

通过计算机视觉和NodeJS实现灯光自动化方案分享
描述
挑战
在家里和办公室里,人们很容易看到灯没关,即使附近几乎没有人。
除了花费更多,这种照明对环境也有负面影响。我们越来越依赖有限的、不可再生的能源来发电,而这些能源经常被浪费。
虽然我们在家中的能源使用量是名义上的,但在办公室中,使用量要多得多。因此,对环境和成本的负面影响要多得多。这需要我们采取积极行动。
当张贴“请在离开前关灯”的标志影响很小或没有影响时,考虑到灯的数量、覆盖面积和其他因素,损失的幅度更大。让某人通过每次都关掉灯来解决过度照明的问题是不可行的。人类的记忆是易变的,不可依赖。
让我们了解一下单个灯泡的影响。一个10瓦的灯泡每小时耗电0.01千瓦(kWh)。假设1千瓦时的成本为12美分。那么,在不需要时点亮的每10瓦灯泡将花费每小时0.12美分。
我们会让你的基本算术技能来计算整个办公室的总成本,方法是用灯的数量乘以上面的数字。
那么我们如何解决这个问题呢?
虽然市场上有很多智能控制和自动化解决方案,但大多数解决方案需要定期设置额外的硬件,并导致额外的维护成本。
有没有更好的方法来应对这一挑战?
所有办公场所都设置了摄像头来监控该区域。我和同事们集思广益,通过最少的投资来解决这个问题。
可以使用这些捕捉不同帧的相机来自动关闭灯光?
方案
解决方案是通过计算机的眼睛——通过计算机视觉——表达我们节约能源的意图。
那么计算机视觉到底是什么呢?
“计算机视觉,通常缩写为CV,被定义为一个研究领域,旨在开发帮助计算机‘看到’和理解照片和视频等数字图像内容的技术。”
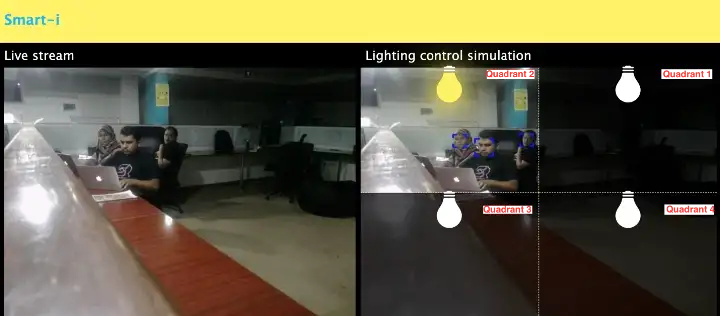
该系统将观察来自摄像机的输入流,这基本上是摄像机的视野。每个捕获的帧被划分为4个区域。如果某个区域中没有人,则属于该区域的灯光将关闭。
这个解决方案是用opencv4 Nodejs实现的,用于流行的开源计算机视觉库OpenCV。连同socket.io和express用于渲染一个web应用程序,以显示实时视频流并模拟灯光的打开和关闭。
实施步骤
1.导入所需的库。
const socketIOProvider = require('socket.io');
const cv = require('opencv4nodejs');
2.开始从相机捕捉视频源。
const fps = 30; //frames per second /** * video source set to 0 for stream from webcam * video source can be set url from ip cam also eg: "http://192.168.1.112:8080/video" */ const videoSource = 0; const videoCap = new cv.VideoCapture(videoSource); videoCap.set(cv.CAP_PROP_FRAME_WIDTH, 600); videoCap.set(cv.CAP_PROP_FRAME_HEIGHT, 600);
3.读取并以常规帧速率将其流式传输到网络应用程序。
setInterval(() => {
const frame = videoCap.read();
const image = cv.imencode('.jpg', frame).toString('base64');
io.emit('new-frame', { live: image });
}, 1000 / fps);
4.以大于实时流的间隔读取以确定用户存在。
/**
* Since video/image transformations are computionally expensive operations, these operations are performed independent of live feed streaming.
*/
setInterval(() => {
const frame = videoCap.read();
const faces = detectFaces(frame);
const imageWithFaces = cv.imencode('.jpg', frame).toString('base64');
io.emit('new-frame', { transformed: imageWithFaces, transformationData: calculatePeoplePosition(frame, faces) });
}, 10000 / fps);
5.使用任何OpenCV分类器检测人。在这个解决方案中,使用了“HAAR正面人脸分类器”。
/**
*
* Face detection transformation on the stream
*/
const detectFaces = (frame) => {
let faces = [];
const image = frame.bgrToGray();
const classifier = new cv.CascadeClassifier(cv.HAAR_FRONTALFACE_ALT2);
const results = classifier.detectMultiScale(image);
if (results.objects.length) {
results.objects.forEach((faceRect, i) => {
if (results.numDetections[i] < 1) {
return;
}
drawFaces(frame, faceRect);
faces.push(faceRect);
});
}
return faces;
};
6.在框架上标记面部,以便可视化检测。
/**
* Drawing rects around faces on frame
*/
const drawFaces = (frame, faceRect) => {
const rect = cv.drawDetection(frame, faceRect, {
color: new cv.Vec(255, 0, 0),
segmentFraction: 4
});
};
7.确定人们相对于框架的位置,以确定他们所在的区域,从而只照亮那些部分。确定的结果随后被发送到网络应用程序进行照明模拟。更改灯泡颜色以模拟要照亮的区域。

结论
这是展示技术如何通过节约能源来改善地球的众多例子之一。你还可以通过这个简单的实现学习如何解决常见的工作场所挑战。
上述解决方案的源代码:https://github.com/Mudassir-23/opencv-nodejs-energy-saver
编辑:黄飞
-
自动化计算机经过加固后有什么好处?2025-07-21 511
-
自动化计算机的功能与用途2025-07-15 608
-
计算机视觉属于人工智能吗2024-07-09 3217
-
机器视觉和计算机视觉的区别2023-08-09 3056
-
用于计算机视觉训练的图像数据集2022-02-12 1992
-
机器学习和计算机视觉的前20个图像数据集2021-01-28 1120
-
自动化计算机是什么,它的作用是什么2021-01-18 7601
-
工业自动化为何需要机器视觉?工业自动化是否需工控计算机?2020-12-24 1318
-
计算机视觉与机器视觉区别2018-12-08 13380
-
机器视觉与计算机视觉的关系简述2014-05-13 3096
-
一种基于GPIB和计算机并行口的SoC自动化测试方案2011-09-05 3154
-
电力系统自动化与计算机技术2011-04-02 767
-
基于OpenCV的计算机视觉技术实现2009-11-23 1891
-
计算机视觉及其在焊接中的应用2009-07-18 567
全部0条评论

快来发表一下你的评论吧 !

