

Spring+Vue工程部署在Linux
电子说
1.4w人已加入
描述
代码介绍
前端代码:https://github.com/Snowstorm0/token-login-vue
后端代码:https://github.com/Snowstorm0/token-login-spring
使用 Spring+Vue 实现 token 登录、退出、访问拦截等功能。
1 部署后端
1.1 生成 jar 包
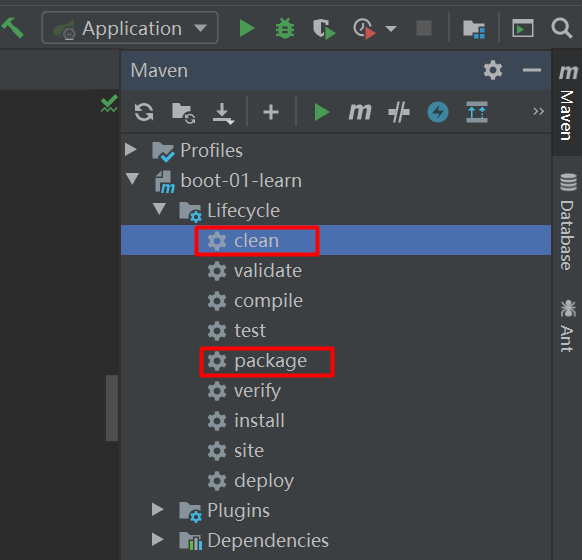
使用 Idea 的 maven 进行打包。
先双击 clean,清除其他的包,然后双击 package,如下图所示:

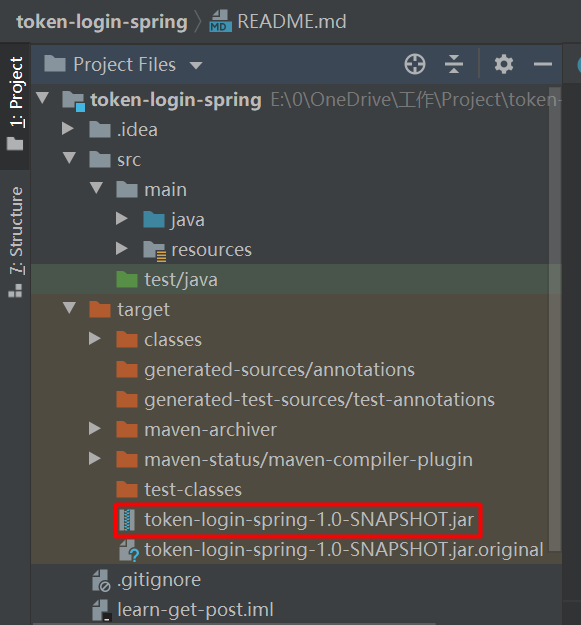
此时在工程下生成了 target 文件夹,里面有我们的 jar 包:

1.2 部署到服务器
将 jar 包 token-login-spring-1.0-SNAPSHOT.jar上传到服务器,运行启动命令:
java -jar token-login-spring-1.0-SNAPSHOT.jar
即可启动后端工程。
2 部署前端
2.1 打包
运行打包命令:
npm run build
此时会在项目下生成 dist 文件夹。我们将该文件夹压缩,上传服务器,并解压。
2.2 安装 Nginx
Ubuntu 下的安装命令:
sudo apt-get install nginx
查看安装路径:
whereis nginx
显示:
nginx:
/usr/sbin/nginx #主程序
/usr/lib/nginx #软件的函数库
/etc/nginx #存放配置文件
/usr/share/nginx #存放静态文件
/usr/share/man/man8/nginx.8.gz #联机帮助文件
安装成功。
2.3 配置 Nginx
找到文件/etc/nginx/sites-available/default,修改为可编辑权限:
sudo chmod 777 /etc/nginx/sites-available/default
找到root /var/www/html; 这一行,修改为解压的 dist 文件夹的路径,如:
root /home/myroot/Desktop/token-login/dist;
重启nginx:
sudo nginx -s reload
在浏览器输入:http://localhost/#/login,即可看到前端页面。
审核编辑:汤梓红
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
基于springboot和vue框架的Java2023-12-03 1751
-
linux docker安装部署2023-11-23 2172
-
在iOS中集成Vue是什么2023-03-03 1159
-
Vue入门之Vue定义2023-02-06 1624
-
Spring+Vue增删改查实例2023-01-13 1442
-
Spring Boot嵌入式Web容器原理是什么2021-12-16 1372
-
如何将程序很好的部署2021-08-24 817
-
12在vue中的插槽2020-05-07 1069
-
Linux搭建Vue开发环境2019-07-24 1495
-
基于spring boot的linux服务器部署方法2019-07-22 1302
-
linux下的webpack编译打包工程2019-07-05 2478
-
Fingerprint Cards在华成立客户工程部门2018-04-27 11250
-
java spring教程2008-09-11 4771
全部0条评论

快来发表一下你的评论吧 !

