

怎样使用PlantUML产生时序图呢
描述

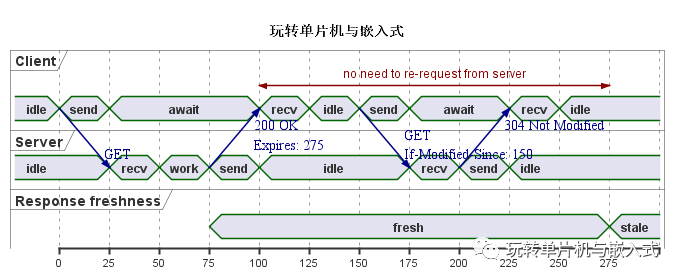
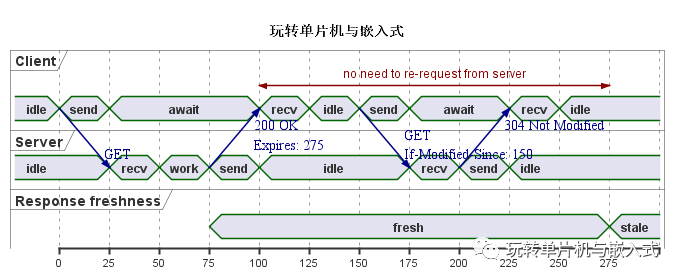
大家画时序图都在使用什么工具? 上图中的这个图片,有没有感觉很复杂?如果让您用Visio画图需要画多长时间? 本文共享一个VScode中可以产生各种图片的小插件“PlantUML”。 01
先说 VScode
相信做软件设计的同学,对VScode并不陌生,VScode的全称是:VisualStudioCode,是微软推出的跨平台编辑器。它采用经典的VS的UI布局,功能强大,扩展性很强。支持安装各种功能性的插件。
软件支持语法高亮、代码自动补全(又称IntelliSense)、代码重构功能,并且内置了命令行工具和Git版本控制系统。
VScode的下载路径如下:https://code.visualstudio.com/Downloa。
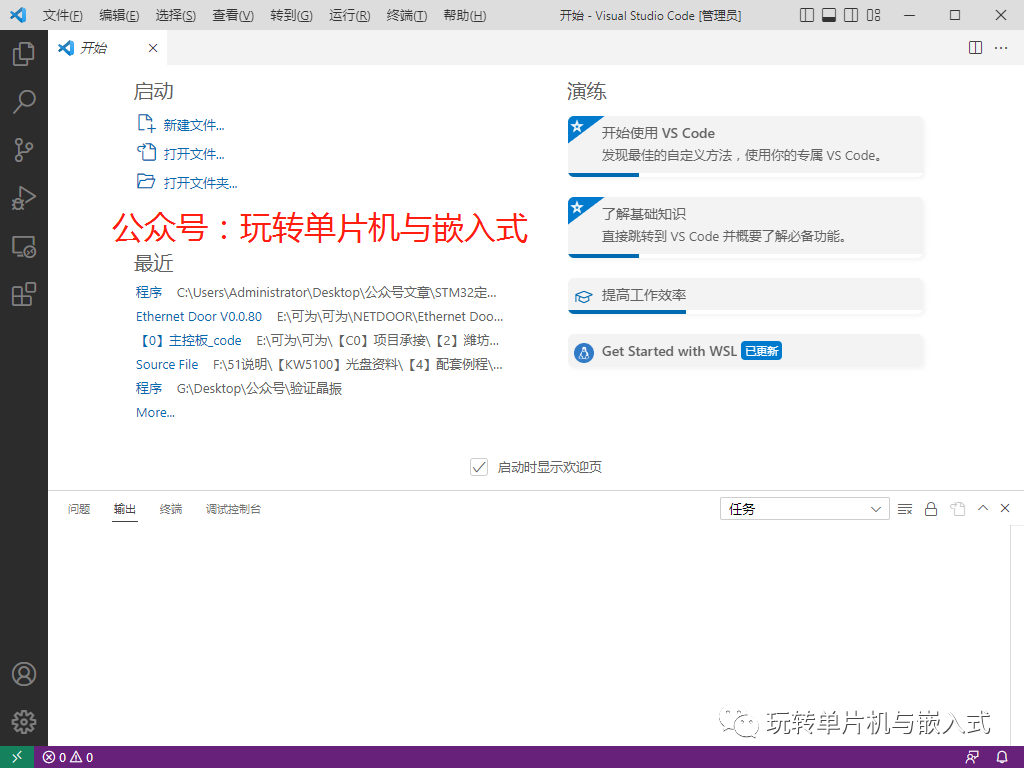
安装后的界面图如下:

02
介绍plantuml
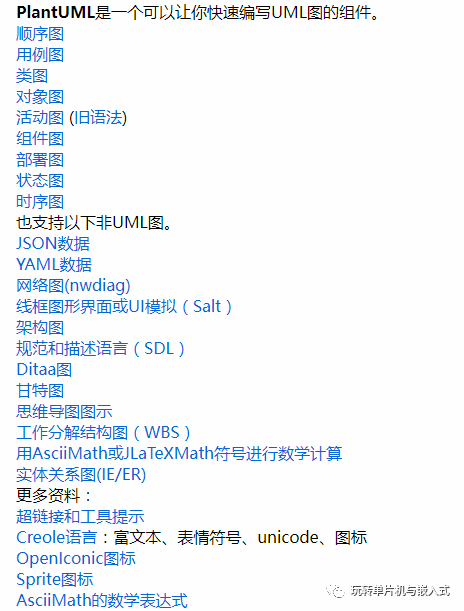
PlantUML 是一个开源工具,能让你通过纯文本的方式来生成 UML 图(Unified Model Language 统一建模语言)。这与大家较为熟悉的 Markdown 非常类似。
通过 PlantUML,你可以通过同一套 Scheme 但是不同的语法来描述和生成不同类型的图。除了UML图外,PlantUML也支持思维导图、甘特图等。我们本篇文章介绍使用PlantUML产生时序图。

03
使用VScode+PlantUML产生简单的时序图
在Vscode中安装PlantUML插件如下图:

新建txt文件后,输入如下内容:
@startuml Title 玩转单片机与嵌入式 clock "CLK" as C0 with period 1 binary "INTPUT" as B binary "RESET" as C @0 B is high C is high @1 C is low @2.5 C is high @4 B is low @6 B is high @8 B is low @8 B is high @8 B is low @8 C is low @enduml
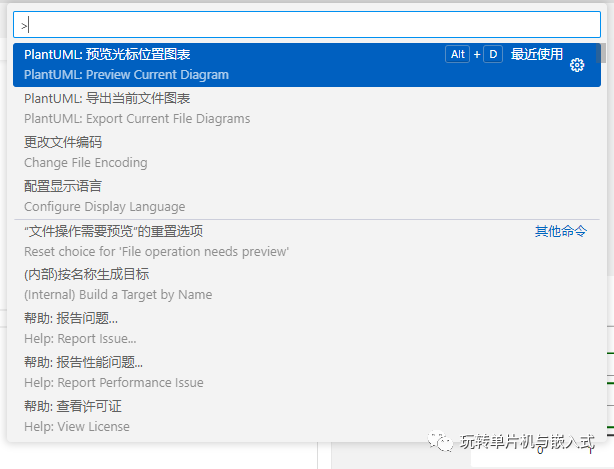
使用vscode打开新建的txt文件,选择【ctrl+shift+P】快捷键,选择【预览光标位置图表】

就可以预览到上面代码产生的时序图。

右侧的图片也可以进行保存,或者直接使用vscode的快捷键导出图表。
是不是很神奇?
下面是主图页面中时序图的脚本文件:
@startuml Title 教你在VScode中用脚本语言画时序图。 concise "Client" as Client concise "Server" as Server concise "Response freshness" as Cache Server is idle Client is idle @Client 0 is send Client -> Server@+25 : GET +25 is await +75 is recv +25 is idle +25 is send Client -> Server@+25 : GET If-Modified-Since: 150 +25 is await +50 is recv +25 is idle @100 <-> @275 : no need to re-request from server @Server 25 is recv +25 is work +25 is send Server -> Client@+25 : 200 OK Expires: 275 +25 is idle +75 is recv +25 is send Server -> Client@+25 : 304 Not Modified +25 is idle @Cache 75 is fresh +200 is stale @enduml
图片如下

PlantUML使画图变得如此简单。
审核编辑:刘清
-
ldc1000使用的具体时序是怎样的呢?2025-01-13 277
-
VSCode中Markdown借助plantuml绘制流程图2024-10-28 4442
-
SMT贴片空洞是怎样产生的2023-06-15 1755
-
使用PlantUml绘制逻辑时序图/波形图2023-05-14 3149
-
怎样去编译u-boot产生错误的问题呢2022-03-04 1799
-
怎么用C语言根据芯片的时序图编写驱动2022-02-25 1670
-
ADS8326芯片的时序图与软件如何去实现呢2022-01-25 1260
-
怎样以代码形式去说明LCD的读写时序呢2021-10-29 1777
-
什么是时序图_时序图怎么看_教你如何看懂时序图2017-12-11 172420
-
时序图和类图的关系2017-10-29 7250
-
急,请问DSP怎样控制并行DAC(附型号和时序图)2015-03-30 2727
-
请教很基础的时序图问题2014-04-11 2674
-
时序脉冲产生器电路图2009-05-08 1050
全部0条评论

快来发表一下你的评论吧 !

