

如何通过网络应用程序创建可控制的变色RGB LED氛围灯
电子说
描述
作者:Rob Zwetsloot
在今天新一期的HackSpace杂志中,Phil King向您展示了如何通过网络应用程序创建可控制的变色RGB LED氛围灯。

PIR传感器的盖子为RGB LED发出的光提供了良好的漫射器
通过内置无线连接,Pico W是创建物联网(IoT)项目的理想选择。为了更简单,Anvil发布了Pico W IoT工具包,使您能够轻松、安全地连接到您在Anvil平台上创建的web应用程序。有一个拖放式的web UI构建器、内置数据库、用户身份验证、电子邮件集成、HTTP API等,所有这些都与您的Pico W对话。
通过使用Anvil的特殊UF2固件映像,您可以在MicroPython中对Pico W上的程序进行编码,只需几行额外的代码即可连接到Anvil,然后在Anvil网站上创建一个web应用程序,该应用程序可以向Pico W程序发送数据或从Pico W中接收数据。在本教程中,我们将向您展示如何在Anvil web应用程序中使用滑块控制RGB LED的颜色。
01.安装固件
为了能够将Pico W链接到Anvil框架,您需要使用特殊的固件文件。到magpi.cc/enviluf2(https://github.com/anvil-works/anvil-pico/releases/)下载最新的“完整”UF2文件。(如果要避免覆盖Pico W上的任何现有文件,请使用“firmware-only”版本。)
与往常一样,按住Pico W的BOOTSEL按钮,同时通过USB将其连接到计算机,然后将UF2文件拖到已安装的“RPI-RP2”卷中。复制完成后,Pico W将自动重新启动并重新显示为一个名为“Pico W”的卷。

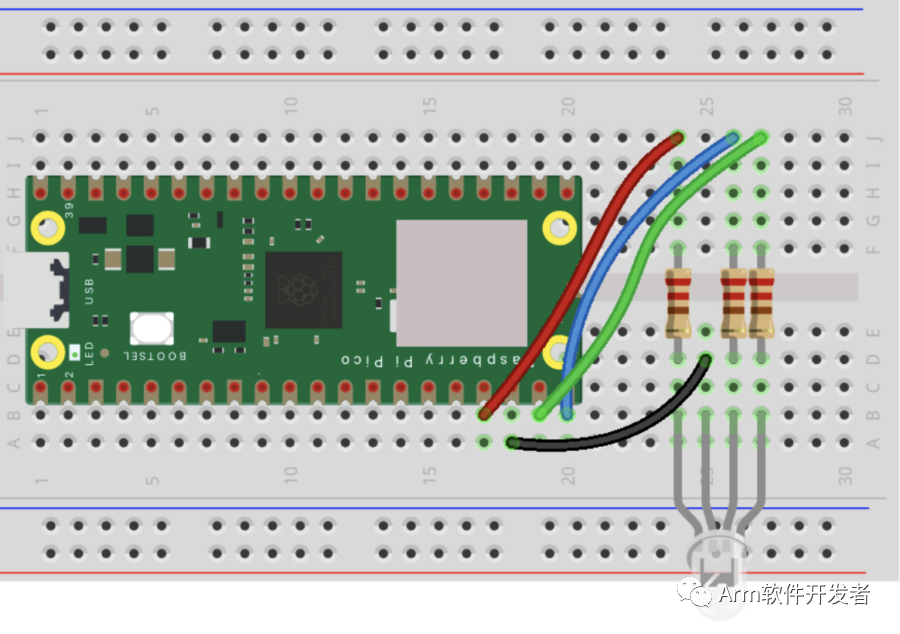
图1:使用RGB LED的情绪灯电路的接线图
02.连接到WiFi
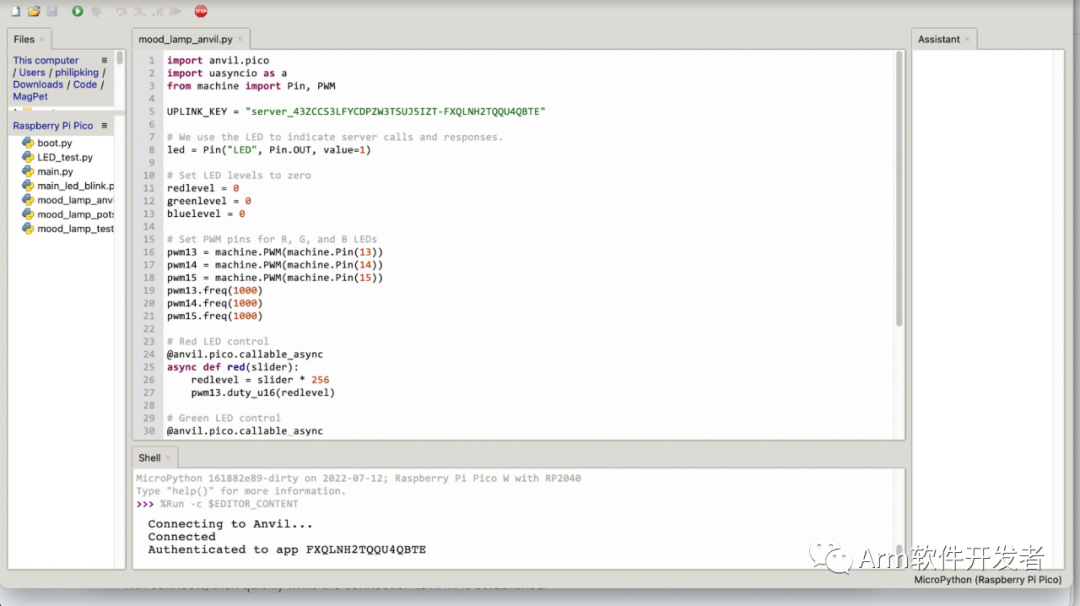
将Pico W连接到计算机后,打开Thonny IDE,确保Python解释器(显示在右下角)设置为“MicroPython (Raspberry Pi Pico)”。Pico W上的main.py文件将自动运行,因此您需要按下停止图标来停止它。打开boot.py文件,在顶部输入无线路由器的SSID(名称)和密码。
WIFI_SSID = "" WIFI_PASSWORD = " "
现在,当Pico W重新启动时,它将自动连接到您的无线网络。
03.连接电路
将Pico W放在板子的一端,如图1所示。在另一端添加RGB LED,每条腿放置在不同的行中。它有四条腿,其中最长的应该是接地连接——使用跳线将其连接到Pico W上的GND引脚。
与LED一样,您应该使用电阻器来限制最大电流,以避免LED烧坏。我们用了三个330 Ω电阻器放置在测试板的中央凹陷上,将LED的R(红色)、G(绿色)和B(蓝色)支路连接到分别连接到Pico W上GPIO引脚13、14和15的跳线。

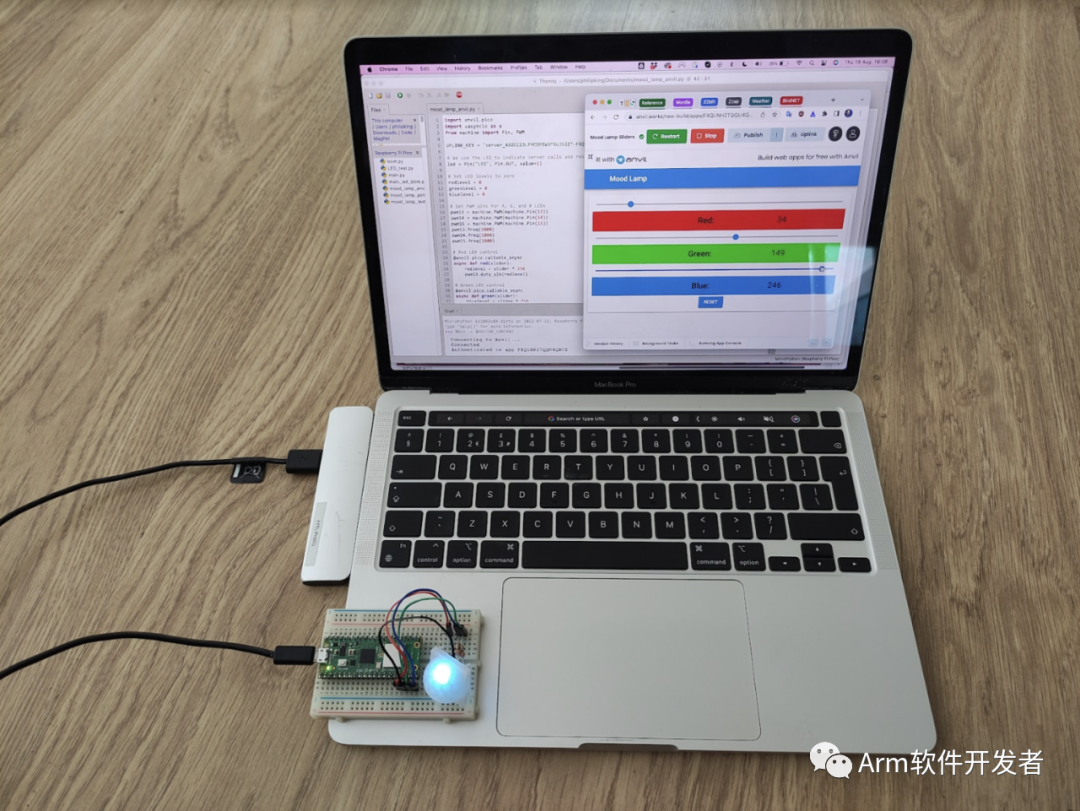
Pico W运行连接到Anvil web应用程序的标准MicroPython代码
注意:我们的RGB LED腿的顺序是R、GND、B和G,但您的可能不同。
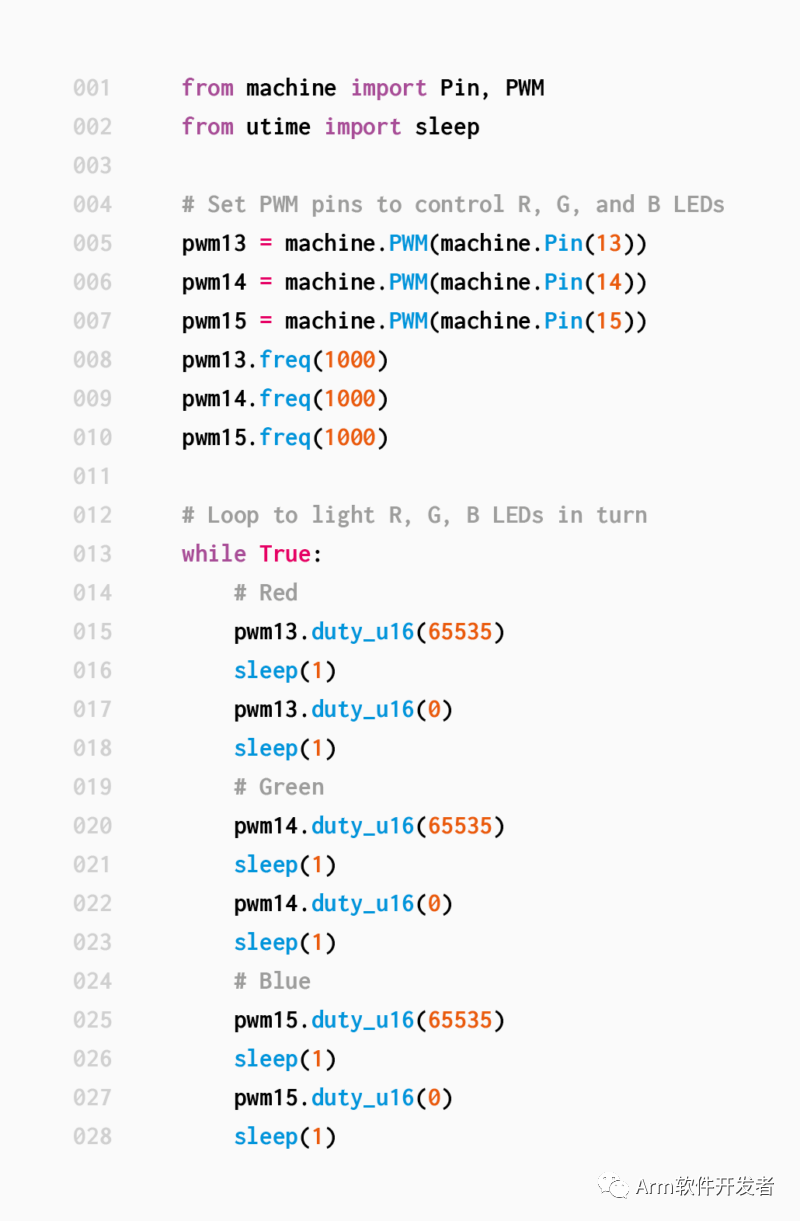
04.测试电路
为了确认一切都正确连接,我们将在Pico W上运行一个简单的程序。在您计算机上的Thanny IDE中,确保Python解释器(显示在右下角)设置为“MicroPython (Raspberry Pi Pico)”。
打开一个新文件并在RGB_test.py列表(背面)中添加代码。运行时,RGB LED应依次变为红色、绿色和蓝色。如果颜色顺序错误,则需要更换相关跳线
05.编写代码
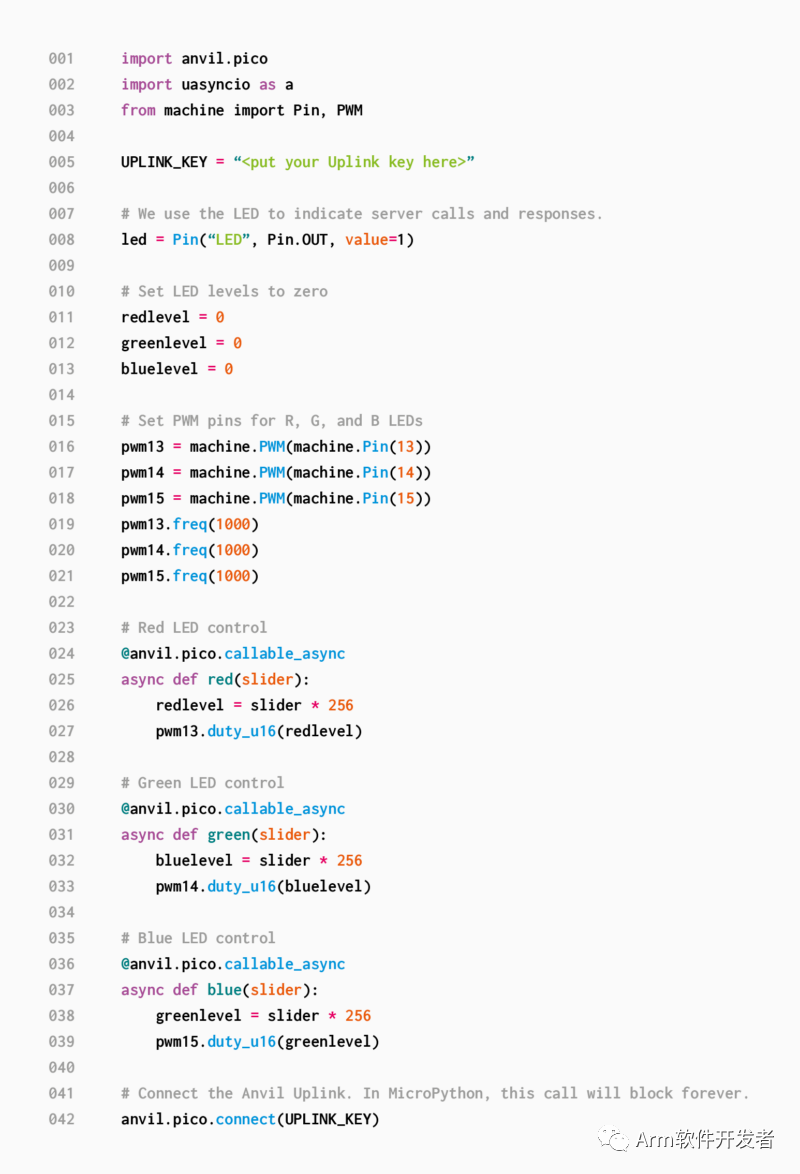
现在,让我们为RGB LED“情绪灯”编写MicroPython代码,如mood_lamp_sliders.py列表所示。顶行import anvil.pico使pico W能够连接到anvil的服务器。第二行,import uasyncio as a,为运行并发函数设置异步调度程序。我们还从机器库导入Pin和PWM类,以便我们可以通过GPIO引脚控制RGB LED。

运行时,Pico W MicroPython代码将连接到Anvil web应用程序
再往下是一行,以"UPLINK_KEY ="开始。这是您稍后需要粘贴Anvil上创建的web应用程序的上行链路密钥的地方,以便Pico W程序可以链接到它。程序底部有一行可以使用它进行连接。
接下来,我们创建三个变量来设置RGB LED的红色、绿色和蓝色部分的级别。然后,我们按照测试代码设置PWM引脚。
06.调用decorator
在我们的代码中,我们有三个功能:一个用于控制RGB LED的红色、绿色和蓝色部分。在每个函数之前,我们添加一个“decorator”,并在定义函数的行的开头添加async;例如:
@anvil.pico.callable_async async def red(slider):
这让我们连接的Anvil web应用程序知道可以从web调用此功能。我们将向其发送一个值,该值由web应用程序中的滑块设置,该滑块将设置该颜色的级别。当我们使用从0到255的值作为滑块时,我们将其乘以256,将其转换为PWM电平设置的无符号16位整数(0到65535)。

RGB_test.py代码。在此处获取完整代码(https://github.com/themagpimag)
07.设计web应用程序
去anvil.works注册一个免费账户。我们希望为我们的灯使用滑块控件,这不是标准的Anvil组件,因此我们将打开一个包含滑块库的演示应用程序:转到Anvil.works/library/slider并单击“Open in Anvil”。
Sliders演示应用程序只有两个滑块,我们需要三个,分别为红色、绿色和蓝色。从右侧的“Toolbox”面板中,将滑块自定义组件拖动到“Reset”按钮的正上方。现在选择一个现有的“Value:”元素,按CTRL/CMD+C复制它,然后用CTRL/CMD+V将它粘贴到新滑块下。复制并粘贴一个“1”组件到它的右侧。
依次单击每个“Value:”元素,并将其文本(在右侧的“属性”面板中)分别更改为“红色:”、“绿色:”和“蓝色:”。将每个“1”文本元素设置为“0”。此外,将“Blue:”元素名称设置为“label_6”,并将附带的“0”元素名称设为“label_7”。对于每个滑块,将“slider_max”值设置为255。

mood_lamp_sliders.py。在这里获取完整代码(https://github.com/themagpimag)
08.启用服务器上行链路
单击左下角的“+”按钮并选择上行链路,然后单击服务器上行链路旁边的启用。这将为应用程序生成一个服务器上行链路密钥(忽略客户端密钥),您应该将其粘贴到Pico W上MicroPython代码的第5行,以便它可以连接到该应用程序。
09.调整web代码
我们需要更改web应用程序代码,以便将每个滑块的设置发送到Pico W程序中的红色、绿色或蓝色功能。单击“Code”选项卡,将以下行(缩进)添加到slider1_change函数中:
anvil.server.call_s("green",self.slider_1.level)
pass
请注意,滑块1是中间的滑块,我们将其指定为绿色。同样,对于slider2_change,添加以下两行(缩进):
anvil.server.call_s("red",self.slider_2.level)
pass
为滑块3添加类似的新功能
def slider_3_change(self, **event_args):
self.label_7.text = self.slider_3.level
anvil.server.call_s("blue",self.slider_3.level)
pass
最后,将这些行添加到web代码中的reset_btn_click函数:
self.slider_3.level = 0
self.label_7.text = 0
anvil.server.call_s("red",0)
anvil.server.call_s("green",0)
anvil.server.call_s("blue",0)
pass
10.运行两个应用程序
我们现在可以出发了。首先,在Thonny运行Pico W程序。您将在Shell窗格中看到消息,以显示它正在连接。完成后,运行Anvil web应用程序。现在,您可以移动滑块来调整RGB LED的红色、绿色和蓝色组件,以改变其阴影。
为了使其更有效,您可能需要漫射LED的光。我们简单地将PIR传感器的半透明塑料盖放在上面,效果相当好。你现在有了一个网络控制的情绪灯!下一次,我们将在Anvil网络应用程序中读取Pico W传感器数据。
审核编辑:汤梓红
-
氛围灯的发展历程和应用场景2025-04-27 1965
-
如何应用RGB LED渐变色连续渐变色来拯救世界2023-07-05 707
-
自动RGB/氛围灯2023-02-13 705
-
Arduino控制的RGB LED灯条2022-12-29 898
-
RGB LED灯控制器开源分享2022-08-18 1010
-
用自己声音或智能手机控制RGB LED灯带实现梦幻效果2022-07-15 8031
-
RGB LED在汽车氛围灯中的应用说明2019-09-11 3450
-
如何通过Android应用程序来控制LED灯2019-04-10 12636
-
LED灯RGB色盘算法应用程序APP的详细资料免费下载2018-09-03 1353
-
rgb led灯变色原理详解_RGB三基色LED变色程序2018-02-27 114746
-
RGB混光的基本原理与RGB汽车氛围灯的应用研究2017-10-21 8195
-
带有LIN自动寻址的RGB氛围灯解决方案-E521.312015-07-07 7820
-
RGB Led灯是什么?2009-11-18 24724
-
乐控变色LED灯电路图2009-06-16 2901
全部0条评论

快来发表一下你的评论吧 !

