

Flutter 组件: Autocomplete 自动填充 | 开发者说·DTalk
描述

本文原作者: 张风捷特烈,原文发布于: 编程之王
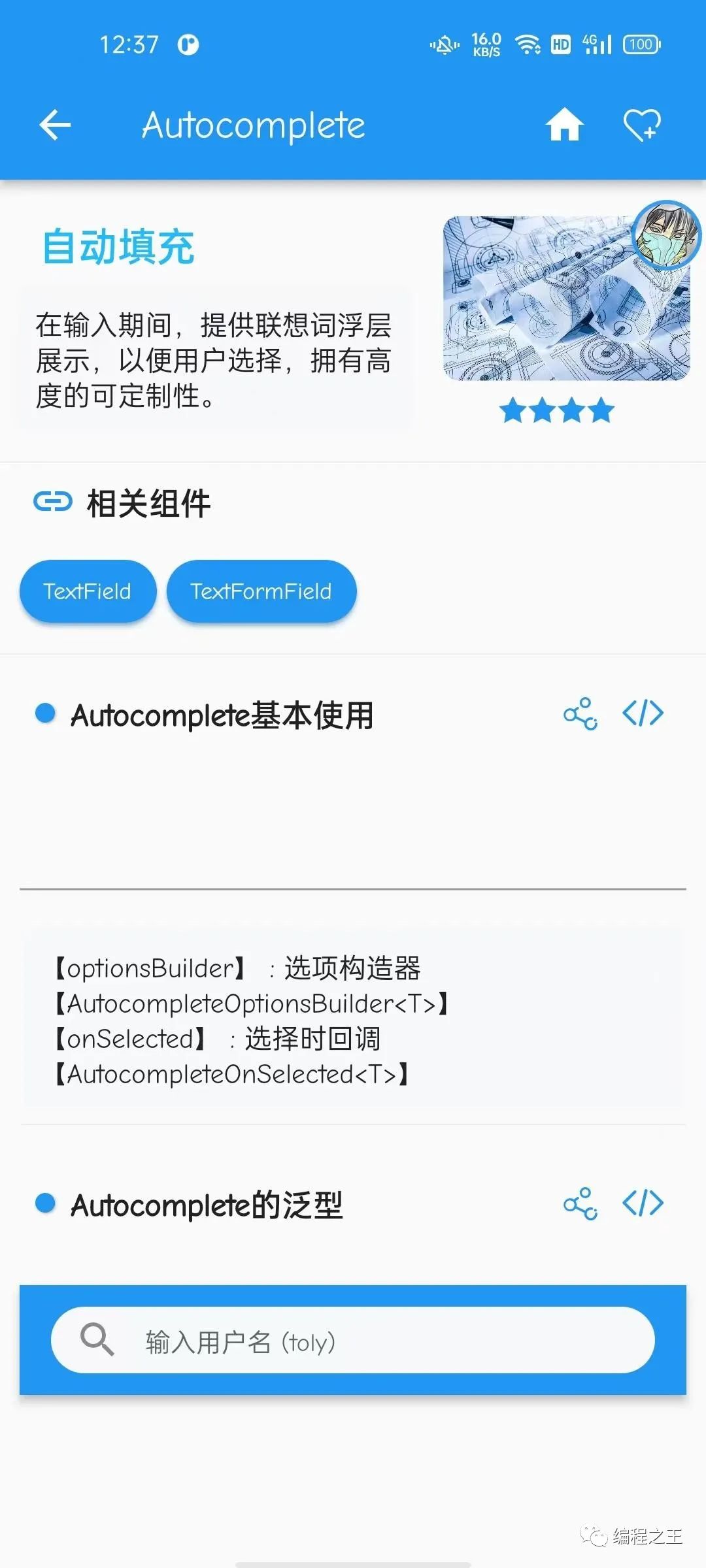
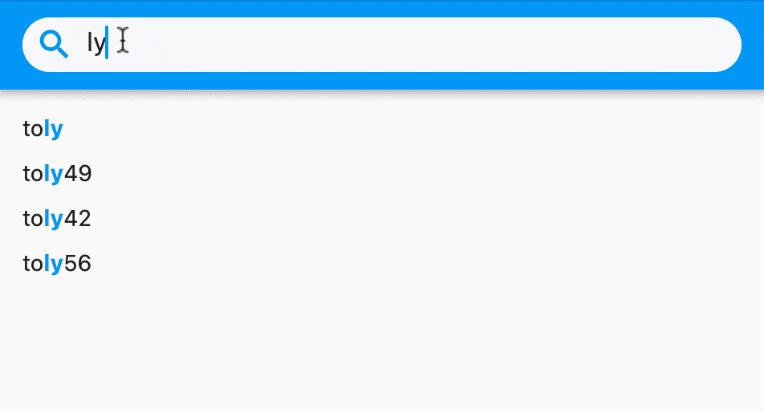
FlutterUnit 中 | 输入时联想效果 |
 |  |

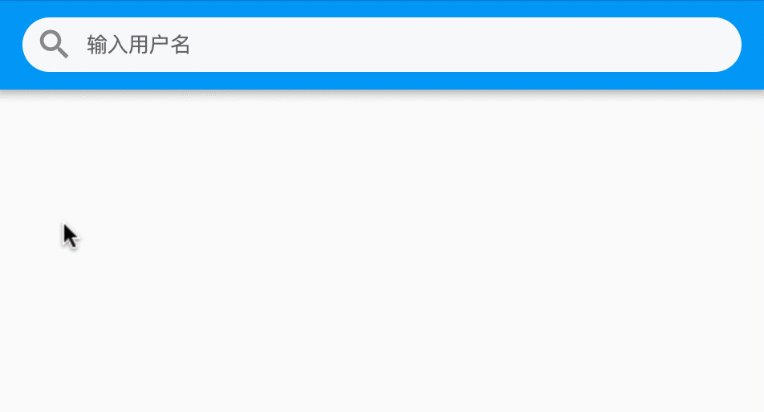
Autocomplete 组件最简代码
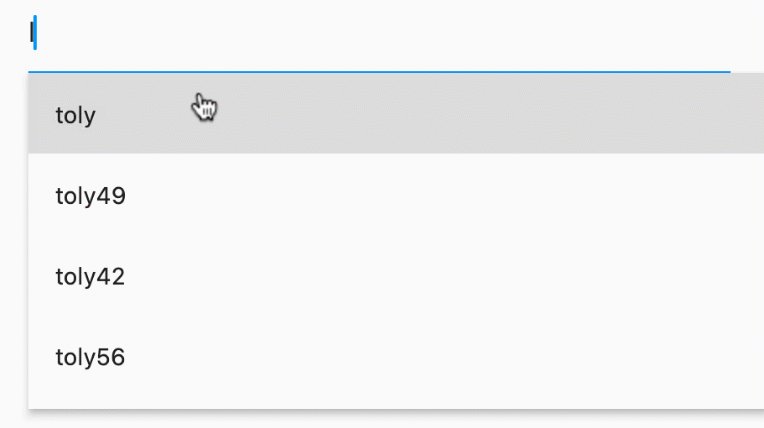
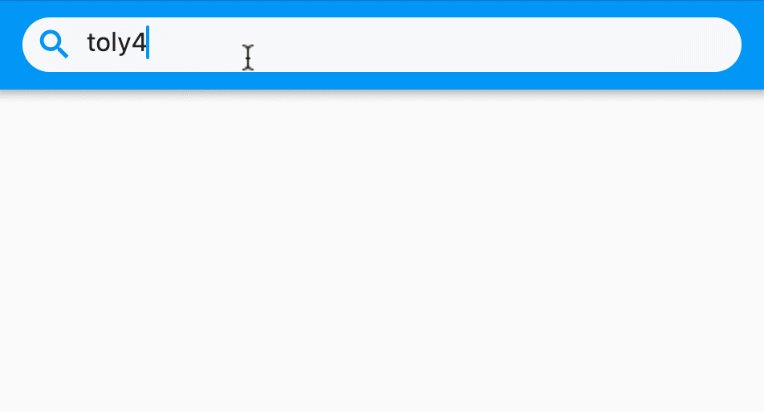
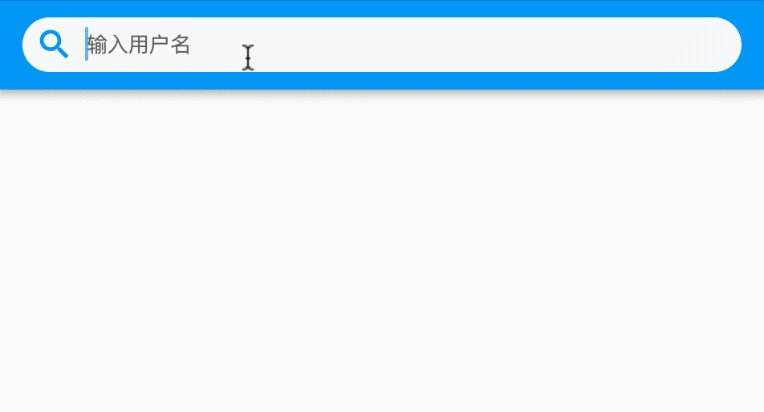
我们先一步步来了解 Autocomplete 组件,先实现如下的最简代码:

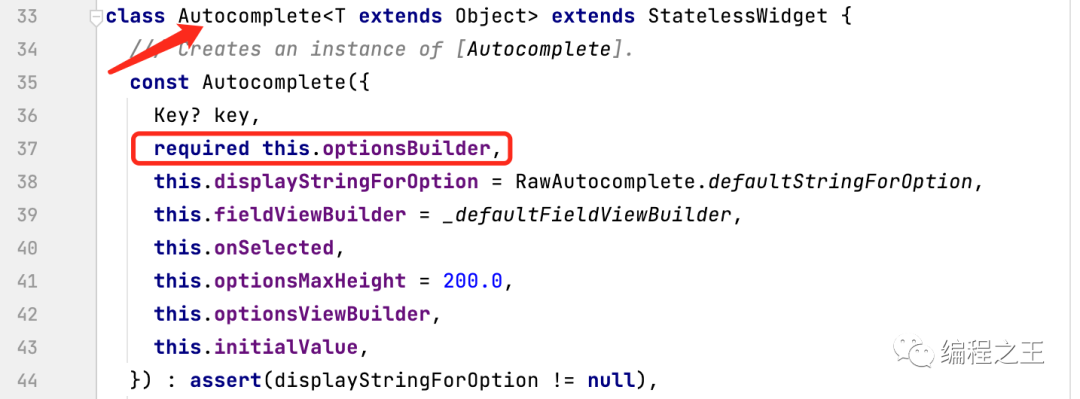
使用 Autocomplete 时,必须提供的是 optionsBuilder 参数,另外可以通过 onSelected 回调来监听选中的条目。

Autocomplete(
: buildOptions,
: onSelected,
)optionsBuilder 是一个 AutocompleteOptionsBuilder
final AutocompleteOptionsBuilder optionsBuilder;
typedef AutocompleteOptionsBuilder =
FutureOr> Function(TextEditingValue textEditingValue); FutureString >> searchByArgs(String args) async{
// 模拟网络请求
await Future.delayed(const Duration(milliseconds: 200));
const List<String> data = [
'toly', 'toly49', 'toly42', 'toly56',
'card', 'ls', 'alex', 'fan sha',
];
return data.where((String name) => name.contains(args));
}这样,buildOptions 的逻辑如下,这就完成了输入--> 搜索 --> 展示联想词的流程。这也是 Autocomplete 组件最简单的使用。
FutureString >> buildOptions( TextEditingValue textEditingValue ) async {
if (textEditingValue.text == '') {
return const Iterable<String>.empty();
}
return searchByArgs(textEditingValue.text);
}自定义 Autocomplete 组件内容
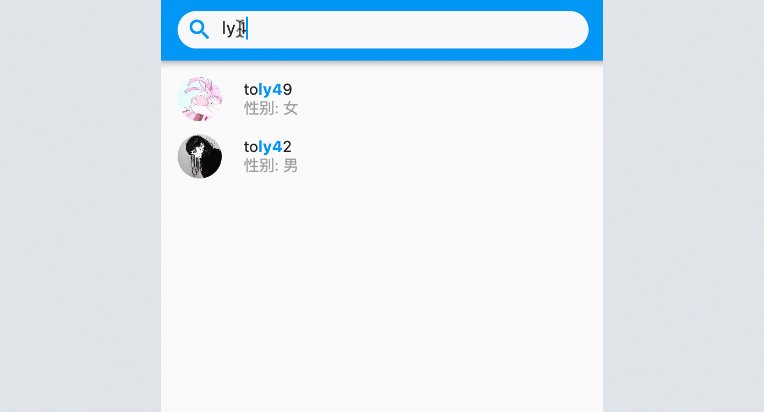
其实上面那样的默认样式很丑,而且没有提供直接的属性设置样式。所以了解如何自定义是非常关键的,否则只是一个玩具罢了。如下,我们先来实现搜索高亮显示的自定义,其中也包括对输入框的自定义。


Autocomplete(
: buildOptions,
: onSelected,
: _buildOptionsView,
: _buildFieldView,
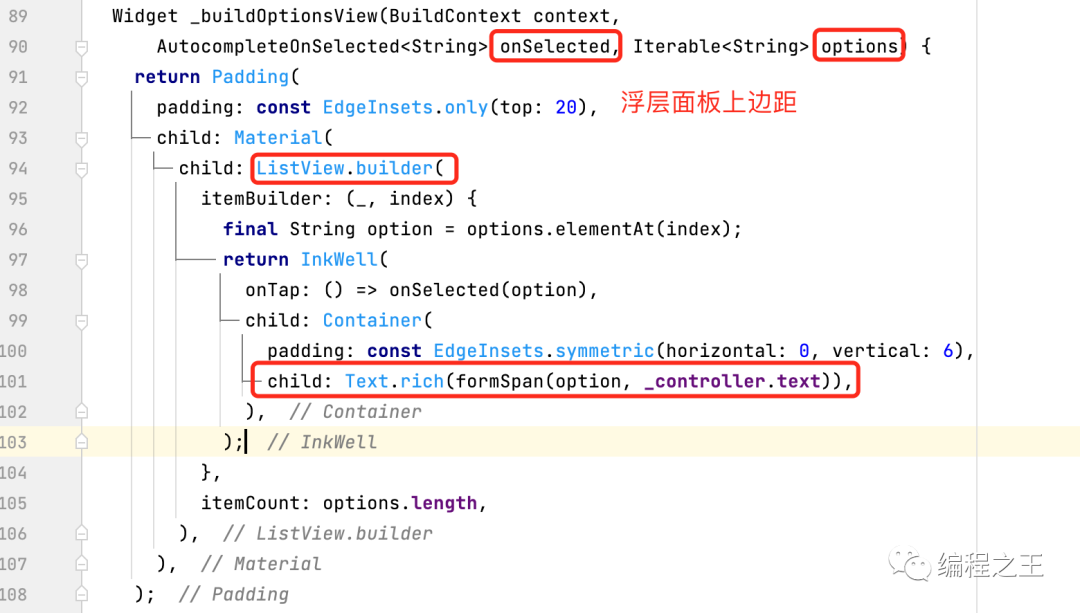
);如下是 _buildOptionsView 方法的实现,其中会回调 onSelected 回调函数,和 options 数据,我们需要做的就是依靠数据,构建组件进行展示即可。另外,默认浮层面板和输入框底部平齐,可以通过 Padding 进行下移。另外,由于是浮层,展示文字时,上面需要嵌套 Material 组件。

---->[高亮某些文字]----
= const TextStyle(
: Colors.blue,
: FontWeight.bold,
);
InlineSpan formSpan(String src, String pattern) {
= [];
= src.split(pattern);
if (parts.length > 1) {
= 0; i < parts.length; i++) {
: parts[i]));
= parts.length - 1) {
: pattern, style: lightTextStyle));
}
}
} else {
: src));
}
: span);
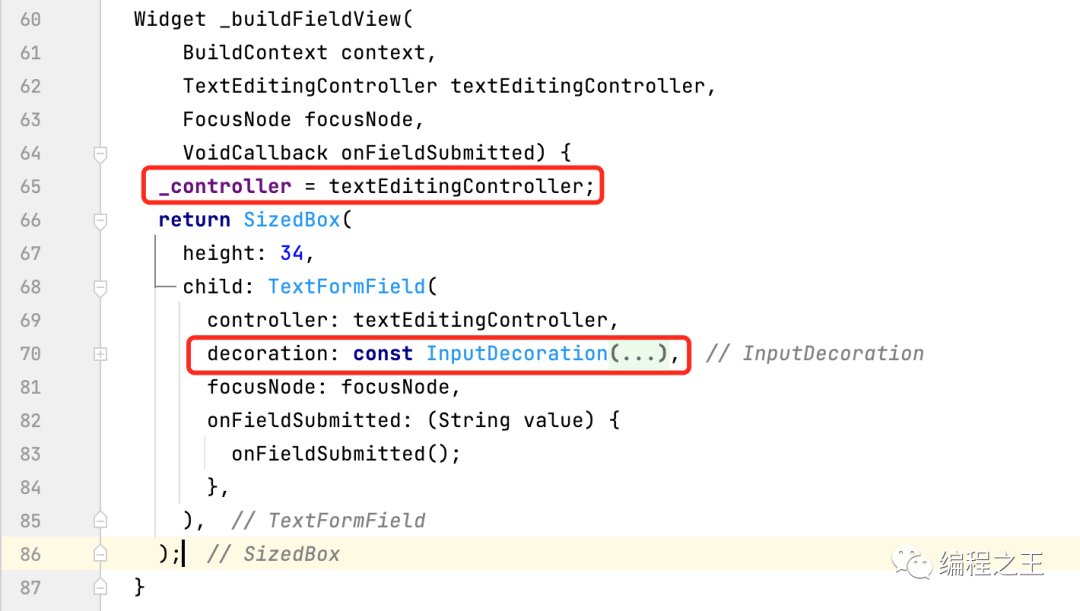
}另外,对于输入框的构建,通过如下的 _buildFieldView 实现,其中有 _controller 记录一下 TextEditingController,是因为 optionsViewBuilder 回调中并没有回调输入的 arg 字符,所以想要输入的关键字高亮,只能出此下策。这样,在 TextFormField 构建时,您可以指定自己需要的装饰。

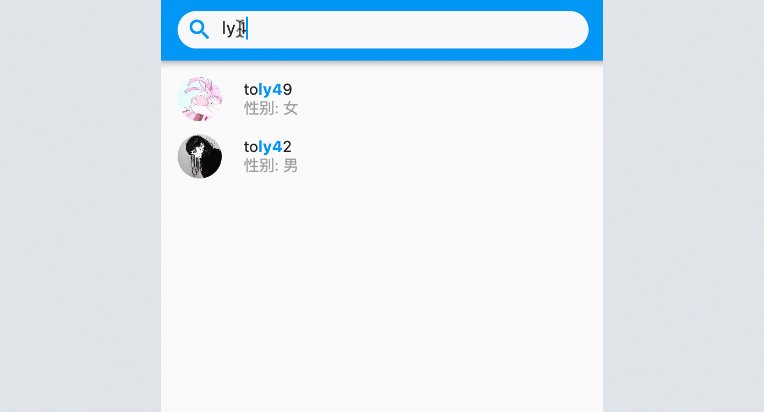
到此,我们就实现了上面,输入过程中,浮层面板内容关键字高亮显示的效果。
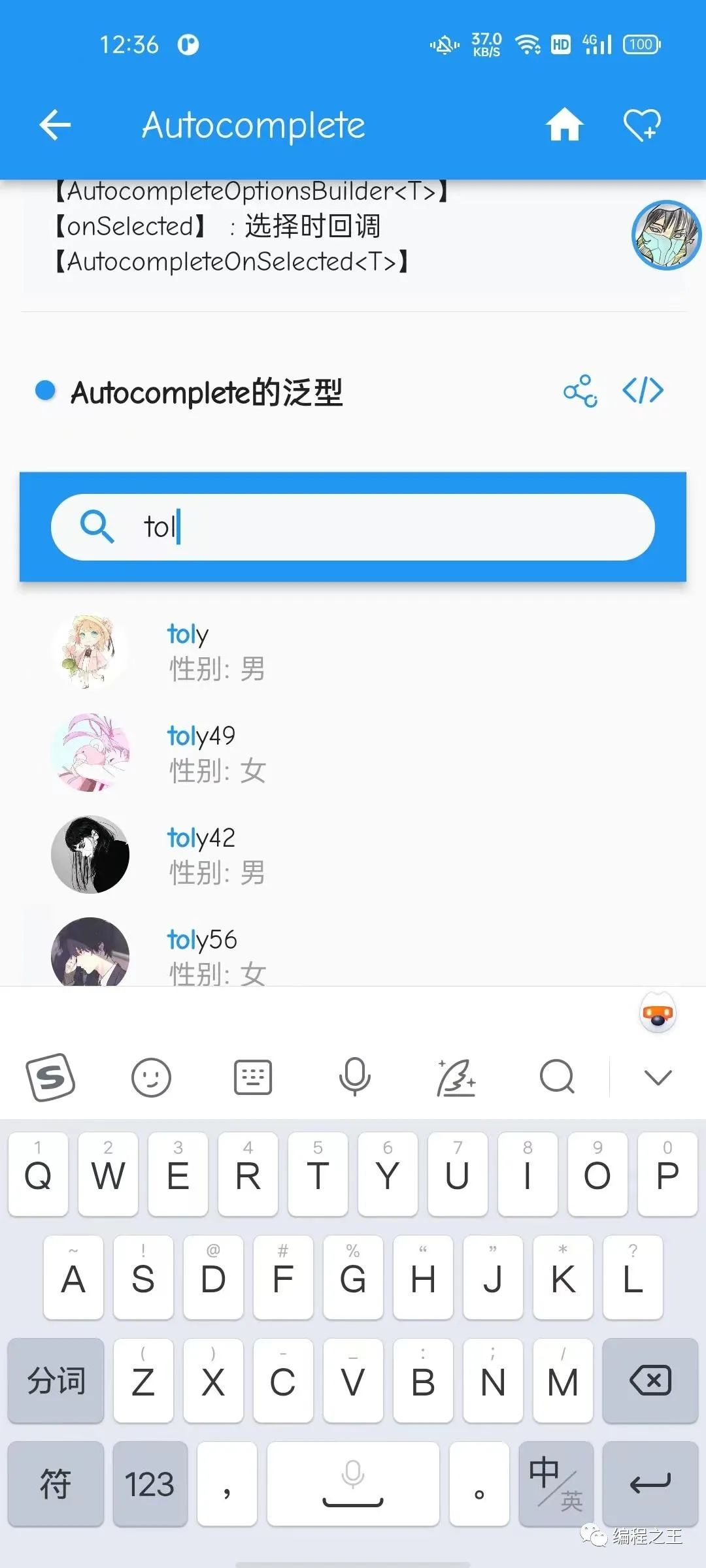
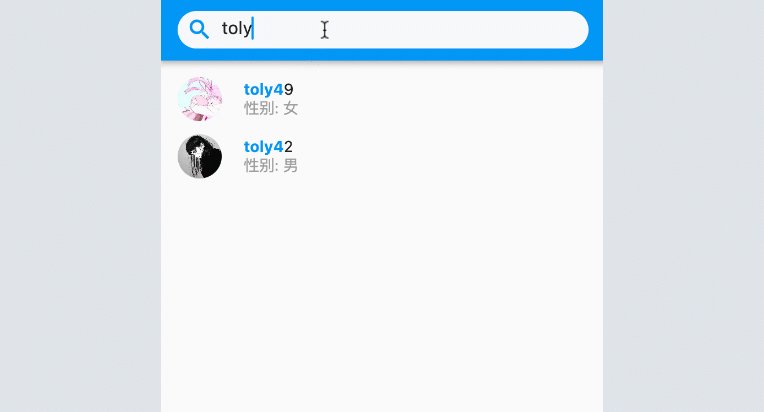
关于 Autocomplete 中的泛型
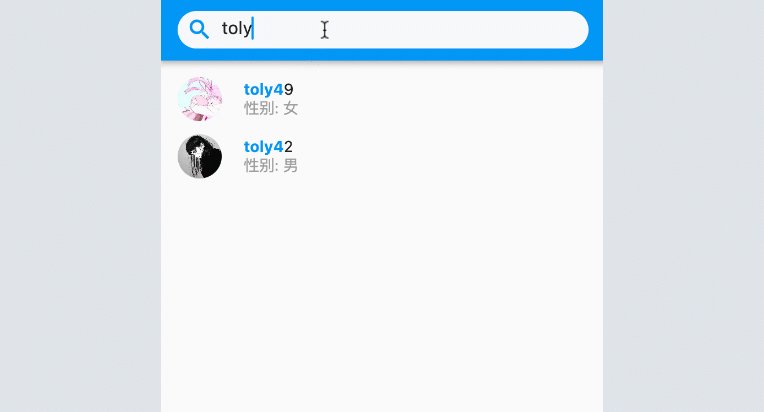
泛型的作用非常明显,它最主要的是对浮层面板的构建,如果浮层中的条目不止是 String,我们就需要使用泛型,来提供某个的数据类型。比如下面的效果,其中浮层面板的条目是可以显示更多的信息:

class User {
final String name;
final bool man;
final String image;
const User(this.name, this.man, this.image);
String toString() {
return 'User{name: $name, man: $man, image: $image}';
}
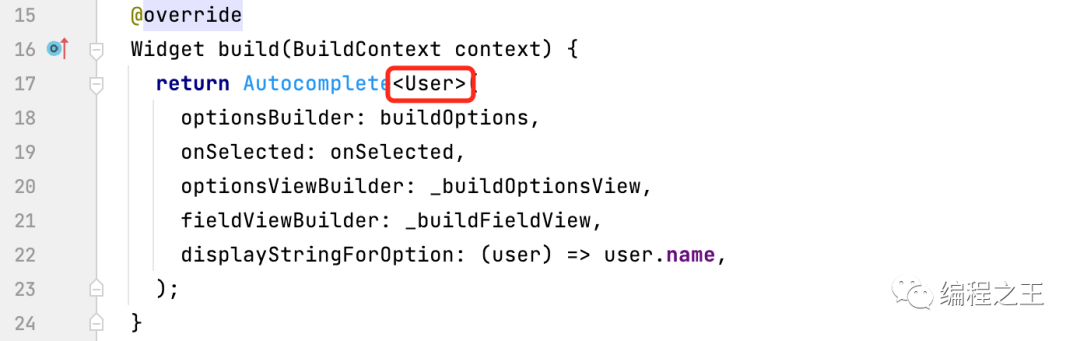
}然后在 Autocomplete 的泛型中使用 User 即可。

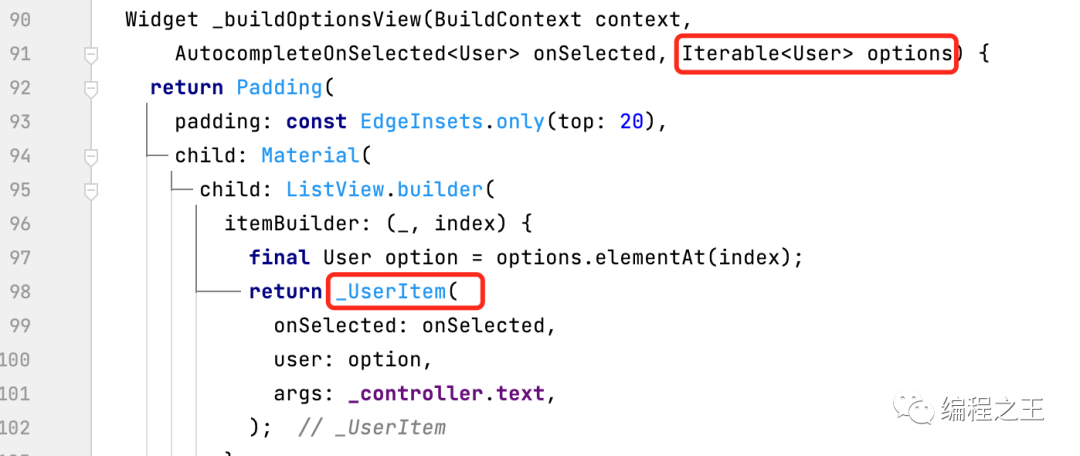
这样在 _buildOptionsView 中,回调的就是 User 的可迭代对象。如下,封装一个 _UserItem 组件,对条目进行显示。

Autocomplete 源码简看
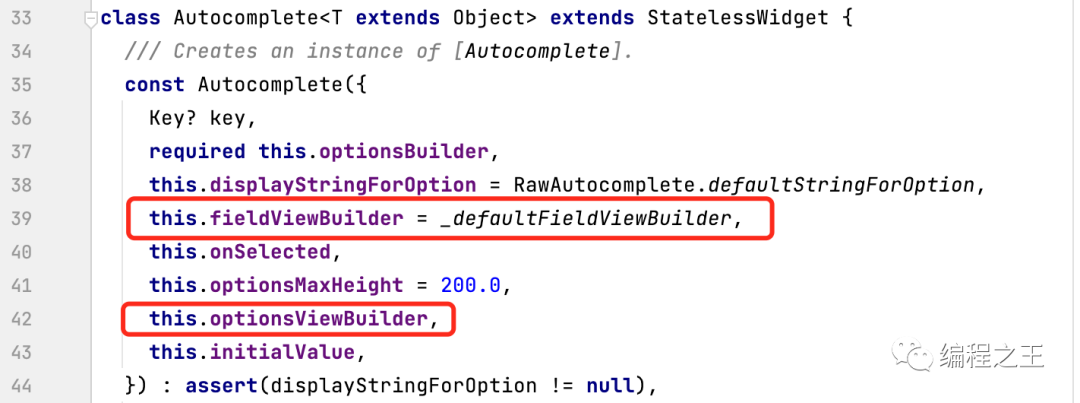
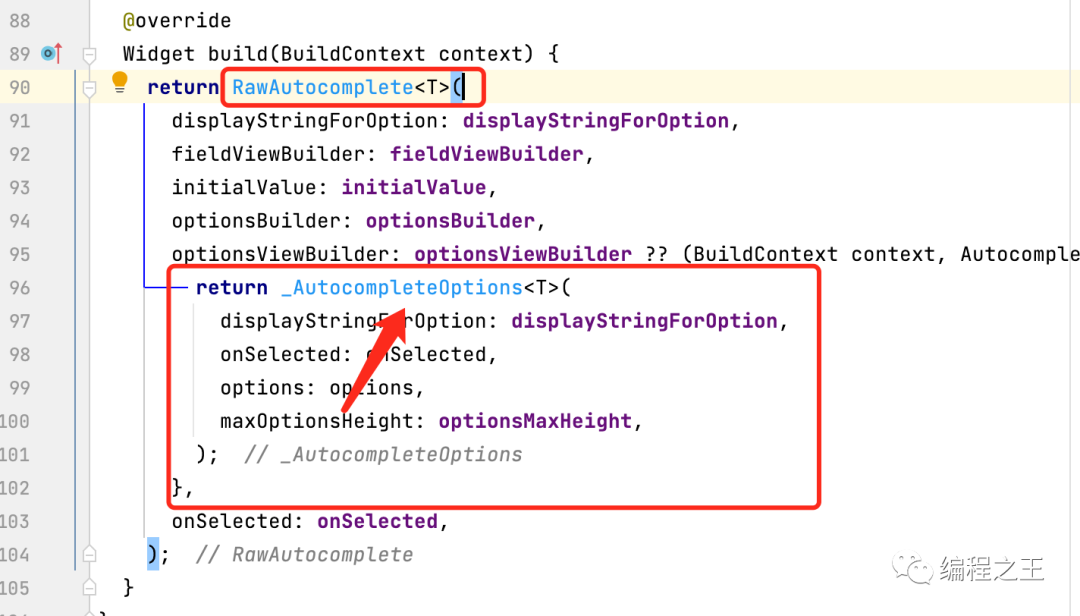
Autocomplete 本质上依赖于 RawAutocomplete 组件进行构建,可见它是一层简单的封装,简化使用。为我们提供了默认的 optionsViewBuilder 和 fieldViewBuilder,显示一个很丑的界面。也就是说,如果您了解如何定制这两部分内容,您也就会了 RawAutocomplete 组件。

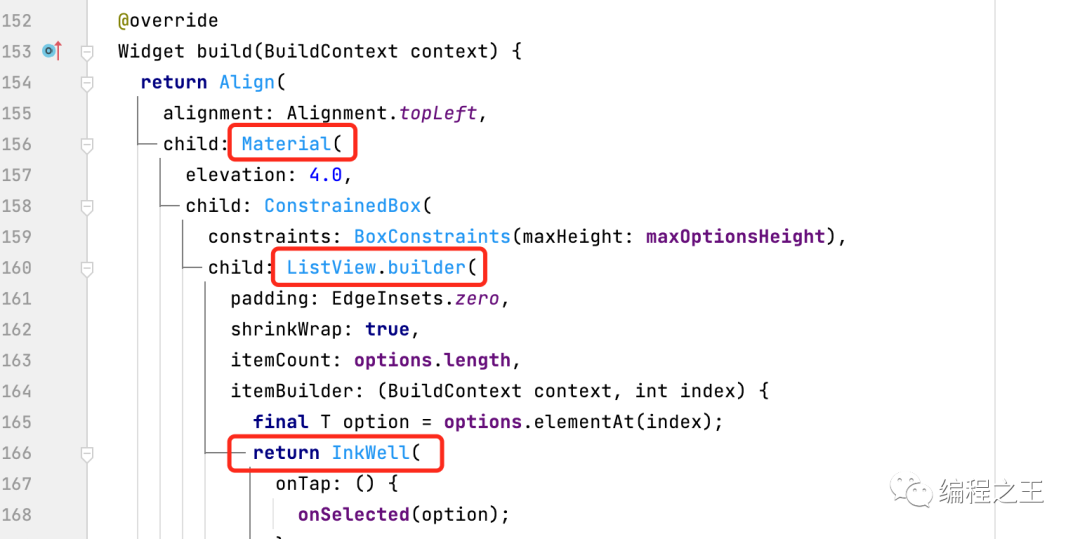
我们先看一下 Autocomplete 对 optionsViewBuilder 提供的默认显示,其返回的是 _AutocompleteOptions 组件。如下,其实和我们自己实现的也没有太大的区别,只是个默认存在,方便使用的小玩意而已。

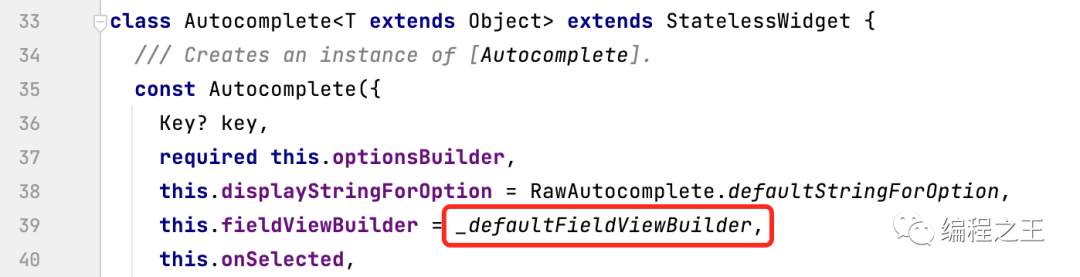
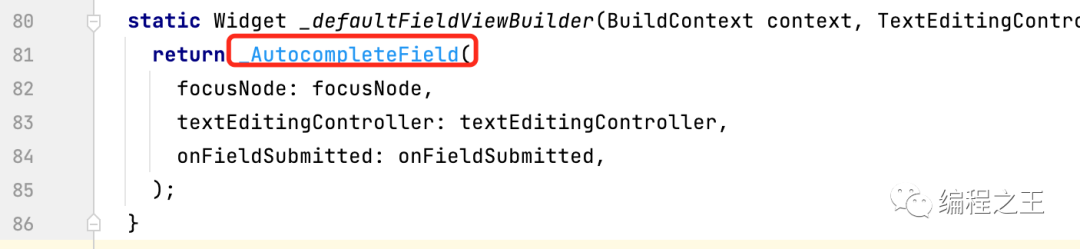
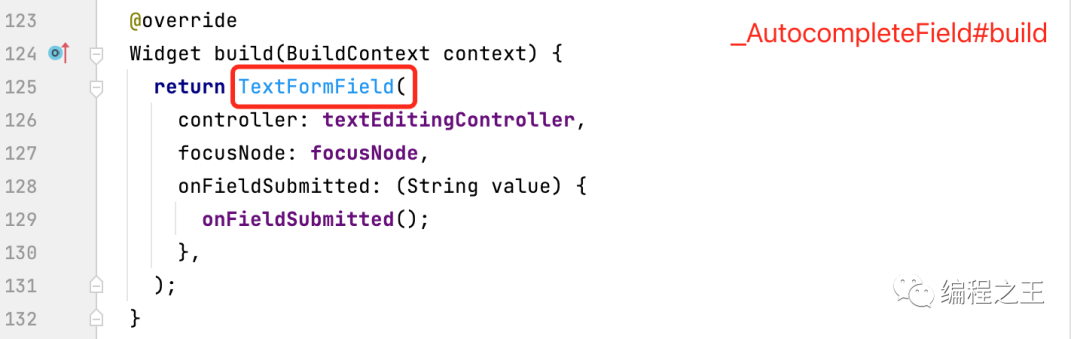
另外,对于输入框的构建,使用 _defaultFieldViewBuilder 静态方法完成。

该方法,返回 _AutocompleteField 组件,本质上也就是构建了一个 TextFormField 组件。



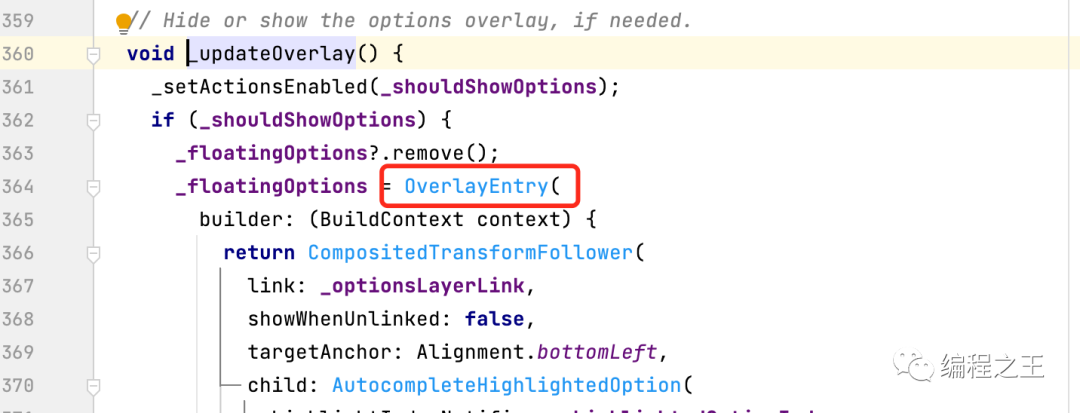
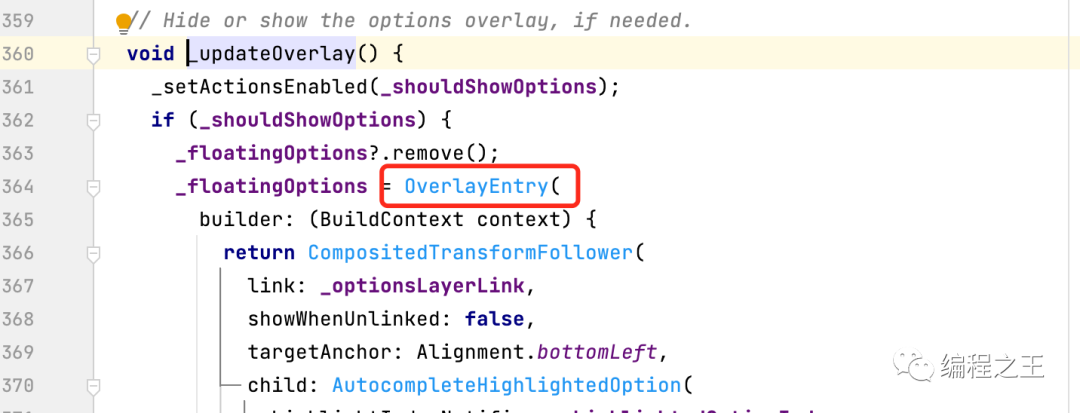
对 Autocomplete 来说,只是 RawAutocomplete 套了个马甲,本质上的功能还是在 RawAutocomplete 的状态类中完成的。如下是 _RawAutocompleteState 的部分代码,可以看出这里的浮层面板,是通过 Overlay 实现的,另外通过 CompositedTransformTarget 和 CompositedTransformFollower 对浮层进行定位。

那本文就这样,如果想简单地实现搜索联想词,Autocomplete 是一个很不错的选择。
长按右侧二维码
查看更多开发者精彩分享

"开发者说·DTalk" 面向 中国开发者们征集 Google 移动应用 (apps & games) 相关的产品/技术内容。欢迎大家前来分享您对移动应用的行业洞察或见解、移动开发过程中的心得或新发现、以及应用出海的实战经验总结和相关产品的使用反馈等。我们由衷地希望可以给这些出众的中国开发者们提供更好展现自己、充分发挥自己特长的平台。我们将通过大家的技术内容着重选出优秀案例进行谷歌开发技术专家 (GDE) 的推荐。
中国开发者们征集 Google 移动应用 (apps & games) 相关的产品/技术内容。欢迎大家前来分享您对移动应用的行业洞察或见解、移动开发过程中的心得或新发现、以及应用出海的实战经验总结和相关产品的使用反馈等。我们由衷地希望可以给这些出众的中国开发者们提供更好展现自己、充分发挥自己特长的平台。我们将通过大家的技术内容着重选出优秀案例进行谷歌开发技术专家 (GDE) 的推荐。
 点击屏末 | 阅读原文 | 即刻报名参与 "开发者说·DTalk"
点击屏末 | 阅读原文 | 即刻报名参与 "开发者说·DTalk"



原文标题:Flutter 组件: Autocomplete 自动填充 | 开发者说·DTalk
文章出处:【微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
- 相关推荐
- 热点推荐
- 谷歌
-
鸿蒙Flutter实战:07混合开发2024-10-23 270
-
Flutter 3.3 之 SelectionArea 好不好用?用 "Bug" 带您全面了解它 | 开发者说·DTalk2022-11-10 1573
-
Flutter 组件集录: AppBar 的使用 | 开发者说·DTalk2022-11-11 2615
-
一文快速带您了解 KMM、Compose 和 Flutter 的现状 | 开发者说·DTalk2022-12-23 4037
-
与 Flutter 共创未来 | Flutter Forward 活动精彩回顾2023-02-22 1214
-
Flutter 中国开发者大会 | Flutter Forward Extended China2023-03-11 1245
-
报名开启 | 共赴一场 Flutter 的春日宴2023-03-24 1460
-
为了更好的 Flutter | 2023 第二季度开发者调研2023-06-28 753
-
创新不竭,探索不止 | 开发者说·DTalk 年中优秀赏2023-07-14 717
-
社区说 | 精益求精: Flutter 技巧专题篇2023-07-25 868
-
【今晚开播】社区说 | 精益求精: Flutter 技巧专题篇2023-07-27 747
-
【开发者说】传递美好的积极布道者——坚果2023-08-23 895
-
【开发者说】开发案例:使用canvas实现图表系列之折线图2023-12-13 1537
-
【开发者说】HarmonyOS实践之应用状态变量共享2023-12-26 1353
-
Android Studio中的Gemini全面支持Dart和Flutter开发2025-08-06 1076
全部0条评论

快来发表一下你的评论吧 !

