

Visual Studio Code 1.74发布,引入“远程隧道”功能
描述
VS Code 1.74 已发布,此版本主要带来如下优化:
-
自定义资源管理器自动显示 - 决定哪些文件在资源管理器中滚动到视图中。
-
隐藏活动栏和面板徽章 - 通过切换状态徽章,简化编辑器 UI。
-
笔记本和差异视图的音频提示 - 单元格运行结果、添加或删除行的声音。
-
合并编辑器撤消 / 重做 - 快速恢复或重新应用合并冲突操作。
-
管理不安全的存储库 - 防止对不属于您的文件夹进行 Git 操作。
-
JavaScript console.profile 集合 - 轻松创建 CPU 配置文件,并在 VS Code 中查看。
-
Go to Definition from return - 跳转到 JavaScript/TypeScript 函数的顶部。
-
远程隧道 - 创建到任何设备的连接,无需 SSH。
-
Jupyter Notebook “Just My Code” 调试 - 避免进入 Python 库代码。
-
开发容器 GPU 支持 - 创建开发容器时请求 GPU。
自定义资源管理器的自动显示逻辑
此版本引入新设置 explorer.autoRevealExclude ,如果启用了自动显示(explorer.autoReveal,默认为 true),此设置允许您配置哪些文件在资源管理器中自动显示。autoRevealExclude 设置使用 glob 模式来排除文件,类似于 files.exclude,也支持通过 when 子句进行兄弟匹配。默认值不包括 node 和 bower 模块:
{
"explorer.autoRevealExclude": {
"**/node_modules": true,
"**/bower_components": true
}
}
设置编辑器指示器、悬停和链接可用键盘导航
设置编辑器中的指示器、悬停和链接现在可以通过键盘导航,一些链接的样式也进行了调整,以便在设置编辑器中保持更好的一致性。在制表位和保持键盘焦点方面,设置编辑器指示器悬停表现得更好。这种改进仍处于试验阶段,目前仅对设置编辑器指示器悬停启用,而不是对 VS 代码中的所有悬停启用。
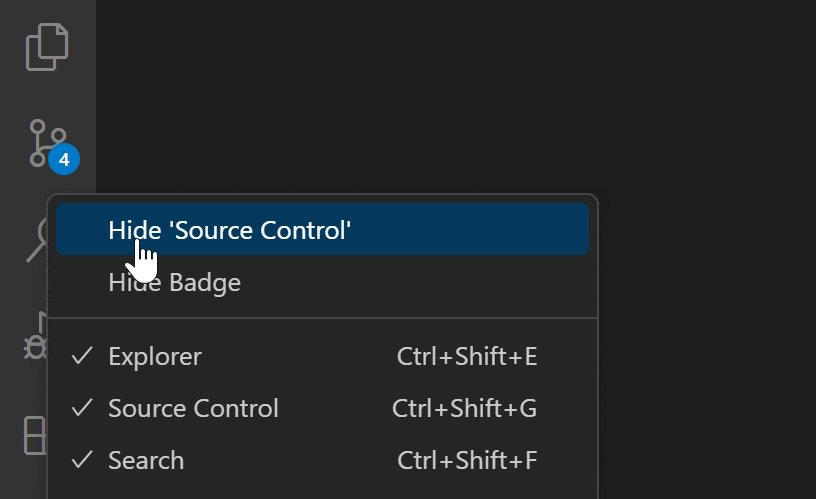
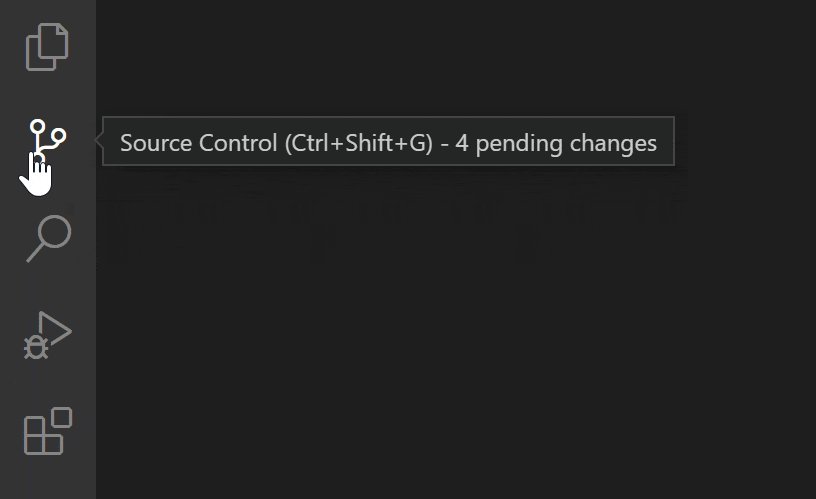
隐藏视图容器的徽章
与通过右键单击视图容器隐藏视图容器的方式类似,现在也可以隐藏容器上的徽章(显示在活动栏、面板和侧栏中)。徽章通常显示特定视图容器的数字、图标或进度指示器,例如,源代码管理视图的待处理更改数。
管理不安全的 Git 仓库
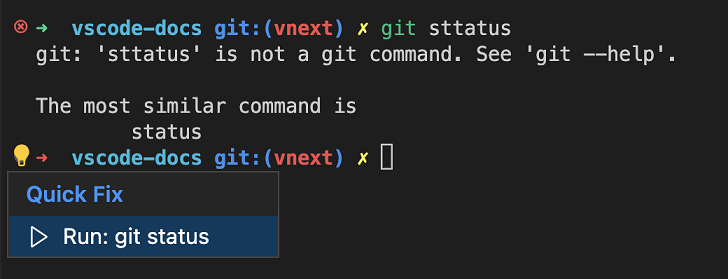
VS Code 使用 git.exe 执行所有 Git 操作。从 Git 2.35.2 开始,用户无法在非当前用户拥有的文件夹的存储库中运行 Git 操作,因为该存储库被认为具有潜在的不安全性。从此版本开始,如果尝试打开此类可能不安全的存储库,VS Code 将在源代码管理视图中显示欢迎视图以及错误通知。欢迎视图和通知都带有 “管理不安全存储库” 命令,该命令允许您查看可能不安全的存储库列表,手动将它们标记为安全仓库,然后再打开它们。管理不安全存储库命令也可在命令面板中使用, 将存储库标记为安全会将存储库位置添加到 safe.directory git 配置。终端快速修复改进
终端快速修复现在显示在代码操作控件中,以与编辑器中的体验保持一致。
远程隧道
Remote Tunnels 现在可作为 VS Code 稳定版的预览功能使用,远程隧道允许您从任何设备、任何地方安全地访问您的机器与 VS 代码。要启用远程隧道访问,可以:-
从帐户菜单或命令面板中选择打开远程隧道访问。
-
从安装了 VS Code 并位于 PATH 上的计算机运行
code tunnel。 -
下载新的 VS Code CLI ,并运行
./code tunnel.(https://code.visualstudio.com/#alt-downloads)
JavaScript 调试
支持 console.profileJavaScript 调试器现在支持 console.profile。在调试器下运行时,该功能将为 console.profile () 和 console.profileEnd () 之间的代码收集 CPU 配置文件。
console.profile();
doSomeExpensiveWork();
console.profileEnd();
生成的 .cpuprofile 文件将保存在您的工作区文件夹中,可以使用 VS Code 的内置配置文件查看器打开和查看。
支持嵌套源映射
有时,尤其是在 monorepo 设置中,源代码可能会被编译一次,然后重新编译或再次捆绑。在许多情况下,这个问题会导致生成的包的源映射引用了第一步中创建的编译文件。
JavaScript 调试器现在自动递归地解析源映射,无需额外步骤即可调试原始源文件。
TypeScript 4.9
VS Code 现在附带 TypeScript 4.9,带来了新的 TypeScript 语言功能,例如 satisfies 运算符和自动访问器。在工具方面则对文件监视进行了改进,并进行了许多其他修复和改进。
查看 TypeScript 4.9 公告,了解有关此更新的更多信息:https://devblogs.microsoft.com/typescript/announcing-typescript-4-9/
Go to Definition on return
JavaScript 和 TypeScript 现在支持在 return 关键字上运行 Go to Definition 以快速跳转到返回函数的顶部,在处理长的、复杂的或高度嵌套的函数时很有用。
可以使用 Go to Definition 命令 / 键绑定 (F12) 或简单地使用 Cmd/Alt + 单击 return 关键字。
远程开发扩展
远程开发扩展允许使用容器、远程计算机或适用于 Linux 的 Windows 子系统 (WSL) 作为功能齐全的开发环境。此版本的亮点包括:
- 开发容器 GPU 支持
- 开发容器 Cygwin / Git Bash 套接字转发
- 远程隧道扩展 - 无需 SSH 即可连接到远程计算机。
可以在远程开发的发行说明中了解新的扩展功能和错误修复:https://github.com/microsoft/vscode-docs/blob/main/remote-release-notes/v1_74.md
审核编辑 :李倩
-
如何安装visual studio code2021-12-24 1147
-
Visual Studio for Mac Preview 4发布了,功能强大!2017-03-08 1170
-
Visual Studio Code 软件免费下载2018-07-13 2161
-
如何在Visual Studio和VS Code里协同写Java?2018-10-29 18962
-
Visual Studio Code的真正开源替代品来了2020-12-30 5535
-
在Visual Studio Code上开发单片机程序(基于IAR msp430)2021-11-15 1786
-
IAR Systems 支持 Visual Studio Code 扩展以满足开发者需求2022-06-28 1174
-
IAR Systems更新Visual Studio Code扩展2022-12-08 1229
-
Visual Studio Code 1.74 发布!2022-12-09 1108
-
Visual Studio Code 1.75发布2023-02-07 2065
-
Visual Studio Code的安装和使用2023-05-20 4535
-
Visual Studio Code - 如何在Visual Studio Code(VS Code)中构建和调试RL78项目2023-08-14 1564
-
Simplicity Studio 5扩增功能支持以VS Code开发2024-01-29 2146
-
e² studio 2024-01发布说明2024-01-30 365
-
Vector推出一套基于Visual Studio Code的免费插件2024-11-24 3267
全部0条评论

快来发表一下你的评论吧 !

