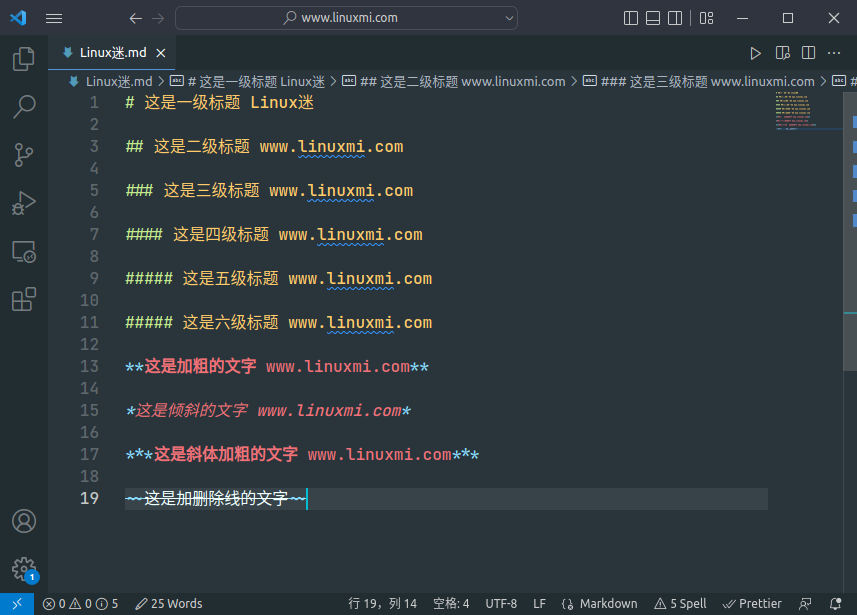
安装好代码拼写检查扩展(Code Spell Check)。通过打开一个新的 Markdown 文件并输入拼写错误的单词来测试它。您应该在这些单词下方看到一条蓝色波浪线以及界面右下方的错误计数:
自定义错误曲线
这个拼写检查扩展的最大问题是用于识别错误的曲线的淡蓝色。它倾向于融入深色主题的背景中,并被重用于其他 Markdown 元素。 您可以尝试将其更改为大胆的红色,就像您希望在文字处理器中看到的那样:
点击界面左下角的齿轮图标。
点击设置。
单击工作台,然后单击外观。
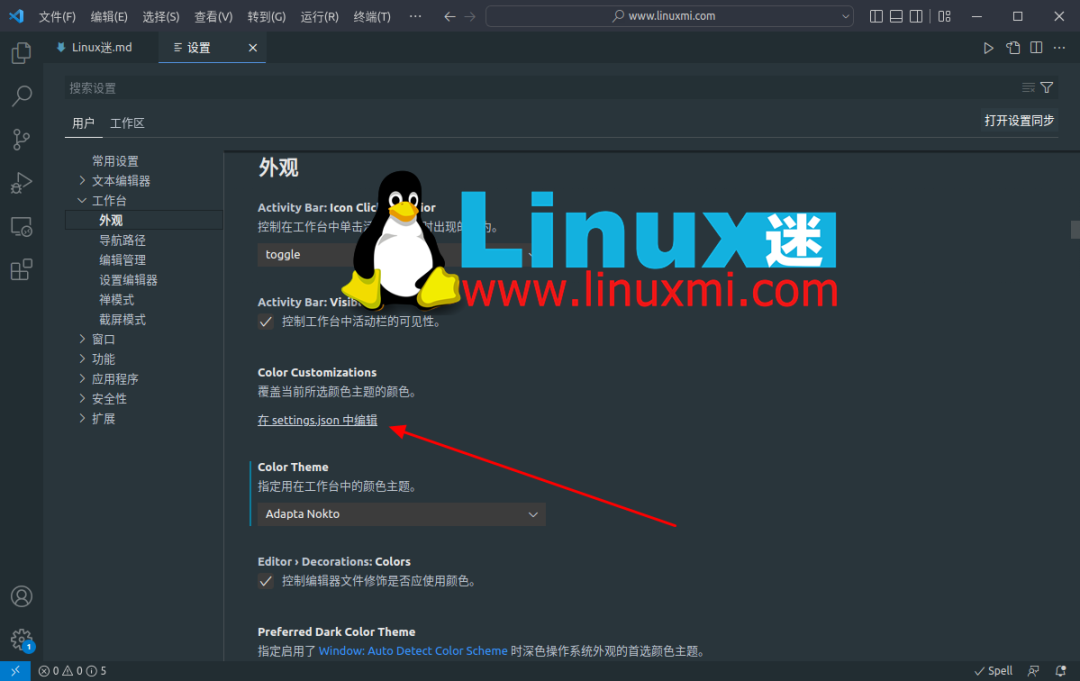
向下滚动到自定义颜色 Color Customization:

单击settings.json 中的编辑。
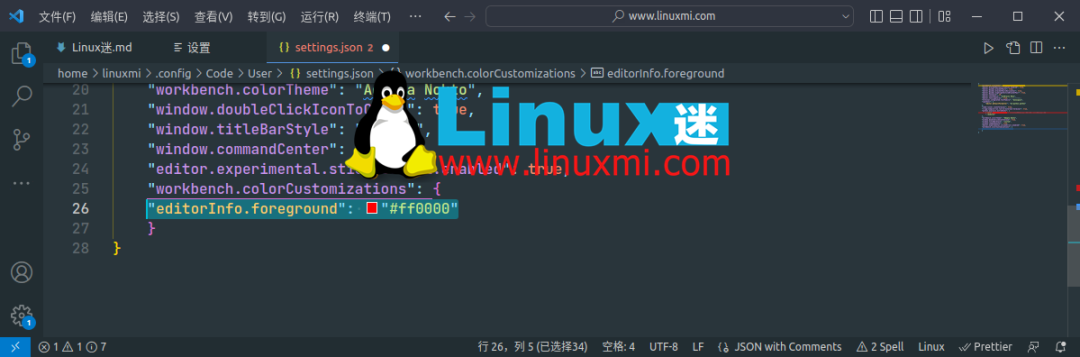
将以下代码粘贴到在新选项卡中打开的编辑器中:
"editorInfo.foreground": "#ff0000"

关闭并保存文件。
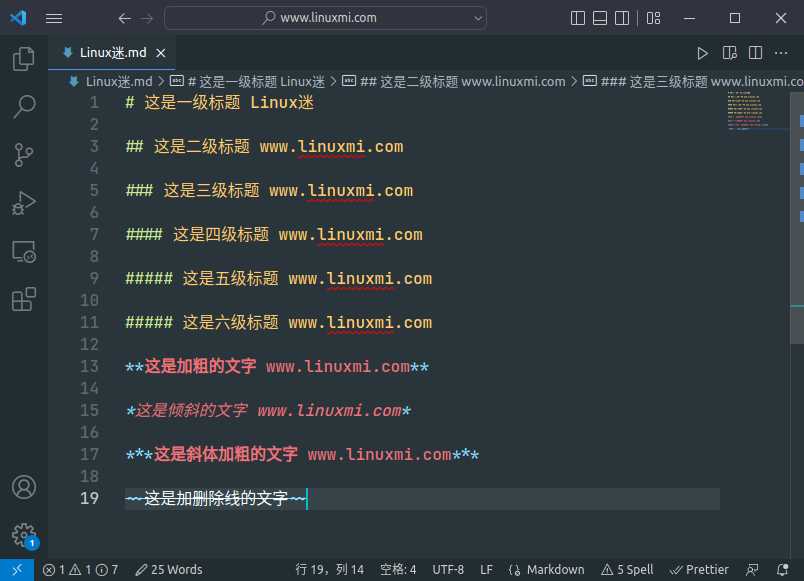
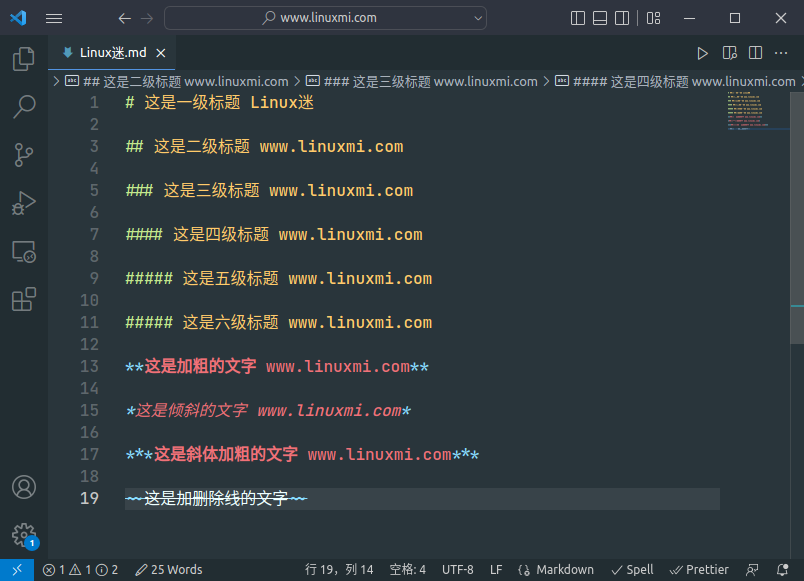
现在,如果你拼错了一个单词,VS Code 会用一个鲜红色的曲线装饰它:
忽略误报
拼写检查器可能无法识别某些特定行业的术语或专有名词,如公司名称。例如,在上面的屏幕截图中,VSCode 将缩写“linuxmi”高亮显示为拼写错误。 要停止将这些词视为错误,您需要将它们添加到您的用户设置中。
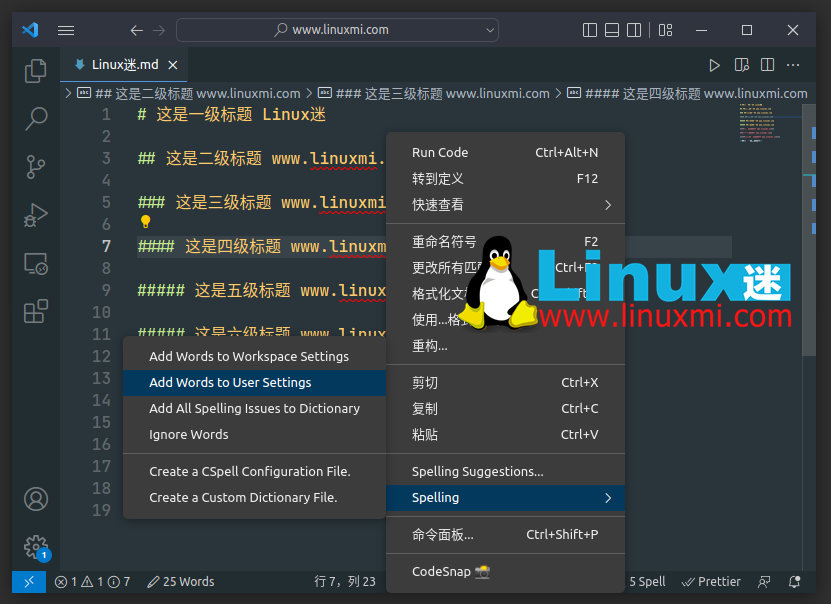
右键单击您希望拼写检查器忽略的单词。
将鼠标悬停在Spelling上并选择Add Words to User Settings。

从现在开始,拼写检查将不再将这些单词识别为不正确:
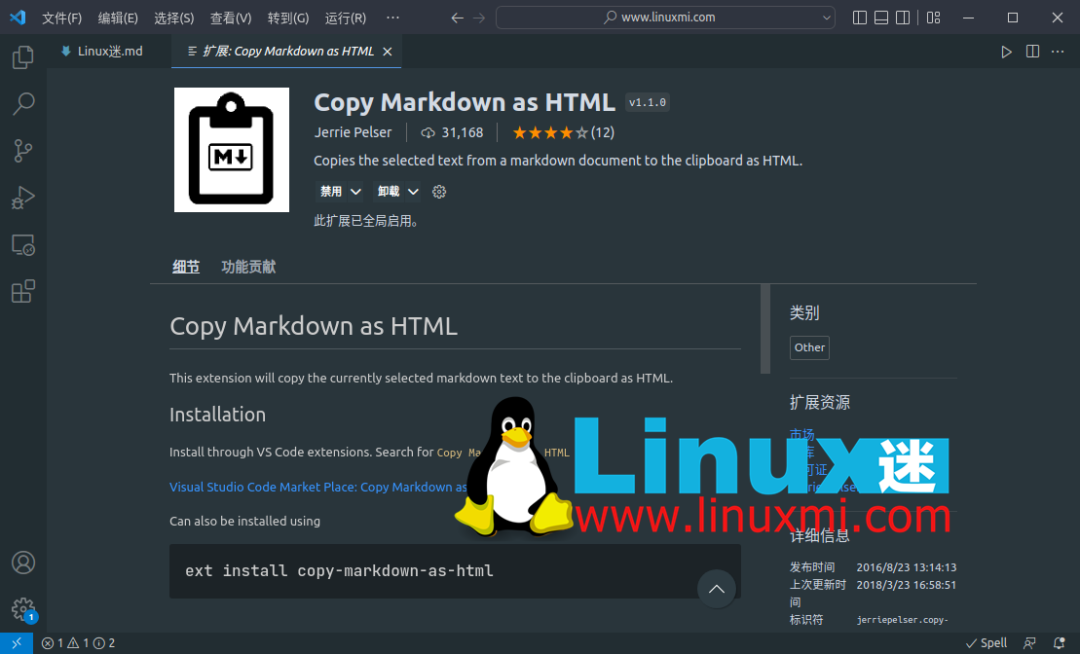
安装 Copy Markdown as HTML 扩展
接下来,将安装 Copy Markdown as HTML 扩展,以便您可以复制和粘贴格式化的 Markdown。 
现在您应该能够从 VS Code 复制 Markdown 并将其作为干净的 HTML 粘贴到 CMS 中。要对此进行测试:
选择一些 Markdown 文本。
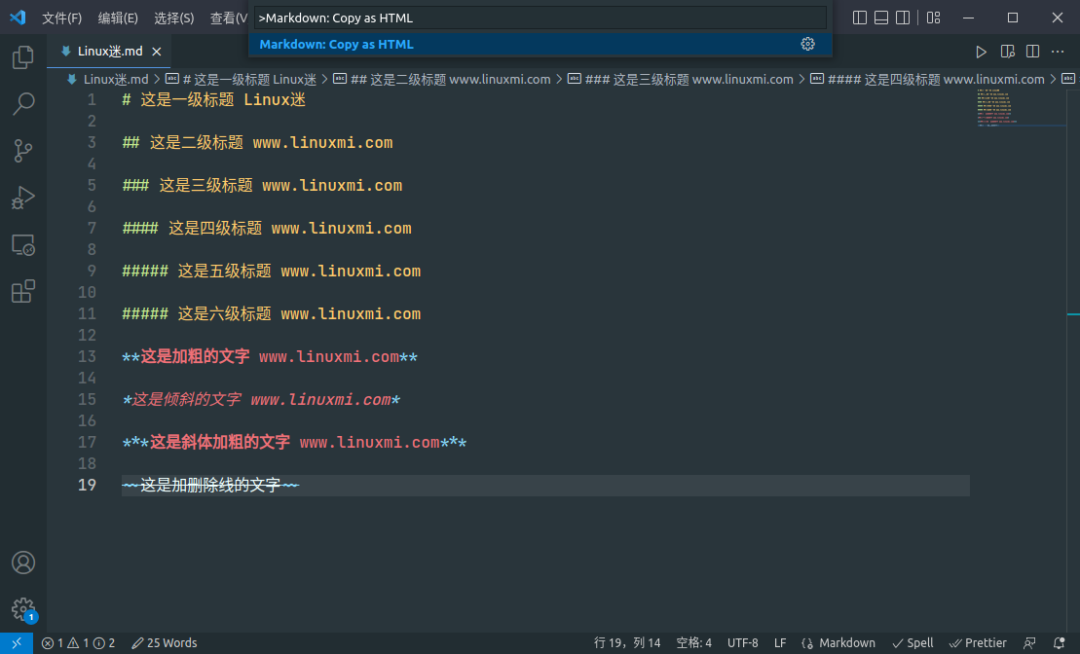
在视图菜单中打开命令面板,或者按CTRL+Shift+P。
选择Markdown: Copy as HTML :

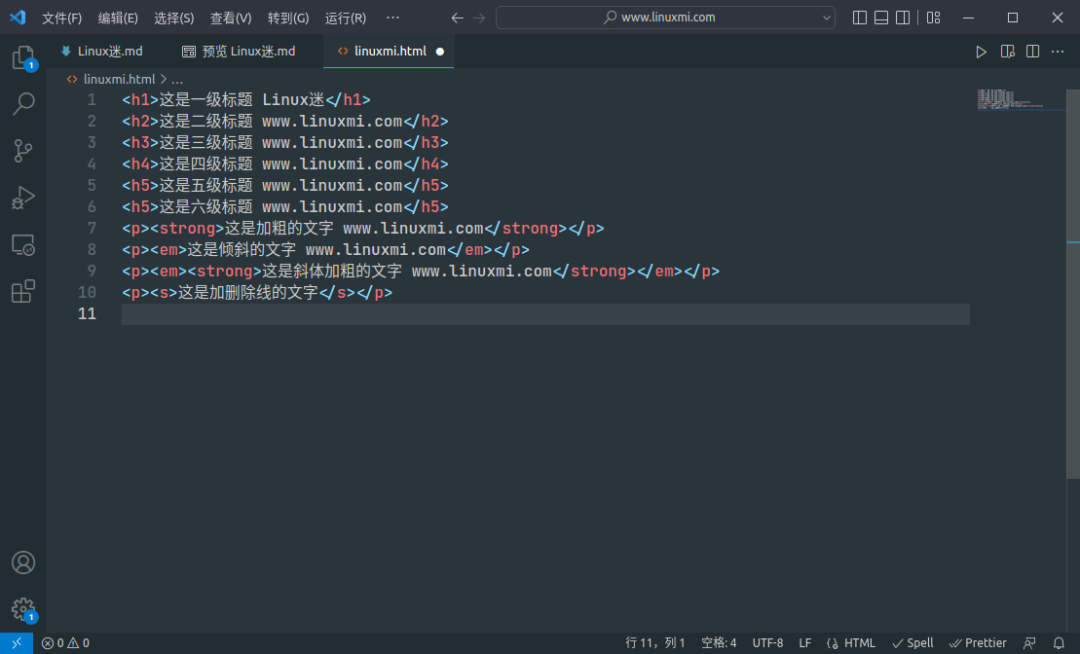
将复制的 Markdown 粘贴到新的 HTML 文件中。
您应该看到复制的 Markdown 已正确粘贴为 HTML:
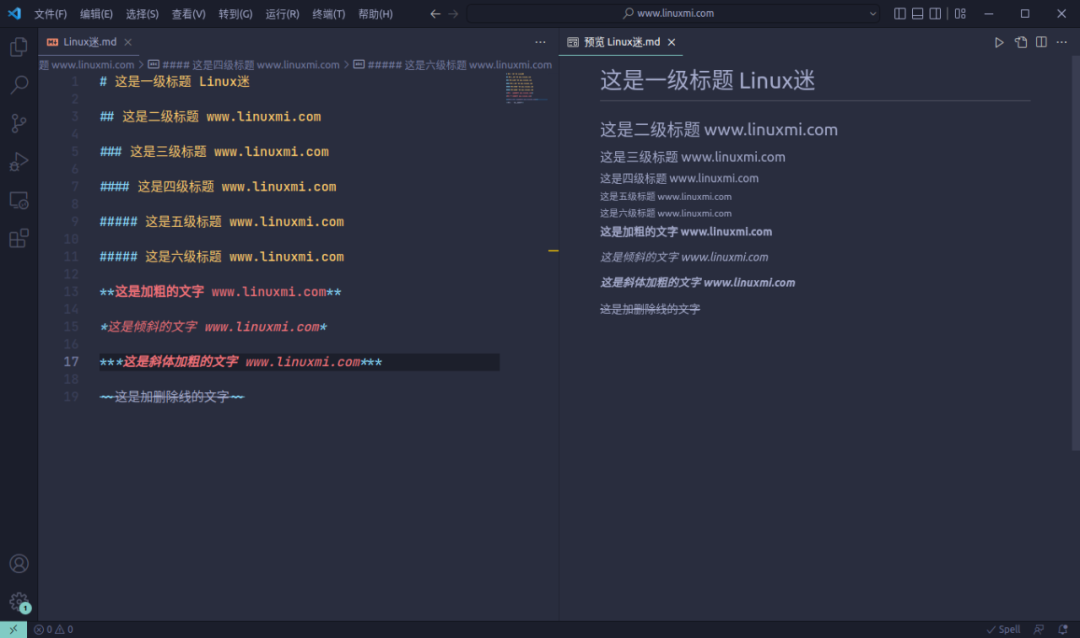
自定义预览窗格
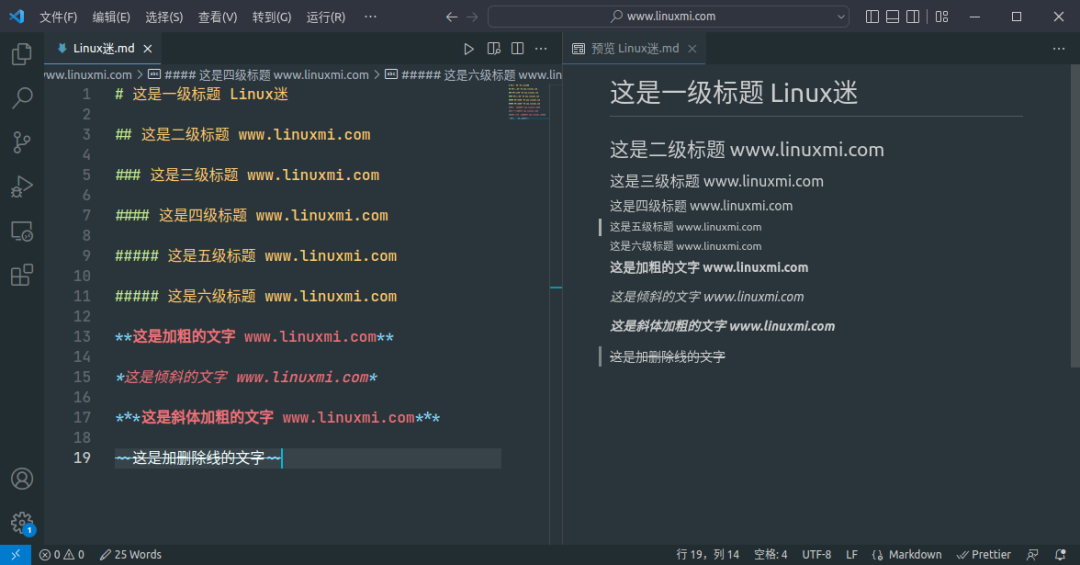
默认情况下,预览窗格将与当前 VS Code 主题具有相同的样式。 但是,您可能希望预览更准确地反映您的内容的最终目的地。您可以自定义预览窗格,使您的 Markdown 看起来就像它已经在您要发布到的网站上一样。 您可以使用任何您想要的网站。
创建一个新文件并将其命名为“ linuxmi.css ”
将以下示例 CSS 代码粘贴到文件中:
body {
background-color: #fff;
color: #2c2c2c;
font-family: Roboto;
font-size: 18px;
font-weight: 400;
line-height: 1.7em;
max-width: 750px;
}
h1 {
font-size: 38px;
font-weight: 800;
}
h2 {
font-size: 34px;
font-weight: 700;
}
h3 {
font-size: 24px;
font-weight: 700;
}
a {
border-bottom: 2px solid #bf0d0b;
color: #bf0d0b;
font-weight: 700;
}
a:hover {
color: #fff;
background: #bf0d0b;
}
strong {
font-weight: bold;
}
关闭并保存文件。
点击界面左下角的齿轮图标。
点击设置。
点击Extensions然后Markdown。
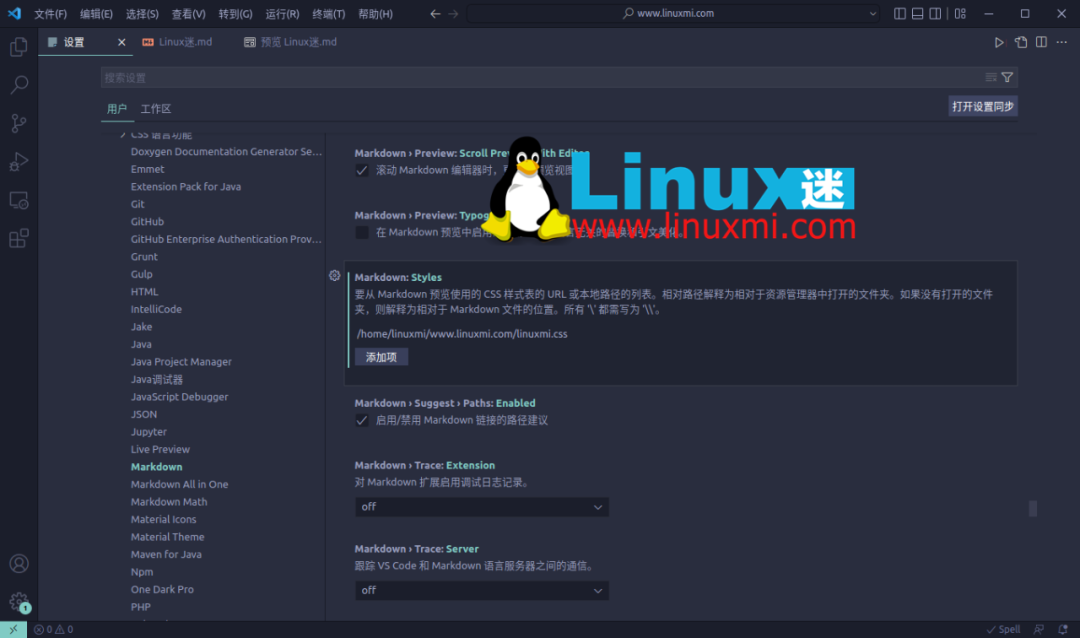
向下滚动到Markdown: Styles并单击添加项。
输入您的linuxmi.css文件的路径,例如:
/home/linuxmi/www.linuxmi.com/linuxmi.css
单击确定。

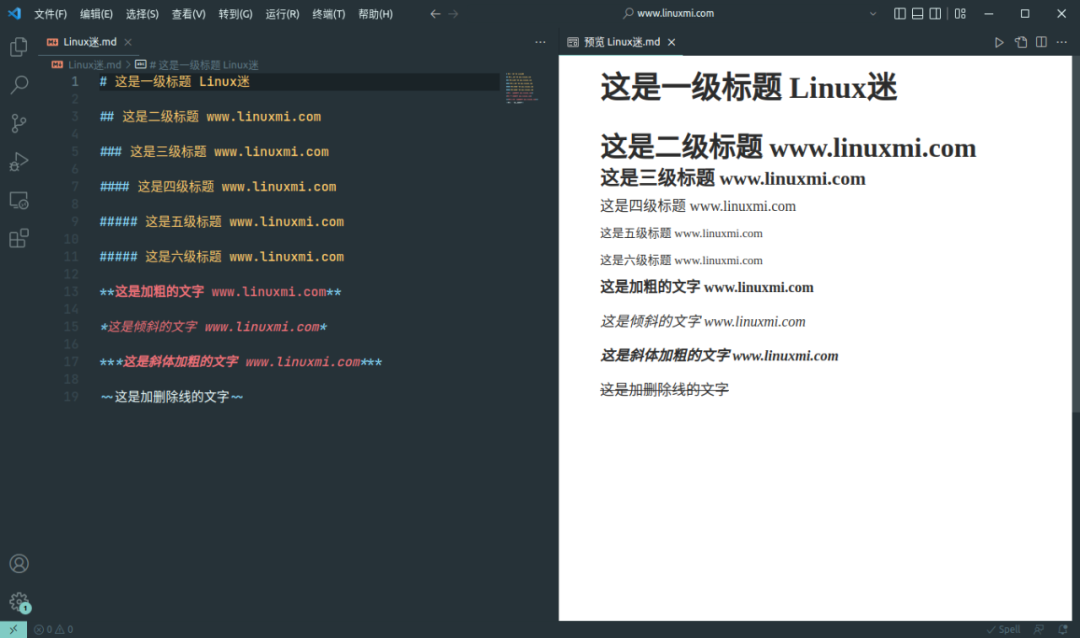
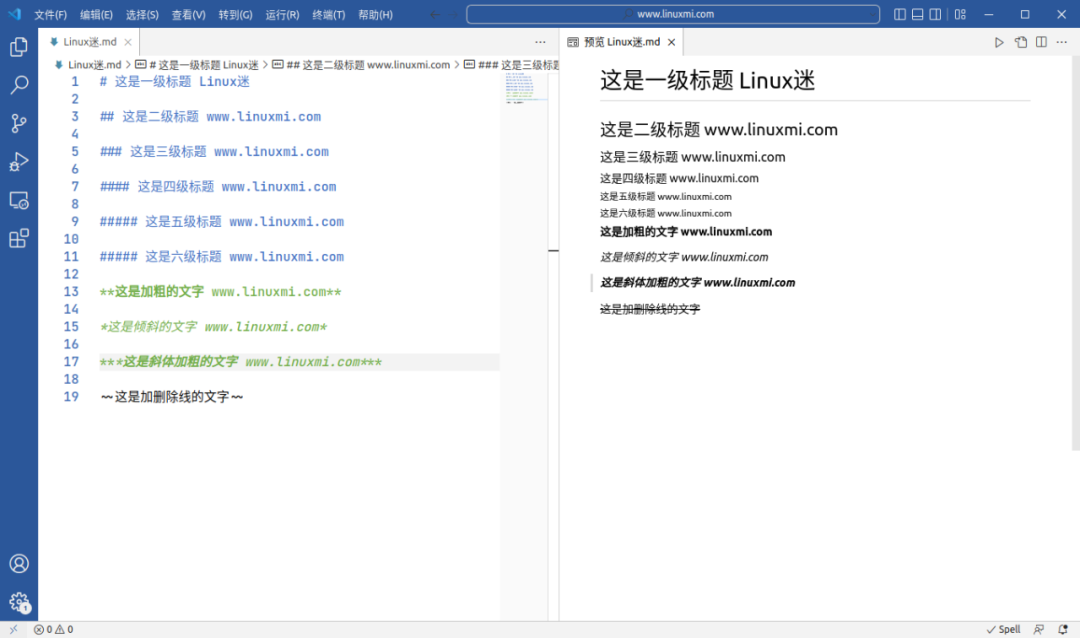
一旦你完成了这些,你应该最终得到一个看起来很像这篇文章的预览窗格。
编辑器主题
默认的 VS Code 主题有深色和浅色两种,每种都有高对比度版本。但就像任何好的代码编辑器一样,有很多很棒的第三方主题可用。 
如果您更喜欢文字处理器的外观而不是代码编辑器的外观,我推荐 huacat 的 Office 主题:
如果您更喜欢代码编辑器,Dracula、Gruvbox、Material(见下面的屏幕截图)和 Nord 等常见主题都可以从扩展市场获得。
要安装新主题:
点击界面左下角的齿轮图标。
点击扩展。
搜索上述任何主题,或简单地将类别过滤为主题并浏览可用的内容。
VS Code 是终极 Markdown 编辑器吗?
那么,VSCode 是网页内容的终极 Markdown 编辑器吗?开箱即用,可能不是。但它是可扩展的。 单词计数器、拼写检查器、将 Markdown 复制为 HTML、预览自定义设置和主题只是表面上的东西。有一个充满 VS Code 扩展的生态系统,你可以自由地把它变成你自己的。 如果还有什么疑问与建议,请在下面的评论框里告诉我们能。
审核编辑:汤梓红
-
内置Markdown编辑器的Visual Studio软件2023-01-12 1988
-
【有奖活动】Markdown编辑器上线公告2022-06-28 21854
-
使用Markdown编辑器的方法2021-12-13 1289
-
Markdown编辑器功能2021-08-27 1294
-
学习如何使用Markdown编辑器2021-08-19 1520
-
使用Markdown编辑器2021-08-13 1069
-
如何使用Markdown编辑器2021-08-03 1300
-
如何去使用Markdown编辑器2021-07-20 1216
-
Markdown编辑器有哪些功能2021-07-14 1209
全部0条评论

快来发表一下你的评论吧 !

