

学Qt,“大小限定”背后的思路和“坑”
描述
一、导读
在使用Qt开发界面的时候,大小限定是常使用的操作。在界面元素的鼻祖QWidget中提供了一系列的方法,用于设定指定元素的大小或者最小/最大的大小:
//设置最大高度 void setMaximumHeight(int maxh) //设置最大大小 void setMaximumSize(const QSize &) //设置最大大小(包含最大宽度、最大高度) void setMaximumSize(int maxw, int maxh) //设置最大宽度 void setMaximumWidth(int maxw) //设置最小高度 void setMinimumHeight(int minh) //设置最小大小 void setMinimumSize(const QSize &) //设置最小大小(包含最小宽度、最小高度) void setMinimumSize(int minw, int minh) //设置最小宽度 void setMinimumWidth(int minw) //设置固定高度 void setFixedHeight(int h) //设置固定宽度 void setFixedWidth(int w) //设置固定大小 void setFixedSize(const QSize &s) //设置固定大小(包含固定宽度和高度) void setFixedSize(int w, int h)
上述的成员函数,功能与名称描述一致。
在不同显示屏大小的平台下,或者需要开发自适应大小的应用窗体时,大小限定是必备的操作。
二、大小限定背后的设计思路
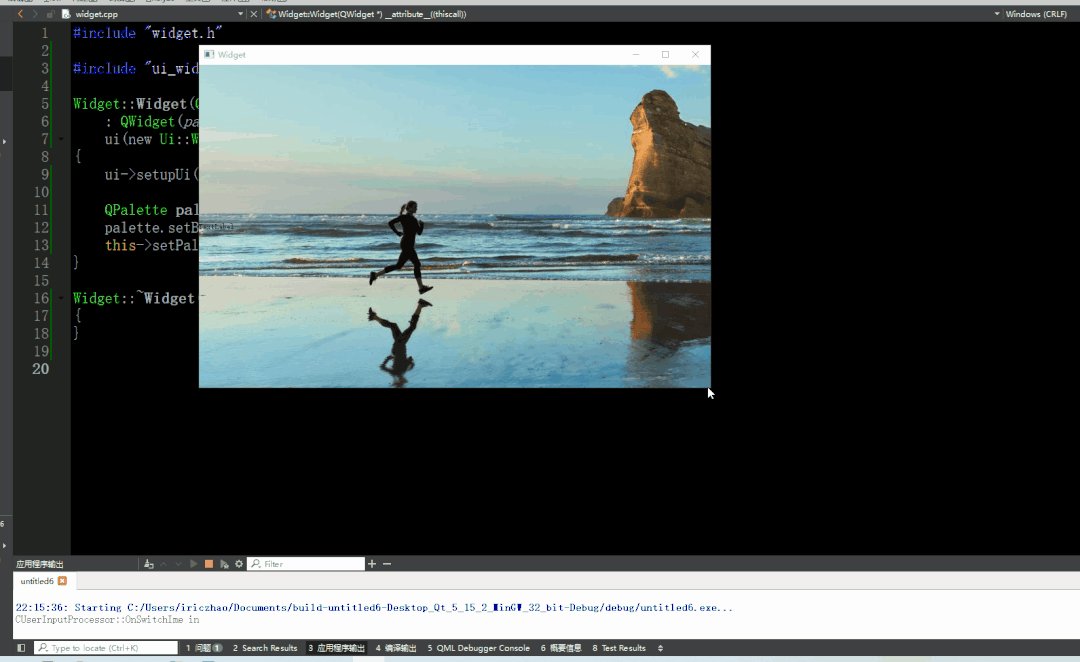
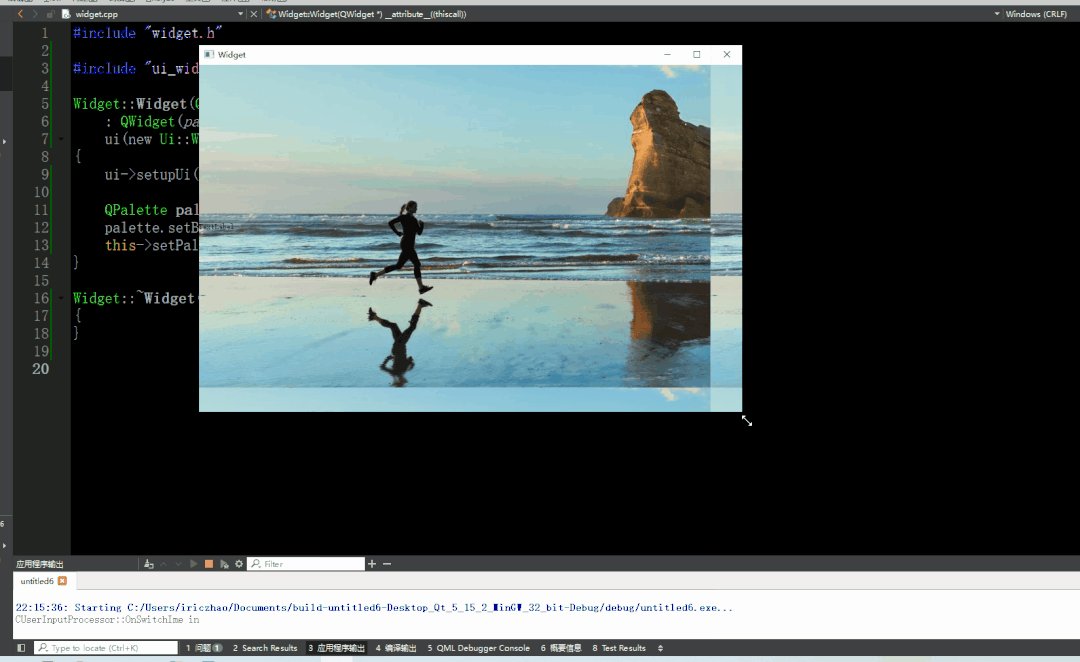
如果应用程序的界面窗体大小在实际开发中大小是不变的,就需要使用setFixedxxx函数将窗体设置为固定的大小,不然,在鼠标拖动的情况下,且窗体中的各界面控件没有设计自适应,则会出现窗体填充不满或者多控件之间彼此覆盖的情况,例如如果使用《Qt这四种设置窗体背景的方法,都知道吗?》一文中所述的QPalette方法设置了背景图:
Widget::Widget(QWidget *parent)
: QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
QPalette palette = this->palette();
palette.setBrush(QPalette::Window,QBrush(QPixmap(":/images/bk.png")));
this->setPalette(palette);
}
这时候拖动鼠标,则会出现下图所示效果:
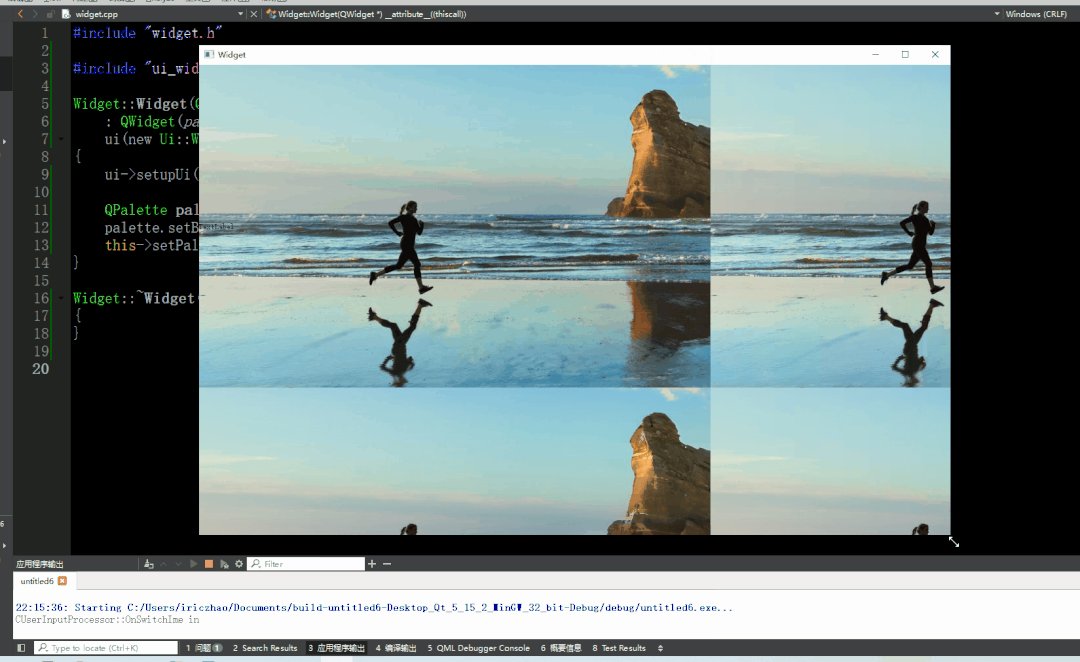
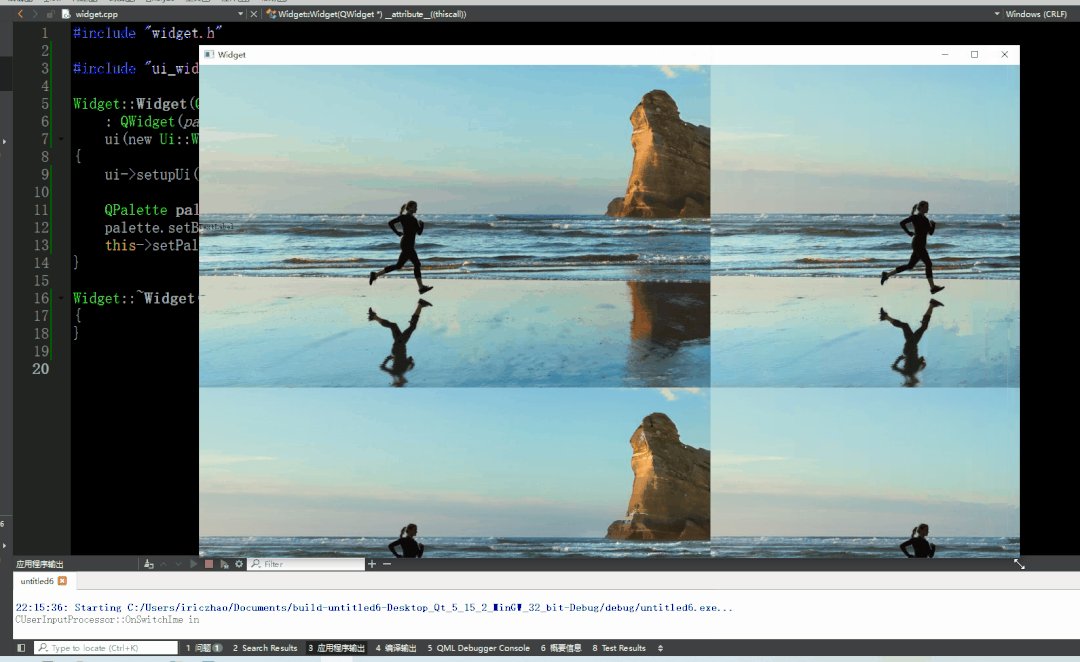
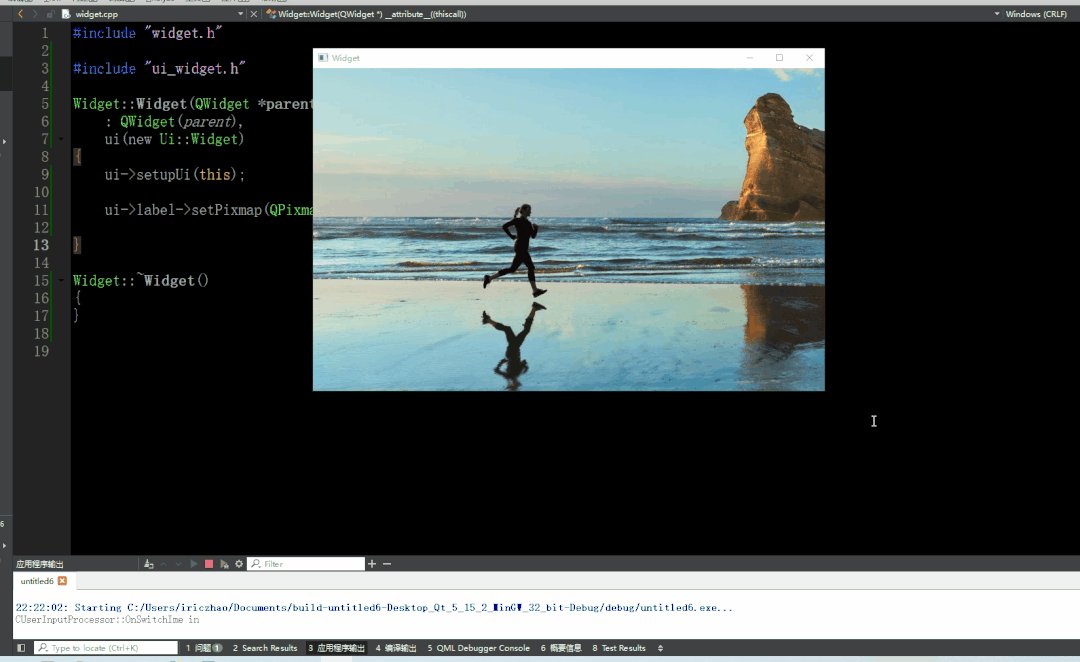
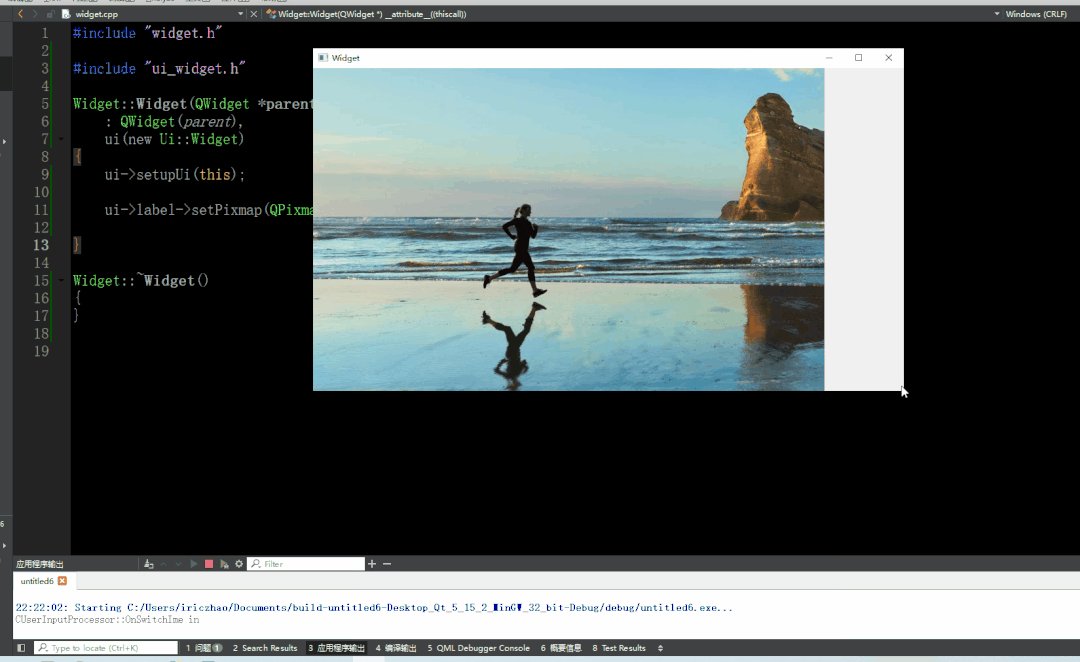
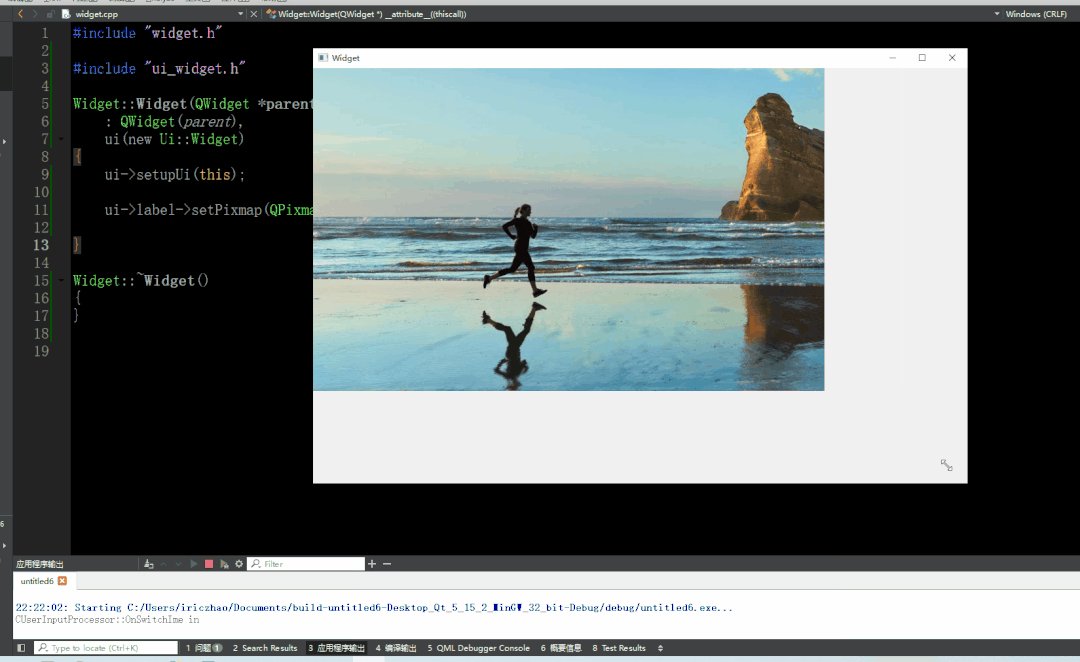
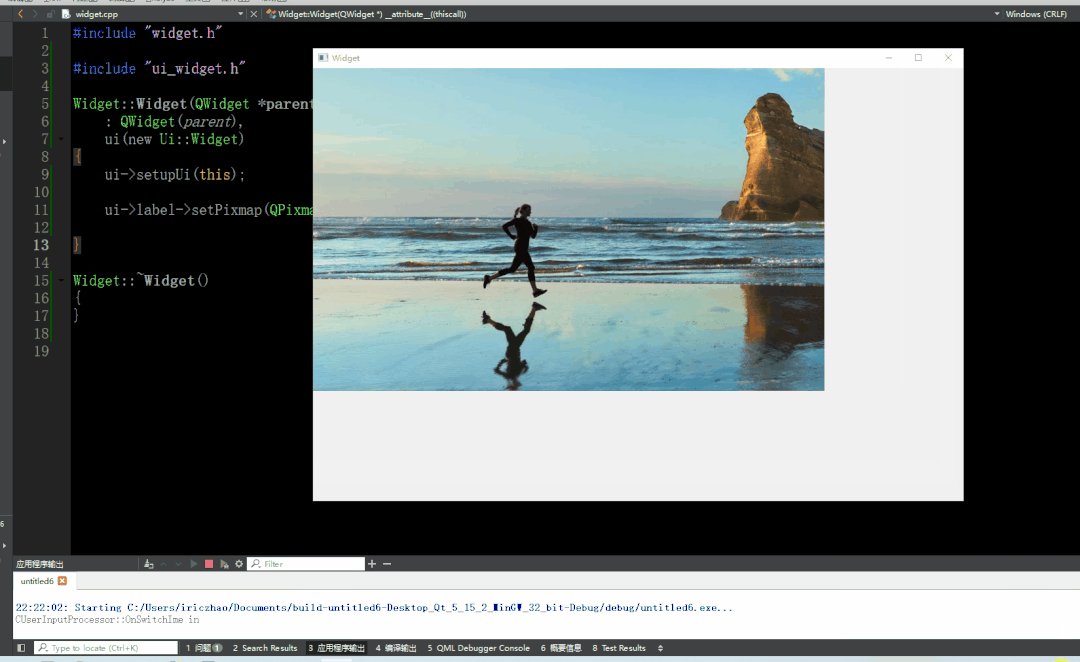
如果使用QLabel方法设置背景图:
ui->label->setPixmap(QPixmap(":/images/bk.png"));
则会出现下图所示效果:

综上,开发不需要自适应的窗体界面时,为了不影响应用软件的界面窗体中呈现内容的效果,设置窗体的大小是必要的。
如何设置窗体或者窗体中的界面控件的大小呢?有两种方法:
(1)在代码中使用大小限定函数进行设置。
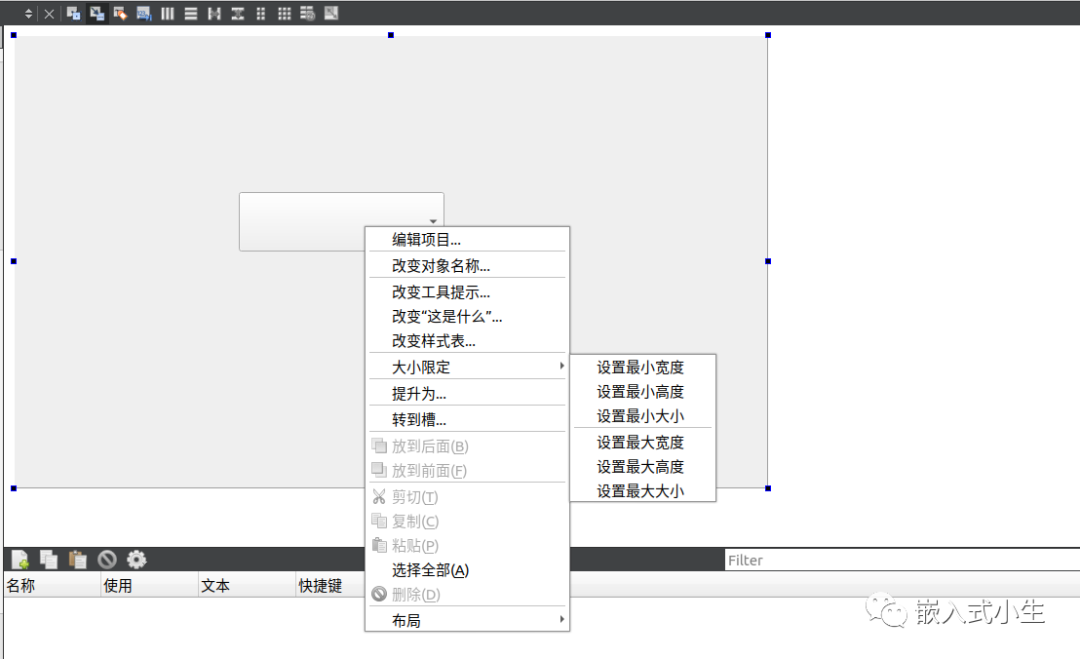
(2)在Qt Designer中选中需要设置的界面控件对象,右键单击,在弹出的对话框中选择“大小限定”下的选项。

自适应的窗体开发,需要使用Qt提供的布局器(QBoxLayout、QFormLayout、QGridLayout和QStackedLayout)来完成,在代码中可以直接进行布局描述。当然,使用Qt Designer能够进行自适应窗体的快速开发,特别是垂直Spacer和水平Spacer这两个辅助控件在自适应窗体开发中特别好用。
三、小生总结
(1)在开发自适应的应用窗体时,在使用布局器进行布局后,如果窗体大小发生改变,可能窗体中的子控件大小会受到影响(发生大小变换),这时候限定子控件的大小是必须的。
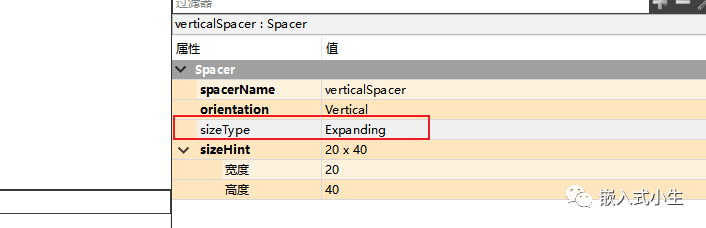
(2)在布局的时候,合理设置Spacer的sizeType属性,往往可以达到我们想要的布局效果。

(3)在使用QLabel显示文本的时候,QLabel大小需要预先评估,否则太长的字符串无法显示。
审核编辑:汤梓红
-
24小时学通QT编程2012-08-12 6721
-
学驱动还是学Qt2013-12-07 2678
-
IAP思路和代码以及细节和遇到坑的地方记录2021-08-23 1122
-
qt值得学习吗?2021-11-08 1912
-
基于Qt/Embedded的嵌入式控制界面开发2009-08-12 677
-
推荐使用QT5.14或者QT5.15版本 不要急着升级到QT62021-01-26 49928
-
Qt Designer、Qt Quick Designer和Qt Creator应用程序有什么区别?2021-03-17 7994
-
【北京迅为】嵌入式Linux+QT开发零基础入门+项目实战教程分享2021-11-01 1083
-
嵌入式工程师学习Qt的几种开发方式2021-11-03 623
-
学Qt,此问题必解!2023-01-04 1937
-
Qt“大小限定”背后的思路和“坑”2023-02-02 2621
-
Qt“灵魂”之Meta-Object系统2023-02-10 3515
-
基于Qt 5.15源码来聊聊隐式共享2023-02-12 1614
-
QT篇QT上位机串口编程2023-05-08 823
全部0条评论

快来发表一下你的评论吧 !

