

 修改应用名称以及http请求
修改应用名称以及http请求
描述
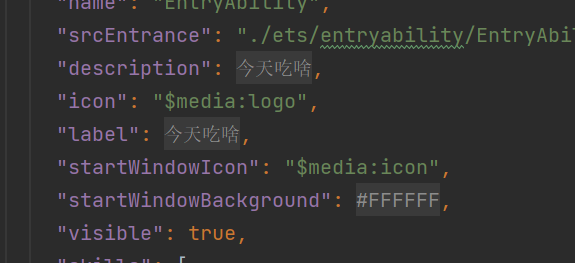
1.修改应用名称和图标
修改应用名称

2.http请求
json格式转换
https://tool.oschina.net/codeformat/json
1.import需要的http模块。
//import需要的http模块
import http from '@ohos.net.http';
2.创建一个HTTP请求,返回一个HttpRequest对象。
// 每一个httpRequest对应一个http请求任务,不可复用
let httpRequest = http.createHttp();
3.订阅HTTP响应头。
// 用于订阅http响应头,此接口会比request请求先返回。可以根据业务需要订阅此消息
// 从API 8开始,使用on('headersReceive', Callback)替代on('headerReceive', AsyncCallback)。 8+
httpRequest.on('headersReceive', (header) => {
console.info('header: ' + JSON.stringify(header));
});
4根据URL地址,发起HTTP网络请求。
httpRequest.request(url,
// 填写http请求的url地址,可以带参数也可以不带参数。URL地址需要开发者自定义。请求的参数可以在extraData中指定
{
method: http.RequestMethod.GET,// 可选,默认为http.RequestMethod.GET
// 开发者根据自身业务需要添加header字段
header: { 'Content-Type': 'application/json' },
// 当使用POST请求时此字段用于传递内容
extraData: {
"data": "data to send",
},
connectTimeout: 60000, // 可选,默认为60s
readTimeout: 60000, // 可选,默认为60s
},
5处理HTTP响应头和HTTP网络请求的返回结果。
if (!err) {
console.info('=====data.result=====' + data.result)
if (data.responseCode == 200) {
console.info('=====data.result=====' + data.result)
// 解析数据
var cookModel: CookModel = JSON.parse(data.result.toString())
// 判断接口返回码,0成功
if (cookModel.code == 1000) {
// 设置数据
this.future = cookModel.result.result.list.material
this.cookdetail = cookModel.result.result.list
} else {
// 接口异常,弹出提示
prompt.showToast({ message: "数据请求失败" })
}
} else {
// 请求失败,弹出提示
prompt.showToast({ message: '网络异常' })
}
} else {
// 请求失败,弹出提示
prompt.showToast({ message: err.message })
}
审核编辑:汤梓红
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
- 相关推荐
- 热点推荐
- HTTP
- OpenHarmony
-
如何调试 HTTP 请求和响应2024-12-30 1891
-
HTTP协议的运作方式及请求/响应的步骤2024-02-01 2513
-
【EsDA 应用】快速实现串口转HTTP请求2023-11-09 1536
-
安信可Ai-WB2模组HTTP 客户端 POST请求方法2023-10-30 1263
-
安信可Ai-WB2模组HTTP 客户端 HEAD和GET 请求方法2023-10-23 1392
-
如何测试HTTP请求示例2023-07-13 554
-
如何使用 ESP-AT实现HTTP请求2023-05-23 2046
-
HTTP请求报文:GET和POST的区别2023-04-10 3163
-
SQL注入中的HTTP请求头介绍2023-01-14 4403
-
HarmonyOS应用API- HTTP数据请求2022-10-11 5262
-
IAR快速修改工程名称2021-12-03 634
-
HTTP请求方式有哪些2021-09-02 5234
-
如何通过HTTP请求?2018-10-15 1906
-
http请求 get post2017-09-27 1079
全部0条评论

快来发表一下你的评论吧 !

