

开发指南|Websocket 网页控制设备
电子说
1.4w人已加入
描述

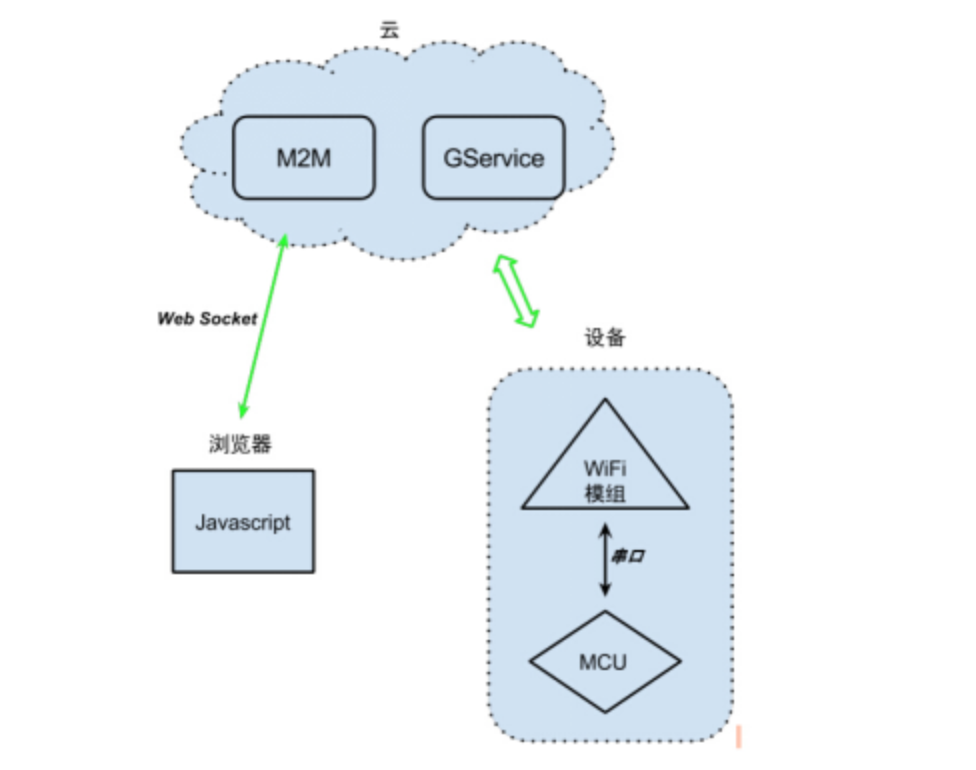
本文主要介绍如何调用机智云开放的Open API和WebSocket API来实现JavaScript网页远程控制设备。
其中,Open API用到的接口有匿名登录用户、绑定设备和获取绑定设备列表。而WebSocket API上的用户登陆、设备上线下线通知、浏览器与云端的数据交互(数据透传)、心跳和非法消息通知。

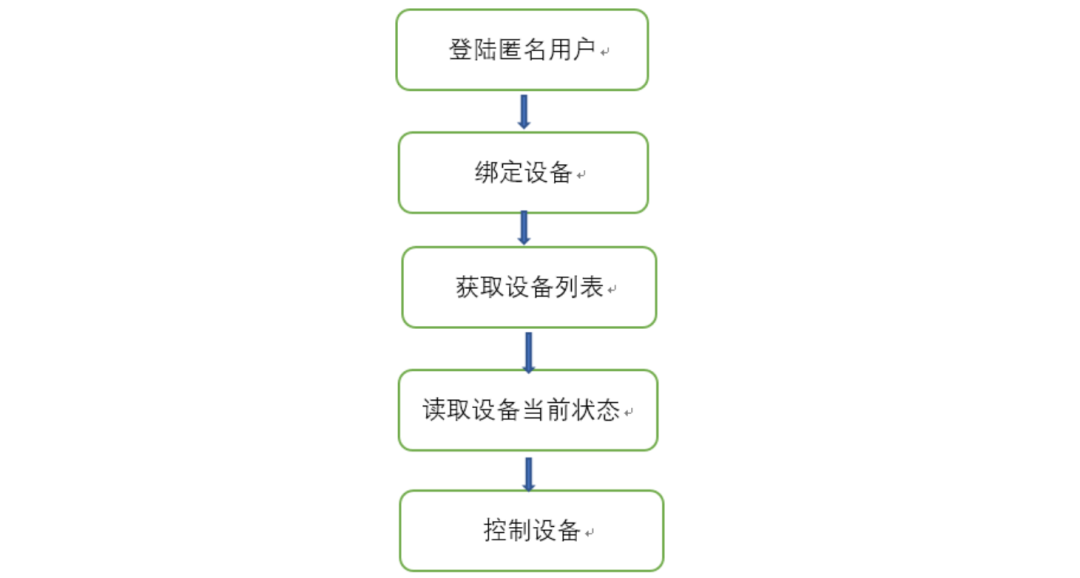
当设备已经是成功连接上云端,就可使用以下流程来控制设备了:

1.获取phone_id
2.创建用户
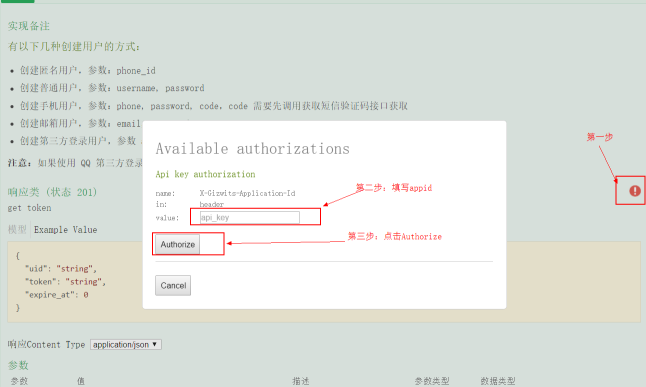
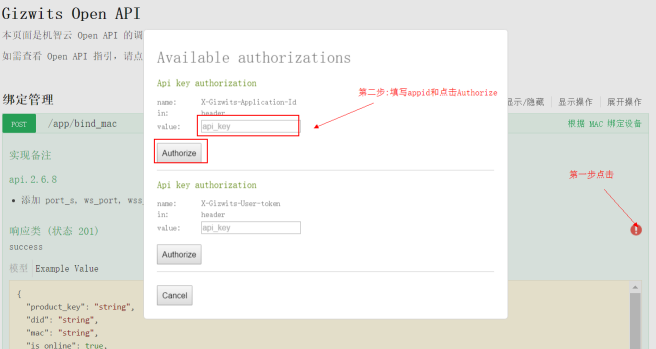
2.1.填写appid

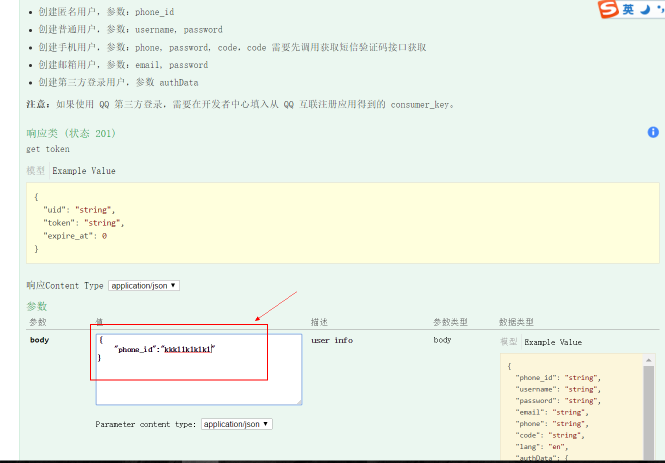
2.2.填写body

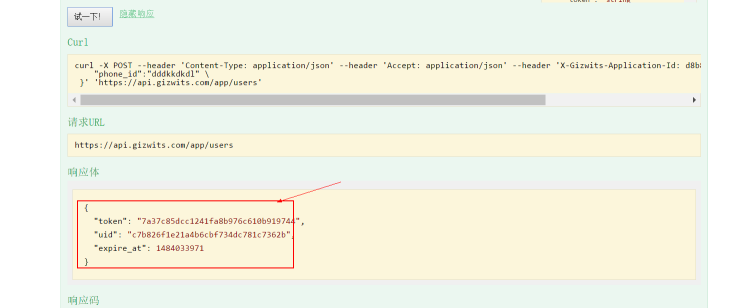
2.3.登录匿名用户,获取token

http://swagger.gizwits.com/doc/index/openapi_apps
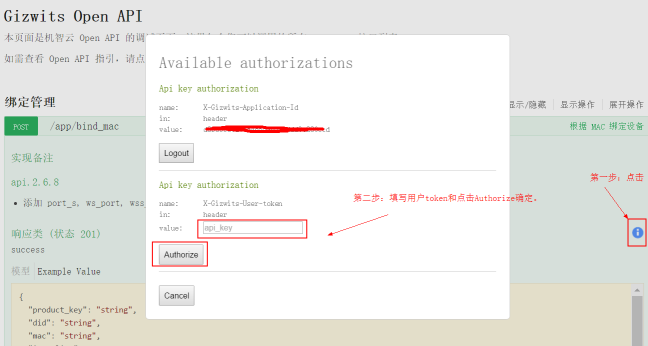
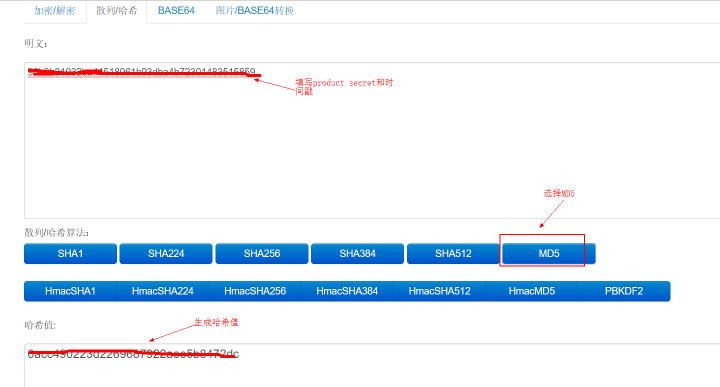
3.1.填写appid

3.2.填写刚才匿名登录回调的token

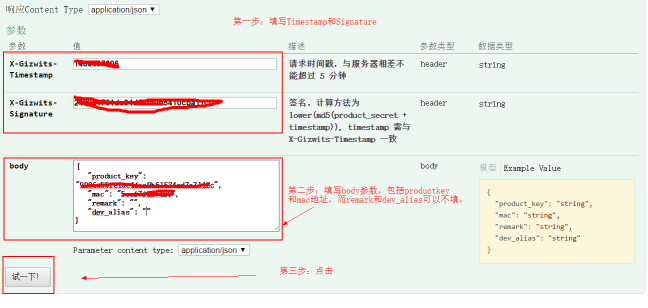
3.3.填写Timestamp、Signature和body


4.1.websocket API封装起来的sdk
https://github.com/gizwits/gizwits-wechat-js-sdk
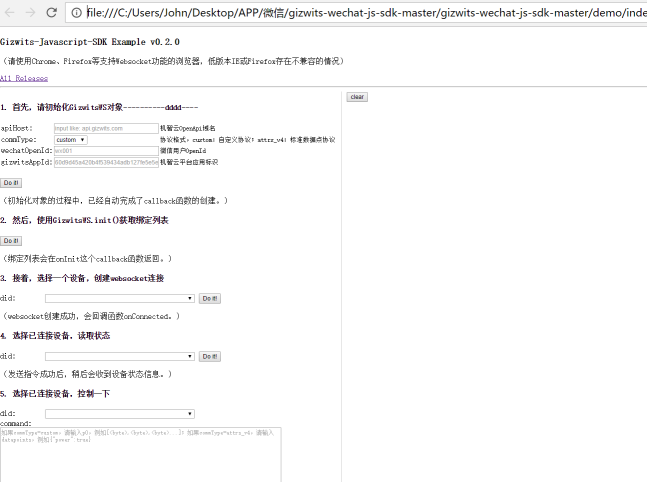
4.2.运行index.html

4.3.Websocket网页控制界面
如下:

5.1.V4版本的标准数据点协议
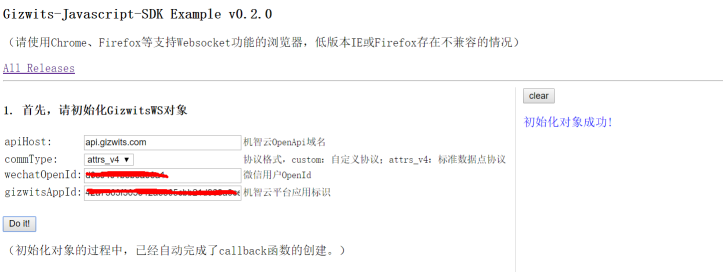
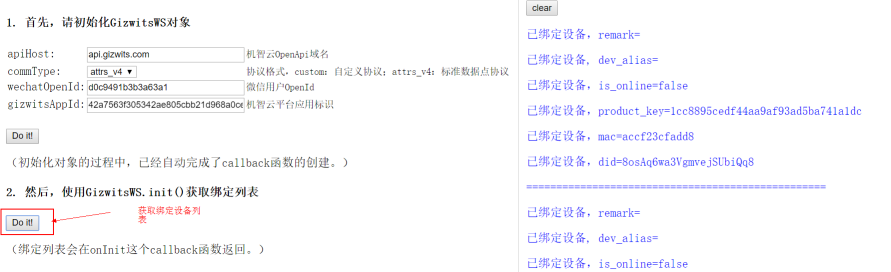
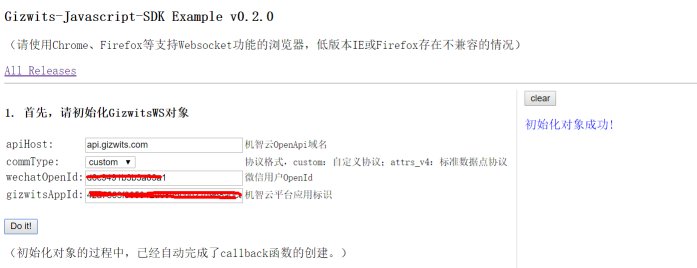
5.1.1.初始化Gizwits WS对象


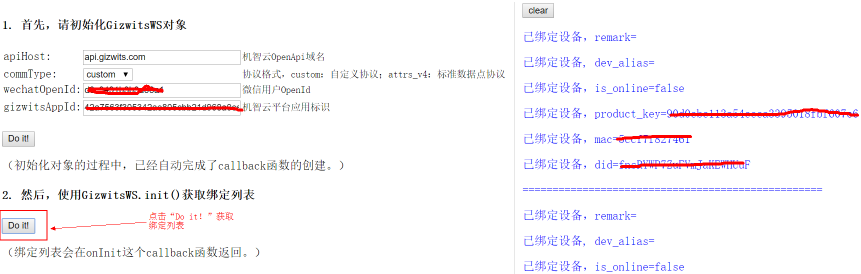
5.1.2.获取绑定列表

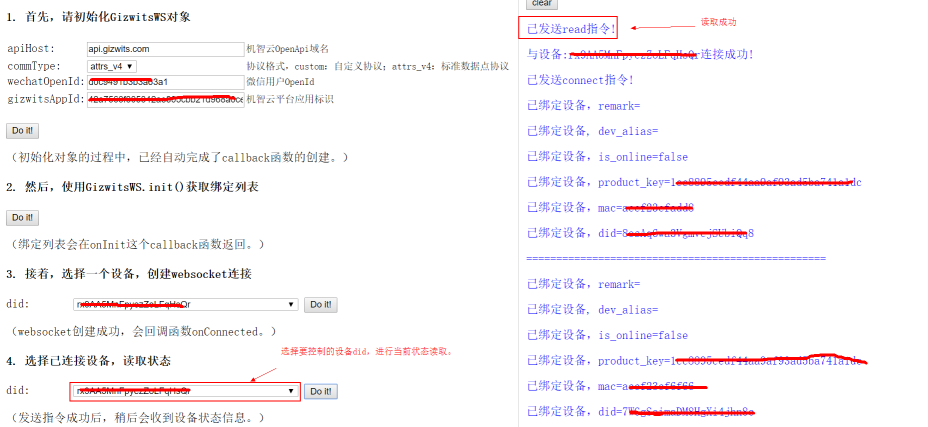
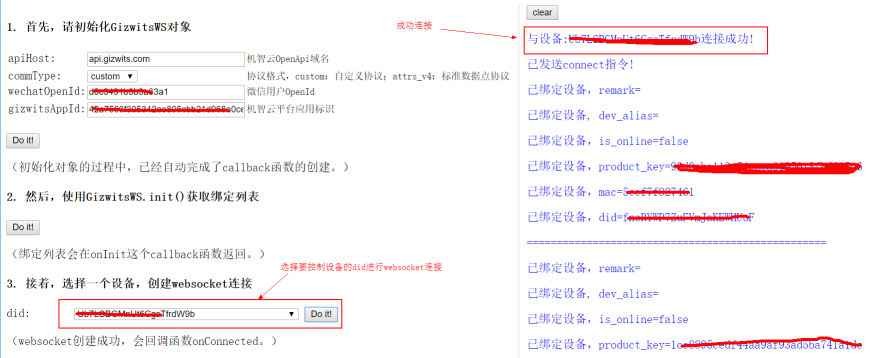
5.1.3.创建Websocket连接

5.1.4.读取设备当前状态

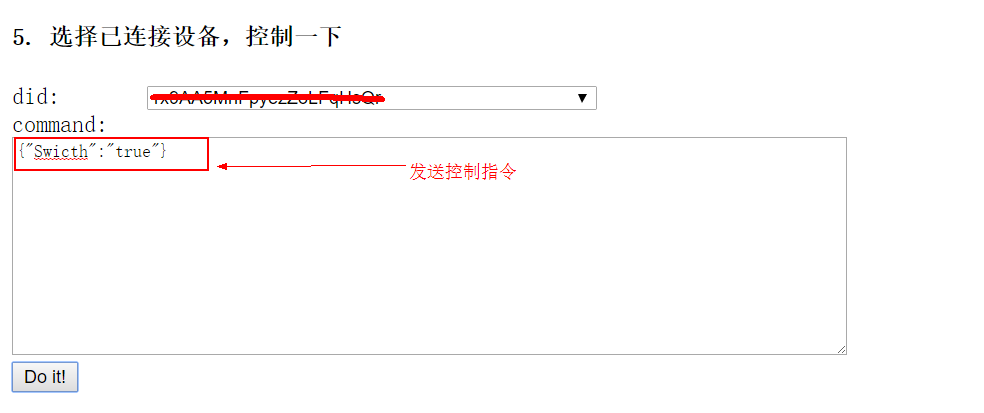
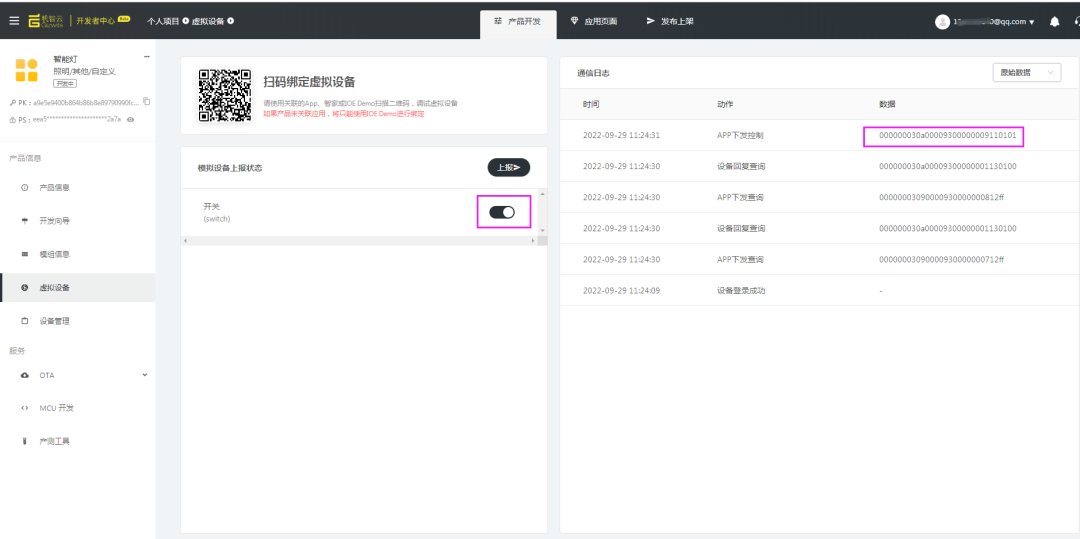
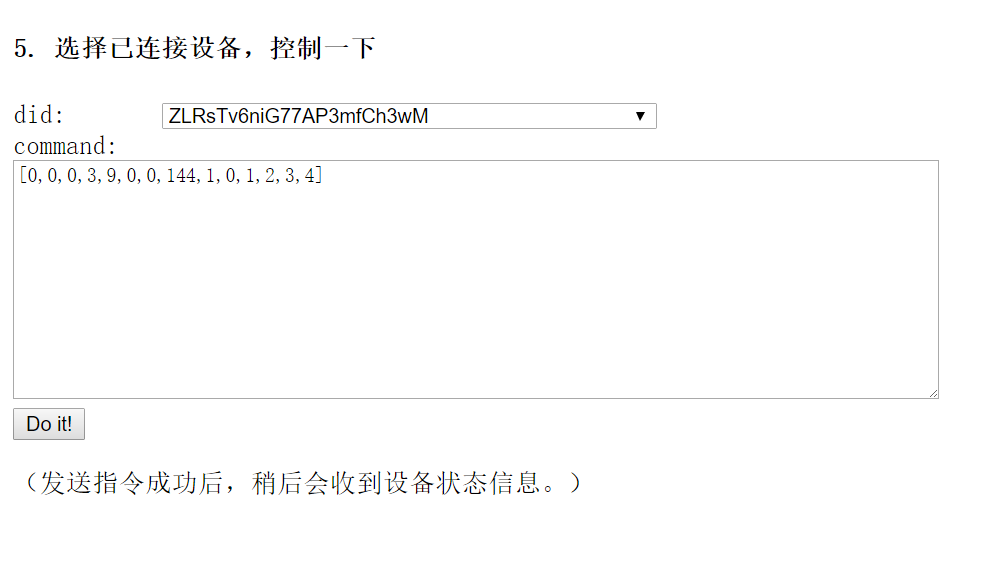
5.1.5.控制设备
如下发控制指令{“Swicth”:true},如下图:

如要设置扩展类型的字段 binary 为16进制 616263 ,补齐后每组byte换成一个十进制数组的值 设置布尔型需要是true和false: {
"boolean":true,
"binary": [97,98,99,0,0,0,0,0,0,0]
}

5.2.V4版本的自定义格式协议
5.2.1.初始化Gizwits WS对象


5.2.2.获取绑定列表

5.2.3.创建websocket连接

5.2.4.读取设备的当前状态

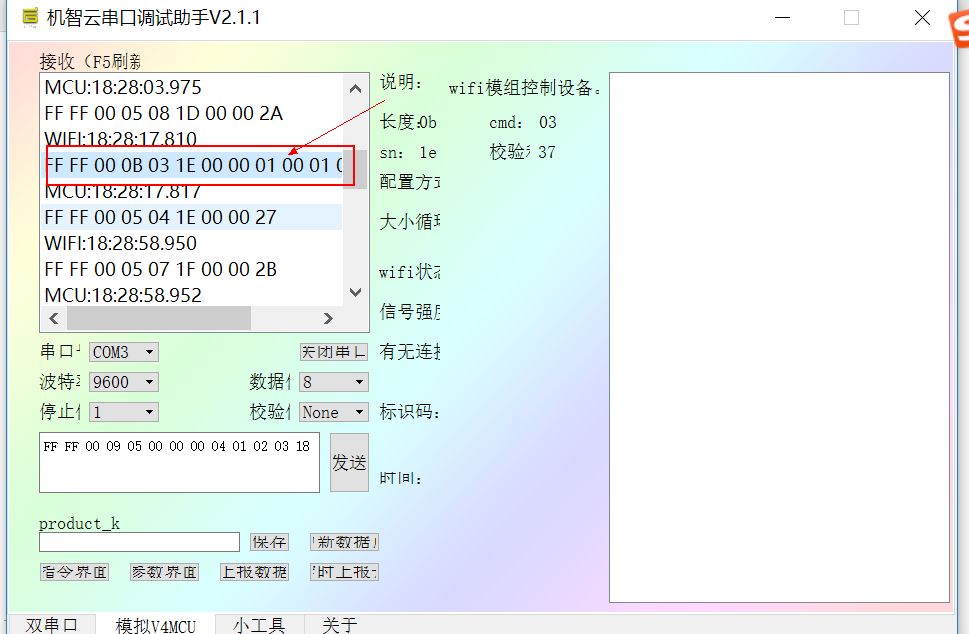
5.2.5.下发控制指令

FF FF 00 0B 03 1E 00 00 01 00 01 02 03 04 37

相关推荐:
◆ 科普|为什么说中低速应用场景要选Cat.1
◆ 开发者案例|GC211实现MCU开发和OTA升级
◆ 开发案例|家用热水器智能化改造记
◆ 开发者案例|老年人饮水状况监测系统
◆ 如何在线创建一个智慧网关,实现多品牌不同协议的互联互通
技术交流:
http://shop159680395.taobao.com/index.htm

原文标题:开发指南|Websocket 网页控制设备
文章出处:【微信公众号:机智云开发者】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- 机智云
-
Linux NOR开发指南2023-03-06 2042
-
Tina Linux配置开发指南2023-03-02 19575
-
开发指南|Websocket 网页控制设备2022-11-24 2124
-
nRF52832开发指南-下册2022-06-16 1151
-
【资料】华为HarmonyOS 相机设备的开发指南2021-08-12 5139
-
机智云小程序启蒙:WebSocket网页控制2019-07-22 3425
-
机友分享 | 机智云小程序启蒙:WebSocket网页控制2019-07-17 2824
-
网页控制设备 Websocket API2017-01-23 5392
-
电热毯开发指南2016-12-29 991
-
取暖器-油汀开发指南2016-12-25 1192
-
A64开发板LCD开发指南2016-06-21 1107
-
Tiny6410 Linux开发指南详解2011-07-08 2019
-
CPLD FPGA高级应用开发指南2010-04-15 515
全部0条评论

快来发表一下你的评论吧 !

