

如何使用433 MHz RF模块和AVR微控制器构建无线项目
描述
使我们的项目无线化总是让它看起来很酷,并扩展了可以控制的范围。从使用普通红外 LED 进行短距离无线控制到 ESP8266 进行全球 HTTP 控制,有很多方法可以无线控制某些东西。在本项目中,我们将学习如何使用 433 MHz RF 模块和 AVR 微控制器构建无线项目。
在这个项目中,我们做以下事情:-
我们将 Atmega8 用于射频发射器,将Atmega8用于射频接收器部分。
我们将 LED 和按钮与 Atmega8 微控制器连接。
在发射器方面,我们将按钮与Atmega连接并传输数据。在接收器侧,我们将无线接收数据并在LED上显示输出。
我们使用编码器和解码器IC来传输4位数据。
接收频率为433Mhz,使用市场上廉价的RF TX-RX模块。
所需组件
Atmega8 AVR 微控制器 (2)
USBASP 编程器
10 针 FRC 电缆
面包板 (2)
发光二极管 (2)
按钮 (1)
HT12D 和 HT12E 对
射频模块
电阻器 (10k,47k,1M)
跳线
5V电源
使用的软件
我们使用CodeVisionAVR软件编写代码,使用SinaProg软件使用USBASP程序员将代码上传到Atmega8。
在介绍原理图和代码之前,让我们先了解RF模块与编码器-解码器IC的工作原理。
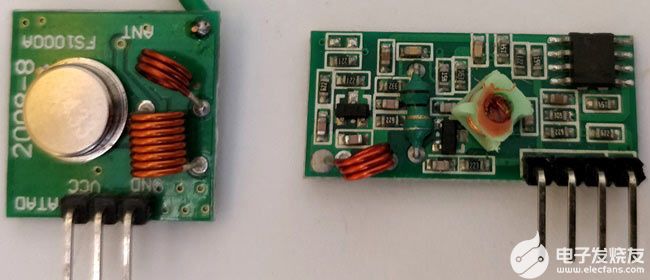
433MHz 射频发射器和接收器模块

这些是我们在项目中使用的发射器和接收器模块。它是433 MHz最便宜的模块,这些模块在一个通道中接受串行数据。
如果我们看到模块的规格,变送器的额定工作电压为3.5-12V,发射距离为20-200米。它确实以433 MHz 频率的 AM(音频调制)协议传输。我们可以以 4KB/S 的速度以 10mW 的功率传输数据。

在上图中,我们可以看到发射器模块的引脚。从左到右,引脚是VCC,DATA和GND。我们还可以添加天线并将其焊接在上图中表示的点上。
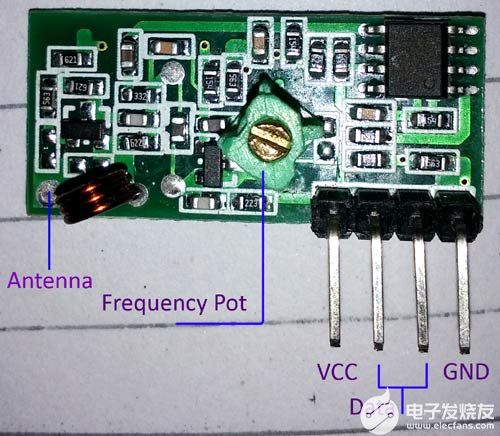
对于接收器规格,接收器的额定电压为5V 直流,静态电流为 4MA作为输入。接收频率为433.92 MHz,灵敏度为-105DB。

在上图中,我们可以看到接收器模块的引脚。四个引脚从左到右依次为VCC、数据、数据和GND。中间的两个引脚在内部连接。我们可以使用任何一个或两个。但是,最好同时使用两者来降低噪声耦合。
此外,数据表中没有提到一件事,模块中间的可变电感或POT用于频率校准。如果我们无法接收传输的数据,则发射和接收频率可能不匹配。这是一个射频电路,我们需要将发射器调谐到完美的发射频率点。此外,与发射器相同,该模块也有一个天线端口;我们可以以线圈形式焊接焊丝,以获得更长的接收时间。
传输范围取决于提供给发射器的电压和两侧天线的长度。对于这个特定的项目,我们没有使用外部天线,而是在发射器侧使用了5V。我们检查了5米的距离,效果很好。
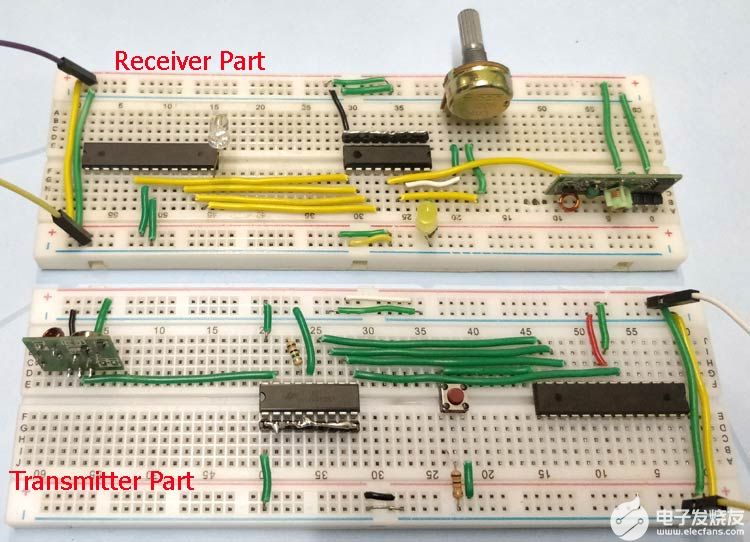
电路图
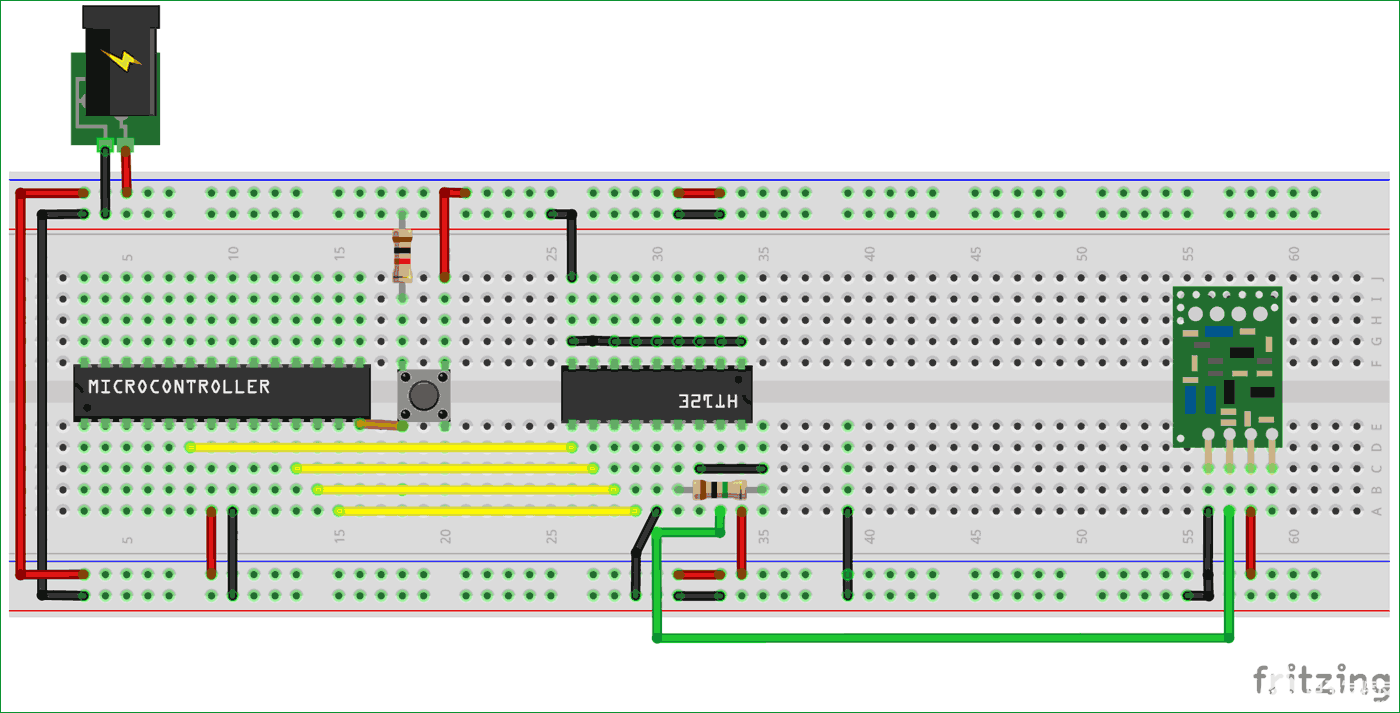
射频发射器侧电路图

引脚 D7 的 atmega8 -> 引脚 13 HT12E
引脚 D6 的 atmega8 -> 引脚 12 HT12E
atmega8 的引脚 D5 -> 引脚 11 HT12E
引脚 D4 的 atmega8 -> 引脚 10 HT12E
按钮固定 Atmega 的 B0。
HT12E 引脚 15 和 16 之间的 1M 欧姆电阻。
HT12E 的引脚 17 连接到射频发射器模块的数据引脚。
HT12E 至 5V 的引脚 18。
HT12E 的 GND 引脚 1-9 和引脚 14 以及 Atmega 的引脚 8。
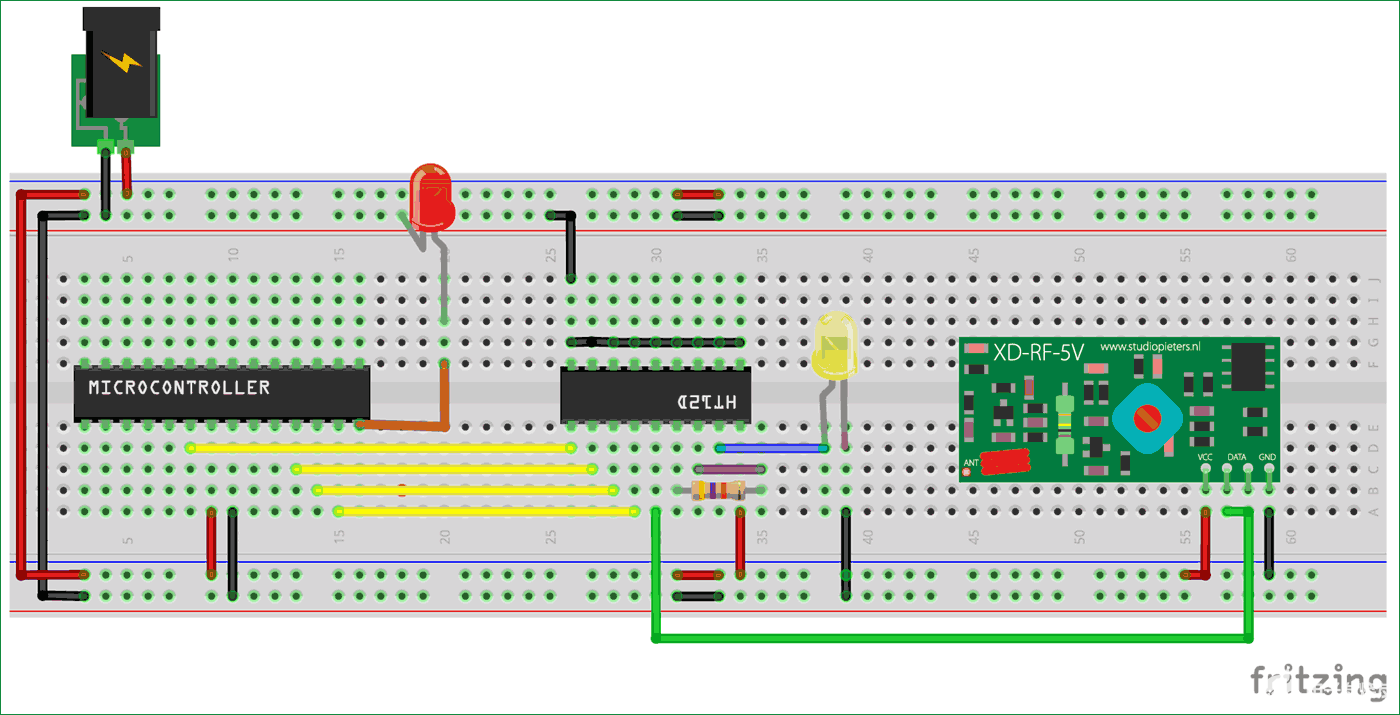
射频接收器侧电路图

atmega8 的引脚 D7 -> 引脚 13 HT12D
引脚 D6 的 atmega8 -> 引脚 12 HT12D
引脚 D5 的 atmega8 -> 引脚 11 HT12D
引脚 D4 的 atmega8 -> 引脚 10 HT12d
LED 连接到 Atmega 的引脚 B0。
HT12D的引脚14到射频接收器模块的数据引脚。
HT12D 引脚 15 和 16 之间的 47Kohm 电阻。
HT12D 的 GND 引脚 1-9 和 Atmega 的引脚 8。
LED 连接到 HT12D 的引脚 17。
5V 至 Atmega 的引脚 7 和 HT12D 的引脚 18。

使用 CodeVision 为 Atmega 8 创建项目
安装这些软件后,请按照以下步骤创建项目并编写代码:
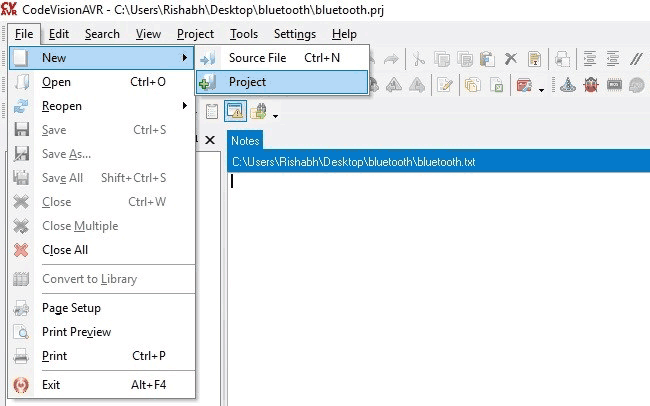
第 1 步。打开 CodeVision 单击“文件 -> 新建”-> 项目。将出现确认对话框。点击是

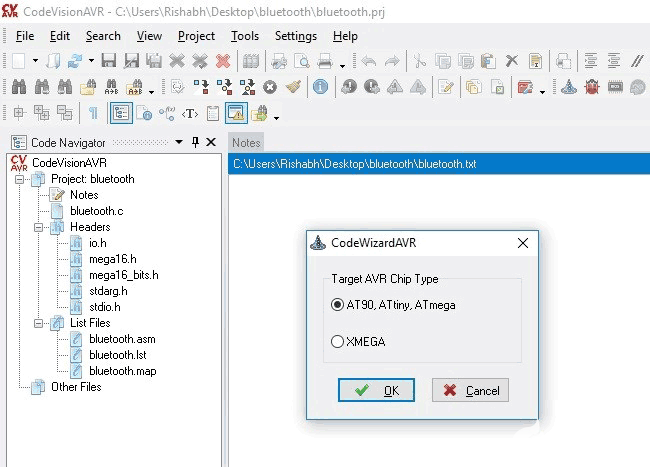
第 2 步。代码向导将打开。单击第一个选项,即 AT90,然后单击确定。

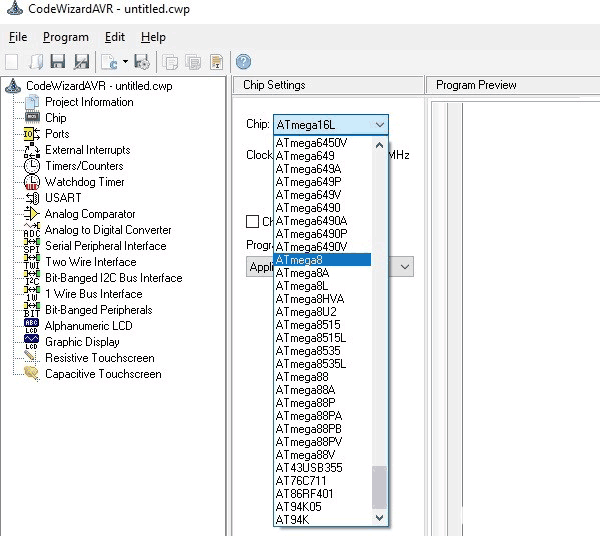
第 3 步。选择您的微控制器芯片,在这里我们将采用如图所示的Atmega8。

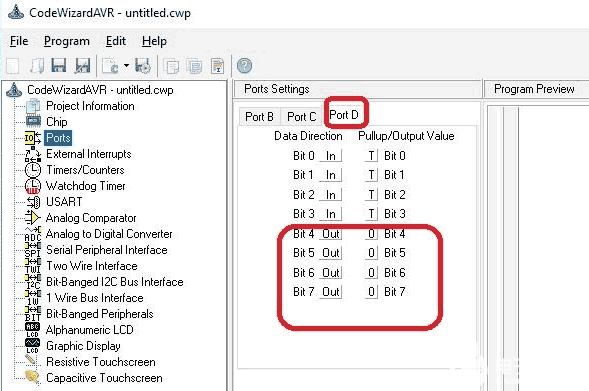
第 4 步:-单击端口。在变送器部分,按钮是我们的输入,输出4条数据线。因此,我们必须初始化 Atmega 的 4 个引脚作为输出。单击端口 D.通过单击使位 7、6、5 和 4 输出。

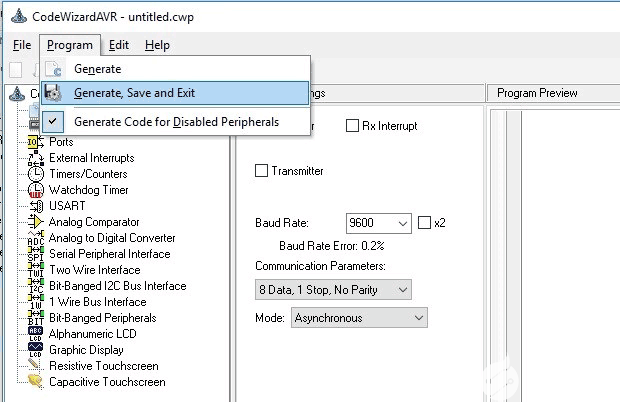
第 5 步:-单击程序 - >生成,保存并退出。现在,我们一半以上的工作已经完成

第 6 步:-在桌面上创建一个新文件夹,以便我们的文件保留在文件夹中,否则它将分散在整个桌面窗口中。根据需要命名您的文件夹,我建议使用相同的名称来保存程序文件。
我们将有一个接一个的三个对话框来保存文件。对保存第一个对话框后将出现的其他两个对话框执行相同的操作。
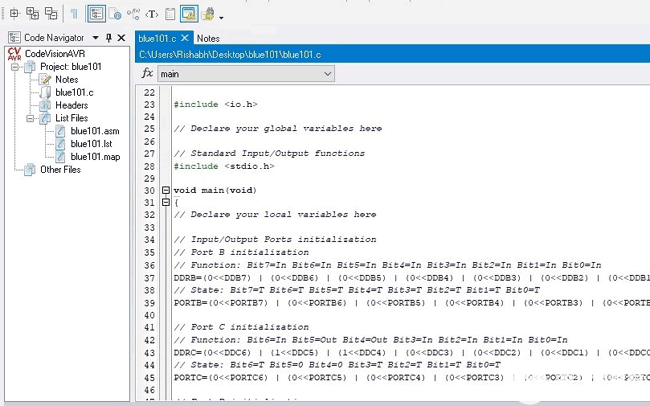
现在,您的工作区如下所示。

我们的大部分工作都是在向导的帮助下完成的。现在,我们只需要为发射器和接收器部分编写几行代码,就是这样......
按照相同的步骤为接收器部分创建文件。在接收器部分,只有 Led 是我们的输出,因此使端口 B0 位输出。
代码和解释
我们将编写使用 RF 无线切换 LED的代码。本文末尾给出了发射器和接收器侧的 Atmega 的完整代码。
射频发射器的 Atmega8 代码:
首先包含delay.h头文件以在我们的代码中使用 delay。
#include
#include
void main(void)
{
现在,来到代码的最后一行,您将在其中找到一个 while循环。我们的主代码将在此循环中。
在 While 循环中,我们将在按下按钮时将0x10字节发送到 PORTD,并在未按下按钮时发送0x20。您可以使用任何值进行发送。
while (1)
{
if(PINB.0 == 1) {
PORTD = 0x10;
}
if(PINB.0 == 0) {
PORTD = 0x20;
}
}
}
射频接收器的Atmega代码
首先在 void main 函数上方声明变量,用于存储来自 RF 模块的传入字符。
#include
#include
#include
unsigned char byte = 0;
void main(void) {
现在来到while循环。在此循环中,将传入字节存储到 char 变量字节,并检查传入字节是否与我们在发射器部分中写入的字节相同。如果字节相同,请将端口 B.0设置为高电平,而不是使用 PORTB.0 来切换 LED。
while (1)
{
byte = PIND;
if(PIND.7==0 && PIND.6==0 && PIND.5==0 && PIND.4==1)
{
PORTB.0 = ~PORTB.0;
delay_ms(1000);
} } }
构建项目
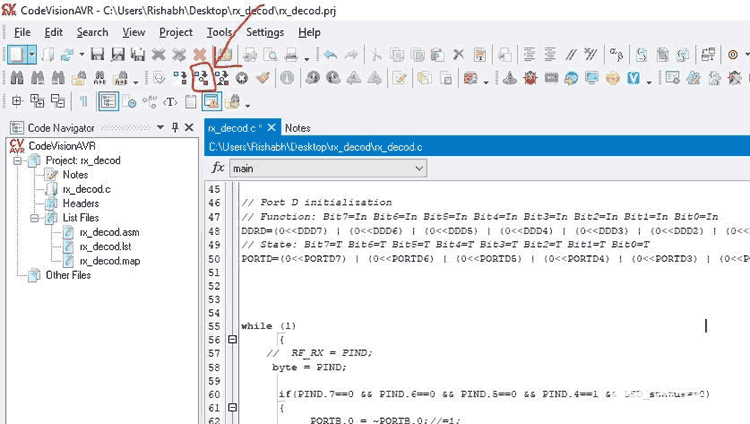
我们的代码完成了。现在,我们必须构建我们的项目。单击“构建项目”图标,如下所示。

构建项目后,将在调试> Exe文件夹中生成一个十六进制文件,该文件可以在您之前为保存项目而创建的文件夹中找到。我们将使用此十六进制文件通过Sinaprog软件上传到Atmega8中。
将代码上传到 Atmega8
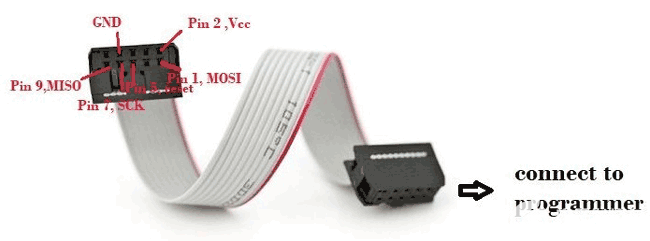
根据给定的图表连接电路以编程Atmega8。将FRC电缆的一端连接到USBASP编程器,另一端将连接到微控制器的SPI引脚,如下所述:

FRC 母连接器引脚 1 -> 引脚 17,Atmega8 的 MOSI
引脚 2 连接到 atmega8 的 Vcc,即引脚 7
引脚 5 连接到 atmega8 的复位,即引脚 1
引脚 7 连接到 atmega8 的 SCK,即引脚 19
引脚 9 连接到 atmega8 的 MISO,即引脚 18
引脚 8 连接到 atmega8 的 GND,即引脚 8
按照电路图连接试验板上的其余组件,然后打开Sinaprog。
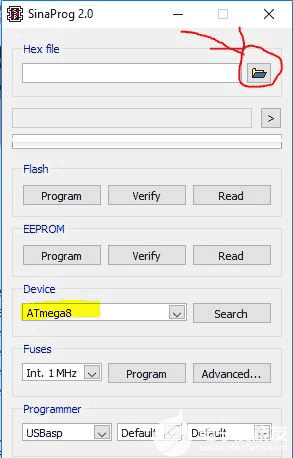
我们将使用Sinaprog上传上面生成的十六进制文件,因此打开它并从设备下拉菜单中选择 Atmega8。从调试> Exe 文件夹中选择十六进制文件,如下所示。

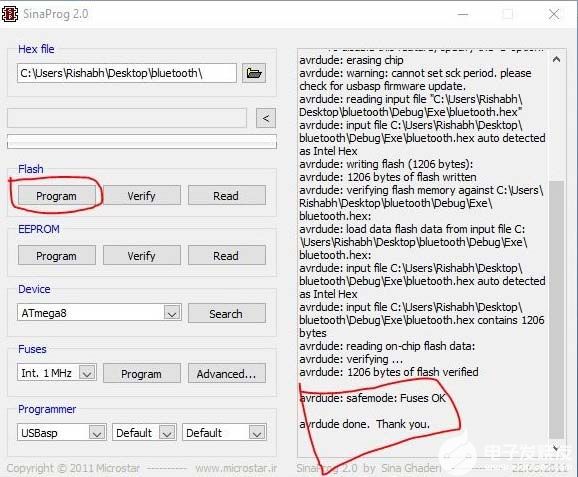
现在,单击程序。

您已完成,您的微控制器已编程。使用相同的步骤在接收器侧对另一个Atmega进行编程。
Code for Transmitter Part:
#include
#include
void main(void)
{
DDRB=(0<
// State: Bit7=T Bit6=T Bit5=T Bit4=T Bit3=T Bit2=T Bit1=T Bit0=0
PORTB=(0<
// Port C initialization
// Function: Bit6=In Bit5=In Bit4=In Bit3=In Bit2=In Bit1=In Bit0=In
DDRC=(1<
// State: Bit6=T Bit5=T Bit4=T Bit3=T Bit2=T Bit1=T Bit0=T
PORTC=(0<
// Port D initialization
// Function: Bit7=In Bit6=In Bit5=In Bit4=In Bit3=In Bit2=In Bit1=In Bit0=In
DDRD=(1<
// State: Bit7=T Bit6=T Bit5=T Bit4=T Bit3=T Bit2=T Bit1=T Bit0=T
PORTD=(0<
while (1)
{
if(PINB.0 == 1) {
PORTD = 0x10;
}
if(PINB.0 == 0) {
PORTD = 0x20;
}
}
}
Code for Receiver Part:
#include
#include
// Declare your global variables here
unsigned char byte = 0;
unsigned char lightON = 0;//light status
int LED_status = 0;
void main(void)
{
// Input/Output Ports initialization
// Port B initialization
// Function: Bit7=In Bit6=In Bit5=In Bit4=In Bit3=In Bit2=In Bit1=Out Bit0=Out
DDRB=(0<
// State: Bit7=T Bit6=T Bit5=T Bit4=T Bit3=T Bit2=T Bit1=0 Bit0=0
PORTB=(0<
// Port D initialization
// Function: Bit7=In Bit6=In Bit5=In Bit4=In Bit3=In Bit2=In Bit1=In Bit0=In
DDRD=(0<
// State: Bit7=T Bit6=T Bit5=T Bit4=T Bit3=T Bit2=T Bit1=T Bit0=T
PORTD=(0<
while (1)
{
byte = PIND;
if(PIND.7==0 && PIND.6==0 && PIND.5==0 && PIND.4==1 && LED_status==0)
{
PORTB.0 = ~PORTB.0;
delay_ms(1000);
}
}
}
-
如何使用8051微控制器和蓝牙模块构建一个Android手机控制的机器人2022-11-18 2022
-
8位AVR USB微控制器供电的加密狗应用电路2020-03-10 1734
-
怎样去设计一种基于433MHz RF模块的Arduino遥控小船2021-09-17 2140
-
Arduino配合RF 433MHz收发模块实现无线通信2023-05-15 1782
-
内嵌微控制器的无线数据发射器的特性及应用2009-05-13 712
-
如何实现用AVR微控制器控制音乐播放?2018-07-10 3367
-
关于AVR XMEGA微控制器的介绍2018-07-09 3838
-
关于AVR微控制器的的省能技巧介绍2018-07-08 3262
-
关于AVR微控制器最早期的样品介绍2018-07-06 4648
-
关于RF433无线模块及应用领域分析详解2019-04-30 42348
-
如何使用Arduino构建一个无线门铃2022-08-19 2355
-
使用AVR微控制器构建一个生物识别考勤系统2022-08-24 1079
-
单片机常用模块:433无线数传通信2023-05-31 2235
-
使用STM32WB系列微控制器构建无线应用2023-09-20 379
-
RF4463PRO 433MHz LoRa模块100mW高性能无线收发模块V32023-10-19 1374
全部0条评论

快来发表一下你的评论吧 !

