

【鸿湖万联扬帆系列“竞”开发板试用体验】短视频应用程序知识要点
描述
准备工作
-
原版SwanLinkOS系统的"竞"开发板(若和笔者一样,已经把原版系统刷掉的,可以参考【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】DevEco Device Tool编译烧录OH v3.1 R到“竞”开发板烧录Firefly提供的镜像)
-
DevEco Studio
-
提供给OEM厂商开发应用的工具包OpenHarmony v3.1Release Full SDK
1. 下载安装DevEco Studio
Huawei DevEco Studio(以下简称ide)是华为基于IntelliJ IDEA Community开源版本打造的适用于开发HarmonyOS/OpenHarmony应用/服务的工具,是一款面向终端全场景多设备的一站式集成开发环境。
1.1 下载ide
在浏览器中打开ide官方下载界面,当前提供了Windows(64-bit)和Mac两个系统的安装包,笔者使用的是Windows操作系统,因此点击Windows(64-bit)列的下载图标按钮进行下载,如图1-1所示。

1.2 安装ide
在Windows操作系统上安装ide,需要满足以下条件:
-
操作系统:Windows10 64位及以上
-
内存:8GB
-
硬盘:100GB及以上
1.使用解压缩工具解压下载的devecostudio-windows-tools-3.0.0.993.zip文件得到deveco-studio-3.0.0.993.exe安装文件,双击安装文件打开安装向导,如图1-2所示。

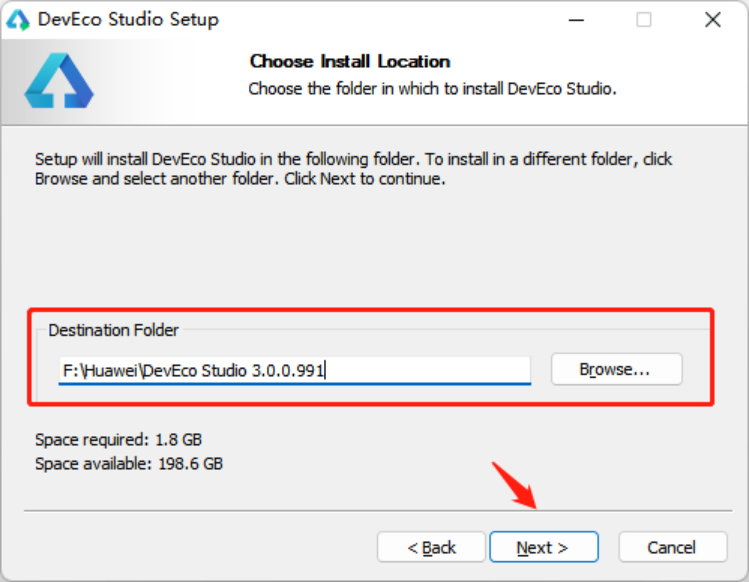
2.点击Next按钮跳转到选择安装路径界面,选择ide安装路径,可以通过点击界面中的Browse按钮或直接在输入框中更改安装路径。若开发者仅有一个磁盘则默认即可,若开发者有多个磁盘,建议安装到除C盘之外的其他磁盘中,如图1-3所示。

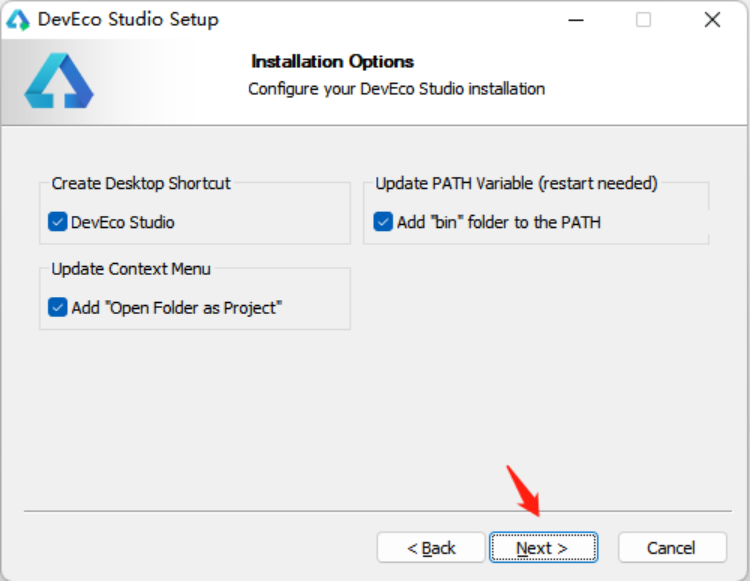
3.安装路径选择后点击Next按钮跳转到安装选项界面,勾选Create Desktop Shortcut(创建桌面图标)、Update Context Menu(更新关联菜单)、Update PATH Variable(添加PATH变量),如图1-4所示。

4.点击Next按钮跳转到选择开始菜单创建快捷方式文件夹界面,默认即可,如图1-5所示。

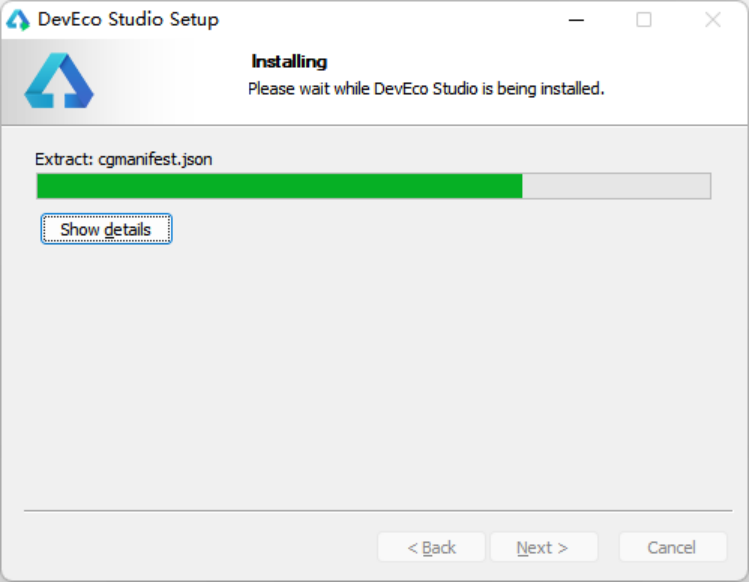
5.点击Install按钮跳转到安装进度界面,等待安装完成即可,如图1-6所示。

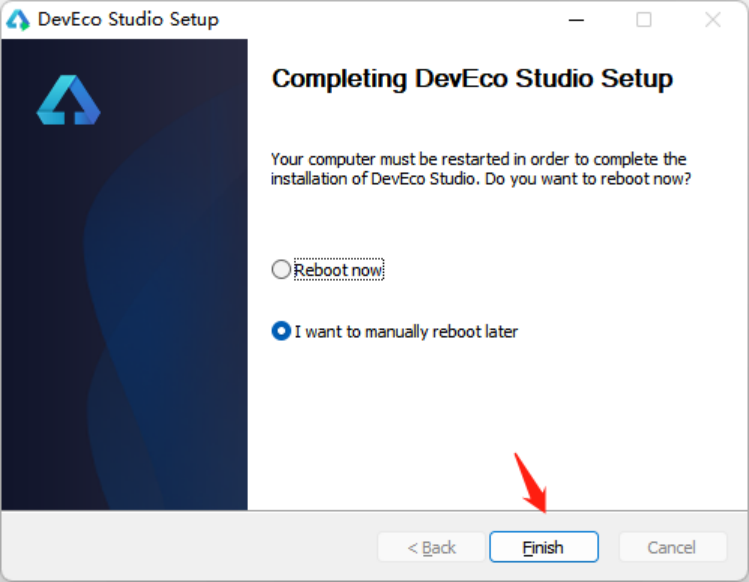
6.安装完成后,自动跳转到安装完成界面,选择稍后重启,点击Finish按钮关闭安装向导,如图1-7所示。

1.3 配置ide
首次启动ide还需要配置node.js和SDK。
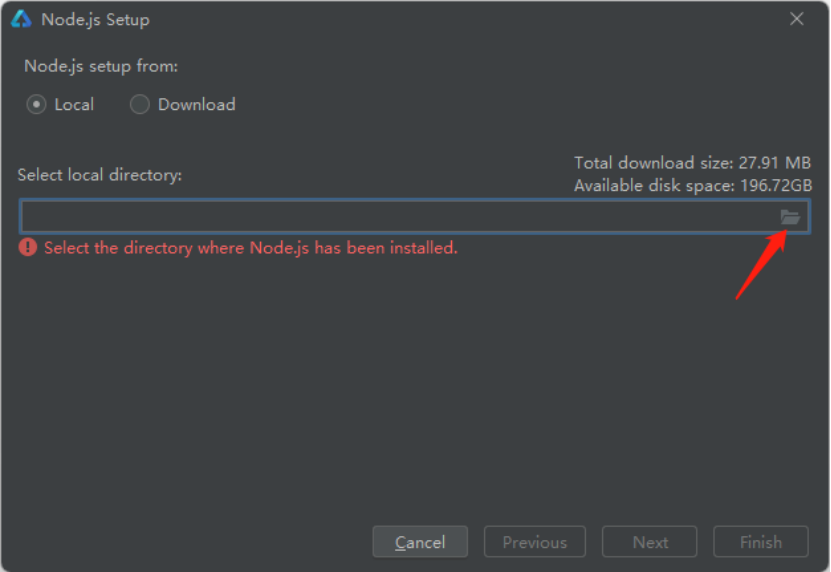
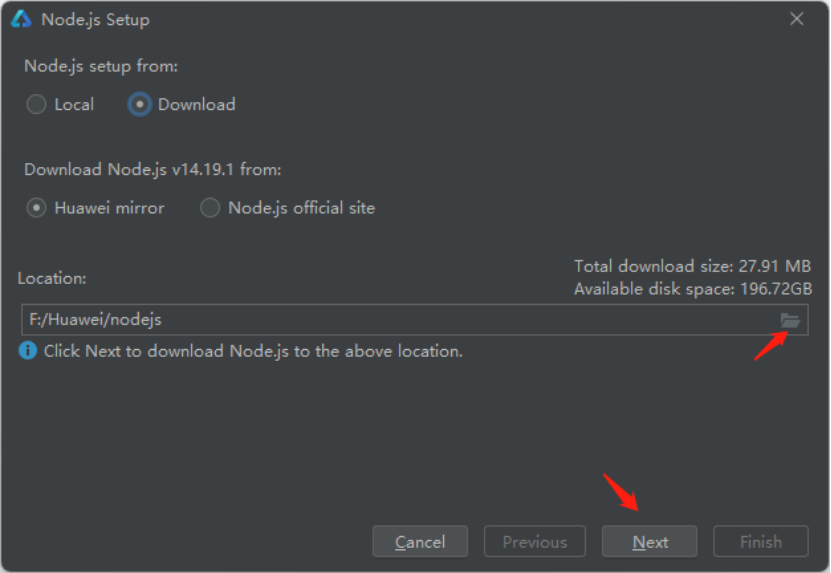
1.配置node.js:node.js提供两种配置方式,一种是本地已经安装可以直接选择,如图1-8所示;另一种是本地未安装需要下载安装,只需要选择node.js安装路径,会自动安装node.js,如图1-9所示。


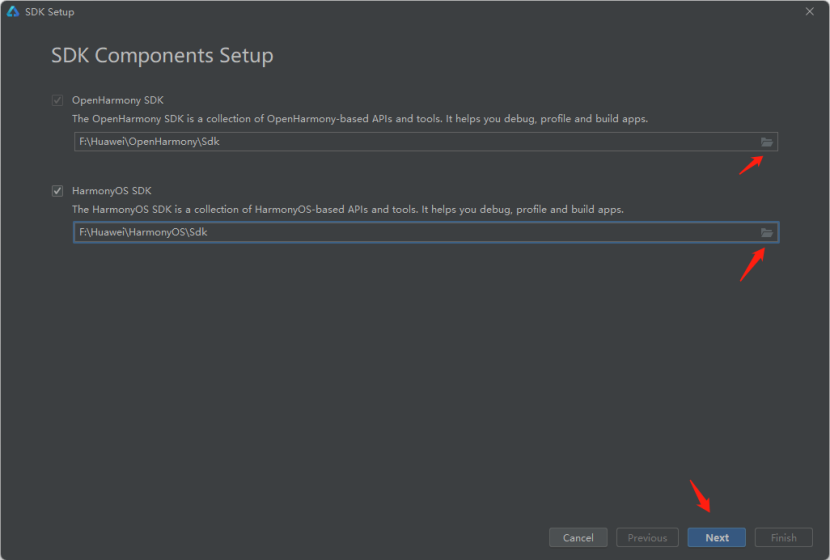
2. ide支持OpenHarmony和HarmonyOS应用/服务的开发,在开发之前需要配置好SDK路径,会下载默认的SDK,如图1-10所示。

2. 替换PublicSDK为FullSDK
ide自带的SDK为PublicSDK,是提供给应用开发的工具包,其不包含系统应用所需要的高权限API;FullSDK是提供给OEM厂商开发应用的工具包,ide不会自动下载,需要手动替换,其包含系统应用所需要的高权限API。
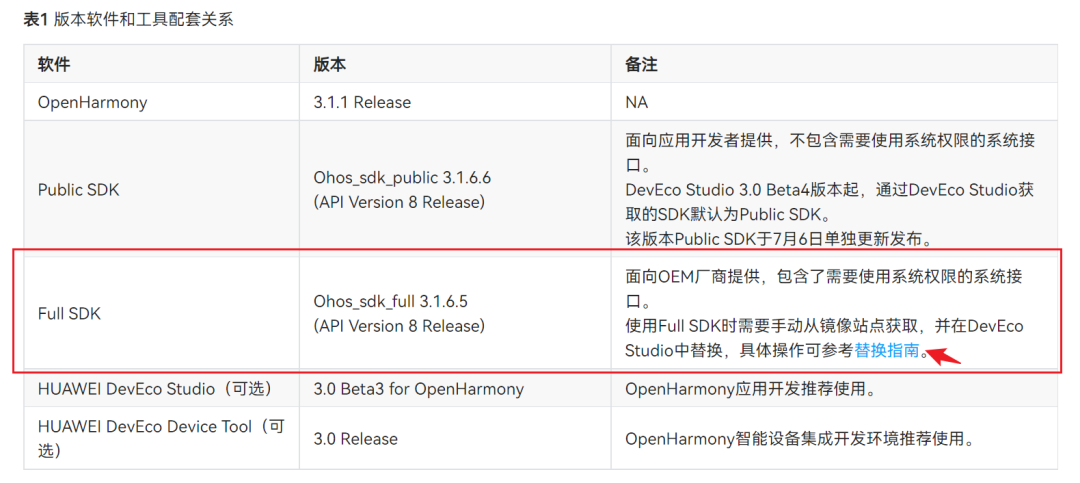
首先打开OpenHarmony 3.1.1 Release版本说明文件,在表2获取源码路径表中根据自己的操作系统选择下载标准系统Full SDK包,如图1-11所示,然后按照表1版本软件和工具配套关系表中的替换指南进行操作即可,如图1-12所示。


3. 梳理知识要点
-
全屏显示 - window API
-
数据请求 - http API
-
视频播放组件 - Video
3.1 全屏显示
窗口(window)API提供管理窗口的能力,包括对当前窗口创建、销毁、各属性设置等。使用窗口API需要在使用的页面导入模块import window from '@ohos.window';
import window from '@ohos.window';
export default {
onCreate() {
// 获取当前窗口实例
window.getTopWindow((err, data) => {
if (err.code) {
console.error('TeAVideo --> getTopWindow cause: ' + JSON.stringify(err));
return;
}
// 设置窗口全屏显示
data.setFullScreen(true);
})
},
...
}
(左右移动查看全部内容)
3.2 数据请求
在OpenHarmony工具集之数据请求封装·让获取数据变简单笔者对数据请求做了简单的封装,并通过提交一个ohos npm仓踩坑记录作为一个插件提交到了npm仓库,按照仓库说明在package.json中引入该仓库,本节不做过多赘述。
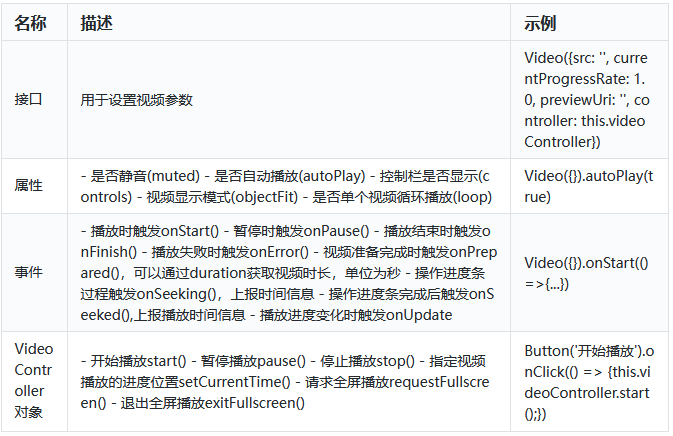
3.3 视频播放组件Video
视频播放组件对于多媒体类应用是必不可少的组件,OpenHarmony从API 7版本开始提供视频播放组件Video,该组件支持播放网络视频和本地视频,播放网络视频需要配置ohos.permission.INTERNET权限。

// 本地视频
@Entry
@Component
struct Index {
videoCtrl: VideoController = new VideoController();
build() {
Flex({justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center}) {
Video({src: $rawfile('lidong.mp4'), controller: this.videoCtrl})
.width(800).height(600)
.controls(true) // 显示控制器
.autoPlay(true) // 自动播放
}
.width('100%').height('100%')
.backgroundColor(0xF5F5F5)
}
}
(左右移动查看全部内容)

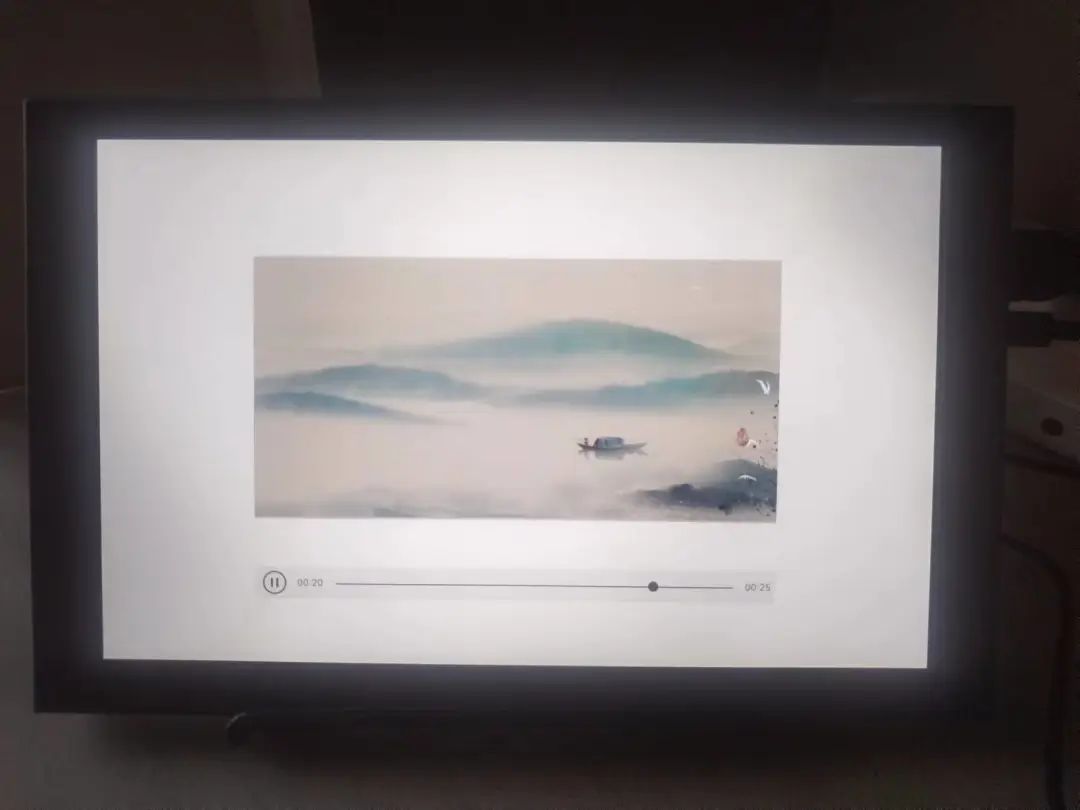
以上是一个简单的视频播放,接下来笔者将利用VideoController对象的方法自定义控制器。
@Entry
@Component
struct Index {
@State initVal: number = 0;
@State duration: number = 0;
videoCtrl: VideoController = new VideoController();
build() {
Flex({justifyContent: FlexAlign.Center, alignItems: ItemAlign.Center}) {
Stack({alignContent: Alignment.Bottom}) {
Video({src: $rawfile('lidong.mp4'), controller: this.videoCtrl})
.controls(false)
.autoPlay(false)
.objectFit(ImageFit.Fill)
.onPrepared((e) => {
this.duration = e.duration
})
.onUpdate((e) => {
this.initVal = e.time
})
Column({space: 5}) {
Progress({value: 0, total: this.duration, type: ProgressType.Linear})
.width('90%').height(32)
.value(this.initVal)
Button('播放').fontSize(16).padding(8)
.onClick(() => {
this.videoCtrl.start();
})
}
.width('100%').height(80)
.backgroundColor(0xD5D5D5)
}
.width('90%').height(600)
.backgroundColor(0xE5E5E5)
}
.width('100%').height('100%')
.backgroundColor(0xF5F5F5)
}
}
(左右移动查看全部内容)
注:效果见视频!
更多热点文章阅读
- DevEco Device Tool 3.1 Beta1版本发布,产品化配置优化添加自定义烧录器
- 鸿湖万联“竞”开发板:基于JS UI框架的视频播放应用
- 全球首家支持OpenHarmony的3D引擎,Cocos Creator 3.6.1社区版发布
- 全新升级的鸿蒙开发套件,你想知道的都在这里
- 一张图看懂华为开发者大会2022主题演讲
提示:本文由电子发烧友社区发布,转载请注明以上来源。如需社区合作及入群交流,请添加微信EEFans0806,或者发邮箱liuyong@huaqiu.com。
原文标题:【鸿湖万联扬帆系列“竞”开发板试用体验】短视频应用程序知识要点
文章出处:【微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】视频播放应用示例2022-11-06 4834
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】短视频应用程序知识要点2022-11-05 5837
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】OpenHarmony源码编译环境攻略2022-10-13 3917
-
【直播答疑汇总】鸿湖万联扬帆竞开发板 9.26日直播问题解答2022-09-26 5106
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】鸿湖万联扬帆系列“竞”开发板试用测评报告一初识鸿蒙系统2022-09-18 5146
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】开箱初体验2022-09-17 5990
-
【软通动力鸿湖万联扬帆系列“竞”开发板试用体验】折腾”竞“开发板2022-09-16 7432
-
【直播答疑汇总】鸿湖万联扬帆竞开发板 8.30日直播问题解答2022-09-01 6757
-
鸿湖万联扬帆系列“竞”鸿蒙开发板硬件指导手册2022-07-18 2889
全部0条评论

快来发表一下你的评论吧 !

