

Qt这四种设置窗体背景的方法,都知道吗?
描述
一、导读
哇,一个软件界面的颜值是引人注目的焦点,这些“超凡脱俗”的东西是开发人员的杰作吗?说是但也不是,首先软件界面会由专业的人员迸发灵感的去设计和美化,接着才是开发人员的场地,如果没有美化的步骤,放几个按钮和文本就搞定啦,这也太...。
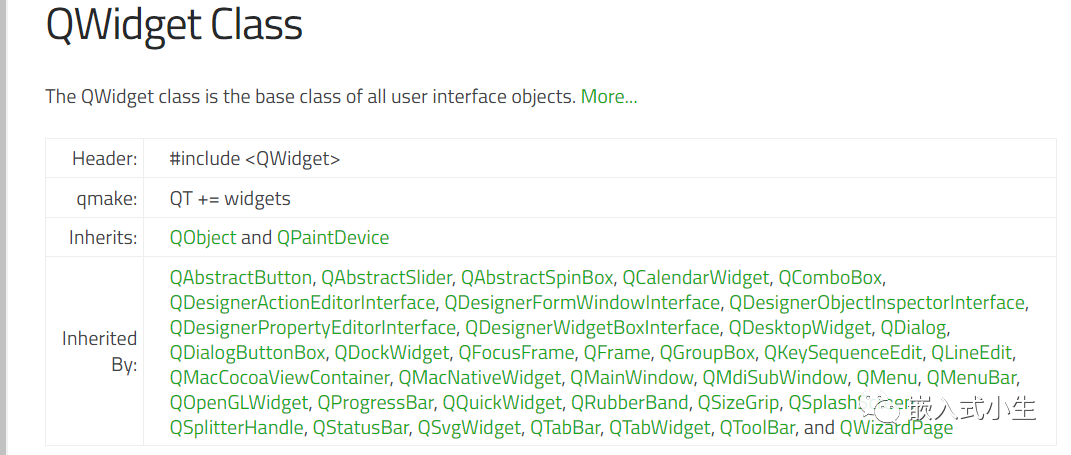
对于Qt来说,所有的可视小部件的基类都是QWidget:

如何为一个界面加入设计好的背景图则是界面美化的核心操作之一,实现的方法有多种,本文将总结几种常使用的方法。对于如何“挖框贴图”则需要根据具体的界面内容来定,没有统一的方法了。
二、方法实现
(2-1)使用paintEvent()实现
paintEvent()是QWidget的一个虚函数:
void QWidget::paintEvent(QPaintEvent *event)
则可以重载这个函数,然后在这个函数中使用QPainter设置背景图片。如下代码:
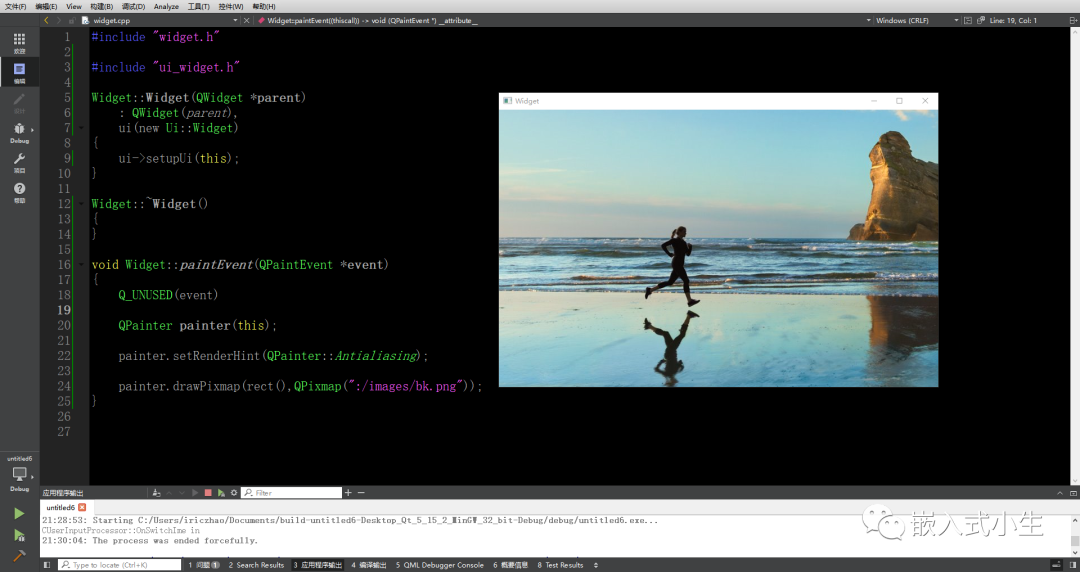
void Widget::paintEvent(QPaintEvent *event)
{
Q_UNUSED(event)
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing);
painter.drawPixmap(rect(),QPixmap(":/images/bk.png"));
}
效果如下:

该种方式本质上是利用绘制事件来完成的,绘制事件是一个请求,用于重新绘制全部或部分小部件。发生在以下几种情况下:
1、repaint()或update()被调用。
2、小部件由遮挡变为显示的情况。
3、一些未知的情况,哈哈。
为了提高性能,可以使用QPixmap提前将待绘制的图片加载进来,然后进行绘制。
(2-2)使用样式表实现
样式表是Qt的一大亮点,可以使用setStyleSheet()设置样式表来设置窗体的背景图,代码如下:
Widget::Widget(QWidget *parent)
: QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
setAttribute(Qt::WA_StyledBackground);
this->setStyleSheet("border-image/images/bk.png)");
}
(2-3)使用QLabel实现
在QLabel这个标签类中有一个void setPixmap(const QPixmap &)可用于为QLabel设置一个Pixmap,所以可以使用这种方法设置背景图:把QLabel的大小设置成与窗体的大小一样,然后使用setPixmap设置背景图片即可,这样QLabel的背景图就会完全填充整个窗体的背景。
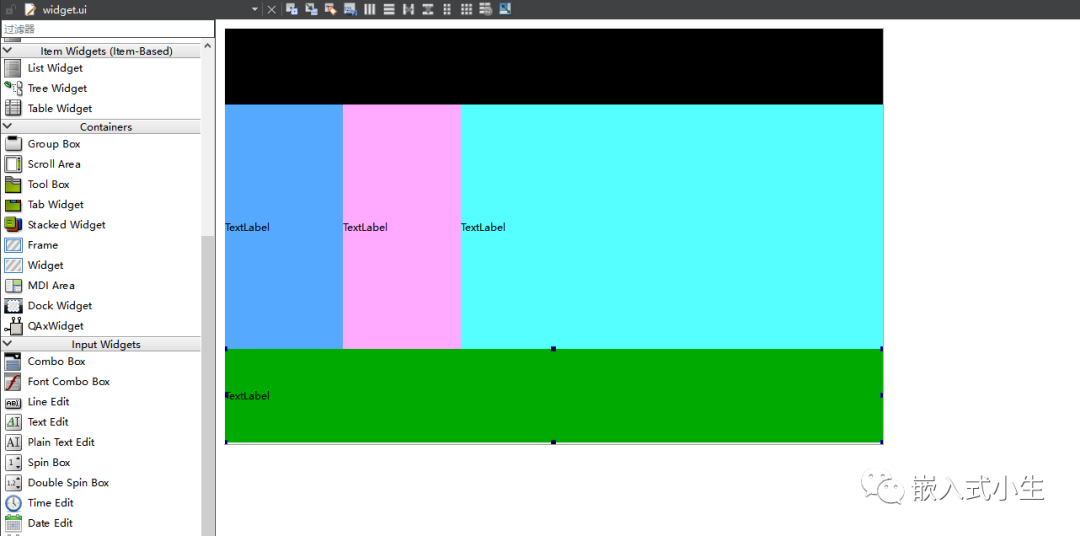
这种方法在需要拼接的窗体背景中较为常用。例如下图是一个由五个QLabel拼接的界面:

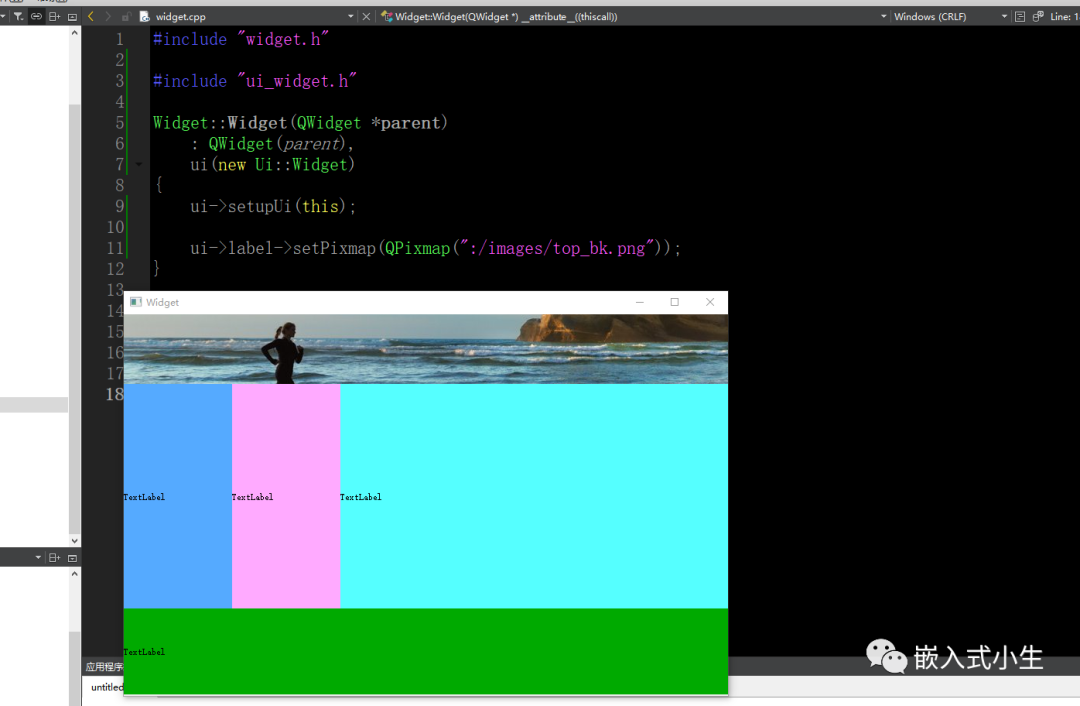
如果想要设置背景图片(此处准备了一张背景图top_bk.png),使用下述代码即可(此处设置一个QLabel,其他的一样):
ui->label->setPixmap(QPixmap(":/images/top_bk.png"));
效果如下:

注意:使用QLabel进行背景图片拼接时,必须要保证QLabel的大小与待拼接的图片的大小一样,才能显示出完整的效果。
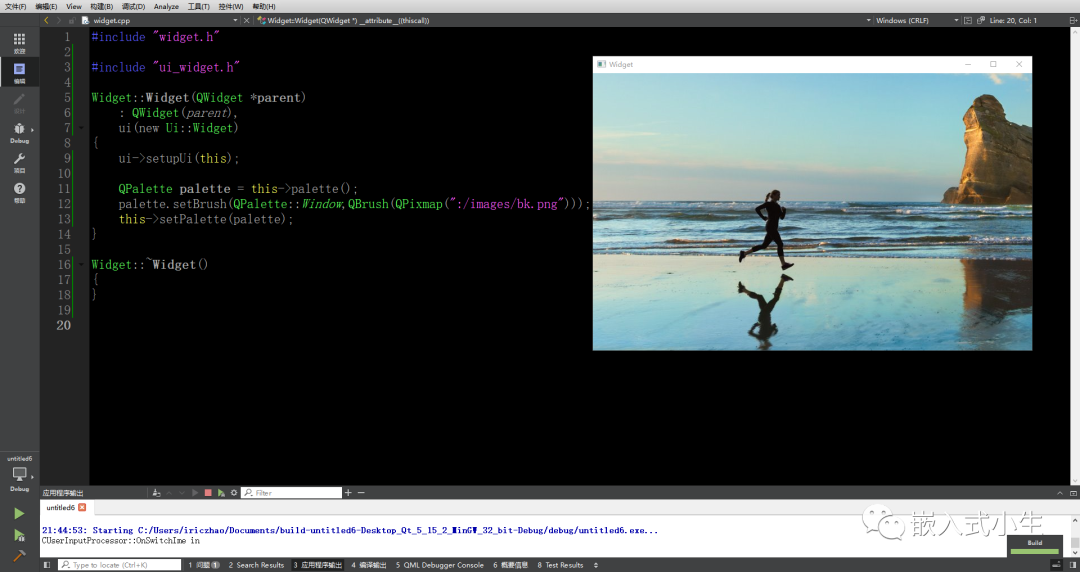
(2-4)使用QPalette实现
可以直接在构造函数中使用QPalette设置背景图片,如下代码:
QPalette palette = this->palette();
palette.setBrush(QPalette::Window,QBrush(QPixmap(":/images/bk.png")));
this->setPalette(palette);
效果如下图所示:

三、小生总结
文本总结了四种设置窗体背景图片的方法,在实际项目开发过程中,小生对QPainter情有独钟,感觉万物皆可QPainter,所以特别喜欢使用paintEvent()来设置背景图片:对于完整的背景图片,可以直接在代码中使用这种方法来实现;对于需要拼接的背景图片,小生习惯使用paintEvent()+QLabel来实现。用样式表设置背景图片的方法也会使用到,对于QPlalette设置背景图这种方式较少使用。
殊途同归,选择一种喜欢的方法使用即可,目前硬件性能对于软件来说,还是有极强的支持性和剩余性能,故个人认为一般情况下不必过多考虑性能方面的影响。
审核编辑:汤梓红
-
pcb菲林是什么?这5个作用你知道吗2023-11-22 12307
-
无源与有源器件的这些区别你都知道吗?2023-10-26 5894
-
干货 | 数字万用表四种妙用方法,你知道么?2023-01-05 1607
-
四种方法实现LED点亮2022-12-28 713
-
热敏电阻的四种常见作用,你都知道吗资料下载2021-04-02 2312
-
IO口的四种使用方法2021-01-12 2092
-
SPI究竟为什么要搞出这四种模式呢?2020-03-07 6487
-
基于STM32的多种printf用法 你都知道吗?2020-02-29 5636
-
MIUI的这10个小设置你都知道吗2019-05-08 4895
-
Qt5主窗体的详细中文资料免费下载2018-08-01 1073
-
无线充电IC你都知道吗2017-01-22 1460
-
电池的危害有哪些,你都知道吗?2016-10-26 1391
-
教你四种神奇的电脑开机方法2010-02-23 1542
全部0条评论

快来发表一下你的评论吧 !

