

React Native在开源社区中站稳脚跟的7个原因
描述
Facebook通过引入用于移动应用程序开发的React Native框架,在应用程序市场上引起了巨大的兴奋。对于业务人员和技术人员来说,了解 React 原生的重要性对于确保其应用程序的成功非常重要。以下是 5 个基本见解和 7 个原因,它们使 React Native 取得了惊人的成功。
用于为 iOS、Android 和 Windows 平台编写真实的本机渲染移动应用程序的框架
使用桥接将所有 JavaScript 代码翻译成目标设备的母语(Android 上的 Java 和 iOS 上的 Objective-C)
使用与常规 iOS 和 Android 应用相同的标准 UI 构建块
通过统一的开发团队为 Web 和移动应用程序提供快速高效的移动解决方案
用于构建流行的应用程序,如Facebook,Instagram,Skype,Airbnb,沃尔玛,特斯拉等等
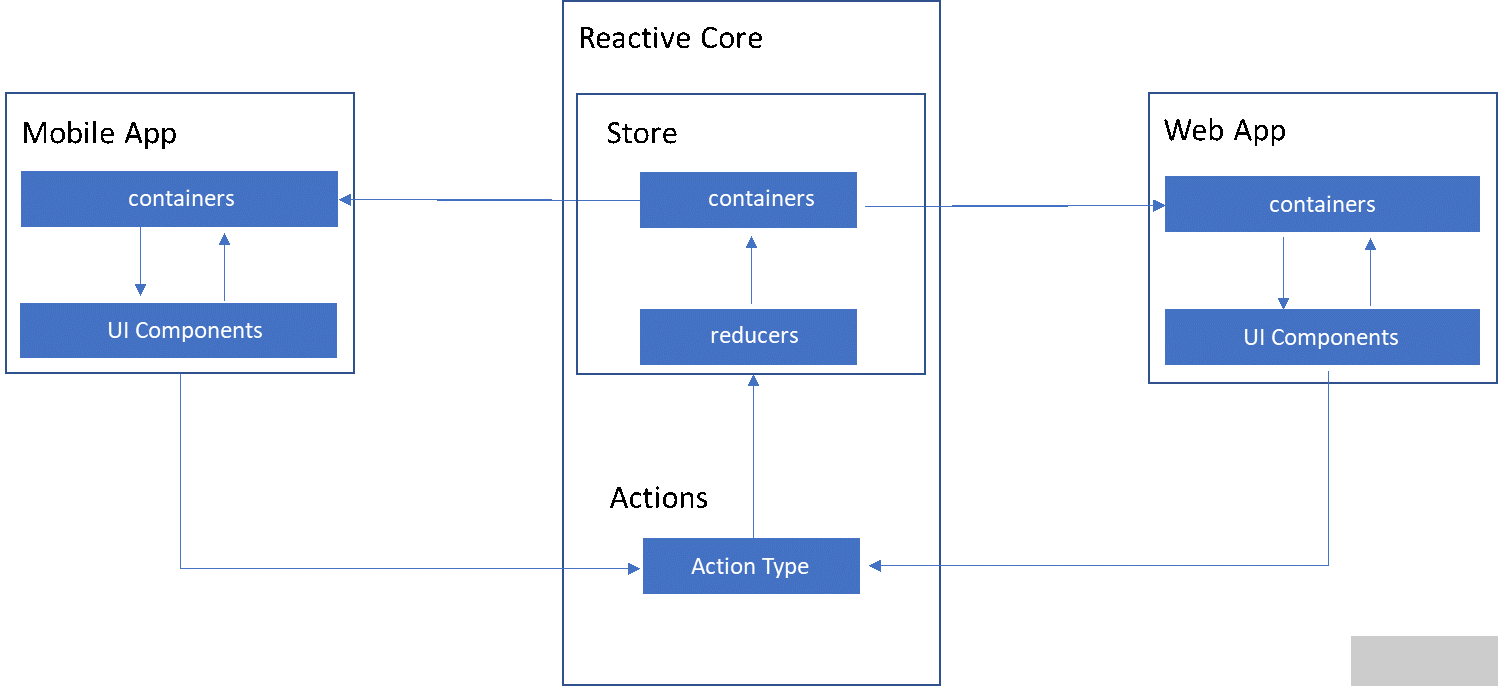
反应式核心体系结构具有应用程序的业务逻辑和状态。下图显示了使用容器和组件实现的 Web/移动应用程序。

图1:反应式内核的架构1.构建速度更快,无需过多的重新编译
React Native 允许使用大量即用型组件更快地构建应用程序。有些组件不容易获得;因此,它们需要从头开始构建。但是,从新版本发布的速度来看,大多数必需的解决方案将随时可用。
2.用户界面和性能
编写混合移动应用程序的广泛使用方法是JavaScript,HTML和CSS的组合,但是,性能需要妥协。应用程序将在不牺牲功能的情况下保持高性能,因为 React 独立于 UI 工作。
3.容易获得的资源
找到可以使用 React Native 编写移动应用程序并专注于性能的开发人员既快速又容易,因为 React Native 使用 JavaScript - 使用最广泛和最快的编程语言之一。
4.一个框架多平台
React Native 可以在 iOS 和 Android 之间复制代码库(或只是其中的一部分)。实际上,某些功能需要从头开始编写,但其他功能将在应用包中提供。React Native 社区积极支持该框架,为开源添加新工具。
5.跨平台代码共享
React Native 有助于代码可重用性。它不需要为同一逻辑多次编写代码。这也使移动应用程序对于各种设备上的用户保持一致。在 iOS 和 Android 设备上实现的代码可重用性约为 90% 到 95%。
6.热重载
React Native 通过引入热重载提高了生产力并缩短了整体开发时间。它使开发人员能够在实现新版本和调整 UI 的同时保持应用运行。它不仅可以节省编译过程中的时间,还可以在进行更改时丢失应用程序的任何状态。
7.原生代码的使用范围
React Native 可以有效地合并 Objective-C、Java 或 Swift 中的原生组件。开发定制的本机组件并针对 React 组件中的每个受支持平台将它们绑定在一起可以提高性能。本机代码降低了开销,并允许使用最新的平台 API。
对于具有合理UI-UX和性能要求的预算受限的解决方案,React Native 是更可取的选择。它为具有简单 UI 和有限动画的应用提供最佳结果。
审核编辑:郭婷
-
安信Windows驱动开发教程:适用于 Windows 的 React Native2021-09-09 2010
-
React Native开发关键技术点实战分析2017-09-25 966
-
安卓转战React-Native2017-10-10 498
-
使用React Native构建OS X桌面应用2017-10-11 912
-
强势回归中国,摩托罗拉能否重新站稳脚跟2018-11-14 387
-
身处IoT行业,如何前瞻规划,站稳脚跟,盈利最大?2020-03-27 371
-
React Native重构即将完成,改善版本有何不同?2020-07-01 3306
-
React-Native-Music使用react native仿网易云音乐app2022-06-01 903
-
React Native for Windows使用React构建原生Windows应用2022-06-22 812
-
react-native-cardview-wayne设置卡片样式的组件2022-06-23 605
-
react-native-navigator-router整合ReactNative和ReactRouter组件2022-06-24 752
-
开源软件-React Native Quick Actions快速反应界面2022-06-28 521
全部0条评论

快来发表一下你的评论吧 !

