

OpenHarmony ACE 代码框架总结
描述
一:ACE_Engine框架概述:
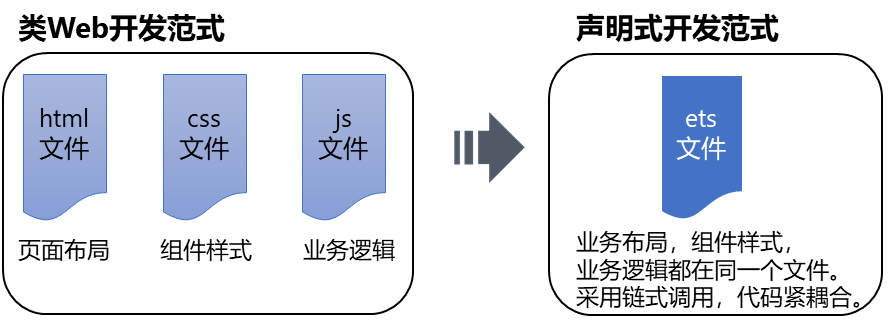
ACE_Engine框架是OpenHarmony 的UI开发框架,提供开发者在进行应用UI开发时所必需的各种组件,以及定义这些组件的属性,样式,事件及方法。通过这些组件可以很方便的进行OpenHarmony上UI应用的开发。 ACE_Engine提供的组件分为两种类型,即:类Web开发范式类型和声明式开发范式类型。其中类Web开发范式中定义一个页面需要三个文件,html,css和js文件。html文件负责页面布局,css文件负责定义组件的样式,js文件负责业务逻辑实现。而声明式范式仅需要1个ets文件,页面布局和组件的样式以及业务逻辑实现都在此文件中。如图: 二:ACE_Engine框架模块划分对于类Web开发范式组件,根据组件从前端到后端的过程,可以将整个框架划分为JsFrameWork,DomNode, ComPonent, RenderNode四个模块。其作用分别如下:
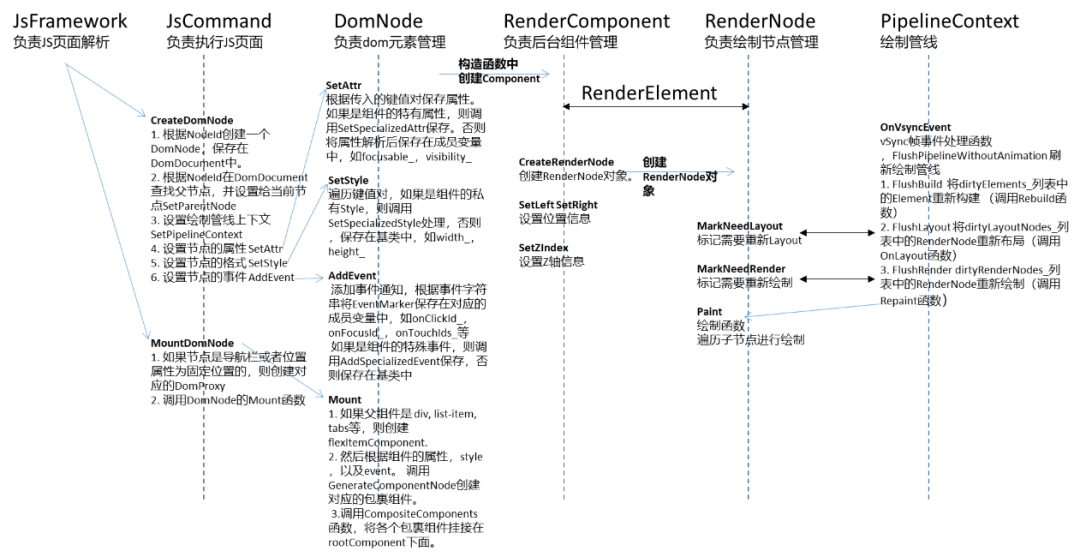
二:ACE_Engine框架模块划分对于类Web开发范式组件,根据组件从前端到后端的过程,可以将整个框架划分为JsFrameWork,DomNode, ComPonent, RenderNode四个模块。其作用分别如下:- JsFrameWork:
- EtsLoader
 各模块见的调用关系及主要函数如下:
各模块见的调用关系及主要函数如下: 三:组件的属性/样式的传递过程
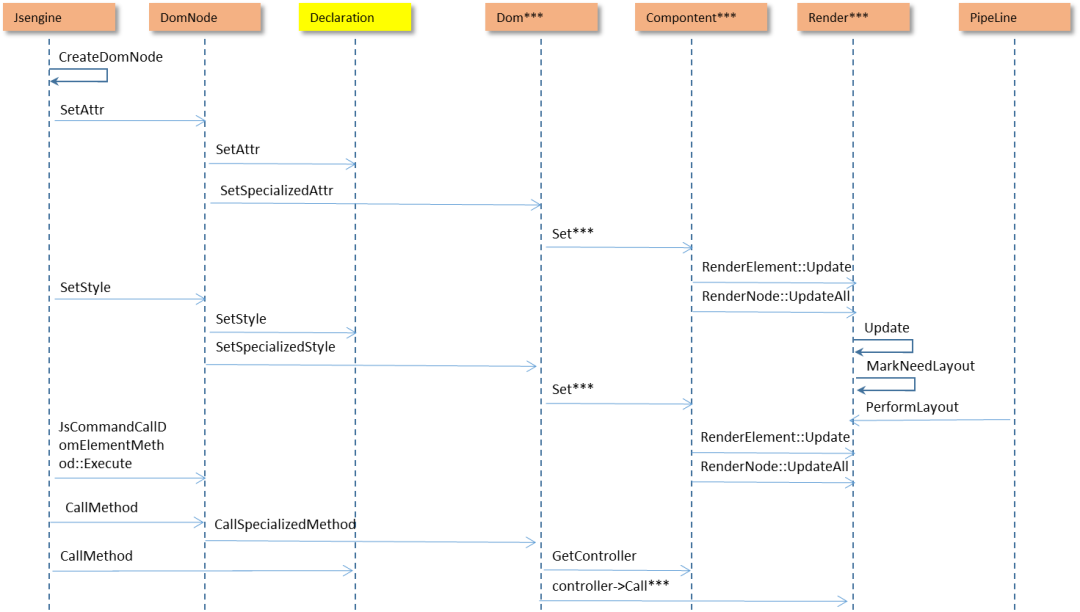
三:组件的属性/样式的传递过程- 组件的属性和样式是保存在前端页面的,通过JsframeWork解析页面,并调用JsEngine的CreateDomNode接口创建Dom节点的同时传递新节点属性和样式。 如果页面中属性样式发生变化,则单独调用SetAttr或SetStyle来更新属性和样式。
- DomNode收到属性和样式之后,会将通用属性保存在Declation类中,将组件特有的属性通过SetSpecialAttr和SetSpectialStyle函数保存在自身。
- DomNode调用对应Component类的Set***函数,将所有属性和样式设置到Component中。
- RenderNode创建后,会调用其Update函数。 该函数内调用对应Component的Get***函数,来接收组件的所有属性和样式。
- 在PipeLine中会遍历每个RenderNode进行布局和绘制,此时,就依据RenderNode中接收的属性和样式,进行布局并绘制。
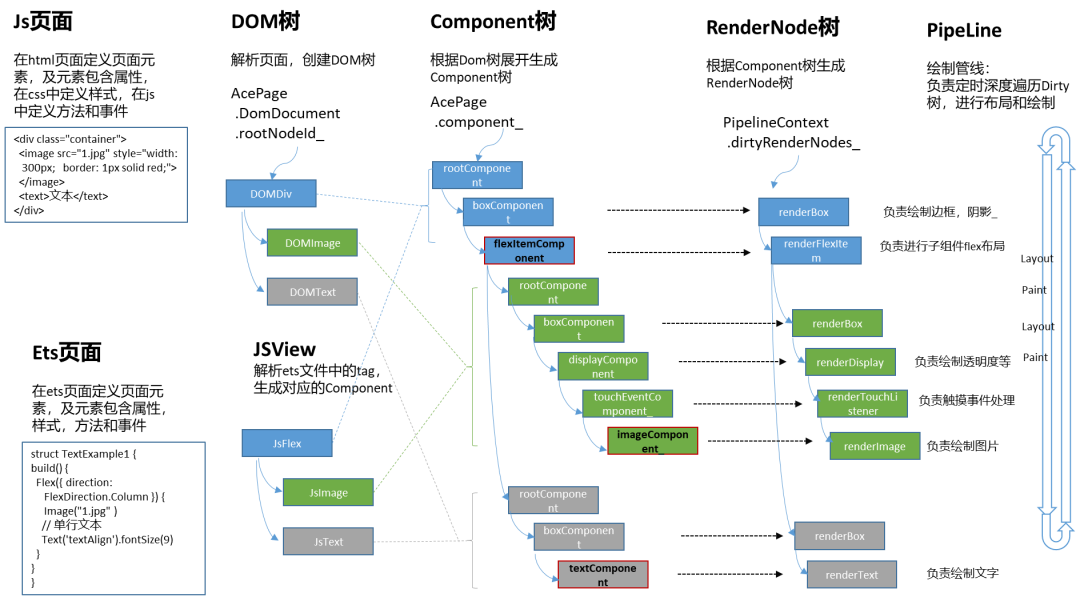
 四:总结ACE_Engine框架整体代码较复杂,涉及的类也比较多。本文简单介绍了一个ACE组件从前端的页面描述,到中间层三棵树的创建和属性传递,以及最终进行UI布局和绘制的整个过程。该过程简单总结一下就是:JS页面 —> Dom树 —> Component树 —> Render树,最后绘制Render树。大家只要理解这个基本过程,在结合代码关注重点流程。相信一定能够对ACE_Engine框架的代码有整体的理解。再此基础上可以进行ACE组件的增强功能开发,包括新增一个ACE组件等。
文章转自:鸿湖万联
参考:新增一个类Web范式组件开发指南:https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace1.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
新增一个声明式范式组件开发指南https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace2.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
更多热点文章阅读
四:总结ACE_Engine框架整体代码较复杂,涉及的类也比较多。本文简单介绍了一个ACE组件从前端的页面描述,到中间层三棵树的创建和属性传递,以及最终进行UI布局和绘制的整个过程。该过程简单总结一下就是:JS页面 —> Dom树 —> Component树 —> Render树,最后绘制Render树。大家只要理解这个基本过程,在结合代码关注重点流程。相信一定能够对ACE_Engine框架的代码有整体的理解。再此基础上可以进行ACE组件的增强功能开发,包括新增一个ACE组件等。
文章转自:鸿湖万联
参考:新增一个类Web范式组件开发指南:https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace1.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
新增一个声明式范式组件开发指南https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace2.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
更多热点文章阅读- 玩转OpenHarmony PID:教你打造两轮平衡车
- 基于 OpenHarmony 的智联北斗海防系统
- 玩转OpenHarmony智能家居:如何实现树莓派“碰一碰”设备控制
- 带你玩转OpenHarmony AI:基于Seetaface2的人脸识别
-
带你玩转OpenHarmony AI:打造智能语音子系统
提示:本文由电子发烧友社区发布,转载请注明以上来源。如需社区合作及入群交流,请添加微信EEFans0806,或者发邮箱liuyong@huaqiu.com。
原文标题:OpenHarmony ACE 代码框架总结
文章出处:【微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
ACE代码框架总结2023-03-22 998
-
一文总结 ACE 代码框架2023-01-11 2493
-
一文总结ACE代码框架2023-01-10 1262
-
鸿蒙ACE开发框架总结2023-01-09 2998
-
OpenHarmony技术论坛:standard音频框架技术2022-04-25 1801
-
openharmony ACE开发框架详解2022-04-07 2776
-
ace通过HdfIoServiceBind绑定服务失败是怎么回事2022-03-30 3847
-
OpenHarmony源码剖析之ACE(JavaScript运行环境初始化)2021-11-18 6485
-
如何对OpenHarmony贡献代码2021-09-28 1915
-
openharmony框架2021-06-24 2472
-
openharmony 运行代码操作2021-06-21 2730
-
Openharmony的ACE engine lite部分是否需要MMU的支持?2021-05-31 1928
-
JS应用开发框架组件2021-04-23 2080
-
基于鸿蒙的JS框架ace_lite_jsfwk开发2021-02-26 3533
全部0条评论

快来发表一下你的评论吧 !

