

一文快速带您了解 KMM、Compose 和 Flutter 的现状 | 开发者说·DTalk
描述
本文原作者: 恋猫de小郭,原文发布于: GSYTech
又到了喜闻乐见的环节,「本篇主要是科普 KMM、Compose 和 Flutter 的最新现状」,对于 Compose 和 Flutter 大家可能并不陌生,但是对于 KMM 也许会存在疑惑,KMM 全称 Kotlin Multiplatform Mobile,顾名思义它是用 Kotlin 实现的跨平台框架,那为什么今天突然会聊到它?
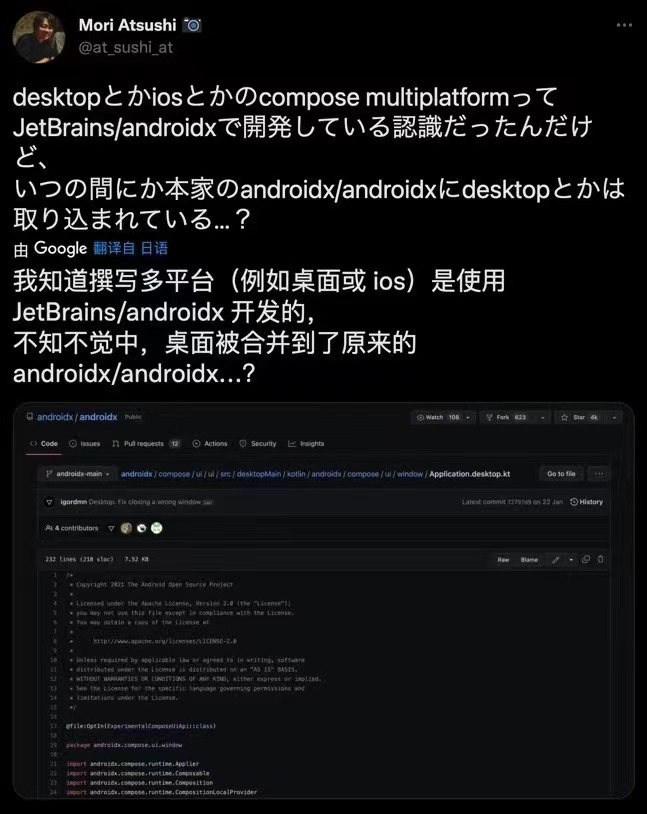
起因如下图所示,最近有人提及了 KMM,并且用了 "变天" 的词汇,顿时就勾起了我的兴趣,因为 KMM 这些年来一直 "不温不火",可以说很多使用 Kotlin 开发的 "Androider" 对它都很陌生,难道最近它又有了什么突破性的进展?
而在求证一番之后,原来起因来自 10 月初「Android 官方宣布 Jetpack 开始要支持 KMM」了,目前 Collections 和 DataStore 已经可以通过依赖 -dev01 版本在多平台上使用,同时「KMM 进入 Beta 版本阶段」。 「所以目前 KMM 变不了天,至少它还处于 Beta 阶段,但是 Jetpack 开始支持 KMM 是个很好的消息,这意味着 KMM 的社区支持有了官方保证」。
好了,介绍完起因,接下来开始进入今天的主题,什么是 KMM、Compose 和 Flutter。
KMM
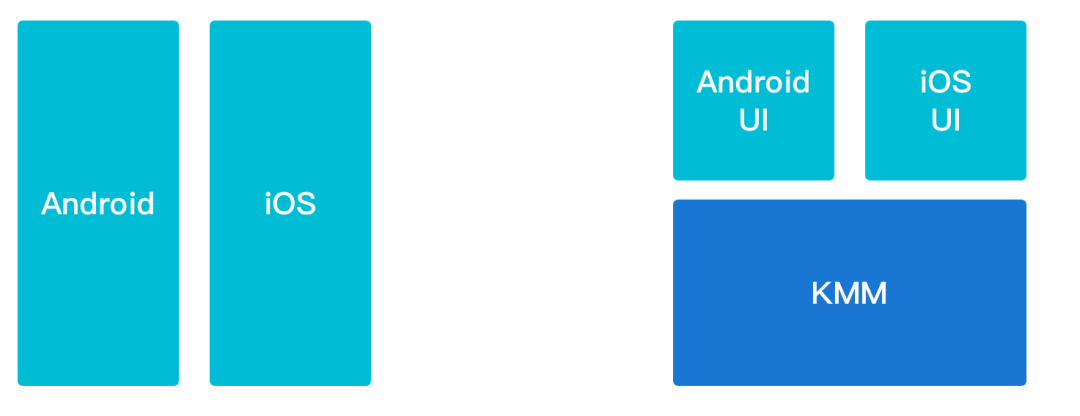
Kotlin Multiplatform Mobile – KMM 是基于 Kotlin 并应用在 iOS 和 Android 的一种跨平台技术,它的特点是结合了跨平台和原生开发协同开发的模式,如下图所示,简单的理解就是:「从纯原生开发变成了 KMM + 原生 UI 开发」。

「使用 KMM 可以把您的业务逻辑和基建部分的能力跨平台化」,例如网络请求、数据存储,状态上报等模块通过 KMM 实现 Android 和 iOS 通用,例如前面介绍的 DataStore 就可以在 iOS 上支持使用。
在官方的介绍里 KMM 的早期使用者有百度、Netflix、VMWare、Philips 等,目前收到的反馈都挺不错,而 Beta 版本也意味着现在 KMM 已经具备了使用的基础。
那您可能会好奇,KMM 支持 Web 吗?
聊到这个话题就很有趣,从我的角度上看,我会说 Kotlin Multiplatform 支持,但是 KMM 不支持。 如果您安装过 KMM 插件和创建过 KMM 项目,您会看到 KMM 不管是从 logo 还是项目创建都只有 Android 和 iOS,但是,Kotlin Multiplatform 是支持 Web 的,通过 Kotlin JS。
如果接触 Kotlin Multiplatform 比较早,那您可能还听说过 KMP,KN 之类的缩写,那它们和 KMM 又是什么关系?简单来说:
- KMP 一般指的就是 Kotlin Multiplatform,我依稀记得 KMP 这个概念是在 Kotlin 1.2 的时候被提出,可以将 Kotlin 运行到特定平台的 JVM 和 JS 代码上
- KN 一般指的是 Kotlin Native,KN 属于是将 Kotlin 编译为 Native 二进制文件的技术,甚至可以在没有虚拟机的情况下运行,例如 KMM 上的 iOS 就是使用了 KN 的能力
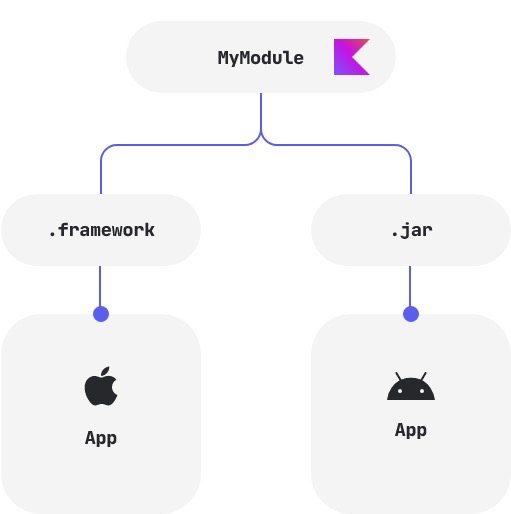
- KMM 是利用了 JVM 和 KN 能力实现的针对 Android 和 iOS 平台的 Kotlin 框架: Android (Kotlin/JVM) 和 iOS (Kotlin/Native)

另外还有 Kotlin JS 用于 Web 平台,「所以 KMP 可以看作是大集合,而 KMM 是其中针对 Android 和 iOS 的支持,另外通过 Kotlin Native 和 Kotlin JS 也可以支持拓展到 PC 端和 Web 端」。
那么到这里您应该理解:「KMM 主要是用来写跨平台逻辑,涉及到 UI 部分您还是需要通过原生实现」,如果您从另外一个角度看,用 KMM 对于 Android 开发来说几乎等于白送的能力,因为它只需要 Kotlin。至少 Compose 您还需要适应下响应式开发模式。
那或者有人就问: 那 KMM 的意义何在? 事实上还真有,「KMM 在 App 的基建上会很实用,比如做数据上报,崩溃统计,数据分析等等」,纯逻辑的跨平台不影响 UI 部分,目前也是在这些场景上 KMM 应用较多。
另外还有人问我,KMM 可以用 Java 开发吗? 嗯,这是个好问题,下次不要再问了。当然,KMM 也存在一些局限,比如使用 ViewModel 和协程如何在 iOS 上运行的问题,不过社区针对这部分也有一些第三方支持,所以对于 KMM 的未来还是值得期待。
Compose
Compose 相信大家不会陌生,「其实 Compose 也可以分两部分看待,Jetpack Compose 和 Compose Multiplatform」:-
由 Android 官方维护的 Jetpack Compose
-
由 JetBrains 维护的 compose-jb 实现的 Compose Multiplatform
但是要说完全没关系显然是不可能,毕竟 Kotlin Native 和 Kotlin JS 的能力其实在 Compose Multiplatform 里很重要。
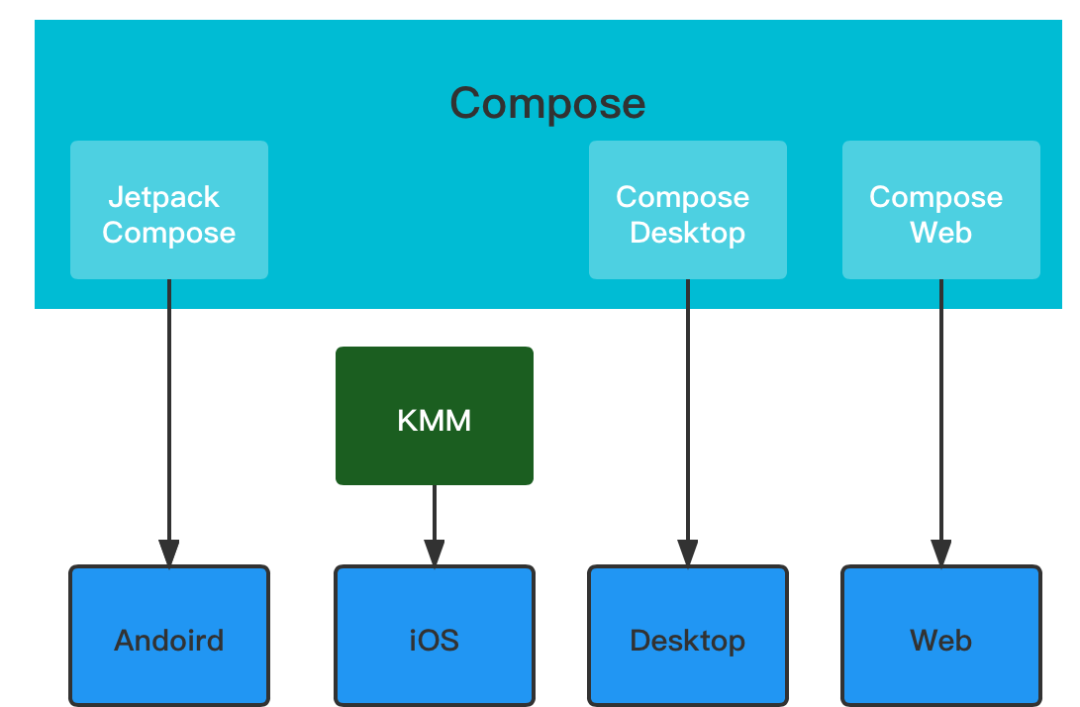
当然,如下图所示,Compose Multiplatform 在跨平台开发体验上还是有所区别,「Compose 目前是通过多个模块不同实现来支持多平台,所以目前 Jetpack Compose 和 Compose Multiplatform 有一些 "割裂"」,特别是在 Web 端,想要达到 Flutter 一样共享代码的比例还需要继续努力。

PS: 图比较老,iOS 其实目前已经进入实验阶段, androidx.compose.ui.main.defaultUIKitMain 相关的支持距离正式发布可以期待。
另外 Compose Multiplatform 还有的问题就是缺少插件社区,这其实是跨平台领域必不可少的配置:「前端有 npm、Flutter 有 pub,您可以通过它们的中央官网搜索您想要的库,查看它们的热度,版本,兼容和使用量等等信息,设置官方认证和安全保障,但是 Maven 时代在这方面一直很弱」。
另一方面 Compose 的优势也很明显:
- Kotlin 生态
- Android 开发友好
- 打包体积增长不大,代码压缩比例高
- 性能不错,compose-android 和 compose-desktop 都使用 Skia

PS: JetBrains 目前就已经将 Toolbox 应用通过 Compose Multiplatform 实现并且发布使用。
Flutter
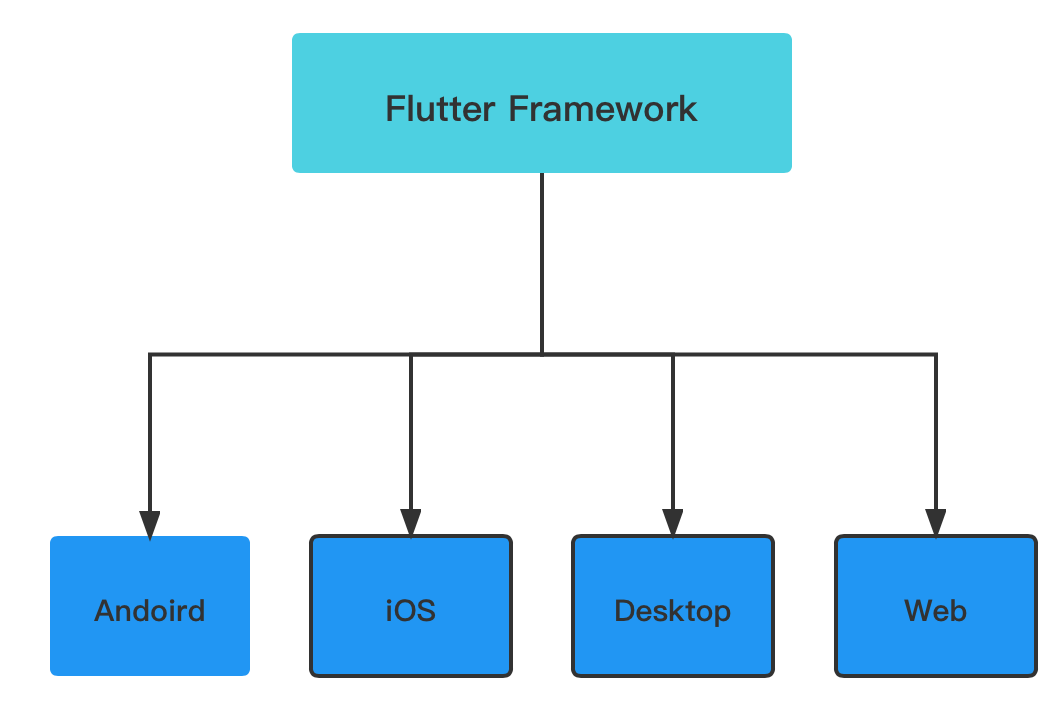
现在 Flutter 已经是 3.3 的版本,Flutter 的特点就是跨平台,因为它并没有自己的平台,同时它也是 single codebase 的跨平台实现。

关于 Flutter 和其他框架的对比或者使用数据就不多赘述,这里介绍一些其他比较有意思的话题。
1. Flutter VS Other 量化对比 2. 国内大厂应用在移动端 Flutter 框架使用分析 3. 国内大厂在移动端跨平台的框架接入分析
「在 Jetbrains 的开源项目里有一个叫 skiko 的项目」,Skiko (Kotlin 的 Skia 的缩写) 是一个图形库,它支持 Kotlin/JVM、Kotlin/JS、Kotlin/Native 等相关实现,目前支持有:
- Kotlin/JVM - Linux、Windows、macOS、Android
- Kotlin/JS - web
- Kotlin/Native - iOS 、macOS
其实未来 Linux、Windows 等平台也完全可以脱离 JVM 通过 Kotlin/Native + Skiko 实现支持,只是维护成本会变高。
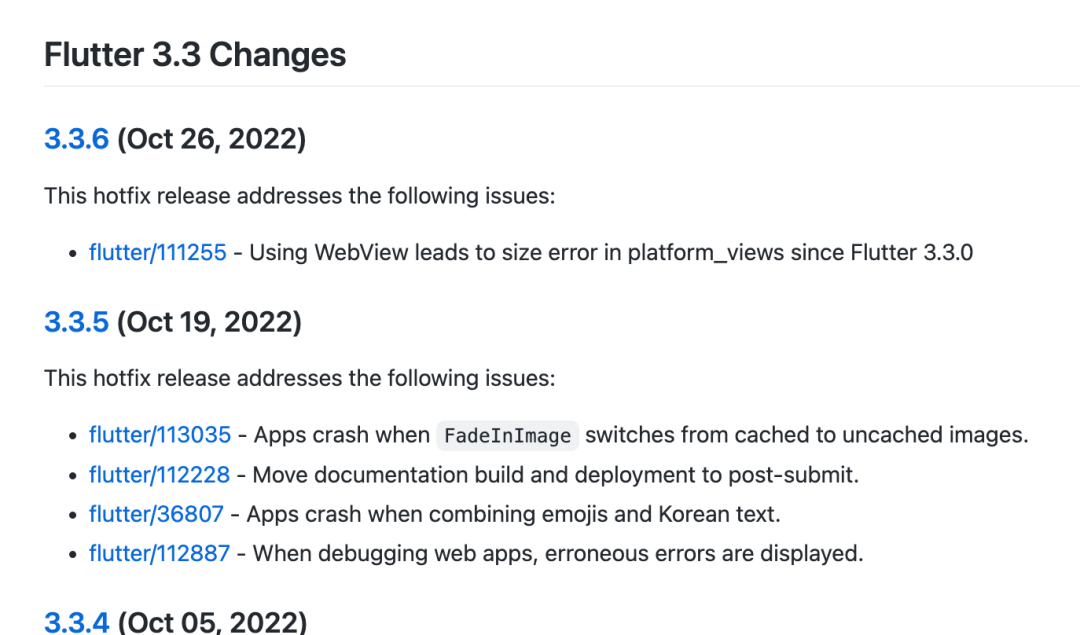
而「Flutter 在自建渲染引擎上其实已经越来越激进,因为直接使用 Skia 已经无法满足日益增长的 Bug 和性能极限,所以官方开始了自研渲染引擎 Impeller」。 因为 Flutter 团队现在出现问题每次都要和 Skia 团队沟通,然后等跟进,这样的节奏太慢了,从官方的更新日志上就可以看出目前 Flutter 的迭代速度依然很夸张。

所以「这次自研的 Impeller 本质上是为了解决 Skia 需要运行时遇到的问题,Impeller 可以直接在编译器就完成 GLSL 和 MSL,不需要 SKSL 从而提高了性能和运行时的稳定性」,目前优先在 iOS 平台上开始支持,配合 Metal 做优化,后续如果没问题也会同步支持 Android 和 Vulkan。
从这个角度猜测,Flutter 在 Skia 遇到的问题 Compose Multiplatform 也很可能会遇上,而如果后续 Impeller 项目进展顺利,那它或者并不会局限在 Flutter,也许也可以拓展支持到 Compose Multiplatform 上。
其实自研发引擎并不奇怪,随着项目的发展和深入,很多底层问题没办法快速推进就会反推自研,例如 Hermes 在 RN 0.7 成为默认 Engine 也是类似问题的体现,「自研底层属于是一个负责任的开源团队的必经之路」。
最后
今天这篇文章的内容更多的是科普性质而非技术性,主要是针对目前 KMM、Compose 和 Flutter 的现状做一个陈述,其实很多时候它们之间并不冲突,但是作为开发者很经常就像开头一样,用 "对立" 的角度来看 A 火了 B 就要挂,这种心态大可不必。
长按右侧二维码
查看更多开发者精彩分享

"开发者说·DTalk" 面向 中国开发者们征集 Google 移动应用 (apps & games) 相关的产品/技术内容。欢迎大家前来分享您对移动应用的行业洞察或见解、移动开发过程中的心得或新发现、以及应用出海的实战经验总结和相关产品的使用反馈等。我们由衷地希望可以给这些出众的中国开发者们提供更好展现自己、充分发挥自己特长的平台。我们将通过大家的技术内容着重选出优秀案例进行谷歌开发技术专家 (GDE) 的推荐。
中国开发者们征集 Google 移动应用 (apps & games) 相关的产品/技术内容。欢迎大家前来分享您对移动应用的行业洞察或见解、移动开发过程中的心得或新发现、以及应用出海的实战经验总结和相关产品的使用反馈等。我们由衷地希望可以给这些出众的中国开发者们提供更好展现自己、充分发挥自己特长的平台。我们将通过大家的技术内容着重选出优秀案例进行谷歌开发技术专家 (GDE) 的推荐。
 点击屏末 | 阅读原文 | 即刻报名参与 "开发者说·DTalk"
点击屏末 | 阅读原文 | 即刻报名参与 "开发者说·DTalk"



原文标题:一文快速带您了解 KMM、Compose 和 Flutter 的现状 | 开发者说·DTalk
文章出处:【微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
- 相关推荐
- 热点推荐
- 谷歌
-
社区说 | 精益求精: Flutter 技巧专题篇2023-07-25 891
-
创新不竭,探索不止 | 开发者说·DTalk 年中优秀赏2023-07-14 741
-
为了更好的 Flutter | 2023 第二季度开发者调研2023-06-28 776
-
在 I/O 看未来 | 社区投稿 - 一文快速总结 Flutter & Dart 的现状和未来2023-05-19 1637
-
Flutter 中国开发者大会 | Flutter Forward Extended China2023-03-11 1276
-
Compose for Wear OS 1.1 推出稳定版: 了解新功能!2023-02-22 1594
-
【今晚开播】社区说 | 与谷歌开发者专家一起畅想跨平台开发2022-11-24 1034
-
Jetpack Compose 更新一览 | 2022 Android 开发者峰会2022-11-23 1894
-
社区说 | 与谷歌开发者专家一起畅想跨平台开发2022-11-22 1284
-
Flutter 组件集录: AppBar 的使用 | 开发者说·DTalk2022-11-11 2650
-
Flutter 组件: Autocomplete 自动填充 | 开发者说·DTalk2022-11-10 1924
-
OpenHarmony开发者文档2021-04-23 2625
-
2012LabVIEW开发者论坛2012-06-16 2893
全部0条评论

快来发表一下你的评论吧 !

