

推荐一款IDEA插件,堪称后端接口自动生成神器!
电子说
描述
一、先看效果
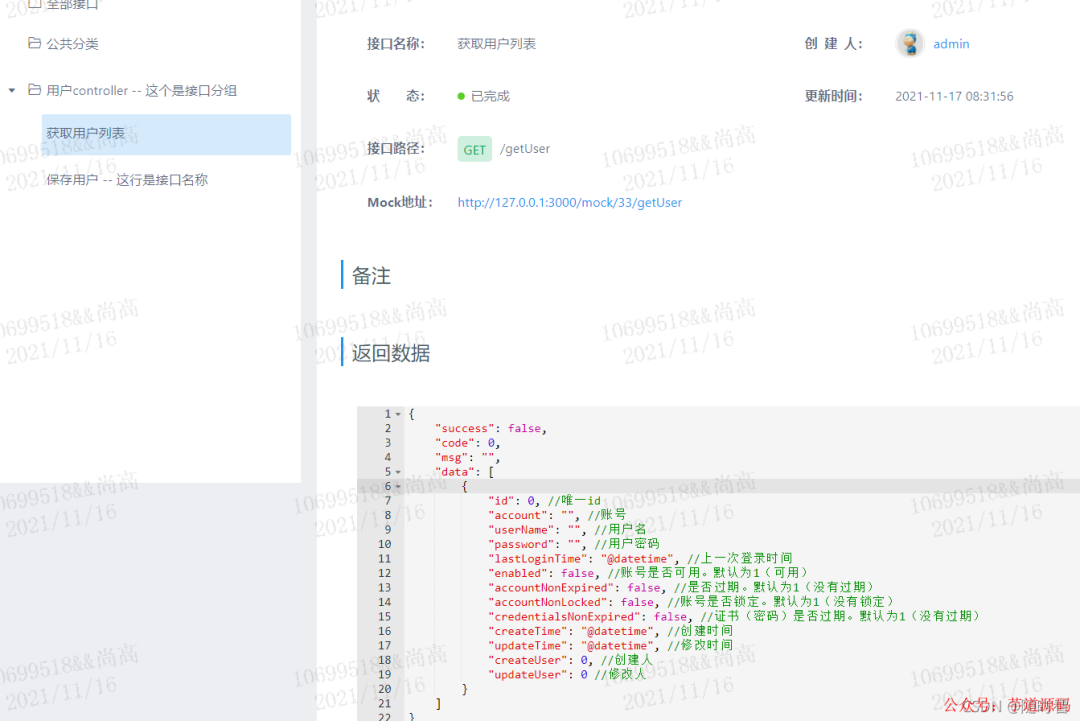
1、生成yapi文档的效果

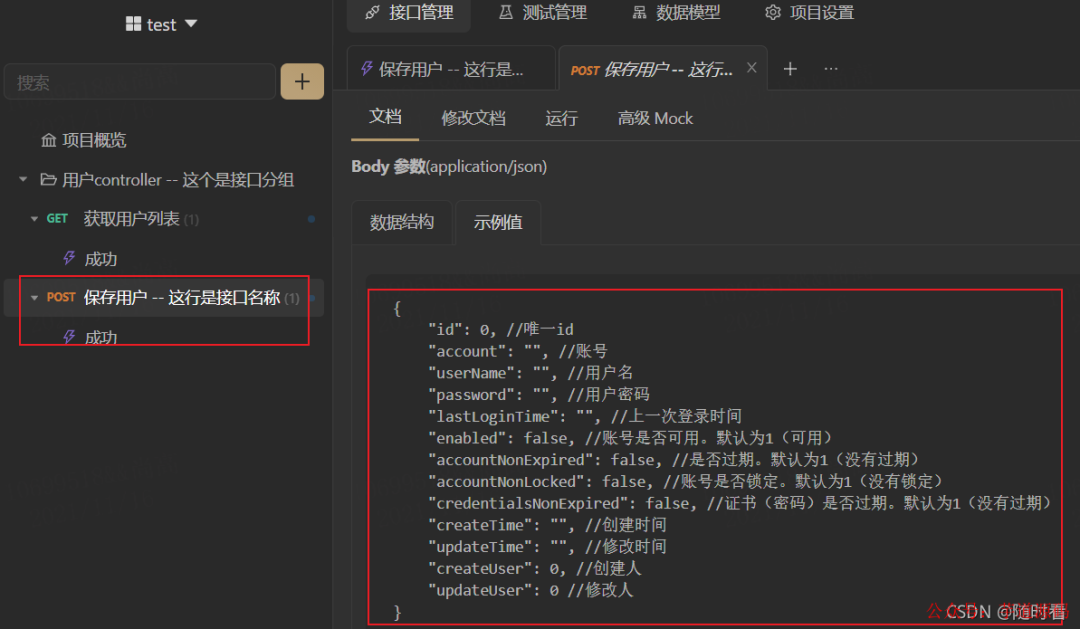
2、生成postman格式数据并导入接口测试类后的效果(如postman、apifox等工具)

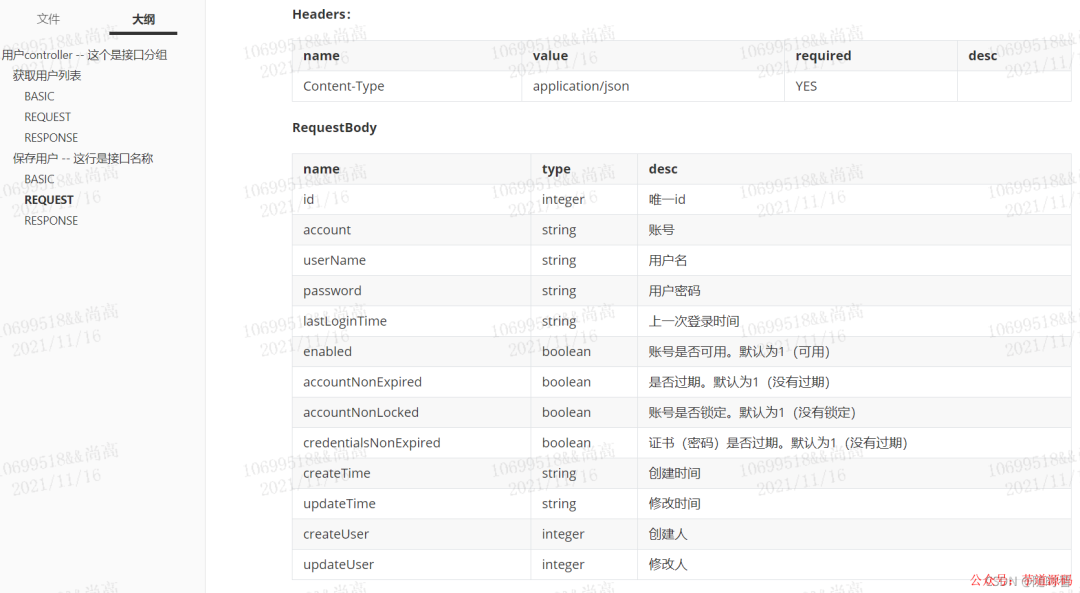
3、生成markdown格式文档的效果

基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
二、安装
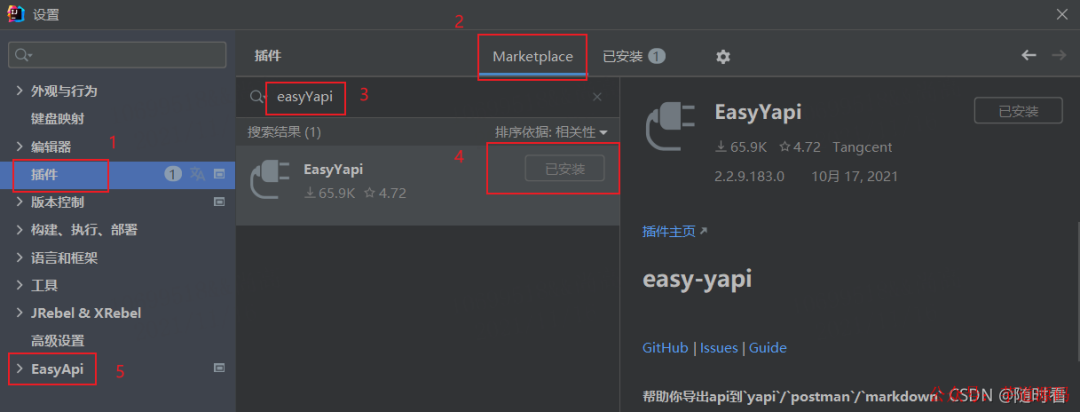
1、安装EasyYapi插件
idea的顶部菜单栏选择 文件 -> 设置 -> 插件,然后再marketplace里搜索easyYapi安装即可

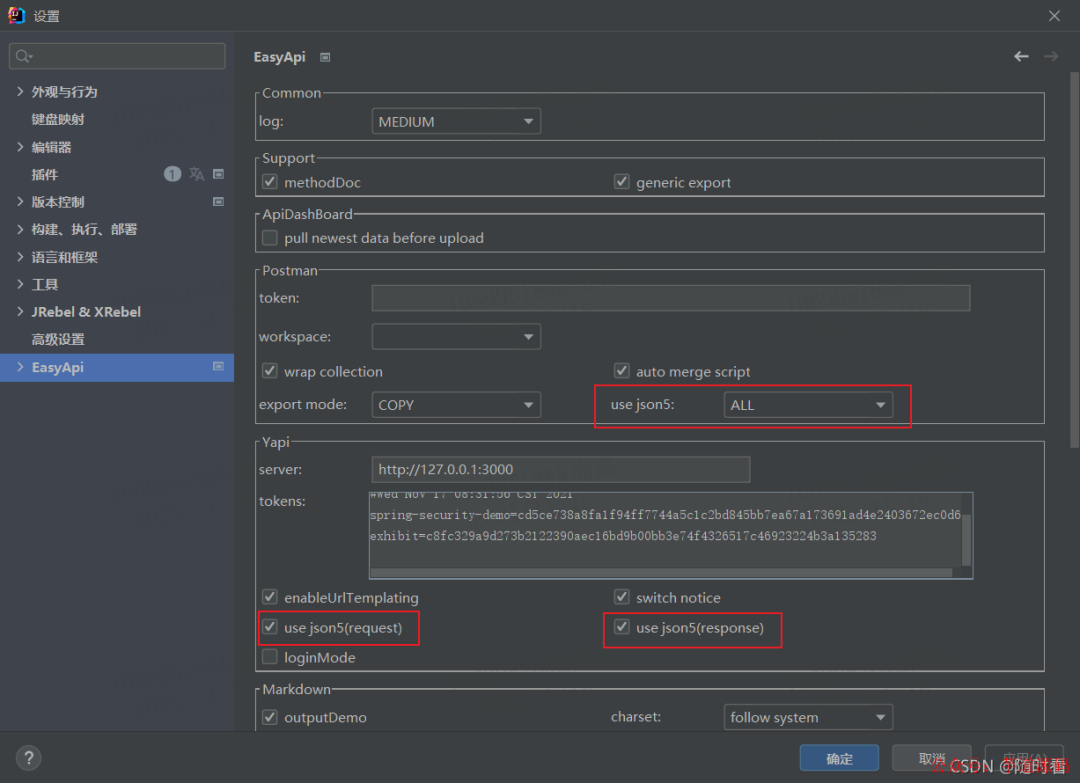
安装完成后设置底部回出现EasyApi的栏目,选中进行配置修改(我主要是改了下图红框的位置,不修改使用默认配置也可以,自己可以试试使用json5和不适用json5的区别,我更喜欢看json5格式的文档【也是最近才发现有这个格式的】)

2、安装yapi接口文档管理系统
如果只需要在postman等接口工具中使用,可以跳过此步骤
官方部署文档:
https://hellosean1025.github.io/yapi/devops/index.html
注意 :node.js不要安装最高版本(我安装最高版本时安装yapi失败,node.js重新安装12.x版本后成功)
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/yudao-cloud
视频教程:https://doc.iocoder.cn/video/
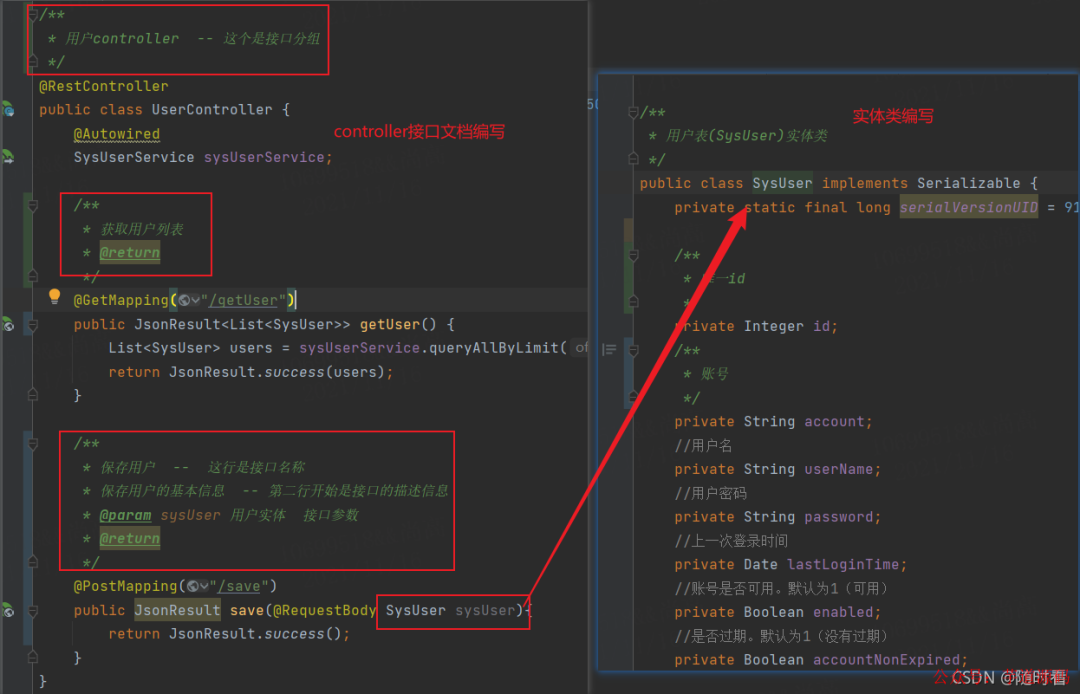
三、接口编写

接口上的注释自动会生成接口名称和接口的描述信息,实体类里的注释也会自动生成文档里的字段说明
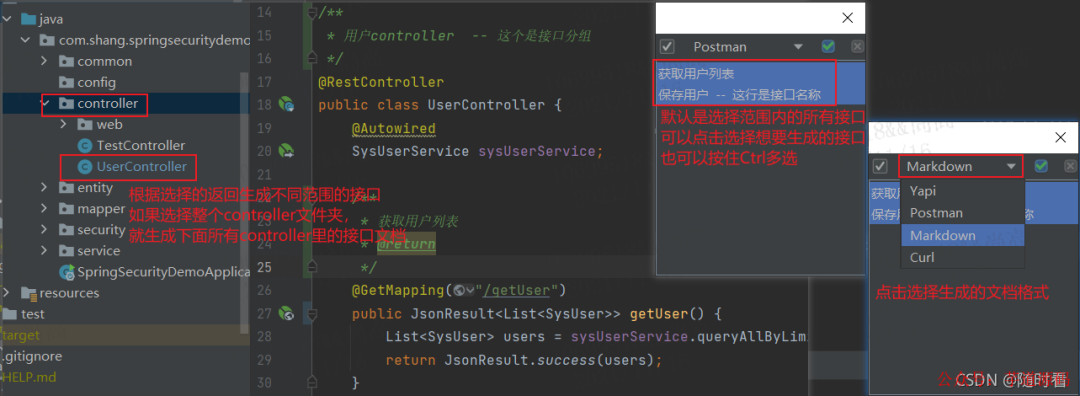
四、生成文档
快捷键:Shift + Alt + E
更多使用教程见官网文档:
https://easyyapi.com/index.html

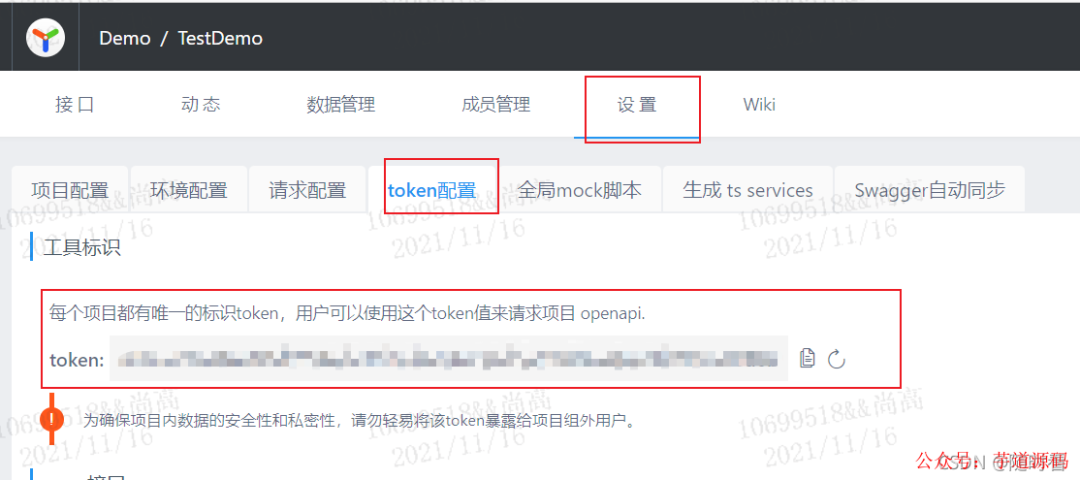
如果选择yapi,首次需要填写一个yapi服务的地址,如:127.0.0.1:3000
然后需要填写项目的token,这个token是yapi服务器新建项目后生成的token

审核编辑 :李倩
-
如何一眼定位SQL的代码来源:一款SQL染色标记的简易MyBatis插件2025-03-05 798
-
介绍一款基于java的渗透测试神器-CobaltStrike2024-01-16 1885
-
共模电容:又一款EMC滤波神器?2023-12-25 1529
-
介绍一款IDEA插件:Apipost-Helper-2.02023-12-06 2278
-
关于图片压缩的idea插件2023-10-09 1334
-
IDEA接口测试神器Apipost Helper 2.0简介2023-09-21 3026
-
KiCad拼版神器KiKit的安装与使用2023-05-22 5122
-
SpringBoot 后端接口规范(上)2023-05-05 1299
-
SpringBoot中MybatisX插件的简单使用教程2023-02-21 2086
-
NVIDIA TensorRT插件的全自动生成工具2022-07-18 1958
-
一款VScode的插件介绍2022-01-25 1265
-
推荐一款:【灵生】单片机代码自动生成器(自动编程工具)2020-12-21 8527
-
IDEA插件MyBatisCodeHelperPro 21版本介绍2019-07-12 3021
全部0条评论

快来发表一下你的评论吧 !

