

ChatGPT能接入微信了!
电子说
描述
这些天,ChatGPT可以说火爆全网,各种玩法层出不穷。前两天还看到不少人讨论,要是ChatGPT接入微信是啥感觉?
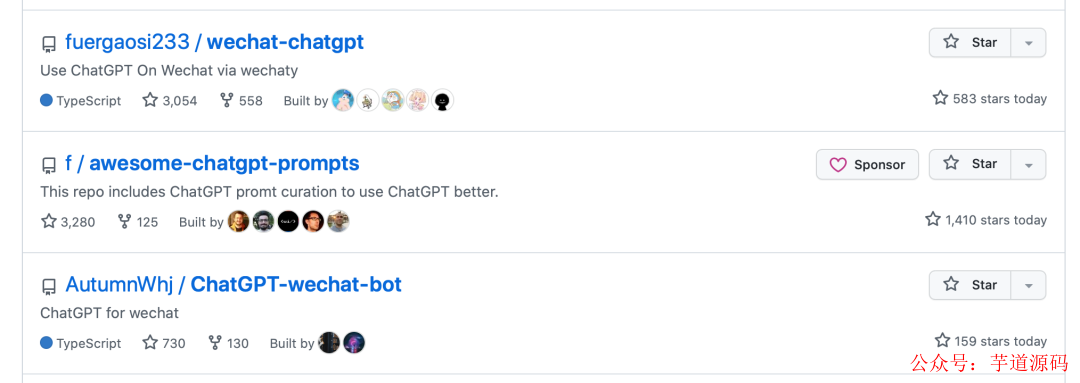
这不,Github开源项目都已经来了,Github Trending上就有推荐~

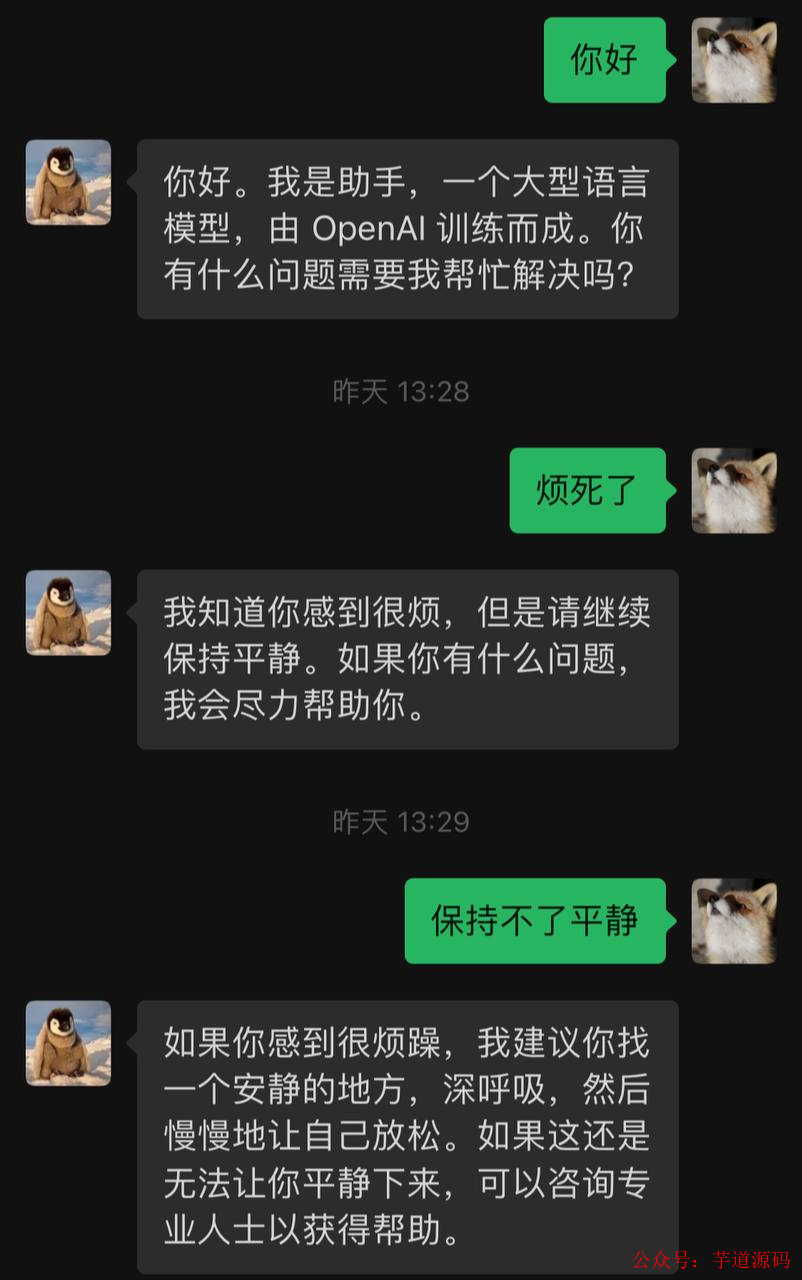
来看效果,ChatGPT就出现在普通的微信对话框里,有问必答:

具体怎么实现的?接下来一起来看看~
ChatGPT-wechat-bot
该方法需要用到Docker,而且也要有注册好的OpenAI账号,下面简单介绍下。
基于NodeJS环境和聊天机器人开源项目webchaty,AI可在群里回复消息。
配置Docker文件:
// build
docker build --pull --rm -f "Dockerfile" -t wechatbot:latest "."
// run, and then you will see some logs
docker run --name wechatbot wechatbot:latest
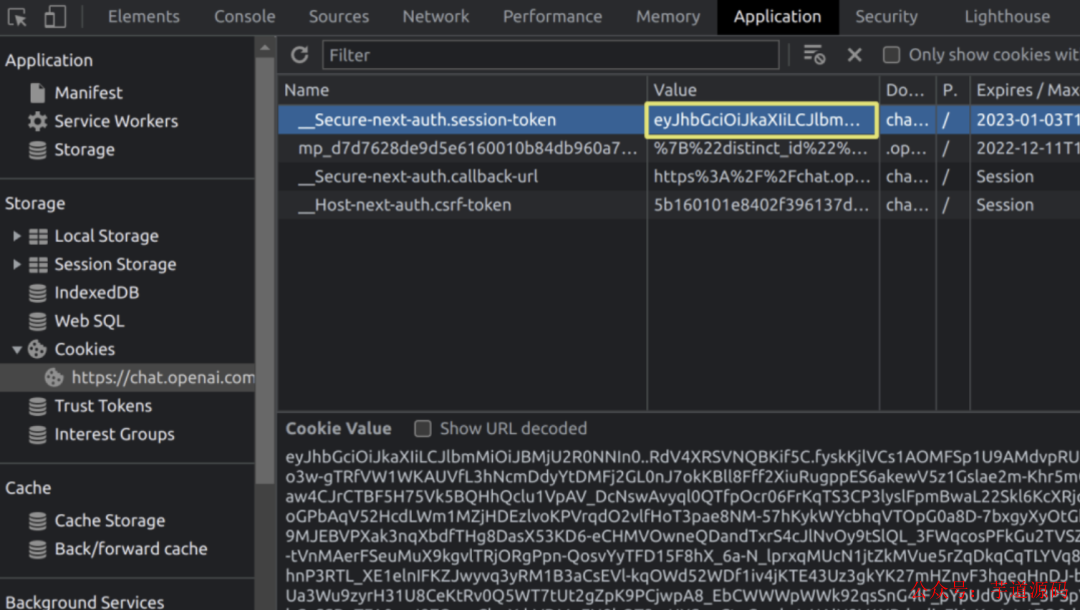
从OpenAI处获取session-token。
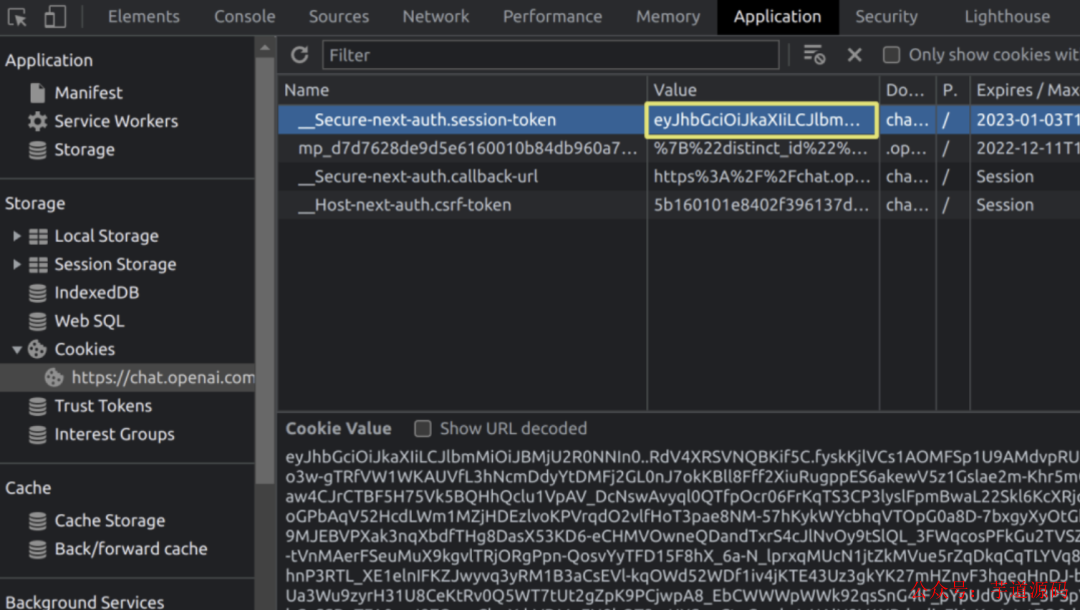
方法为登录ChatGPT网页,点击“开发者工具”,进入Application栏,在Cookie下拉菜单找到chat.openai.com,就能看到Secure-next-auth.session-token的值:

将Token值替换src/index.js内的“ChatGPTSessionToken”,然后,在本地运行下面的代码:
// install dependencies
npm i
// start:
// dev
npm run dev
//or
// build
npm run build
// run lib
node lib/bundle.esm.js
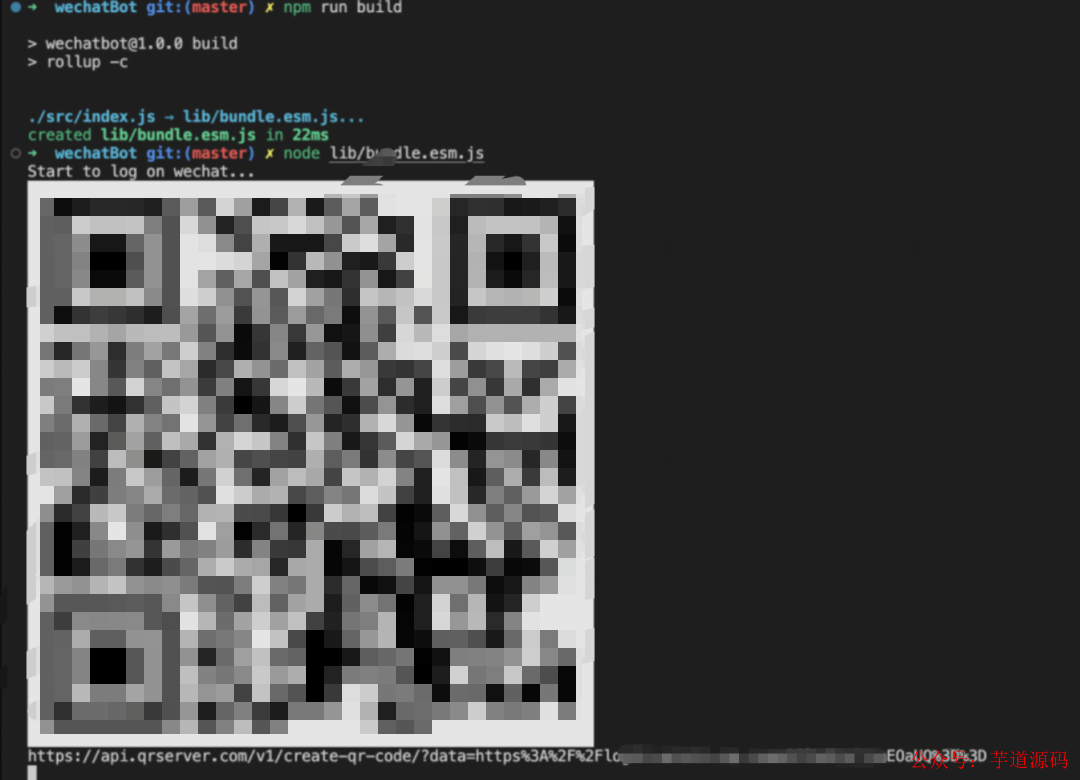
这样,就能看到其正在运行,再通过扫描二维码,登录你的微信。
如此一来,向你的微信发送信息,就能收到回复。

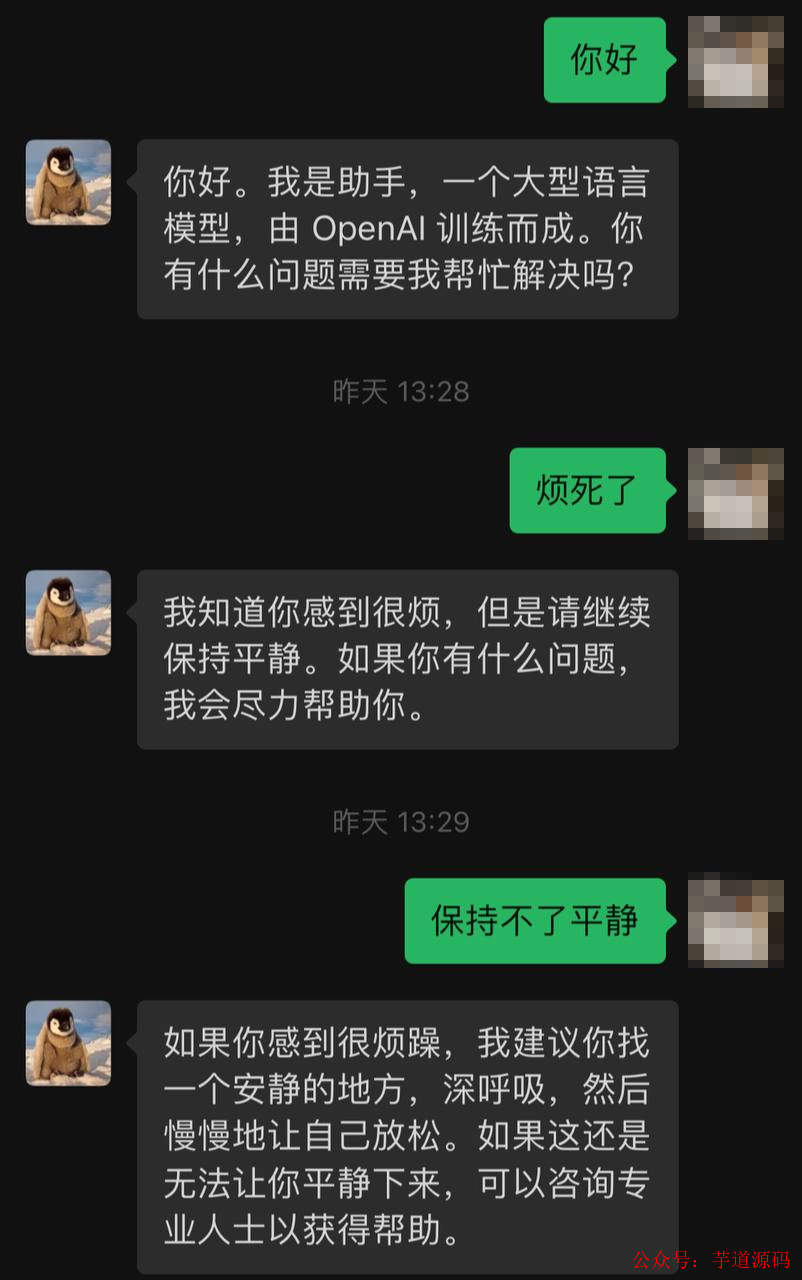
作者展示,其回复表现如下,目前已获 600+ Star。

项目地址:https://github.com/AutumnWhj/ChatGPT-wechat-bot
基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
- 项目地址:https://github.com/YunaiV/ruoyi-vue-pro
- 视频教程:https://doc.iocoder.cn/video/
wechat-chatgpt
该方法同样基于wechaty需与Docker一同“食用”,不过获赞更多。
老样子,配置Docker。
cp config.yaml.example config.yaml
> 基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
>
> * 项目地址://github.com/YunaiV/yudao-cloud>
> * 视频教程://doc.iocoder.cn/video/>
# Change Config.yaml
docker run -d --name wechat-chatgpt -v $(pwd)/config.yaml:/app/config.yaml holegots/wechat-chatgpt:latest
# login with qrcode
docker logs -f wechat-chatgpt
从GitHub下载文件包后进行安装:
npm install && poetry install
然后复制配置文件设置项目。
cp config.yaml.example config.yaml
配置OpenAI账密:
chatGPTAccountPool:
- email:
password:
# if you hope only some keywords can trigger chatgpt on private chat, you can set it like this:
chatPrivateTiggerKeyword: ""
然后启动项目即可,如第一次登录,需扫描二维码。
npm run dev
目前,该方式在GitHub上获星已超2k。
项目地址:https://github.com/fuergaosi233/wechat-chatgpt
wechat-chatGPT
这是一个具有微信公众号被动回复用户消息功能的 ChatGPTBot 实现
配置方法
- 在 main.go 文件中填入,微信公众平台中设置的 Token
- 在 sessionToken 文件中填入chat.openai.com 里 Cookie 中的 __Secure-next-auth.session-token
- 编译项目,并部署到服务器中 默认监听本机 127.0.0.1:7458, 请自行通过 Nginx 或 Caddy 等反向代理工具进行转发
- 在微信公众平台中设置服务器地址为你的服务器地址。
Session 获取方法
这个上面也提到过,从OpenAI处获取session-token。
方法为登录ChatGPT网页,点击“开发者工具”,进入Application栏,在Cookie下拉菜单找到chat.openai.com,就能看到Secure-next-auth.session-token的值:

编译命令
GOOS=linux GOARCH=amd64 GOARM= GOMIPS=
CGO_ENABLED=0
go build -trimpath -o ./dist/weChatGPT
-ldflags "-w -s -buildid="
注意:sessionToken 文件请放置与可执行文件同一目录下,并且只保留__Secure-next-auth.session-token的内容。
效果

项目地址:https://github.com/gtoxlili/wechat-chatGPT
后 记
最后,再聊聊上述实现方法的注意事项:
1、还是需要有OpenAI的账号,要先完成注册。
2、将用到Docker、Go等,且需要获取token,完全小白尝试起来可能有点难度。
3、文中,基于NodeJS和webchaty的方式如若无法登录微信,请检查项目根目录是否有文件—— wechaty-puppet-wechat.memory-card.json,如果有,请删除后重试。
4、最后一种方法,如无法通过上述配置登录OpenAI,也可手动登录获取session token,保存至config.yaml的方式。(获取方式前文已呈现)
5、目前ChatGPT使用者过多,一时难以登录,不妨过几个小时再试试。
审核编辑 :李倩
-
能和Ai-M61模组对话了?手搓一个ChatGPT 语音助手2025-03-12 10975
-
科技大厂竞逐AIGC,中国的ChatGPT在哪?2023-03-03 2208
-
qq群聊机器人如何接入ChatGPT2023-02-15 1168
-
如何动手开发chatGPT微信小程序2023-02-14 827
-
ChatGPT能接入微信了2023-02-13 919
-
阿里旗下多个App已接入微信支付2021-09-28 5457
-
iBeacon微信摇一摇周边接入指南_95power2020-02-26 3351
-
请问ESP8266当ap模式中最多能接入几个设备?2019-05-28 8581
-
请问基于timac协议栈用2530当协调器,最多能接入多少节点?2018-08-09 747
-
微信智能硬件开放平台_微信硬件平台怎么接入2018-01-04 20197
-
基于VxWorks的矿井多功能接入网关2009-03-29 403
全部0条评论

快来发表一下你的评论吧 !

