
资料下载

Localhost上的物联网互动新年礼品卡
描述
描述
在这个项目中,我想用代码创建一个交互式新年礼品卡,以在我朋友的本地主机上执行并由我设计的模块控制。通过该模块,您可以通过将礼品卡重定向到预定义的网页来阻止礼品卡,通过选择 RGB 颜色模式更改圣诞树装饰和刺绣的颜色,以及播放或暂停集成到礼物卡。我将礼品卡设计编码为 SVG 格式,并以 card.svg 的形式在我的网站上共享:如果需要,您可以更改礼品卡设计和样式。
我认为这个项目将是圣诞节送给富有创造力的头脑的辛辣礼物:所以请按照以下步骤操作,并在增强礼品卡功能的同时享受它们:)
注:模块是指示意图中描述的装置。
我使用了 ESP-WROOM-32 开发板来创建模块来更新本地主机上的礼品卡数据库表,因为当时我有它可用。
当然,您可以使用任何其他可以发出 HTTP GET 请求的微控制器来代替 ESP32 开发板。
注意:我使用命令激活按钮对这张礼品卡进行了迭代,但没有用于测试运行的微控制器,您可以在 TheAmplituhedron 的仪表板上访问它。

要使用命令激活按钮检查礼品卡,请单击此处。
首先,下载下面Arduino IDE所需的库,继续下面的步骤。
所需库:
对于 ESP32 开发板,请单击此处。

第 1 步:在本地主机上创建数据库表
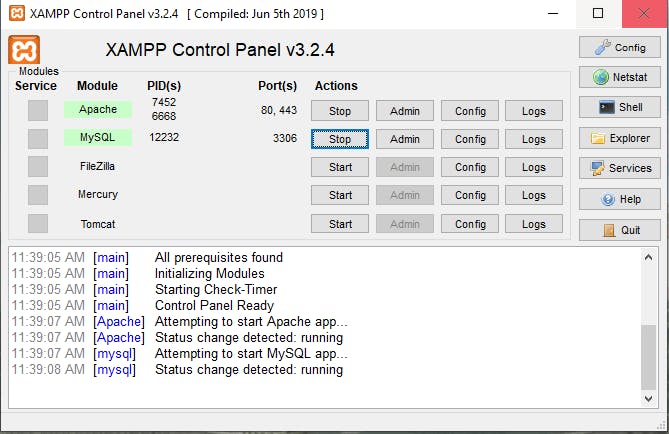
作为本地主机,我建议您使用 XAMPP:但是您可以为此项目使用除 XAMPP 之外的任何其他本地主机提供商。在此处下载 XAMPP 。
为了从模块向礼品卡发送命令,您需要在本地主机上创建一个名为“giftcard”的数据库和一个数据库表。该模块通过向 convey.php 文件发出 HTTP 获取请求来更新“礼品卡”数据库表。并且,index.js 文件通过 ajax 调用立即从“giftcard”数据库表中整理数据:该过程在下面有详细解释。
Initiate XAMPP.

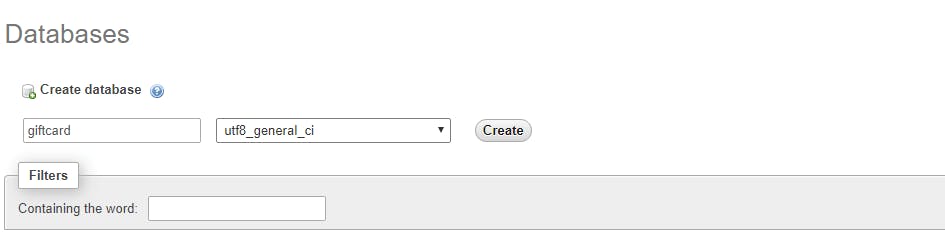
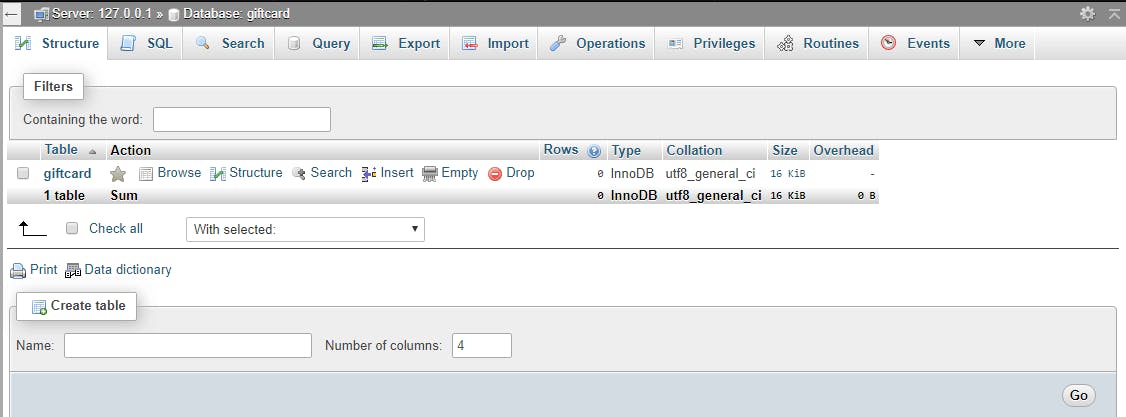
Create a database named giftcard.

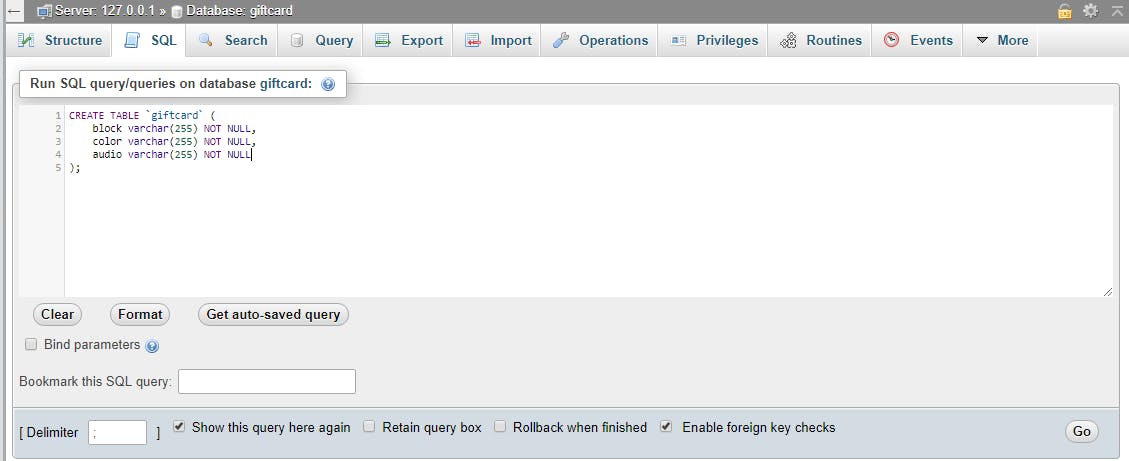
Create a database table named giftcard. You can view the code in SQL in the table.sql file.


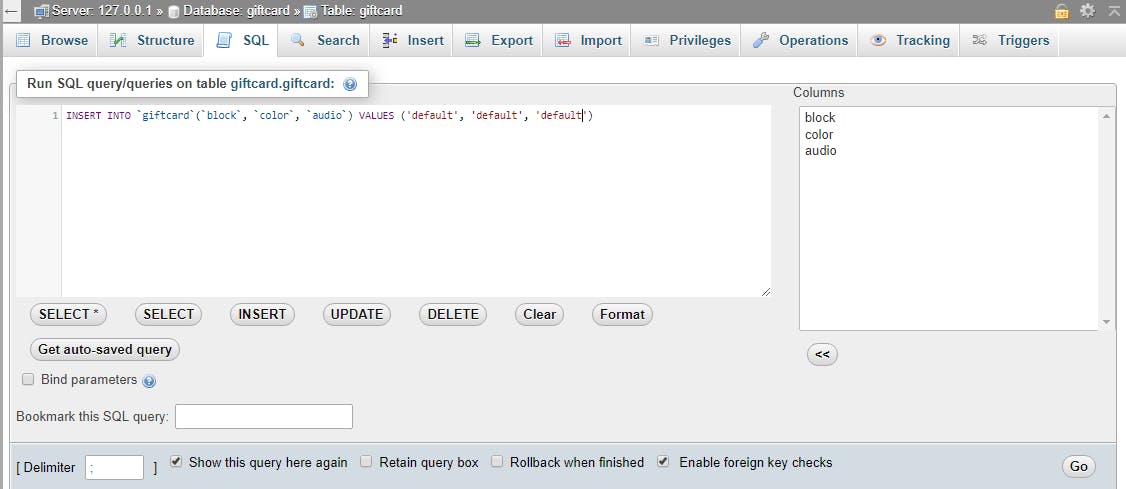
Insert default variables to the table - block, color, and audio. You can view the code in SQL in the table.sql file.

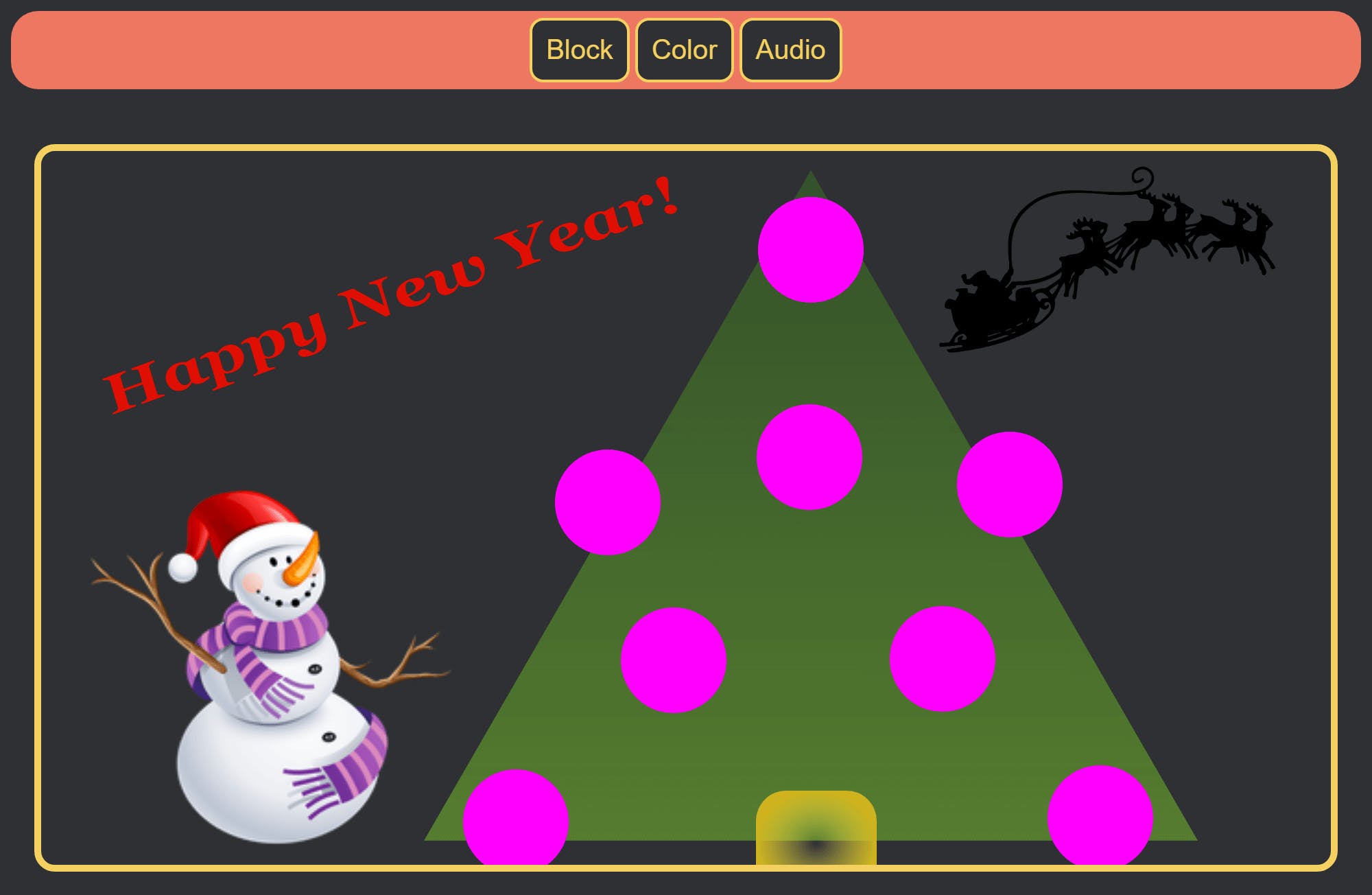
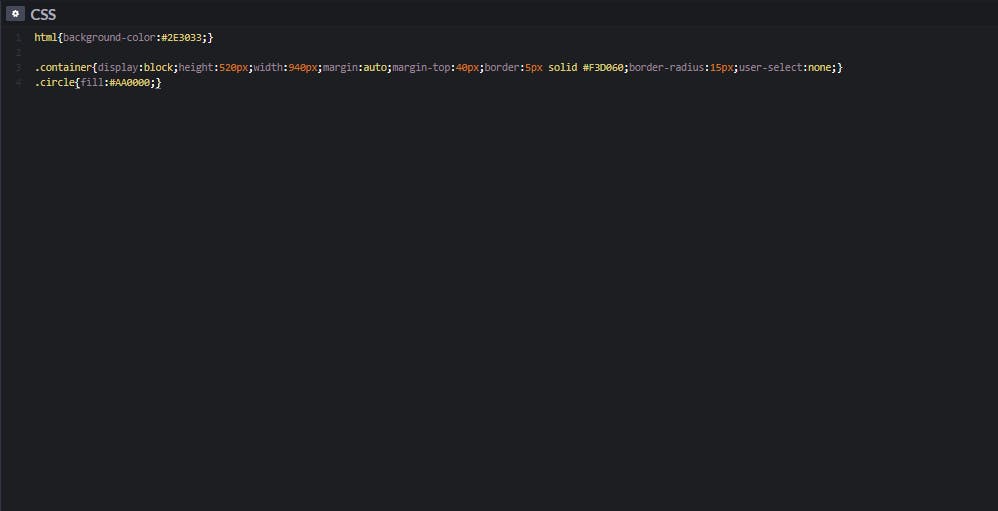
第 2 步:设计礼品卡
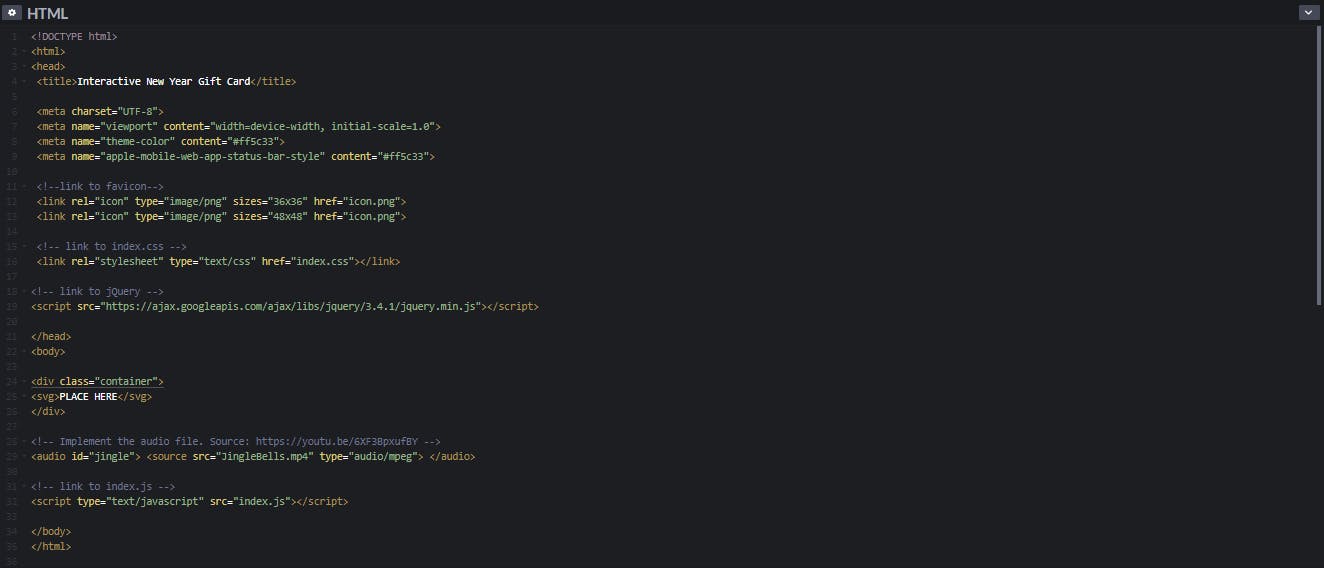
我将礼品卡设计编码为 SVG 格式,以便能够通过在模块上选择 RGB 颜色图案来更改圣诞树刺绣的颜色。礼品卡 SVG 图像嵌入在 index.html 文件中:但您可以从此处单独下载图像。


第三步:通过数据整理模块更新数据库表
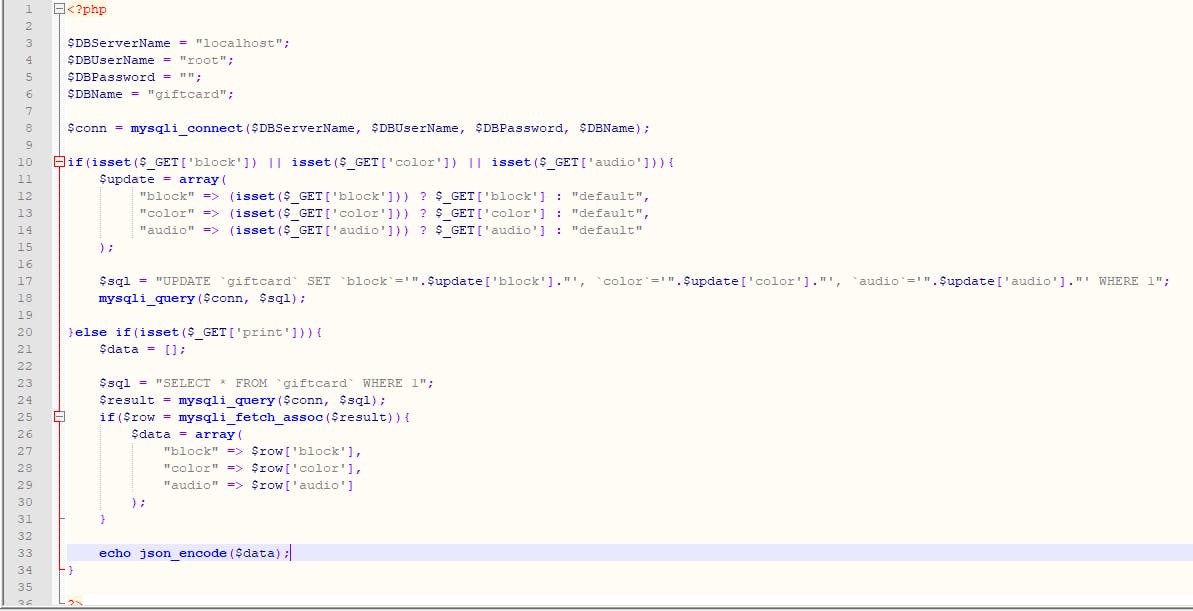
在 convey.php 文件中:
Define the connection settings.
If block, color, or audio variables is transferred from the module;
Using the ternary operator, create the update array.
Update the database.
If the print variable is transferred from the index.js file through an ajax call;
Create the data array.
Select from the database table.
Using the json_encode() function, print variables in JSON format.

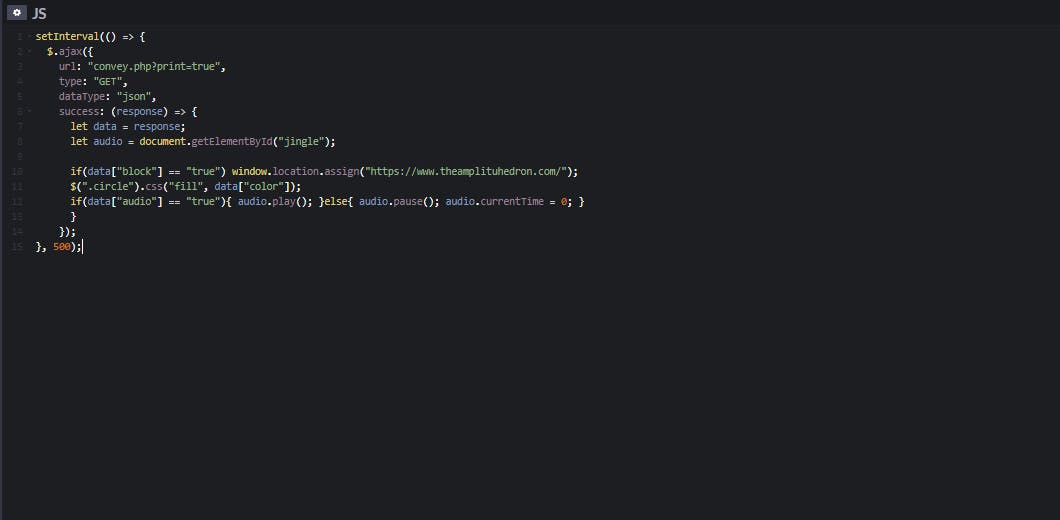
在 index.js 文件中:
Activate the setInterval() function.
Make an ajax call to the convey.php file to send the print variable.
Get data in JSON format.
If the block variable is true, redirect the gift card to the home page of TheAmplituhedron. You can choose any other web page to redirect.
Fill circles with the color from the color variable.
If the audio variable is true, play Jingle Bells.

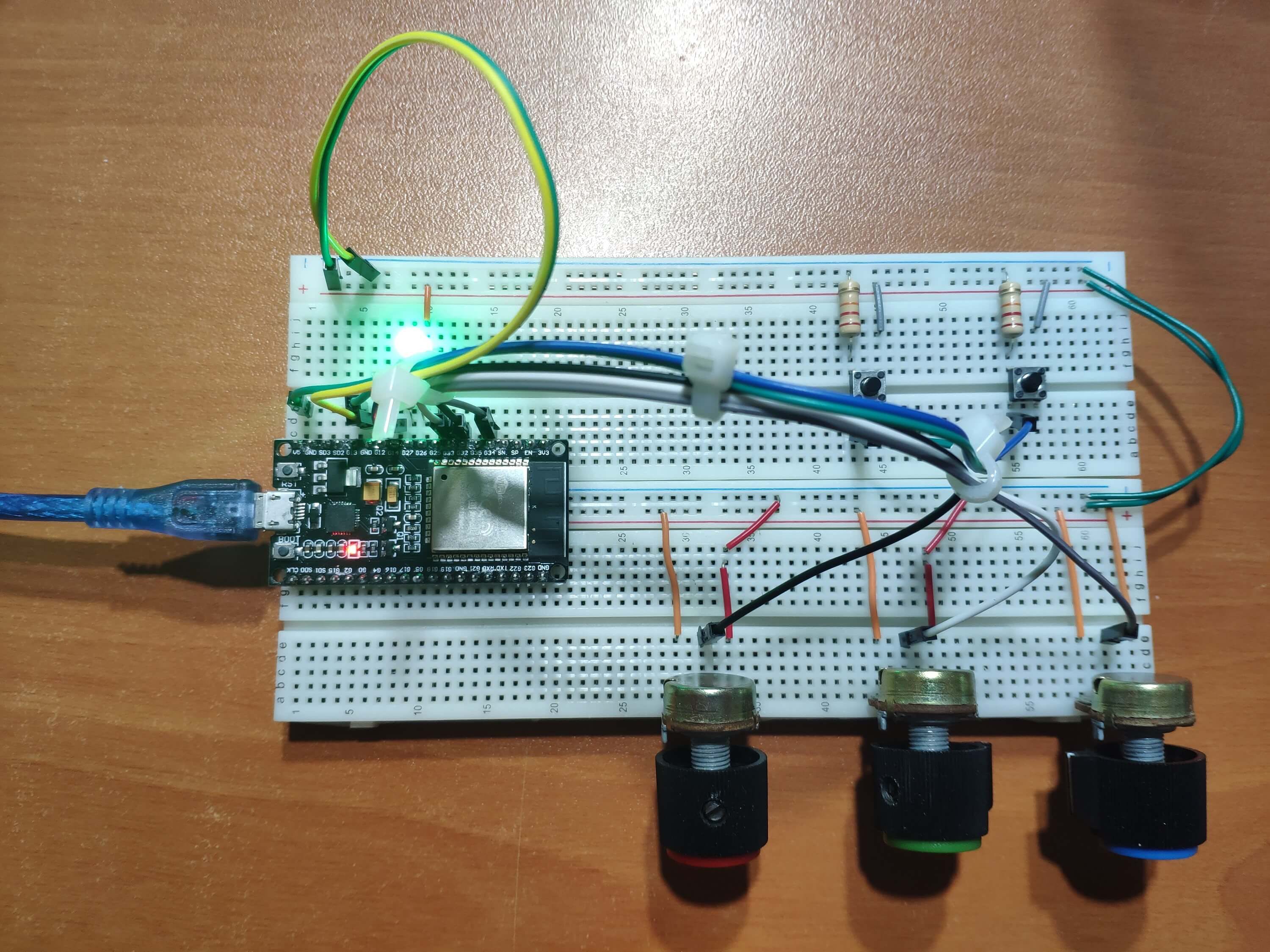
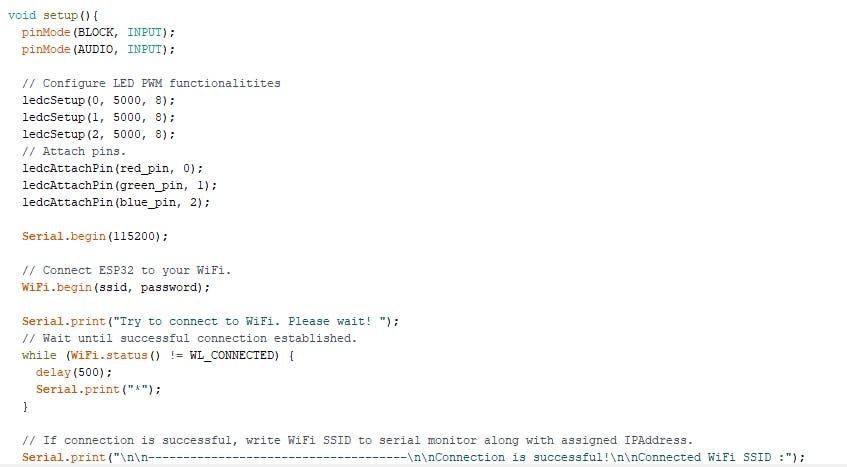
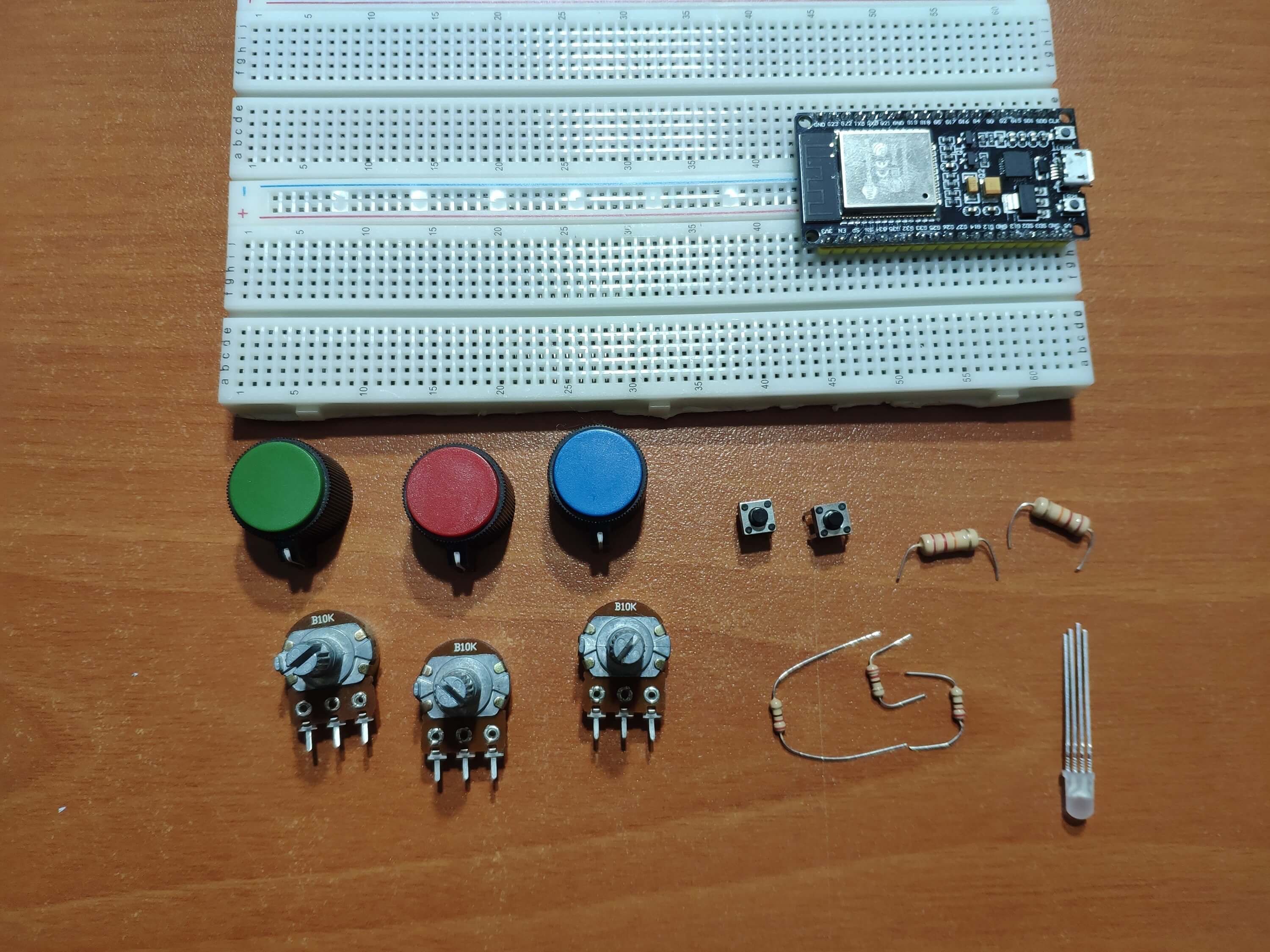
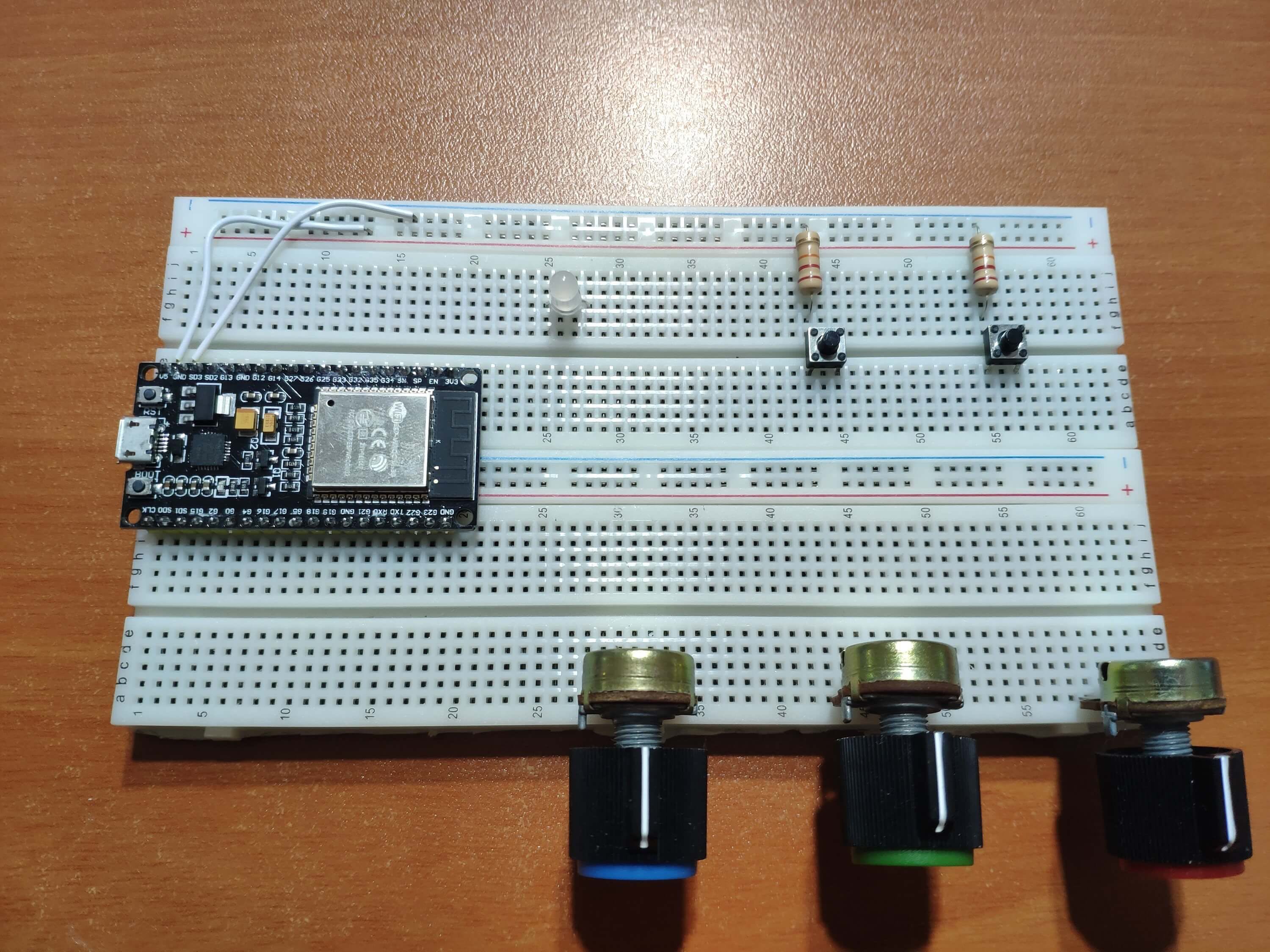
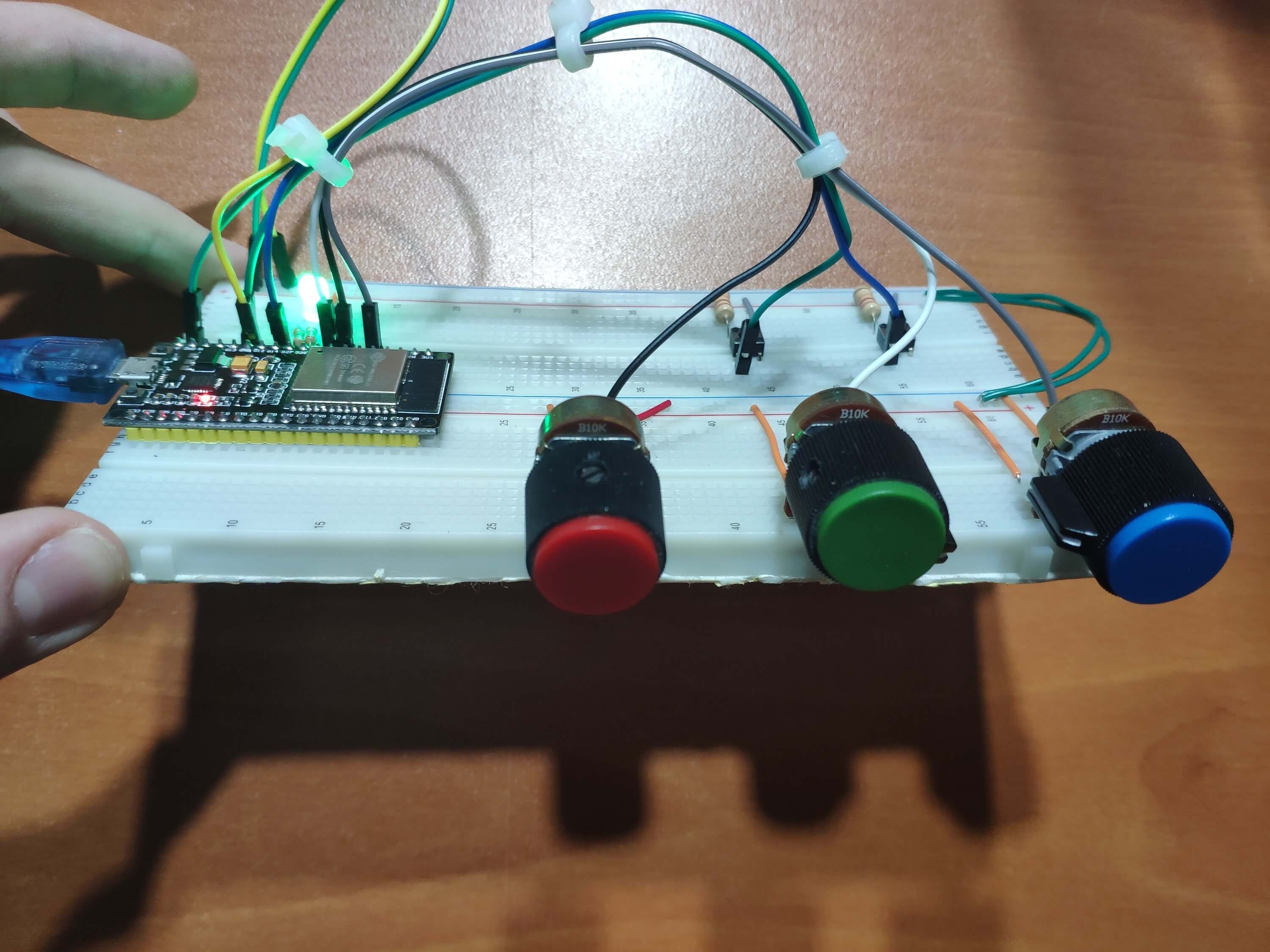
第 4 步:模块
该模块由一个 ESP-WROOM-32、三个电位器和一个 RGB LED 组成。
由于 ESP-WROOM-32 的设置,您需要使用ledc函数来定义 RGB LED 的 PWM 信号。
句法:
PWM channel - from 0 to 15
PWM signal frequency - 5000Hz (recommended)
Duty cycle resolution - from 1 to 16 bits (8-bit resolution gets values from 0 to 255)

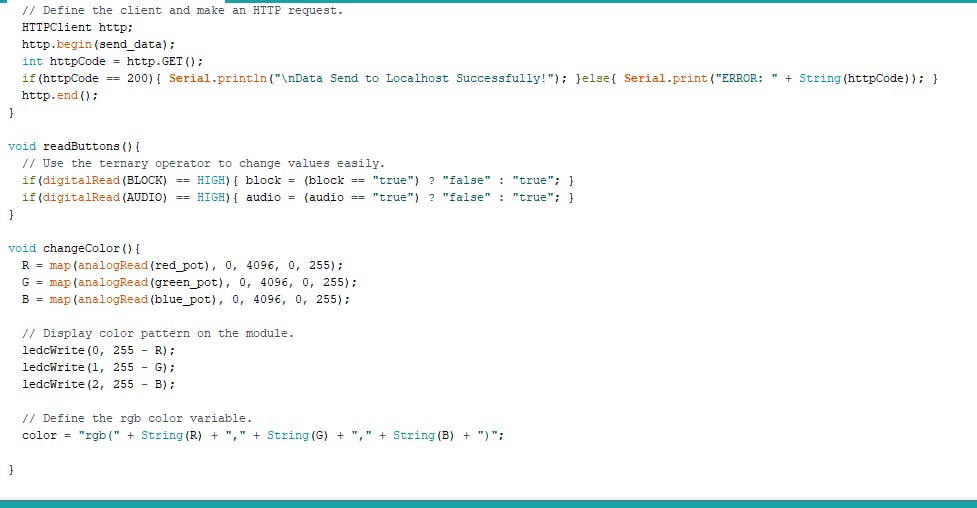
向 convey.php 文件发出 HTTP Get 请求以传输变量。
使用三元运算符通过按钮轻松更改值。
映射模拟输入 - 从 0 到 4096。
从电位器获取 RGB 颜色模式。
使用ledcWrite()函数显示颜色模式。

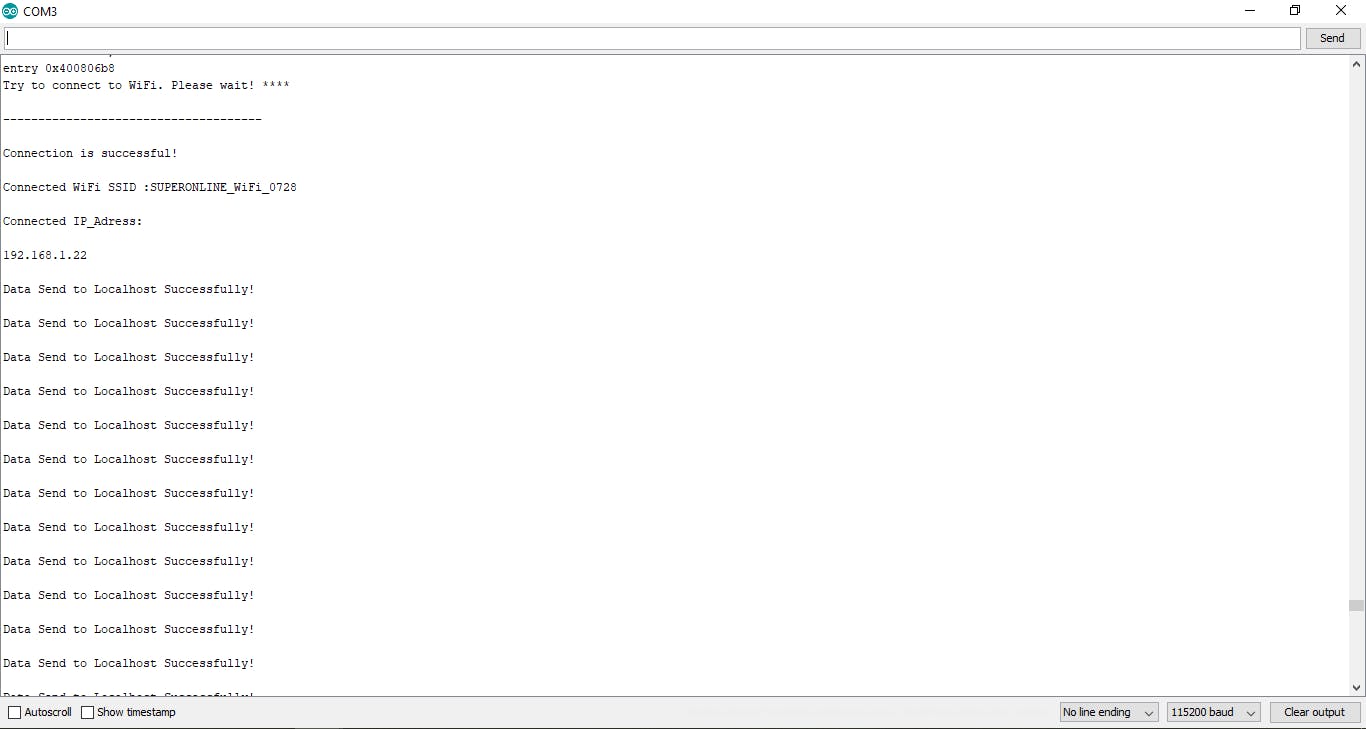
在串行监视器上检查到本地主机的连接是否成功。

特征
无需在您的计算机上安装礼品卡,您可以使用检查页面上的命令激活按钮测试其功能。
1) Block the gift card using the module.

2) Change the color of the Christmas tree ornament and embroidery by choosing an RGB color pattern on the module.

3) Play or pause the Jingle Bells instrumental version integrated into the gift card via the module.
在本地主机上,您可以测试手动执行 convey.php 文件的功能:
.../convey.php?block=false&color=rgb(255, 0, 255)&audio=false
重要提示:要下载所有提及的文件,包括 JingleBells.mp4、card.svg 和 icon.png,请单击此处。
重要提示:要转到仪表板上的礼品卡界面以获取更多信息并下载所有提及的文件,请单击此处。
连接
所有引脚布局和连接在下面的“IoT-Interactive-New-Year-Gift-Card.ino”中都有很好的解释。
将两个面包板相互粘贴以正确连接组件,而无需添加多余的电线。如下图所示进行硬件连接:



影片
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








