

Vue入门之计算属性和监听器
电子说
1.4w人已加入
描述
六.计算属性和监听器
6.1计算属性 computed
6.1.1存在问题
插值表达式, 可以完成表达式的计算,如果逻辑复杂时,将很难维护. 例如:
{{ message.split('').reverse().join('') }}
6.1.2基本使用
Vue计算属性computed就是用来处理复杂逻辑的. 当data区域的数据变更是,将进行自动计算.
案例:字符串倒排
{{showMessage}}
6.1.3computed和methods区别
- 计算属性,用于实时计算,只要数据发生了更改才计算。缓存计算结果。
- 方法,每次调用都执行
计算属性
{{showCount}}
{{showCount}}
普通方法
{{showCount2()}}
{{showCount2()}}
6.1.4案例:购物车

| 编号 | 标题 | 单价 | 购买数量 | 小计 |
| {{index+1}} | {{book.title}} | {{book.price}} |
- {{book.count}} + |
{{book.price * book.count}} |
| 总价:{{totalPrice}} | ||||
6.1.5高级使用
- 计算属性提供了setter方法对属性进行修改
}
},
})
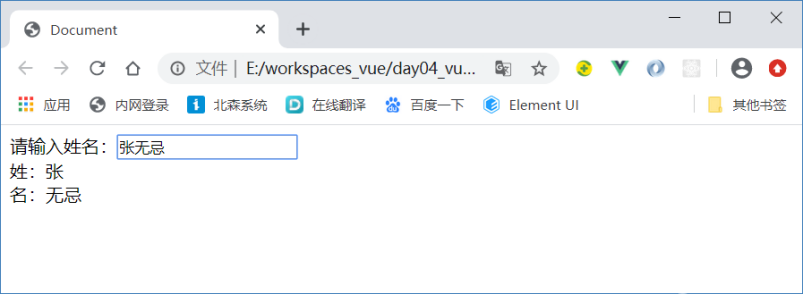
案例:拆分姓名 (第一版)

请输入姓名:
姓:{{firstname}}
名:{{secondname}}
6.2监听器 watch
6.2.1什么是监听器
监听数据的变化
})
6.2.2基本语法
- 案例:拆分姓名 (第二版)
请输入姓名:
姓:{{firstname}}
名:{{secondname}}
6.2.3高级使用:监听对象属性
- 案例:拆分姓名 (第三版)
请输入姓名:
姓:{{firstname}}
名:{{secondname}}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
一文看懂Vue3响应式系统原理2023-12-07 2588
-
Vue入门Vue的生命周期2023-02-06 1251
-
请问vue$route监听()怎么引用?2020-11-10 12457
-
声控传感器构成的防盗监听电路2020-09-18 3784
-
LabVIEW入门教程之计算机虚拟仪器图形编程的LabVIEW实验教材免费下载2019-12-02 1353
-
婴儿监听器的制作与接线2019-11-21 8119
-
基于linux操作系统的oracle数据库配置监听2019-07-08 3641
-
用音乐将智能设备变成监听器 黑客是怎么做到的?2017-08-22 2376
-
JAVA教程之计算器2016-04-11 570
-
电话遥控监听器电路2011-07-14 5970
-
用于卷烟机组的CAN 总线实时监听器的设计与实现The re2009-05-26 462
-
不用电池的半导体电码监听器2008-04-30 1319
全部0条评论

快来发表一下你的评论吧 !

