

【晶心科技ADP-Corvette-T1开发板试用体验】使用GyverOLED库,驱动基于I2C的SSD1306显示屏
描述
本文来源电子发烧友社区,作者:HonestQiao, 帖子地址:https://bbs.elecfans.com/jishu_2289238_1_1.html
OLED演示(开发板体验视频 详见作者原帖子内容)
ADP-Corvette-T1开发板兼容Arduino开发环境,完成基础的测试后,就想着点个屏幕玩玩。
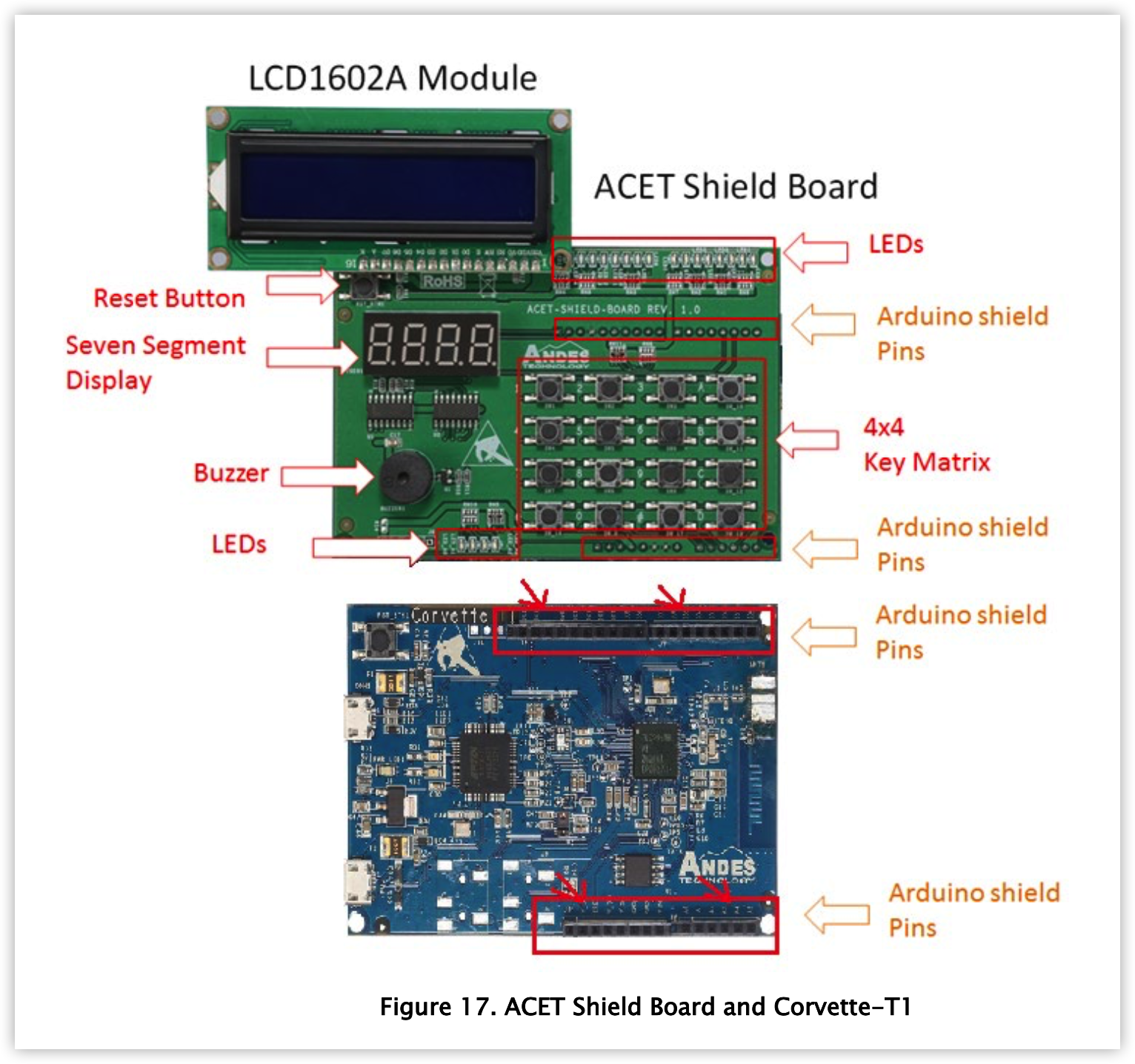
通过官方的资料了解到,官方有一个扩展板:
这个上面,使用的是LCD1602A显示屏。
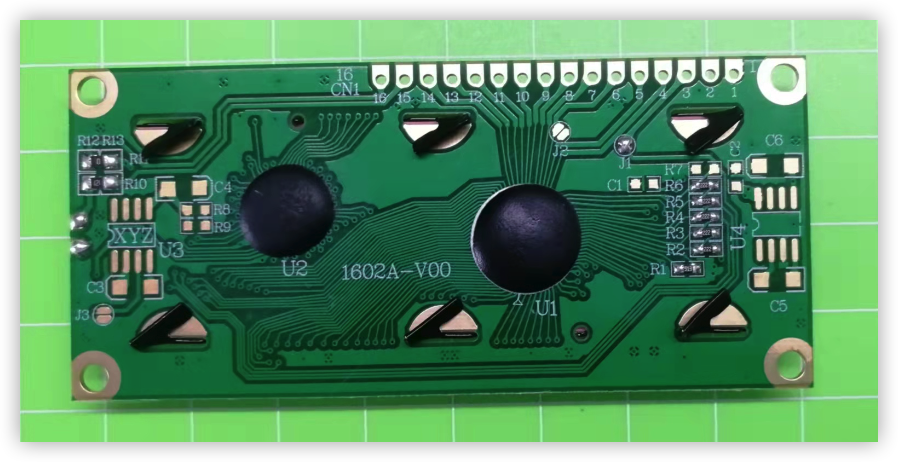
去网上查看了一下资料,发现这是一款老掉牙的使用牛屎封装的LCD显示屏:
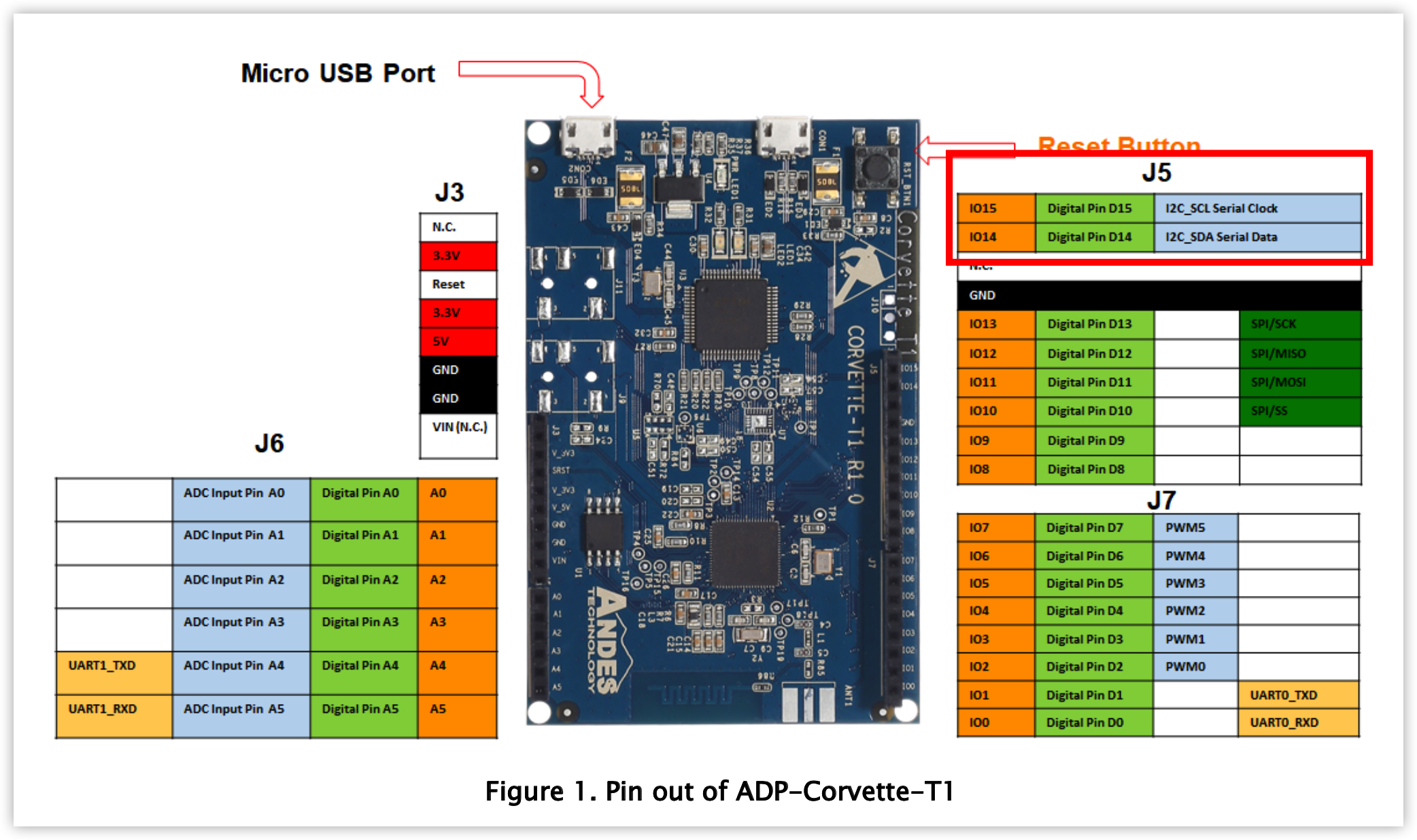
另外,详细了解了一下官方的资料,看到硬件上也提供了I2C接口,查看官方资料,可以了解接口的详情:
我手头也有SSD1306 OLED,支持I2C和SPI的都有,这次刚好拿I2C版本的进行实测。
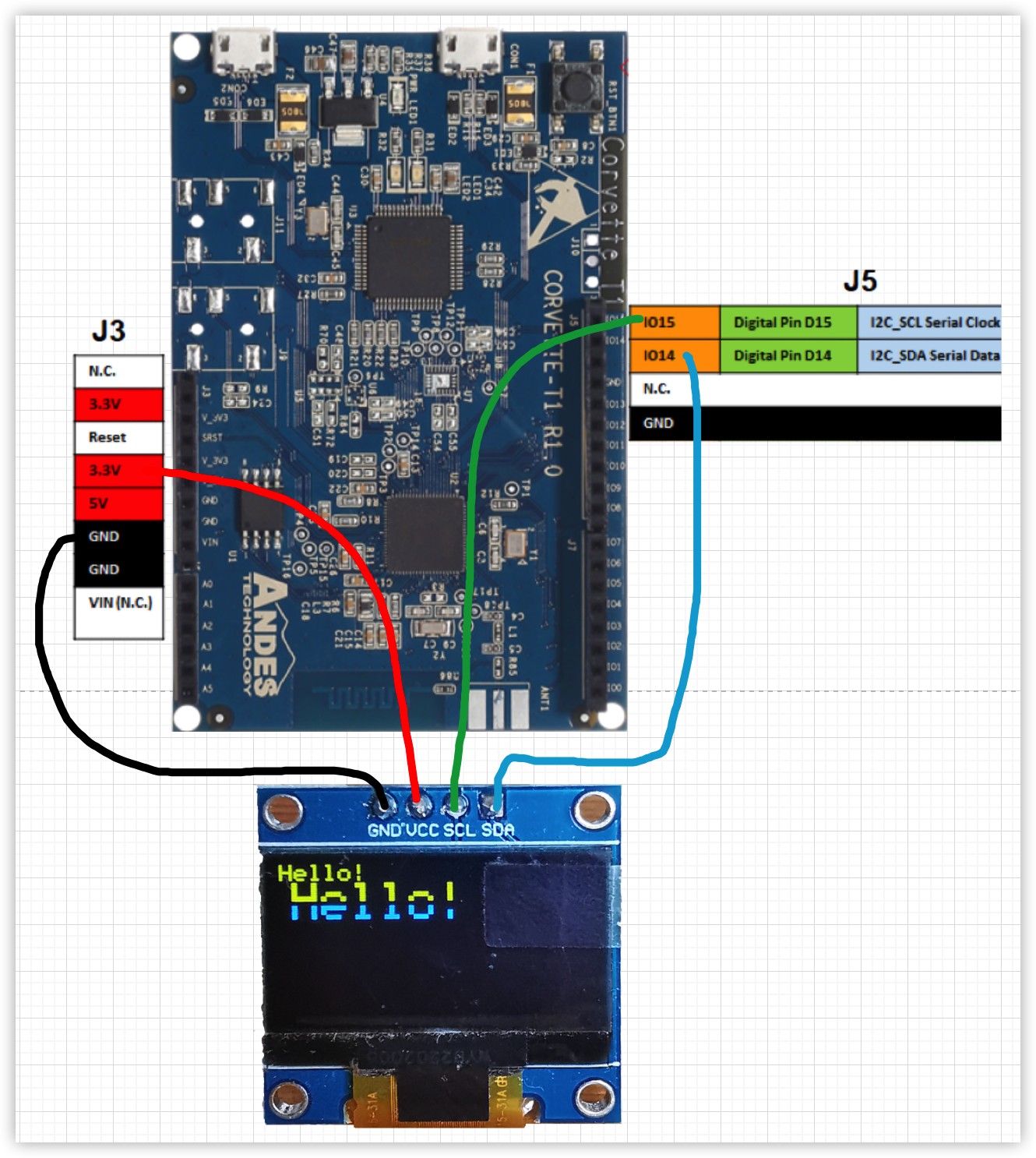
按照官方的资料和SSD1306 OLED的资料,按照如下方式连线:
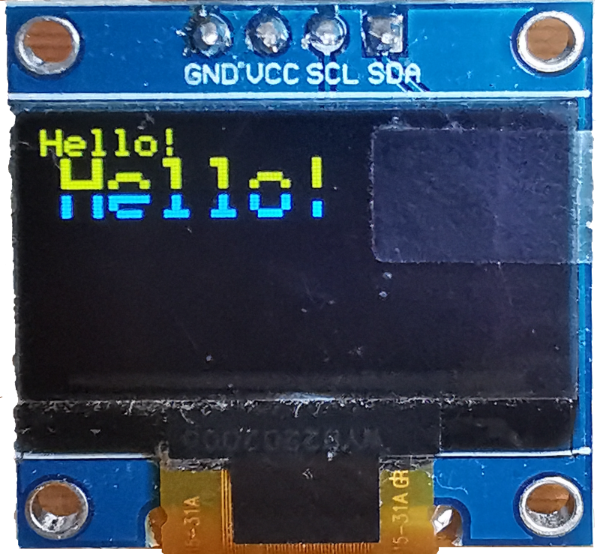
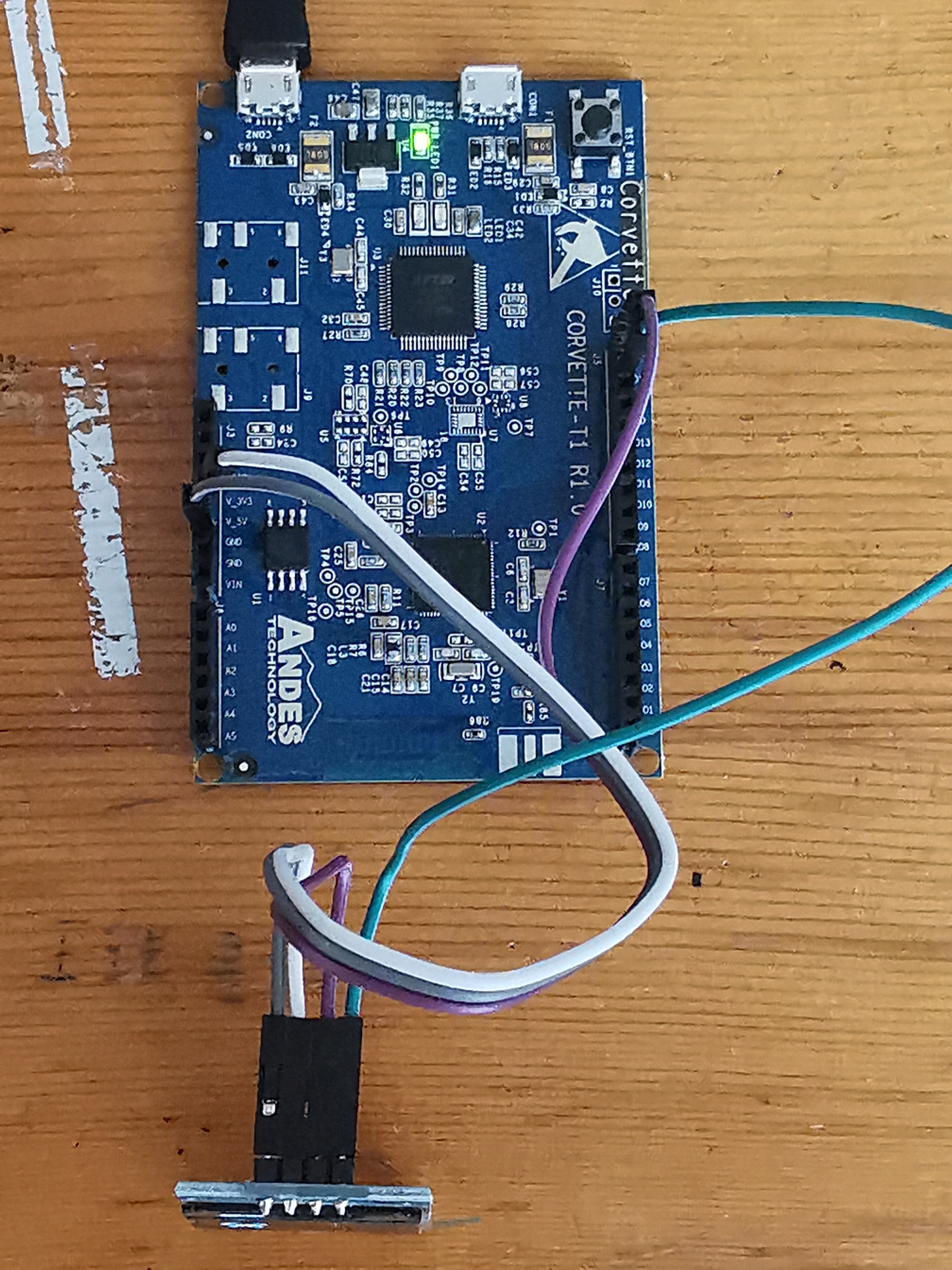
实物连线如下:
然后,打开Arduino,找OLED的库,进行编程。
测试了好几个之前用过的OLED库,都无法支持这块开发板。
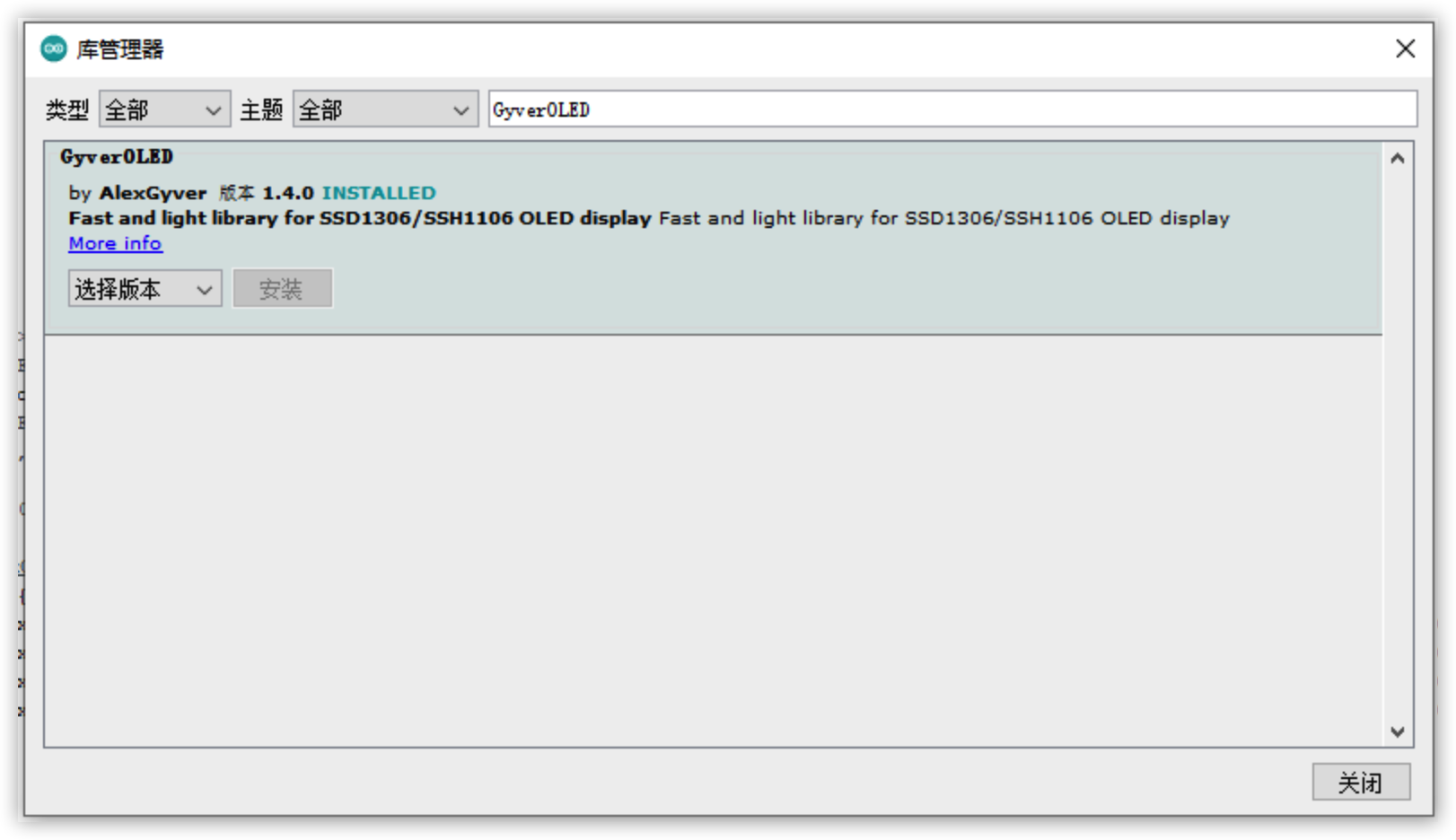
最终,找到了:GyverOLED,顺利使用。
在Arduino,搜索安装即可:
我把演示的代码,做了中文版本的注释,详细如下:
#include h>
// 显示屏类型:
// SSD1306_128x32
// SSD1306_128x64
// 缓冲区:
// OLED_NO_BUFFER (无缓冲区)
// OLED_BUFFER (有缓冲区) - 默认
// 接口类型:
// OLED_I2C - 默认
// OLED_SPI (需指定 CS, DC, RST/RES)
// 初始化:
//GyverOLED oled;,>
//GyverOLED oled;,>
GyverOLED oled;
//GyverOLED oled;,>
//GyverOLED oled;,>
// 对于 I2C 地址,可以发送: GyverOLED oled(0x3C);
// bitmap数据使用 https://github.com/AlexGyver/imageProcessor 创建
const uint8_t bitmap_32x32[] PROGMEM = {
0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0xC0, 0xC0, 0xE0, 0xF0, 0x70, 0x70, 0x30, 0x30, 0x30, 0x20, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0xC0, 0xE0, 0xF0, 0xF0, 0x70, 0x30, 0x30, 0x20, 0x00, 0x00,
0x00, 0x30, 0x78, 0xFC, 0x7F, 0x3F, 0x0F, 0x0F, 0x1F, 0x3C, 0x78, 0xF0, 0xE0, 0xC0, 0x80, 0x80, 0x80, 0x40, 0xE0, 0xF0, 0xF8, 0xFC, 0xFF, 0x7F, 0x33, 0x13, 0x1E, 0x1C, 0x1C, 0x0E, 0x07, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x80, 0xC0, 0xE0, 0xF0, 0xF9, 0xF7, 0xEF, 0x5F, 0x3F, 0x7F, 0xFE, 0xFD, 0xFB, 0xF1, 0xE0, 0xC0, 0x80, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00, 0x00,
0x00, 0x00, 0x00, 0x00, 0x00, 0x0C, 0x1E, 0x33, 0x33, 0x1F, 0x0F, 0x07, 0x03, 0x01, 0x00, 0x00, 0x00, 0x00, 0x00, 0x01, 0x03, 0x07, 0x0F, 0x1F, 0x3F, 0x1F, 0x0E, 0x04, 0x00, 0x00, 0x00, 0x00,
};
void setup() {
// 串口初始化
Serial.begin(9600);
randomSeed(analogRead(A0));
// 显示屏初始化
oled.init();
// --------------------------
// I2C速度设置
//Wire.setClock(800000L);
// 清除缓冲区
oled.clear();
// 更新显示:适用于OLED_BUFFER
oled.update();
// 圆点显示
oled.home(); // 原点坐标:0,0
oled.print("Hello!"); // 累充串口输出那样,可以输出任何内容:数字,字符串,浮点数等
oled.update();
delay(2000);
// 指定位置显示
oled.setCursor(5, 1); // 指定坐标:x,y
oled.setScale(2);
oled.print("Hello!");
oled.update();
delay(2000);
// 指定位置显示
oled.setCursorXY(15, 30); // 指定坐标:x,y
oled.setScale(3);
oled.invertText(true); // 翻转文本
oled.print("Hello!");
oled.update();
delay(2000);
// --------------------------
oled.clear();
oled.home();
oled.setScale(1);
oled.invertText(false);
oled.autoPrintln(true); // 自动换行
oled.print(F("Happy Rain on a Spring Night. (Du Fu) Good rain knows its time right; It will fall when comes spring. With wind it steals in night; Mute, it moistens each thing."));
oled.update();
delay(2000);
// --------------------------
oled.home();
oled.textMode(BUF_ADD);
// BUF_ADD - 覆盖文本
// BUF_SUBTRACT - 删除文本
// BUF_REPLACE - 替换文本
oled.home();
oled.setScale(3);
oled.print("OK!");
oled.update();
delay(2000);
// --------------------------
// СЕРВИС
//oled.setContrast(10); // 设置对比度 0..255
//oled.setPower(true); // true/false - 开/关 显示
//oled.flipH(true); // true/false - 水平翻转
//oled.flipV(true); // true/false - 垂直翻转
//oled.isEnd(); // 如果显示结束,则返回 true - 用于逐字母输出
// --------------------------
oled.clear();
oled.dot(0, 0); // 画点 x,y
oled.dot(0, 1, 1); // 第3个参数表示是否显示:0-不显示,1-显示(默认)
oled.line(5, 5, 10, 10); // 划线 x0,y0 - x1,y1
//oled.line(5, 5, 10, 10, 0); // 第5个参数:0-擦除,1-绘制(默认)
oled.fastLineH(0, 5, 10); // 画水平线 (y, x1, x2)
//oled.fastLineH(0, 5, 10, 0); // 第4个参数:0-擦除,1-绘制(默认)
oled.fastLineV(0, 5, 10); // 画垂直线 (x, y1, y2)
oled.rect(20, 20, 30, 25); // 画矩形 (x0,y0,x1,y1)
oled.rect(5, 35, 35, 60, OLED_STROKE); // 画矩形操作 (x0,y0,x1,y1)
// 形状参数:
// OLED_CLEAR - 清除
// OLED_FILL - 填充
// OLED_STROKE - 画框
oled.roundRect(50, 5, 80, 25, OLED_STROKE); // 画圆角矩形
oled.circle(60, 45, 15, OLED_STROKE); // 以 (x,y) 为圆心,以с为半径画圆
oled.circle(60, 45, 5, OLED_FILL); // 第4个参数:填充
// 位图
oled.drawBitmap(90, 16, bitmap_32x32, 32, 32, BITMAP_NORMAL, BUF_ADD);
//oled.drawBitmap(90, 16, bitmap_32x32, 32, 32); // 默认. BITMAP_NORMAL 和 BUF_ADD
// x, y, name, width, height, BITMAP_NORMAL(0)/BITMAP_INVERT(1), BUF_ADD/BUF_SUBTRACT/BUF_REPLACE
oled.update();
delay(3000);
}
void loop() {
// 随机位置显示位图
int x = random(0,128-32);
int y = random(0,64-32);
oled.clear();
// 位图
oled.drawBitmap(x, y, bitmap_32x32, 32, 32, BITMAP_NORMAL, BUF_ADD);
//oled.drawBitmap(90, 16, bitmap_32x32, 32, 32); // 默认. BITMAP_NORMAL 和 BUF_ADD
// x, y, name, width, height, BITMAP_NORMAL(0)/BITMAP_INVERT(1), BUF_ADD/BUF_SUBTRACT/BUF_REPLACE
oled.update();
delay(1000);
}
,>
上述代码中的注释,非常详细,所以我也就不用再单独解释了。
实际跑起来,效果非常的不错,而且使用硬件I2C,刷新速度也有保障。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
【Renesas RA6M4开发板之I2C(模拟)驱动ssd1306 OLED屏幕】2023-01-11 5879
-
【晶心科技ADP-Corvette-T1开发板试用体验】开箱使用报告2022-11-11 2190
-
【晶心科技ADP-Corvette-T1开发板试用体验】ADP-Corvette-T1开发板使用的第三方IDE——1.手动为Arduino添加Corvette-T1开发板2022-07-06 2548
-
晶心ADP-Corvette-T1编程驱动WS2812B炫彩LED2022-06-30 1568
-
【试用体验】晶心ADP-Corvette-T1编程驱动WS2812B炫彩LED2022-06-27 2062
-
【晶心科技ADP-Corvette-T1开发板试用体验】使用GyverOLED库,驱动基于I2C的SSD1306显示屏2022-06-25 6764
-
【RISC-V专题】晶心科技ADP-Corvette-T1开发板首发试用2022-04-14 3978
全部0条评论

快来发表一下你的评论吧 !

