

鸿蒙上生成专属“二维码”
描述
我们本章的内容是要制作一个可以随着自己想要内容而变化的一个二维码,通过输入框输入内容,实现二维码图形的改变。
需求分析如下:
通过输入框输入内容
使用按钮进行改变
使用二维码进行显示
控件介绍
这里我们使用的是官方提供的 QR 控件:QRCode,这是一个用于显示单个二维码的组件。 说明: 该组件从 API Version 7 开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
简单样例如下面程序:
interface QRCodeInterface {
(value: string): QRCodeAttribute;
}
QRCode('Hello, OpenHarmony')
.width(70)
.height(70)
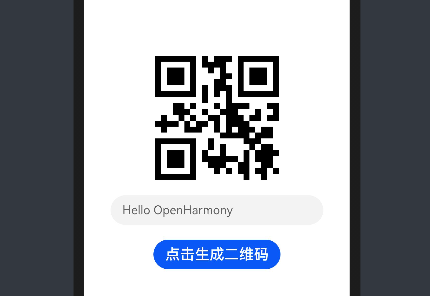
UI 绘制
①我们首先需要建立一个输入框,同时绑定一下输入框的内容(因为预览器不能实现输入功能)。
@State message: string = 'Hello OpenHarmony'
TextInput({
placeholder: this.message,
})
.width('80%')

得到上方内容,此时我们可以通过对 message 变量的修改实现内容的改变。
②接下来创建按钮:
Button('点击生成二维码')
.fontSize(20)
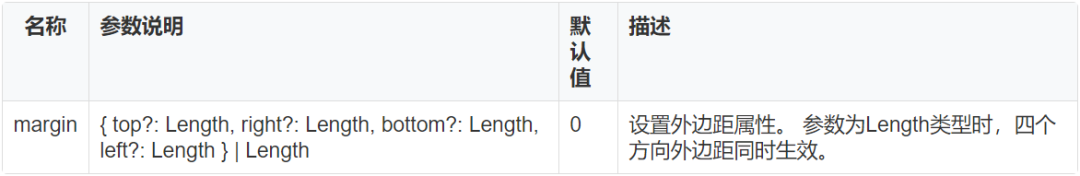
.margin({top:20})
我们这里使用到了 margin 参数,该参数描述如下:

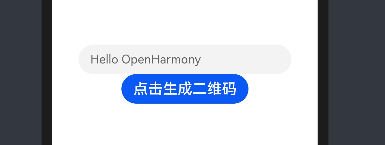
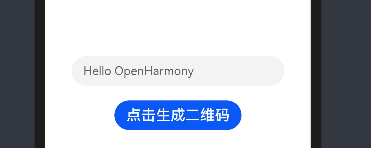
因为我们只需要在上面实现一个移位效果,这样看起来更正常。

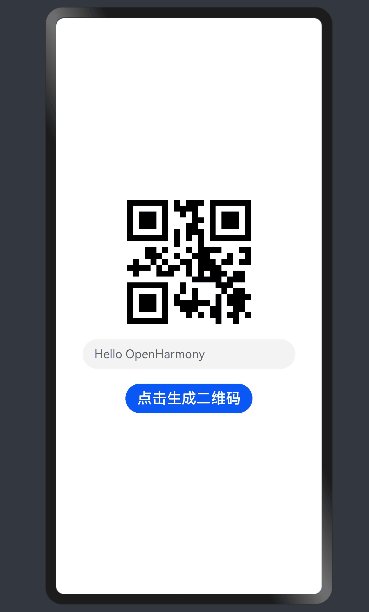
未移位的效果:
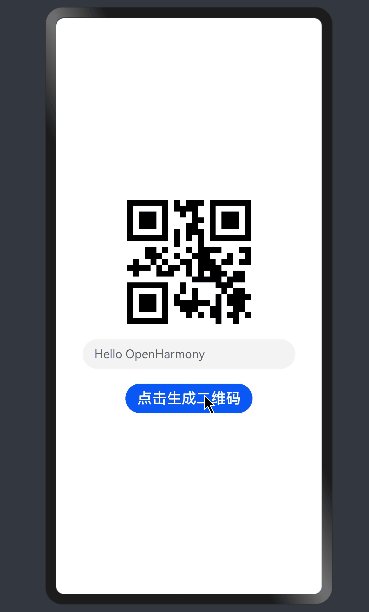
移位后的效果。
③使用 QRcode 控件
QRCode(this.message)
.width(170)
.height(170)
.margin({bottom:20})
TextInput({
placeholder: this.message,
})
.width('80%')
Button('点击生成二维码')
.fontSize(20)
.margin({top:20})
二维码的生成要在输入框的上面,所以这里将其放置在上部,内容比较简洁,同时使用了 margin 对底部进行了移位,更加美观。

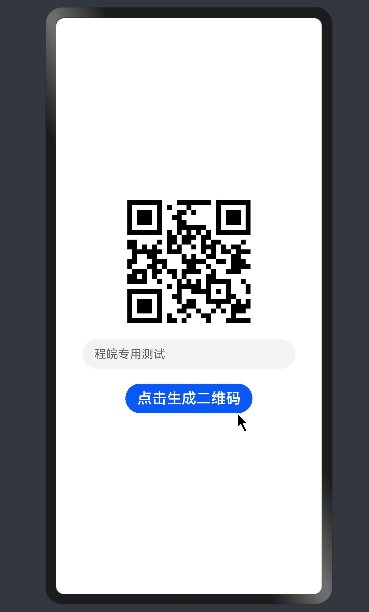
系统测试

如上图所示,完美实现预期,后期大家可以进行调色之类,比如说健康码变红了?
当然,还是希望大家永不变红,大家可以下载(在下面有 Gitee 仓地址)或者按照流程来自己写一个绿码的内容。
项目 Gitee 仓地址:
https://gitee.com/lalhan/eTs_Study
审核编辑:汤梓红
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
【学习打卡】OpenHarmony应用开发之二维码生成器2022-07-01 5049
-
二维码识别2015-08-27 25397
-
生成二维码2017-11-11 8517
-
二维码软件中制作Dot Code二维码的步骤2020-12-02 3249
-
固定二维码与变动二维码防伪标签的作用2017-05-08 1264
-
MyQR一个简单又好玩的Python库快来制作专属你动态二维码吧!2018-10-03 23312
-
如何将视频转换生成二维码扫码观看2019-07-30 13531
-
怎样利用小程序生成二维码2020-01-14 2755
-
二维码在智能门禁中的应用,二维码门禁如何保证安全性2020-07-19 4560
-
工业二维码是什么,如何使用工业二维码2021-06-24 5130
-
鸿蒙系统生成二维码技术2021-10-19 3529
-
51单片机生成二维码2021-11-12 1167
-
LV版本的二维码生成及源码分享2022-04-11 1079
-
二维码扫码读头有什么功能?如何选择二维码读头?2023-03-30 2687
-
Labview生成二维码2024-08-01 766
全部0条评论

快来发表一下你的评论吧 !

