

一文总结 ACE 代码框架
描述
田可辉
鸿湖万联高级技术专家
鸿湖万联产品推荐官
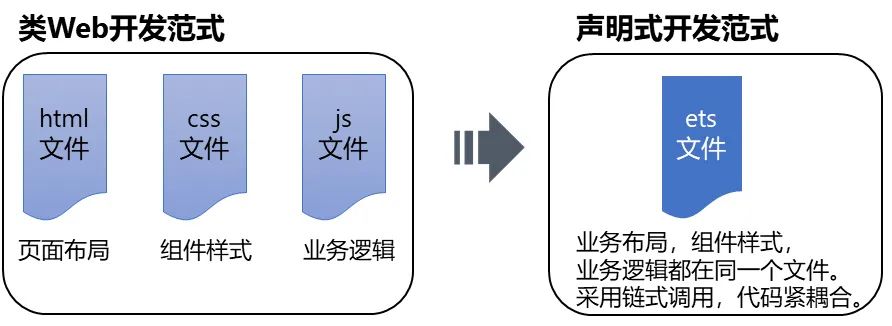
一、前言

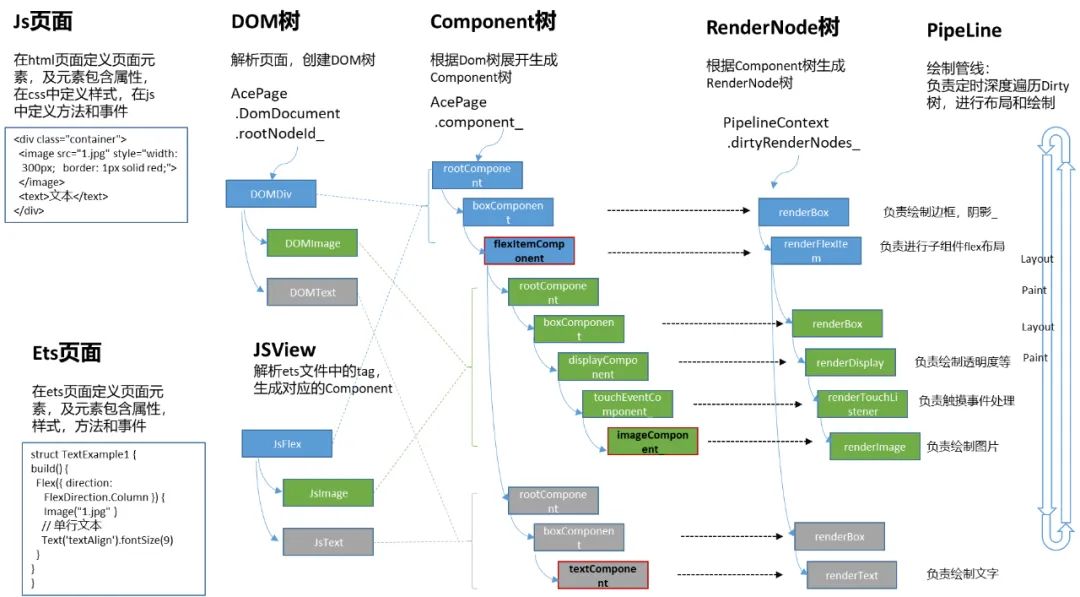
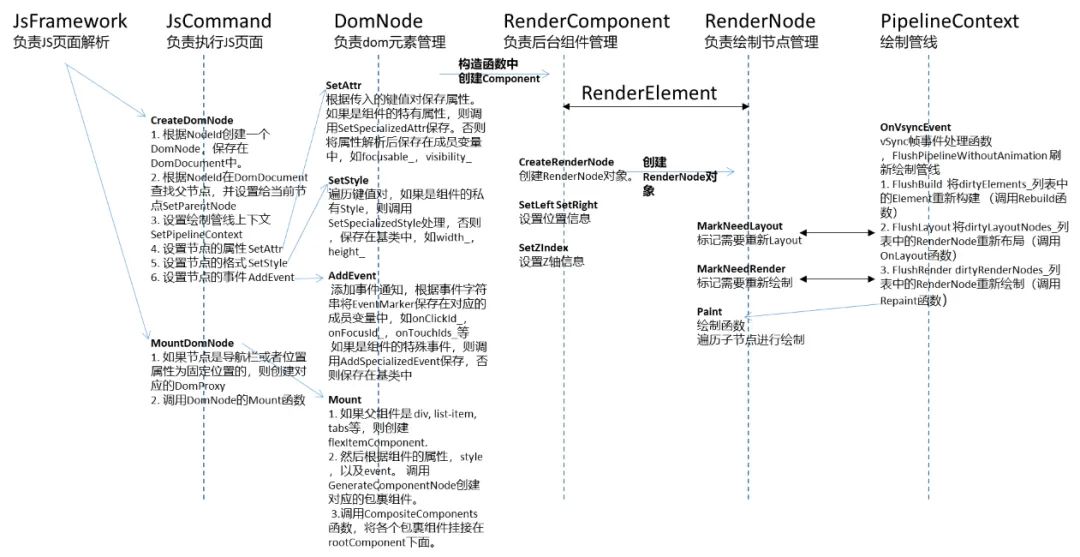
二、ACE_Engine框架模块划分


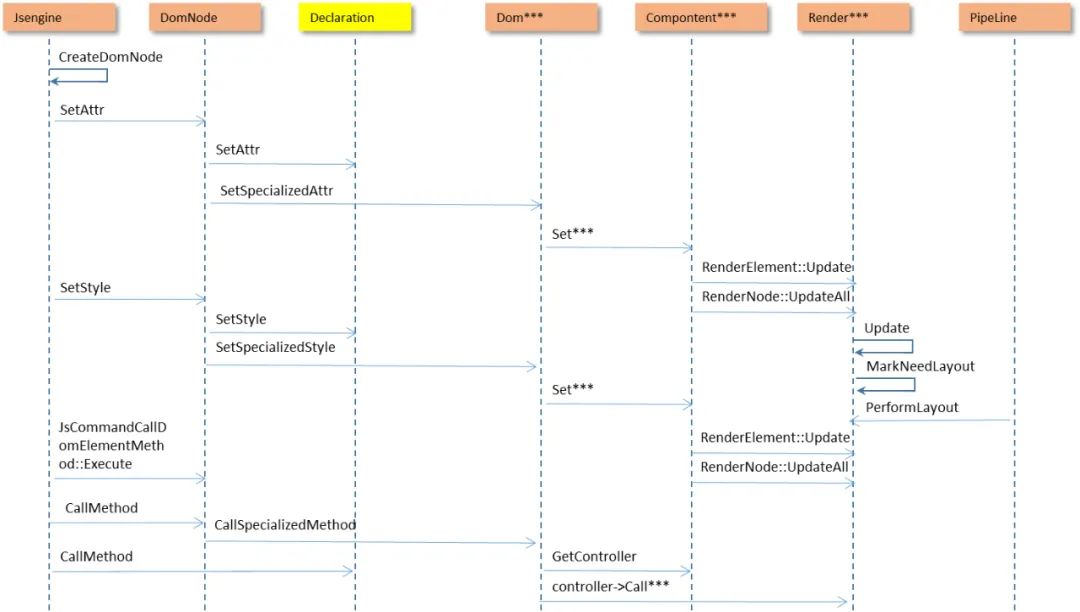
三、组件的属性和样式的传递过程

四、总结
参考
https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace1.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace2.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
DevEco Studio新特性分享-跨语言调试,让调试更便捷高效 基于 OpenHarmony 的智联北斗海防系统 玩转OpenHarmony智能家居:如何实现树莓派“碰一碰”设备控制 玩转OpenHarmony社交场景:即时通讯平台 HarmonyOS多媒体框架介绍
提示:本文由电子发烧友社区发布,转载请注明以上来源。如需社区合作及入群交流,请添加微信EEFans0806,或者发邮箱liuyong@huaqiu.com。
原文标题:一文总结 ACE 代码框架
文章出处:【微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
JS应用开发框架组件2021-04-23 2099
-
STM32应用的三种框架应用代码2021-08-10 1079
-
ace通过HdfIoServiceBind绑定服务失败是怎么回事2022-03-30 3865
-
openharmony ACE开发框架详解2022-04-07 2796
-
一文总结ACE代码框架2023-01-10 1279
-
ACE代码框架总结2023-03-22 1026
-
采用ACE构建微总线2009-03-15 529
-
基于鸿蒙的JS框架ace_lite_jsfwk开发2021-02-26 3595
-
TouchGFX代码框架以及如何添加用户代码2021-01-18 3263
-
一文总结整流滤波电路资料下载2021-04-22 1048
-
OpenHarmony源码剖析之ACE(JavaScript运行环境初始化)2021-11-18 6586
-
OpenHarmony ACE 代码框架总结2022-12-30 1790
-
鸿蒙ACE开发框架总结2023-01-09 3045
-
干货 | 超实用总结,一文通吃所有整流滤波电路2023-03-23 3145
-
一文看懂FPGA芯片投资框架.zip2023-01-13 522
全部0条评论

快来发表一下你的评论吧 !


