

Qt Designer中提供的原生界面元素
描述
一、导读
Qt是一个跨平台的软件开发工具,可以使用C++、Python、Qml语言开发项目。在实际项目开发过程中,其提供了一个界面描述文件(xxx.ui)用于描述界面中有哪些元素,我们也可以使用对应的设计工具Qt Designer手动进行界面设计和布局。
本文基于Qt Designer,描述其提供的原生界面元素,除此之外,还描述如何使用自定义控件扩展Qt Designer。
二、Qt Designer中提供的原生界面元素
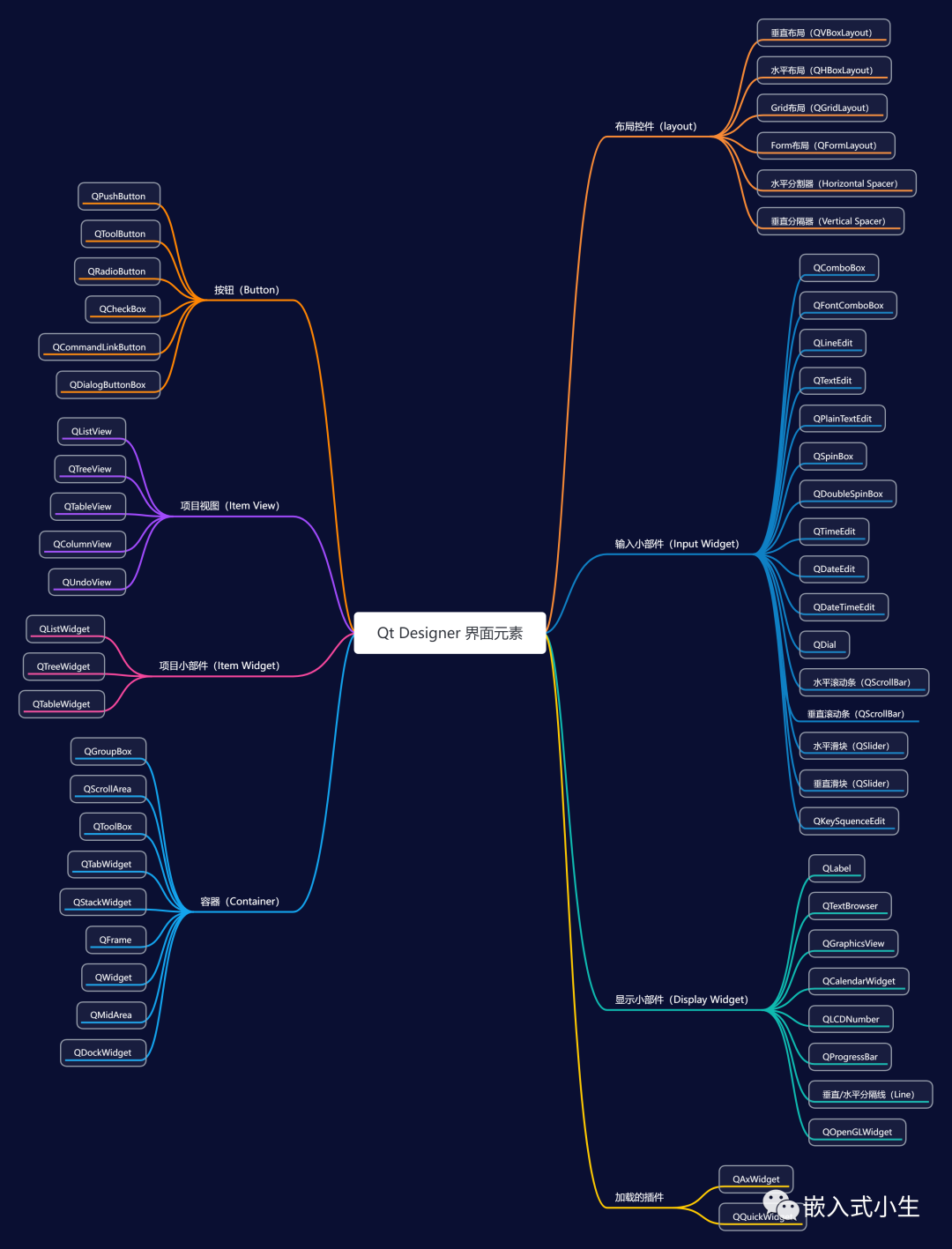
使用Qt Designer在.ui文件中进行界面设计和布局时需要知道其包含哪些界面元素,如下图所示:

一般情况下,使用上图所示的界面元素就能完成软件界面的设计了。
三、Qt Designer的扩展接口类
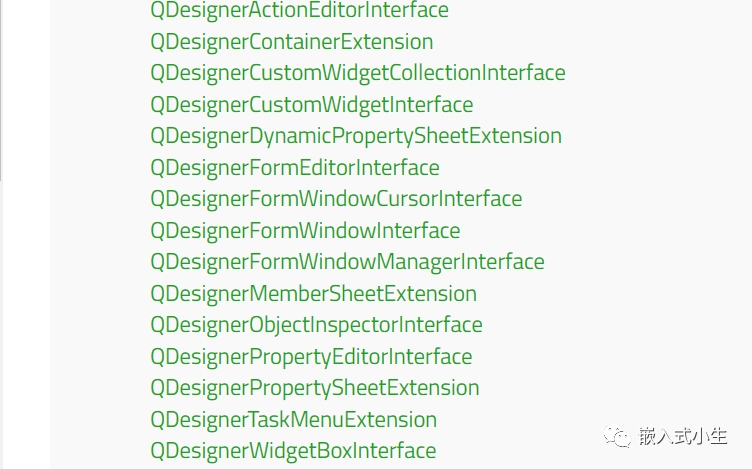
Qt提供了Qt Designer的扩展接口,这些接口以类的方式进行设计,命名为QDesignerxxx,如下图所示:

为什么需要扩展Qt Designer呢?Qt Designer定位是一款设计软件,在实际项目工程开发过程中,界面中的元素往往会重复出现,这时候,可以将这些重复出现且具有共性的界面元素封装成自定义的扩展插件,并将其添加到Qt Designer中,这样便可以在Qt Designer中直接用鼠标拖拽使用,进行信号和槽函数的编辑,加快了开发效率。
下面来看看Qt中提供的几个Qt Designer扩展接口类的含义:
(1)QDesignerActionEditorInterface:该接口用于更改Qt Designer的动作编辑器。
(2)QDesignerContainerExtension:该接口用于在Qt Designer的工作空间中向自定义的多页容器中添加页面。
(3)QDesignerCustomWidgetCollectionInterface:该接口类用于在一个库中包含多个自定义的小部件。
(4)QDesignerCustomWidgetInterface:该接口类用于允许Qt Designer访问和构造自定义的小部件。
(5)QDesignerDynamicPropertySheetExtension:该类允许在Qt Designer的属性编辑器中操作小部件的动态属性。
(6)QDesignerFormEditorInterface:该类用于访问Qt Designer的各种组件。
(7)QDesignerFormWindowInterface:该接口类用于查询和操作出现在Qt Designer工作区中的窗体窗口。
(8)QDesignerFormWindowManagerInterface:该类用于在Qt Designer中操作窗体窗口的集合,并控制Qt Designer的窗体编辑操作。
(9)QDesignerMemberSheetExtension:该接口类用于操作小部件的成员函数,这些函数在使用Qt Designer的模式编辑信号和槽函数连接时显示。
(10)QDesignerObjectInspectorInterface:该接口类用于更改Qt Designer的对象检查器。
(11)QDesignerPropertyEditorInterface:该接口类用于查询和操作Qt Designer的属性编辑器的当前状态。
(12)QDesignerPropertySheetExtension:该接口类用于操作小部件的属性,这些属性显示在Qt Designer的属性编辑器中。
(13)QDesignerTaskMenuExtension:该接口类用于向Qt Designer的任务菜单中添加自定义的菜单项。
(14)QDesignerWidgetBoxInterface:该接口类用于控制Qt Designer的小部件框的内容。
四、使用自定义插件扩展Qt Designer
要将自定义的小部件与QtDesigner集成,需要进行两方面的处理:
(1)需要对自定义的小部件进行封装描述,以便QtDesigner能够识别。
(2)需要编写一个合适的.pro,用于构建出合适的插件。
(4-1)创建接口描述
当开发好一个自定义的小部件后,则需要创建接口描述通知Qt Designer,才能将自定义的小部件作为插件添加到Qt Designer中。
在实际接口设计中,需创建QDesignerCustomWidgetInterface的子类,在子类中描述小部件各种公开的属性,其中大部分是由基类中的纯虚函数提供的,我们只需要重载这些纯虚函数并返回相应的参数值即可。
QDesignerCustomWidgetInterface类中提供的纯虚函数如下表所示:
| 函数 | 返回值 |
|---|---|
| name() | 提供小部件类的名称 |
| group() | 描述该小部件在Qt Designer的Widget Box视图中所属的组 |
| toolTip() | 是一个简短的描述,用于描述/识别Qt Designer中的小部件。 |
| whatsThis() | 在Qt Designer中为小部件提供更长描述。 |
| includeFile() | 描述使用此小部件的应用程序中必须包含的头文件。此信息存储在UI文件中,uic将使用这个信息在为包含自定义小部件的表单生成的代码中创建合适的#include语句。 |
| icon() | 用于表示Qt Designer中Widget Box视图下的小部件的图标。 |
| isContainer() | 如果小部件将用于存放子小部件,则为True;否则返回false。 |
| createWidget() | 指向自定义小部件实例的QWidget指针,由提供的父组件构造。注意:createWidget()是一个工厂函数,只负责创建小部件。自定义的小部件属性直到load()返回才可以使用 |
| domXml() | 用于描述小部件的属性,例如:它的对象名称、大小提示等信息 |
| codeTemplate() | 预留函数 |
| initialize() | 用于为自定义的小部件设置扩展和其他功能 |
| isInitialized() | 如果小部件已经初始化,则返回true;否则返回false。注意:在实际开发中,重新实现函数通常需要检查initialize()函数,并返回测试的结果。 |
(4-2)插件导出
为了让插件能够在所有的平台上都能正常工作,需要确保它们能够导出Qt Designer所需要的符号。插件类必须导出,这样才可以让Qt Designer加载,需要下述几个步骤:
(1)使用Q_PLUGIN_METADATA()宏用于声明插件的元数据。例如下列代码:
Q_PLUGIN_METADATA(IID "org.qt-project.Qt.QDummyPlugin" FILE "mymetadata.json")
IID后面的字符串为插件的IID参数。FILE后面的字符串是可选的,指向一个json文件。
(2)使用QDESIGNER_WIDGET_EXPORT宏描述自定义的小部件类。例如:
class QDESIGNER_WIDGET_EXPORT MyPlugin : public QWidget
{
Q_OBJECT
public:
explicit MyPlugin(QWidget *parent = nullptr);
protected:
void paintEvent(QPaintEvent *event) override;
};
注:QDESIGNER_WIDGET_EXPORT宏定义必须添加,否则集成到Qt Creator 中编译会报错。不加的话可以在设计器中加载,但是编译会报错。
(3) 使用Q_INTERFACES宏让Qt元对象系统知道这个插件。Q_INTERFACES 让qobject_cast()能正确进行QObject*到接口指针的转换,就此我们可以判断插件的合法性。
(4-3)构建小部件
在前面描述了将已有自定义控件封装成QtDesigner中使用的插件的代码编写过程,本小节将描述如何构建小部件,这一点则聚焦于.pro中,插件在编译构建后则会以库文件的方式生成。
(1)在.pro工程配置文件中添加如下参数配置项:
QT += widgets designer CONFIG += plugin TEMPLATE = lib
QT += widgets designer语句添加了两个模块:widgets和designer,CONFIG += plugin语句用于描述这个工程是以插件的方式编译构建,TEMPLATE = lib语句用于描述工程以库的方式构建。
(2)在.pro工程配置文件中添加如下参数配置项:
target.path = $$[QT_INSTALL_PLUGINS]/designer INSTALLS += target
变量$[QT_INSTALL_PLUGINS]是一个占位符,表示已安装的Qt插件的位置。
上面语句的意思则是指定插件的安装位置,当执行安装操作后,会将生成的库文件复制到对应的目录下(如何执行安装操作,后文会写到)。
(4-4)安装小部件
(4-4-1)手动安装
如果插件工程能够正常编译构建通过,则会生成插件库文件。这时候我们需要将其复制到Qt Designer下的插件库目录中。路径为具体Qt构建版本目录/plugins/designer/中。
注:使用对应的构建套件编译构建出的插件库只能安装到对应构建套件目录中的/plugins/designer/目录下,这样插件库才能被对应的Qt Designer正常加载和使用。
总而言之,编译、构建、安装、QtDesigner版本需要一致。
(4-4-2)自动安装
在(4-3)小节的.pro工程描述文件中,使用INSTALLS指定了库文件的安装目录,还需要添加一个安装操作:
1、点击QtCreator左侧菜单栏下的『项目』一栏,进入项目配置界面。
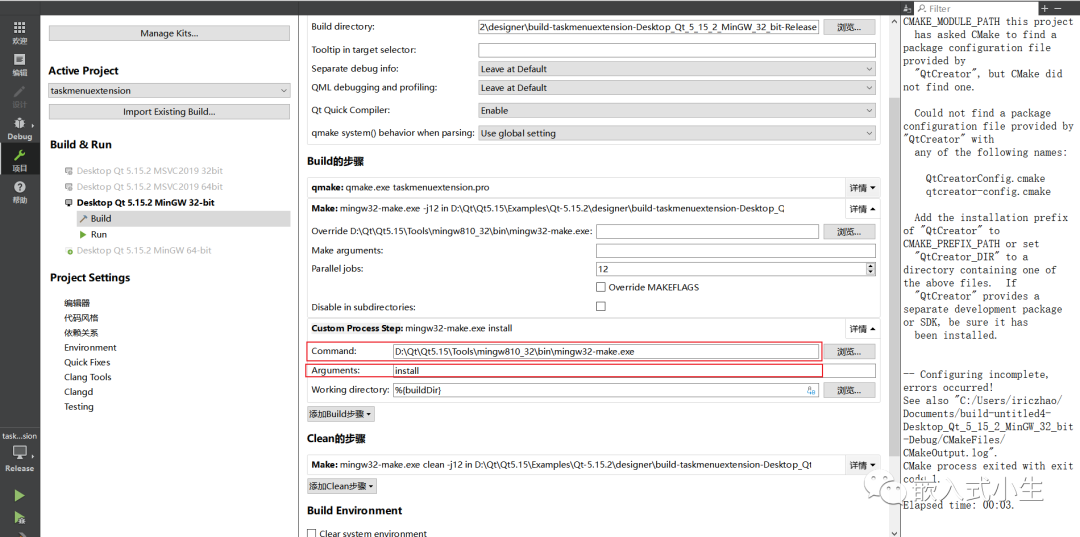
2、选择『Build 的步骤』下的“添加Build步骤”,点击“Custom Process Step”按钮新建一个build步骤,在输入框中输入如下命令:

注:上述图片操作本质是make install的写法,由于是在Windows下,所以变成了mingw32-make。install参数表示在编译构建完成后还需要执行安装操作。
通过以上步骤,当在项目编译构建后,则会将生成的插件库文件自动复制到INSTALLS指定的目录中。
(4-5)注意事项
如果小部件有特殊的行为,想要在Qt Designer中赋予这些行为,则需要在实际插件封装代码中提供initialize()函数的实现,以告诉Qt Designer特定行为配置的小部件的构造过程。
这个函数将在调用createWidget()之前首次被调用,并且在函数中可以设置一个内部标志,以便Qt Designer后续在调用插件的createWidget()函数时进行判断测试。
审核编辑:刘清
-
学Qt,“大小限定”背后的思路和“坑”2023-02-02 2193
-
基于QT应用、TCP应用界面程序2022-10-25 507
-
Qt ECG Monitor Qt嵌入式床旁心电监护仪项目源码2022-01-10 1408
-
如何完成Qt5主窗口的界面设计2021-11-08 1963
-
Qt5 学习之路及嵌入式开发教程14:Qt5主窗口---界面设置2021-11-03 863
-
Qt Designer、Qt Quick Designer和Qt Creator应用程序有什么区别?2021-03-17 8004
-
Qt 设计器(Qt Designer)内容总结2016-12-15 3595
-
Qt用户界面设计PPT2016-01-05 614
-
基于QT/Embedded的可变情报板应用程序开发2010-03-03 965
全部0条评论

快来发表一下你的评论吧 !

