

学Qt,此问题必解!
描述
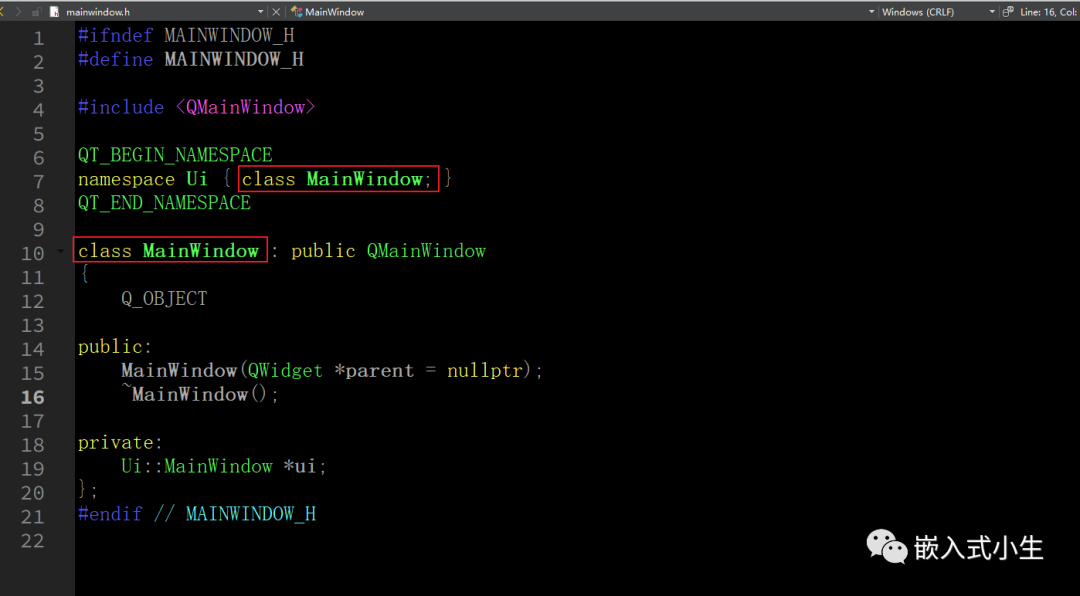
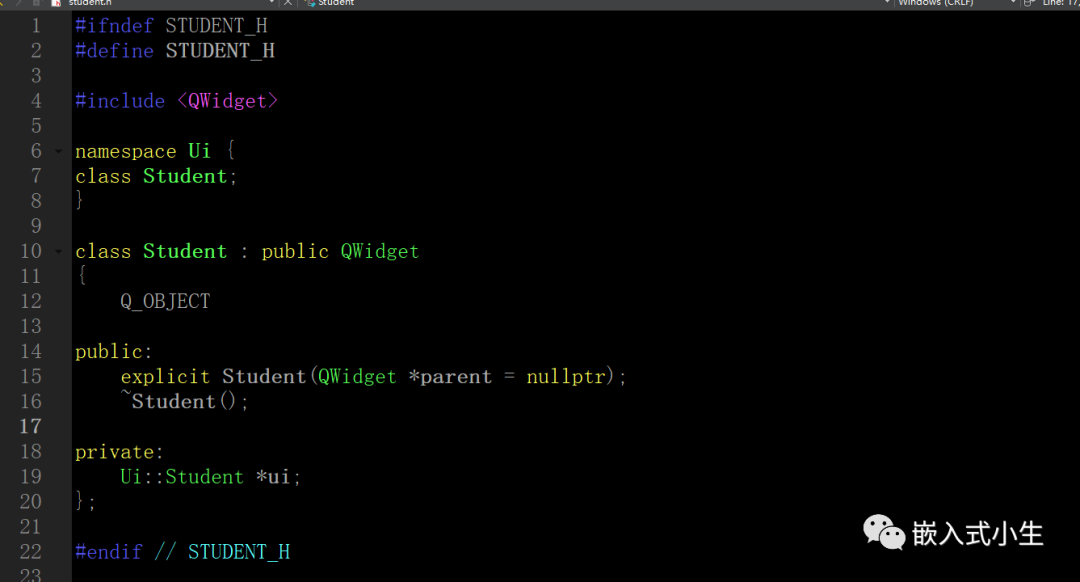
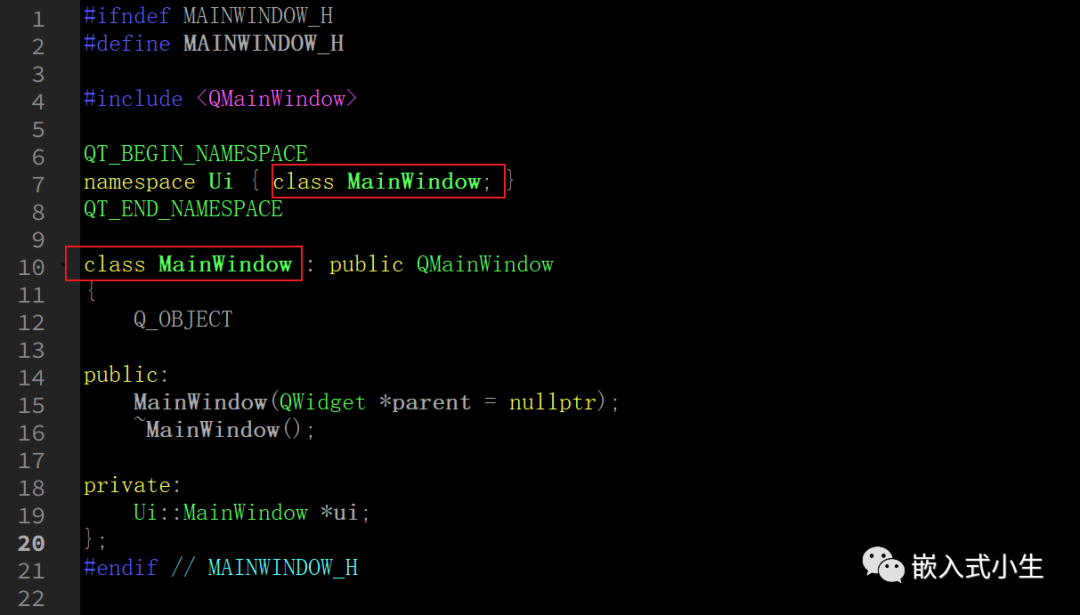
最近有小伙伴问到:在Qt开发中,当使用QtCreator自带的工程向导创建了一个类后,如下代码所示:

问题来了:上图红色矩形框圈出的两个地方描述的是同一个类吗?
首先这个问题刚接触Qt的时候可能会有此一问,在此处记录一下。这里需要知道上述代码是QtCreator自动生成的(如果使用向导创建一个类)。
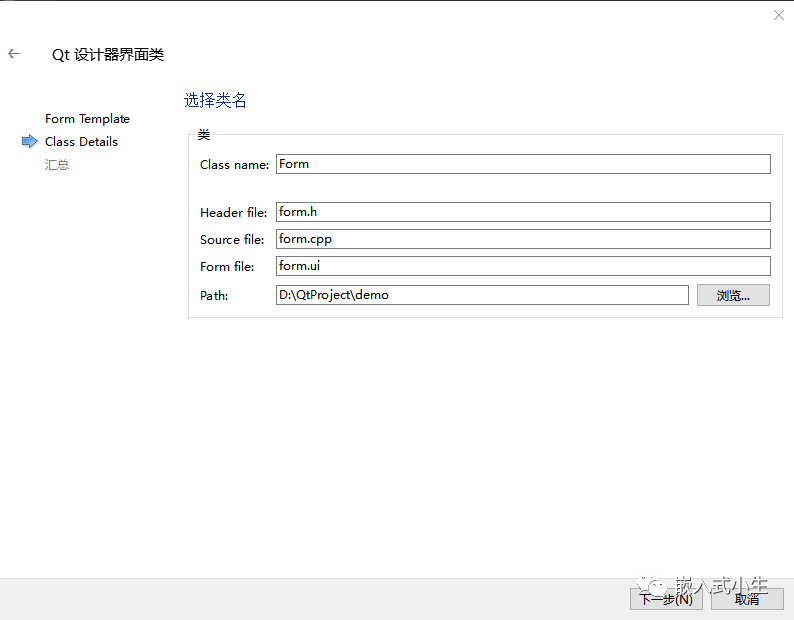
用同样的方法新创建一个类,(用鼠标点击工程项目后,右键单击,选择“添加新文件”,在弹出的对话框中,选择Qt->Qt设计师界面类->Widget)将会弹出“选择类名”对话框:

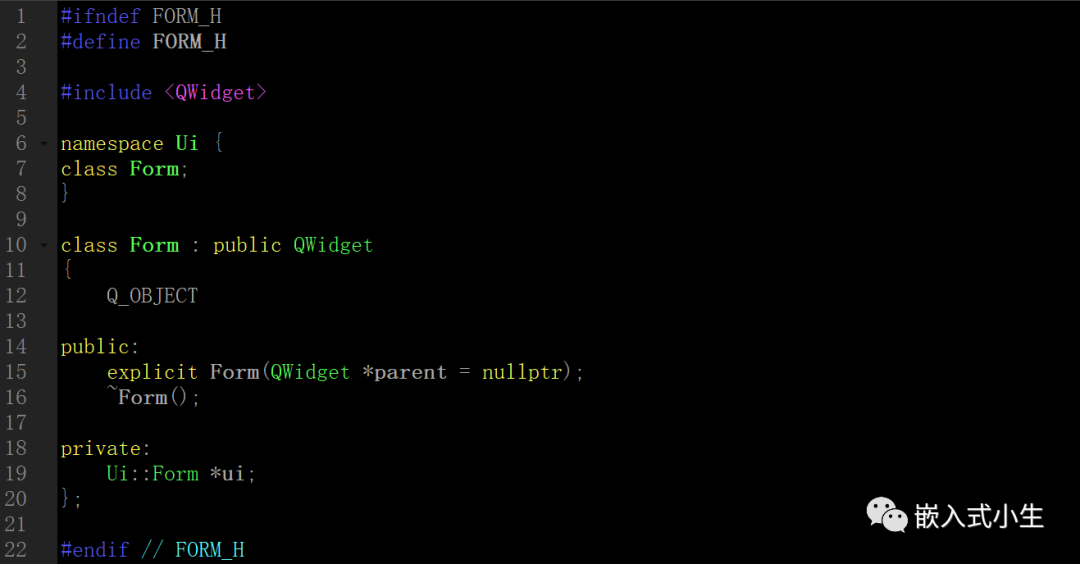
在上图中,默认情况下其头文件、源文件和Form文件都是同一个命名,点击下一步后则创建一个名为Form的类,该类位于form.h/.cpp中。在from.h头文件中,该类定义如下:

可以看到,Form类和MainWindow类在生成方式上是一样的。
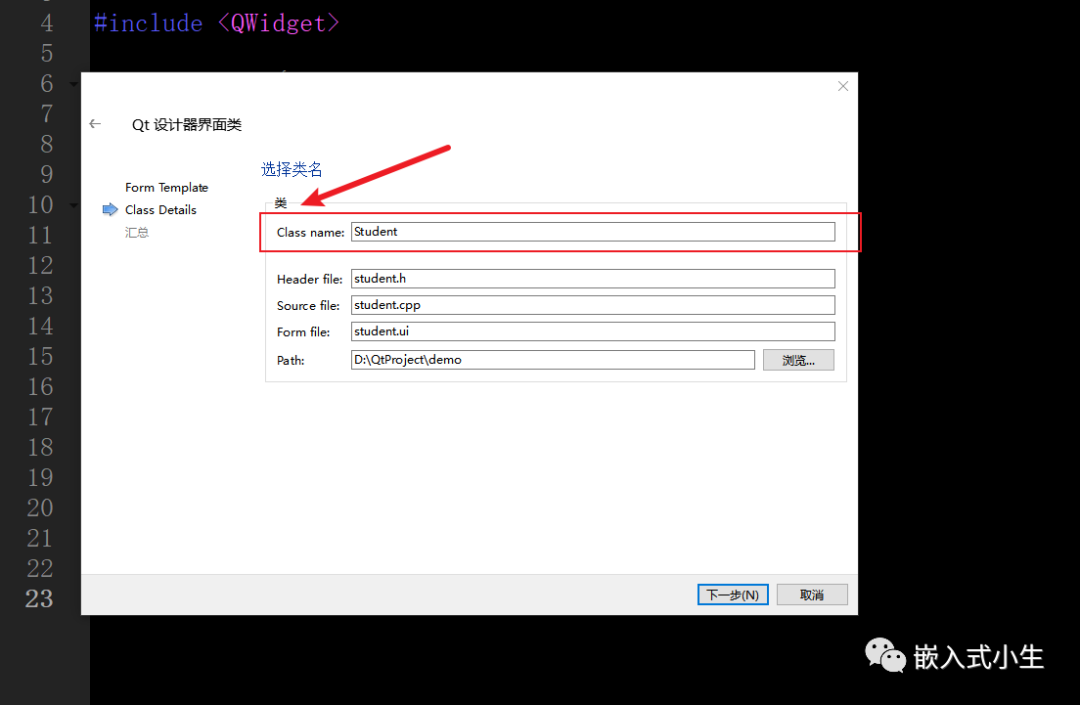
好啦,如果我们在新创建类的时候为其重新命名: 其自动生成的代码还是那种方式的写法:
其自动生成的代码还是那种方式的写法:
至此,得出一个结论:
这是QtCreator的固定写法,当我们新创建类的时候,QtCreator这个IDE会自动生成。
言归正传,回到本文的问题,下图中红色圈出的地方,虽然在名称上是一样的,但是他俩不是同一个东西。由于使用了QtCreator的类创建向导创建类,所以他们在名称上是一样的:
上述问题还引出了另一个问题:Qt中界面与逻辑的分离,在这一点上应该很好的体现这一思想。接着往下看:
QT_BEGIN_NAMESPACE
namespace Ui { class MainWindow; }
QT_END_NAMESPACE
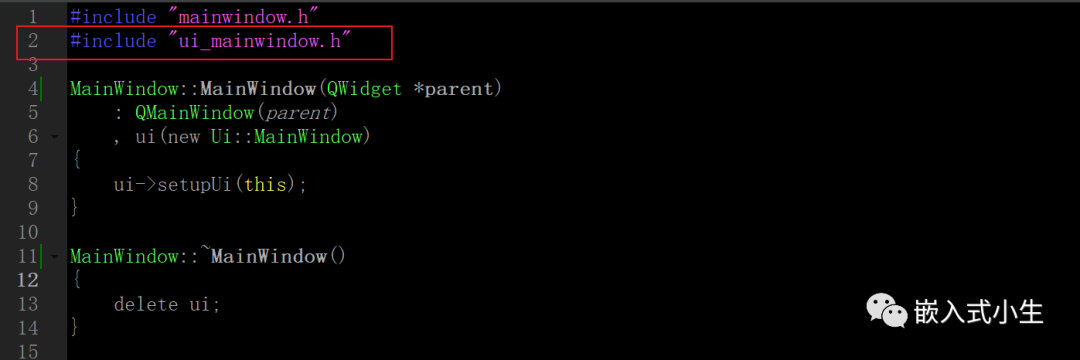
本质上,上述代码是UI界面类的声明:QT_BEGIN_NAMESPACE和QT_END_NAMESPACE两个宏定义是Qt对命名空间的一个包装,上述语句中,class MainWindow;则是指界面类。当我们的工程在编译构建后,会生成一个类似于ui_xxx.h的文件,界面类则放置在这个文件中,本文则是ui_mainwindow.h,该文件会在对应的源文件中包含:
注:ui_xxx.h是由QtCreator根据界面中的组成元素自动生成的,可在对应的xxx.ui文件中查看该类中包含了哪些界面组成元素。
由于此处mainwindow.ui文件中没有放置多余的界面元素,故生成的文件比较简单,这里是ui_mainwindow.h文件,自动生成代码如下:
#ifndef UI_MAINWINDOW_H
#define UI_MAINWINDOW_H
#include
从上述代码可见,在mainwindow.h文件中的:
namespace Ui { class MainWindow; }
则是对ui_mainwindow.h文件中定义的MainWindow的声明。回到mainwindow.h文件中,在MainWindow类中有一个私有数据成员:ui指针,该指针指向了Ui::MainWindow,且在mainwindow.cpp文件中实例了Ui::MainWindow类,而且还通过ui指针调用了setupUi()函数初始化了界面。在Qt中,正是通过这种方式将界面与逻辑进行了关联。
一个软件界面由很多界面元素组成,在实际工程开发中,通过QtCreator可以在xxx.ui文件中使用鼠标快速进行布局和创建界面组成元素。在对应的xxx.h/.cpp文件中使用
ui指针则可以引用xxx.ui文件中生成的界面元素。『这正是Qt框架的特性!』
审核编辑 :李倩
-
24小时学通QT编程2012-08-12 6719
-
学驱动还是学Qt2013-12-07 2676
-
qt值得学习吗?2021-11-08 1911
-
Qt及Qt Quick开发实战精解电子教材的源代码合集免费下载2019-10-31 2245
-
Qt及Qt Quick开发实战精解PDF电子书免费下载2019-12-06 4042
-
推荐使用QT5.14或者QT5.15版本 不要急着升级到QT62021-01-26 49920
-
Qt Designer、Qt Quick Designer和Qt Creator应用程序有什么区别?2021-03-17 7983
-
嵌入式工程师学习Qt的几种开发方式2021-11-03 622
-
Qt开发实现SCARA机械手正反解的建立2022-06-02 1729
-
学Qt,“大小限定”背后的思路和“坑”2023-02-02 2173
-
QT篇QT上位机串口编程2023-05-08 820
全部0条评论

快来发表一下你的评论吧 !

