

【DFRobot Beetle ESP32-C3开发板试用体验】基于DFRobot Beetle ESP32-C3的天气界面
描述
本文来源电子发烧友社区,作者:大菠萝Alpha, 帖子地址:https://bbs.elecfans.com/jishu_2293831_1_1.html
一、软硬件环境
基于DFRobot Beetle ESP32-C3实现一个简易的天气界面
硬件平台:DFRobot Beetle ESP32-C3 + OLED屏幕(SSD1306)
软件环境:Anduino + U8G2库
二、系统接线
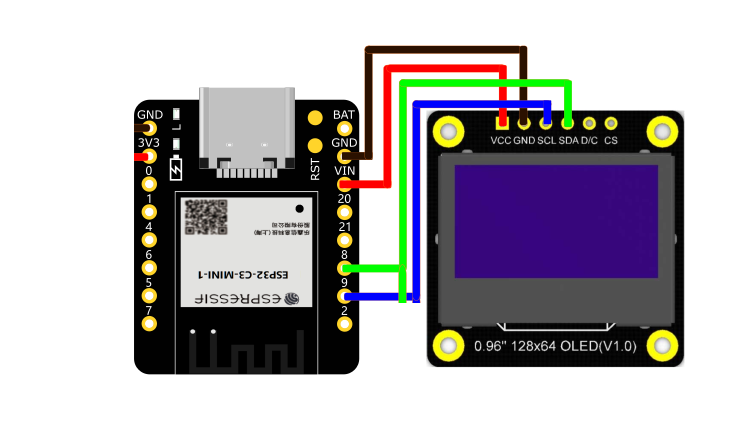
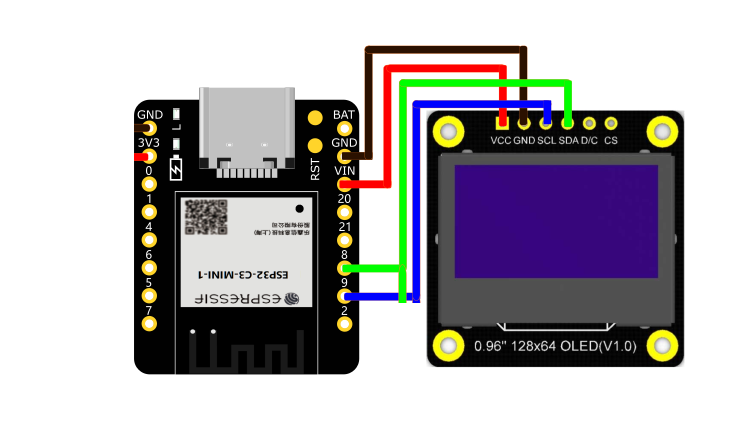
由于采用IIC接口,直接接好SDA和SDL及3.3V GND即可,线序如下图。

三、程序实现
1.U8G2初始化
老生常谈,就直接begin()即可,aduino平台代码如下。
2.图形界面绘制
图形界面绘制主要依托drawGlyph(),具体介绍如下:

核心代码如下:
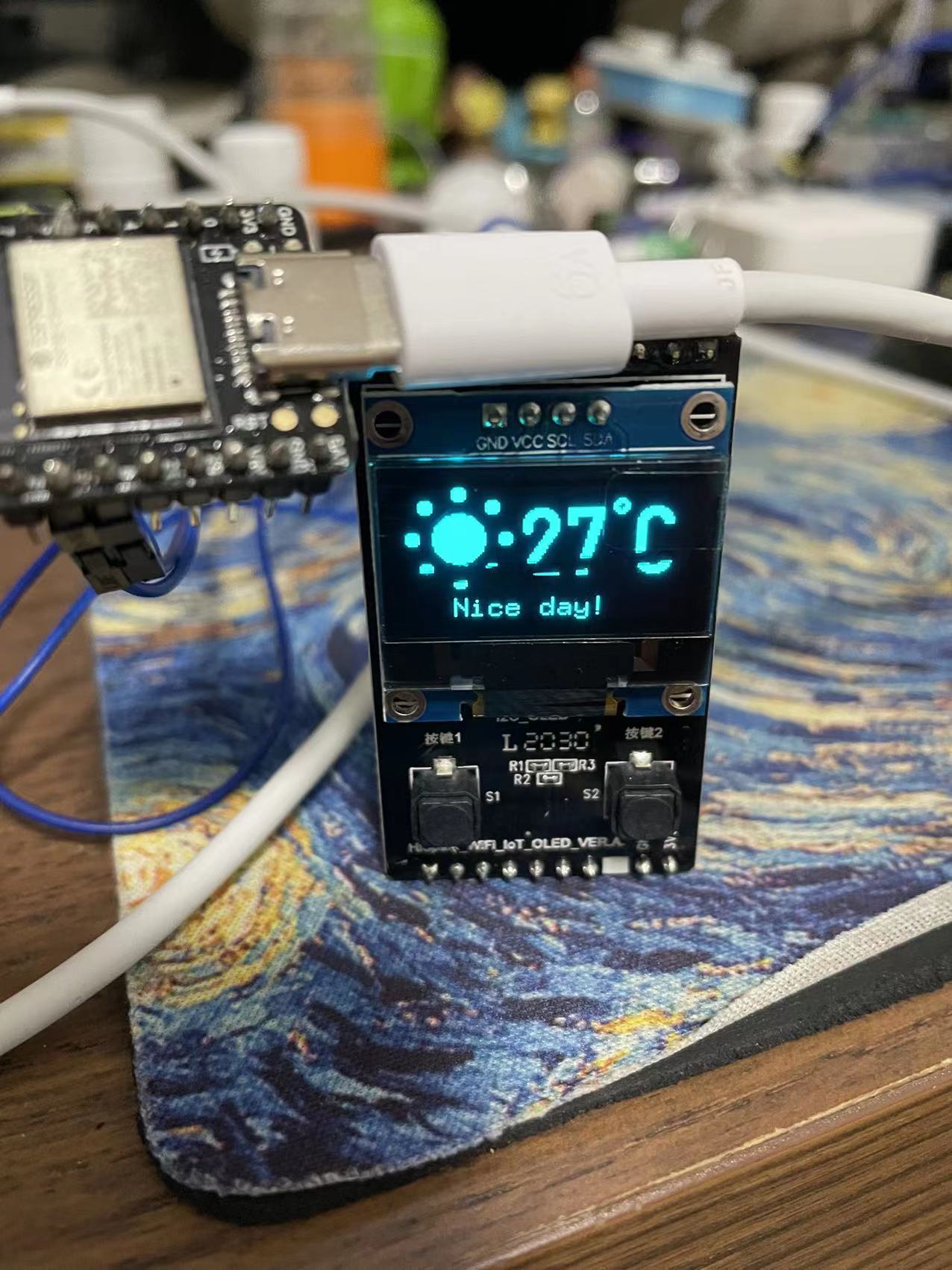
四、上机显示

#感谢观看#
打开APP阅读更多精彩内容
一、软硬件环境
基于DFRobot Beetle ESP32-C3实现一个简易的天气界面
硬件平台:DFRobot Beetle ESP32-C3 + OLED屏幕(SSD1306)
软件环境:Anduino + U8G2库
二、系统接线
由于采用IIC接口,直接接好SDA和SDL及3.3V GND即可,线序如下图。

三、程序实现
1.U8G2初始化
老生常谈,就直接begin()即可,aduino平台代码如下。
void setup(void)
{
Serial.begin(115200);
u8g2.begin();
u8g2.enableUTF8Print();
//LOG
Serial.print("Init OK...");
}
2.图形界面绘制
图形界面绘制主要依托drawGlyph(),具体介绍如下:
drawGlyph(x,y,addr) 绘制U8g2内置的图标
-x,y起点坐标
-addr内置图标的地址
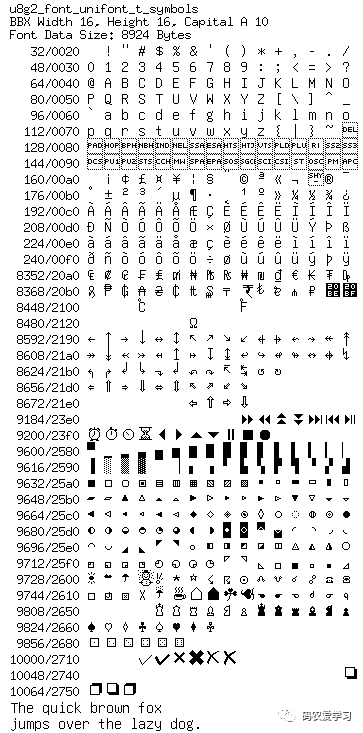
U8g2库内置了需要预先定义的图形,通过drawGlyp函数以及指定的地址,即可看OLED上显示对应的图标。
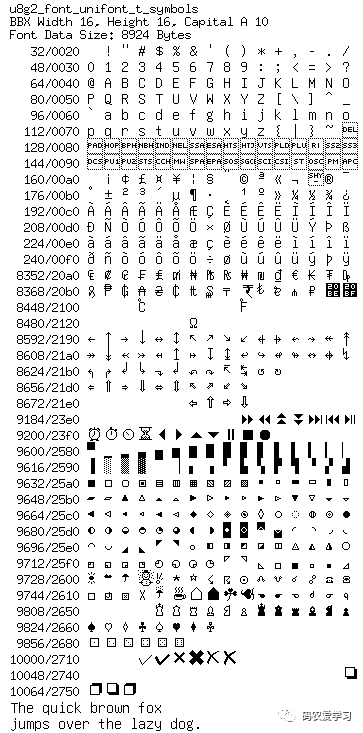
各个图形的地址定义如下:

核心代码如下:
void drawWeather(u8g2_uint_t x, u8g2_uint_t y, uint8_t symbol)
{
switch(symbol)
{
case SUN:
u8g2.setFont(u8g2_font_open_iconic_weather_6x_t);
u8g2.drawGlyph(x, y, 69);
break;case RAIN:
u8g2.setFont(u8g2_font_open_iconic_weather_6x_t);
u8g2.drawGlyph(x, y, 67);
break;
case SCLOUD:
u8g2.setFont(u8g2_font_open_iconic_weather_6x_t);
u8g2.drawGlyph(x, y, 65);
break;
case CLOUD:
u8g2.setFont(u8g2_font_open_iconic_weather_6x_t);
u8g2.drawGlyph(x, y, 64);
break;
case THUNDER:
u8g2.setFont(u8g2_font_open_iconic_embedded_6x_t);
u8g2.drawGlyph(x, y, 67);
break;
}
}
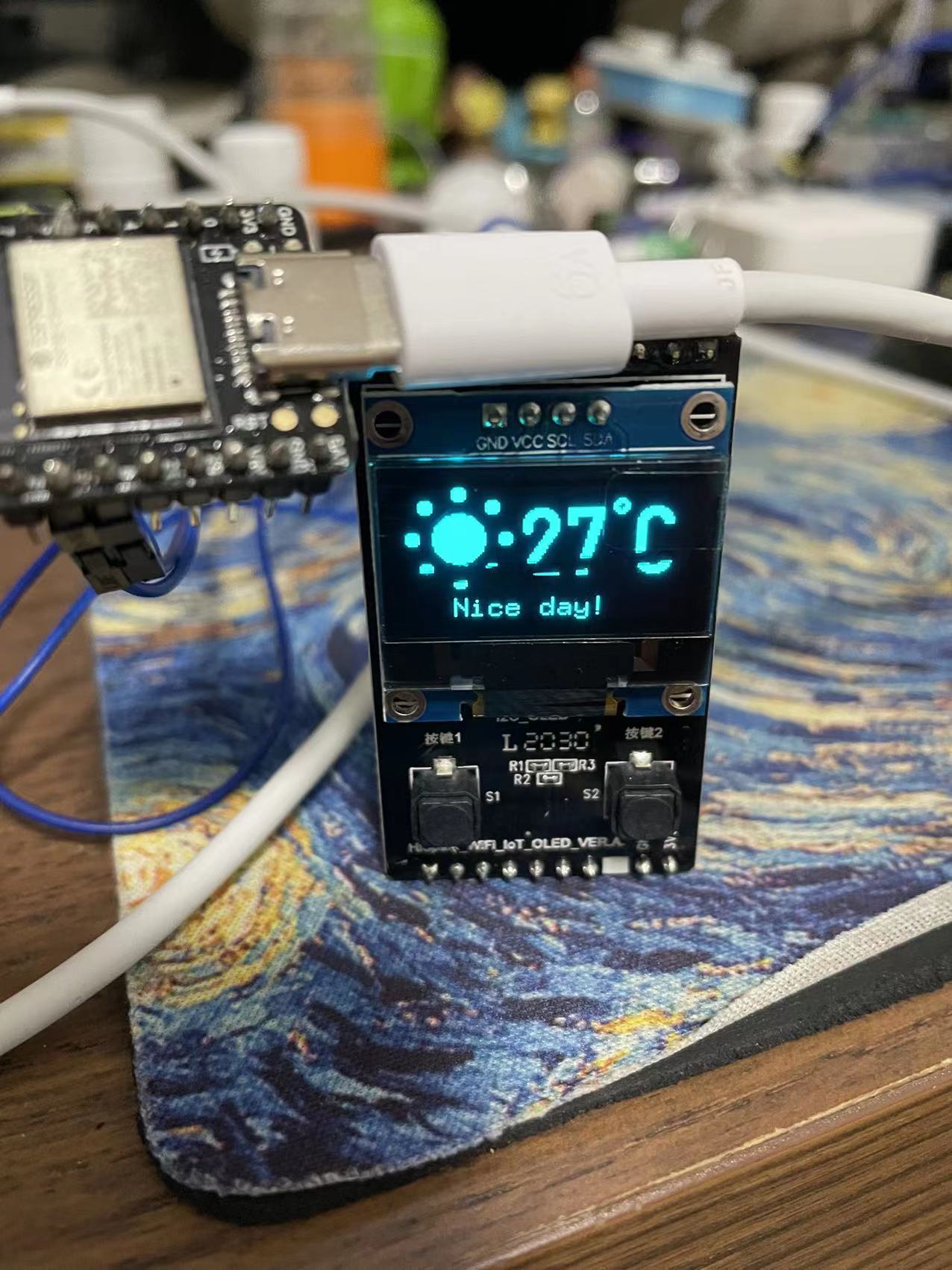
四、上机显示

#感谢观看#
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
DFRobot Beetle ESP32-C3 DIY运动按钮 让你随时随地动起来2022-12-15 728
-
【DFRobot Beetle ESP32-C3开发板试用体验】车载导航天气挂件?2022-11-28 2345
-
【DFRobot Beetle ESP32-C3开发板试用体验】开箱分享及Arduino安装疑难问题解决2022-11-25 4897
-
【DFRobot Beetle ESP32-C3开发板试用体验】基于DFRobot Beetle ESP32-C3的天气界面2022-07-17 7036
-
【DFRobot Beetle ESP32-C3开发板试用体验】心心念念的开箱来啦!2022-07-05 2306
-
【DFRobot Beetle ESP32-C3开发板试用体验】开箱 & 体验2022-06-23 8980
-
【DFRobot Beetle ESP32-C3开发板试用体验】开箱&踩坑&点灯2022-06-20 2525
-
【DFRobot Beetle ESP32-C3开发板试用体验】刷写micropython固件2022-06-15 1955
-
【DFRobot Beetle ESP32-C3开发板试用体验】开箱和1602A显示2022-06-10 2480
-
【RISC-V专题】DFRobot Beetle ESP32-C3开发板试用2022-04-26 6753
全部0条评论

快来发表一下你的评论吧 !

