

鸿蒙ACE开发框架总结
描述
ACE_Engine 框架是 OpenHarmony 的 UI 开发框架,提供开发者在进行应用 UI 开发时所必需的各种组件,以及定义这些组件的属性,样式,事件及方法。通过这些组件可以很方便的进行 OpenHarmony 上 UI 应用的开发。
ACE_Engine 框架概述
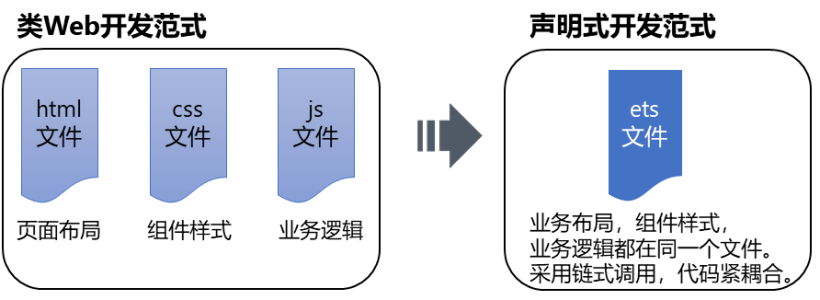
ACE_Engine 提供的组件分为两种类型,即:类 Web 开发范式类型和声明式开发范式类型。其中类 Web 开发范式中定义一个页面需要三个文件,html,css 和 js 文件。
html 文件负责页面布局,css 文件负责定义组件的样式,js 文件负责业务逻辑实现。
而声明式范式仅需要 1 个 ets 文件,页面布局和组件的样式以及业务逻辑实现都在此文件中。
如下图:

ACE_Engine 框架模块划分
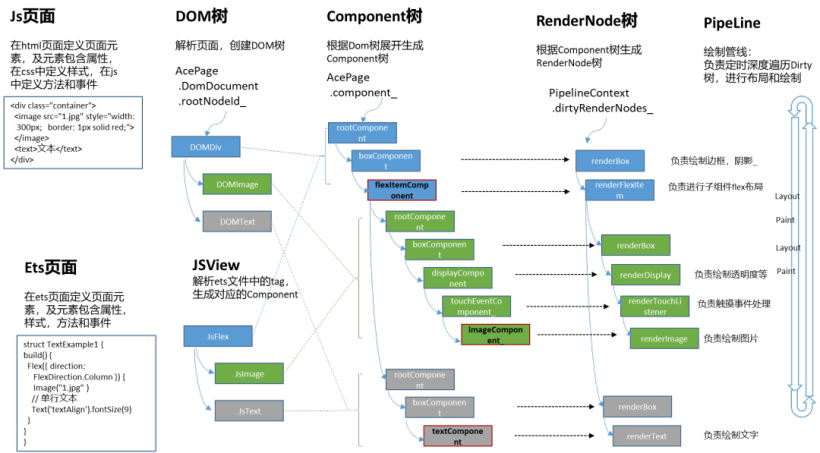
对于类 Web 开发范式组件,根据组件从前端到后端的过程,可以将整个框架划分为 JsFrameWork,DomNode,ComPonent,RenderNode 四个模块。
其作用分别如下:
①JsFrameWork
负责解析前端 html 和 css 文件,创建出 DomNode 树。该树的结构和前端页面是一一对应的。
②DomNode
负责将 Dom 树转换为 Component 树。注意一个 Dom 节点转换过后的 Component 节点实际上并不是一个单独的节点,而是一颗以 rootComponent 为跟节点的组件树。
该树中逐层包裹了对应的功能组件,最内部才是真正的主节点(这样的作用是功能解耦合,将某一特定的功能放到对应的组件中去)。
如 BoxComponet 负责组件的边框绘制,DisplayComponent 负责组件透明度绘制,TouchComponent 负责组件触摸时间的处理等。
一个详细过程见 DOMNode::GenerateComponentNode 函数。
③ComPonent
负责将 Component 树中所有继承自 RenderComponent 的节点(可绘制节点)创建对应的 RendNode 节点,生成对应的 RendNode 树。
见 RenderComponent ::CreateRenderNode 虚函数。
④RenderNode
RenderNode 即可绘制的节点,负责组件的最终布局和绘制。其中布局函数为 PerformLayout 虚函数,由每个组件对应的实现类 Render 类来实现。
绘制函数为 Paint 虚函数,由每个组件对应的子类 FlutterRender 类来实现。
对于声明式开发范式组件,根据组件从前端到后端的过程,可以将整个框架划分为 EtsLoader,JsView,ComPonent,RenderNode 四个模块。
其作用分别如下:
①EtsLoader
负责解析 ets 页面,根据组件的 tag 标签创建对应的 JsView 对象,生成 jsView 树。
②JsView
负责处理组件的属性,方法和事件。并通过 Create 函数创建对应的 Component 树。
③ComPonent
同 Web 开发范式组件中的 Component。
④RenderNode
同 Web 开发范式组件中的 RenderNode。 各模块创建示意图如下图所示:

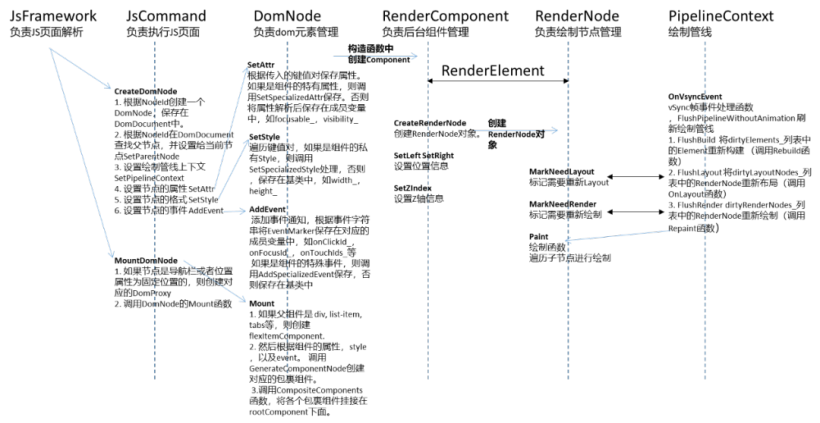
各模块见的调用关系及主要函数如下:

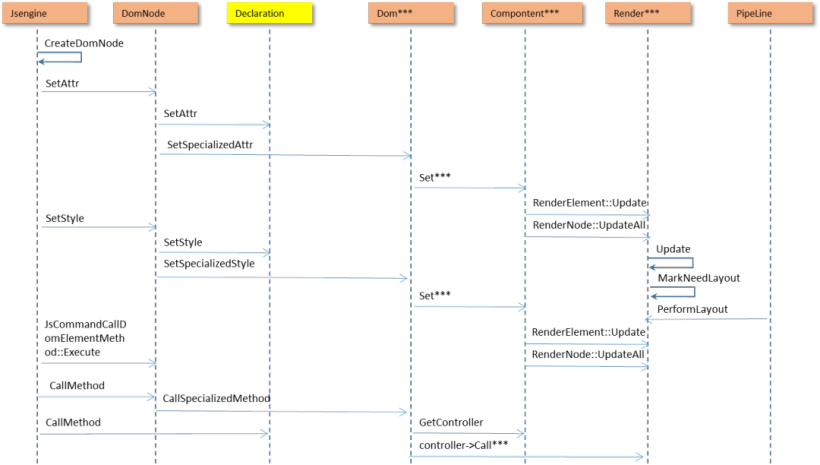
组件的属性/样式的传递过程
①组件的属性和样式是保存在前端页面的,通过 JsframeWork 解析页面,并调用 JsEngine 的 CreateDomNode 接口创建 Dom 节点的同时传递新节点属性和样式。
如果页面中属性样式发生变化,则单独调用SetAttr或SetStyle来更新属性和样式。
②DomNode 收到属性和样式之后,会将通用属性保存在 Declation 类中,将组件特有的属性通过 SetSpecialAttr 和 SetSpectialStyle 函数保存在自身。
③DomNode 调用对应 Component 类的 Set*** 函数,将所有属性和样式设置到 Component 中。
④RenderNode 创建后,会调用其 Update 函数。
该函数内调用对应 Component 的 Get*** 函数,来接收组件的所有属性和样式。
⑤在 PipeLine 中会遍历每个 RenderNode 进行布局和绘制,此时,就依据 RenderNode 中接收的属性和样式,进行布局并绘制。

总结
ACE_Engine 框架整体代码较复杂,涉及的类也比较多。本文简单介绍了一个 ACE 组件从前端的页面描述,到中间层三棵树的创建和属性传递,以及最终进行UI布局和绘制的整个过程。
该过程简单总结一下就是:JS 页面→Dom 树→Component 树→Render 树,最后绘制 Render 树。
大家只要理解这个基本过程,在结合代码关注重点流程。相信一定能够对 ACE_Engine 框架的代码有整体的理解。在此基础上可以进行 ACE 组件的增强功能开发,包括新增一个 ACE 组件等。
审核编辑:汤梓红
- 相关推荐
- 热点推荐
- 框架
- 开源
- ACE
- 鸿蒙
- OpenHarmony
-
用鸿蒙开发AI应用(八)JS框架访问内核层2021-02-06 2049
-
JS应用开发框架组件2021-04-23 2089
-
openharmony ACE开发框架详解2022-04-07 2787
-
鸿蒙应用开发的JS UI框架如何实现高德地图的访问?2022-04-28 4099
-
一文总结ACE代码框架2023-01-10 1270
-
ACE代码框架总结2023-03-22 1016
-
基于Struts框架和Procedure的Web开发模式2009-04-23 1025
-
鸿蒙系统中JS框架的逐行分析2020-10-21 2618
-
基于鸿蒙的JS框架ace_lite_jsfwk开发2021-02-26 3560
-
OpenHarmony源码剖析之ACE(JavaScript运行环境初始化)2021-11-18 6548
-
OpenHarmony ACE 代码框架总结2022-12-30 1775
-
一文总结 ACE 代码框架2023-01-11 2512
-
鸿蒙开发用什么语言?2024-01-30 2919
-
鸿蒙OS开发实例:【HarmonyHttpClient】网络框架2024-04-12 1507
-
知乎开源“智能预渲染框架” 几行代码实现鸿蒙应用页面“秒开”2025-08-29 485
全部0条评论

快来发表一下你的评论吧 !

