Vue入门之事件操作
电子说
1.4w人已加入
描述
3.事件操作

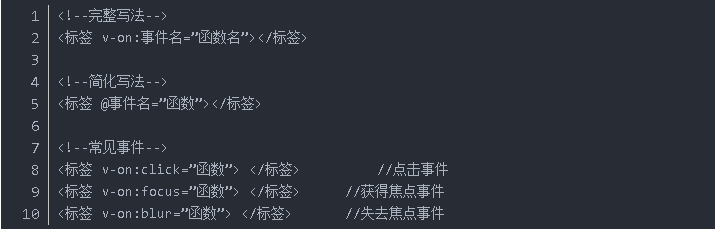
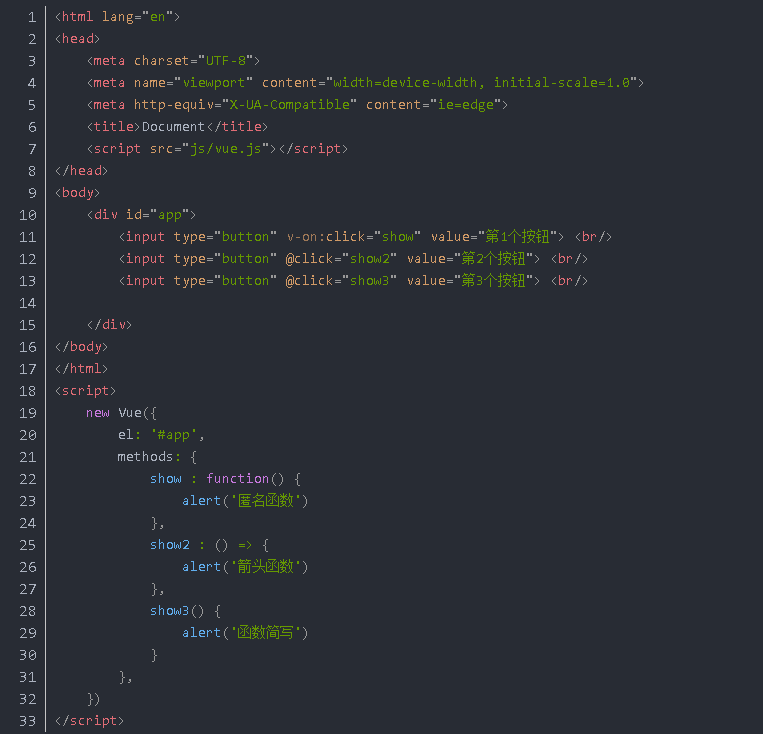
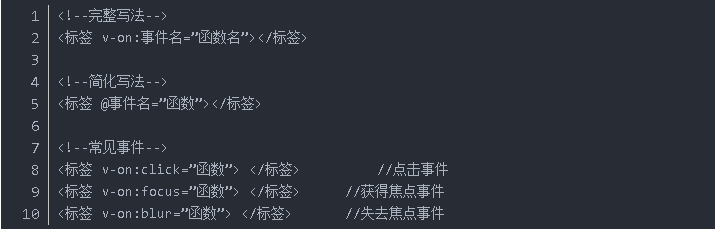
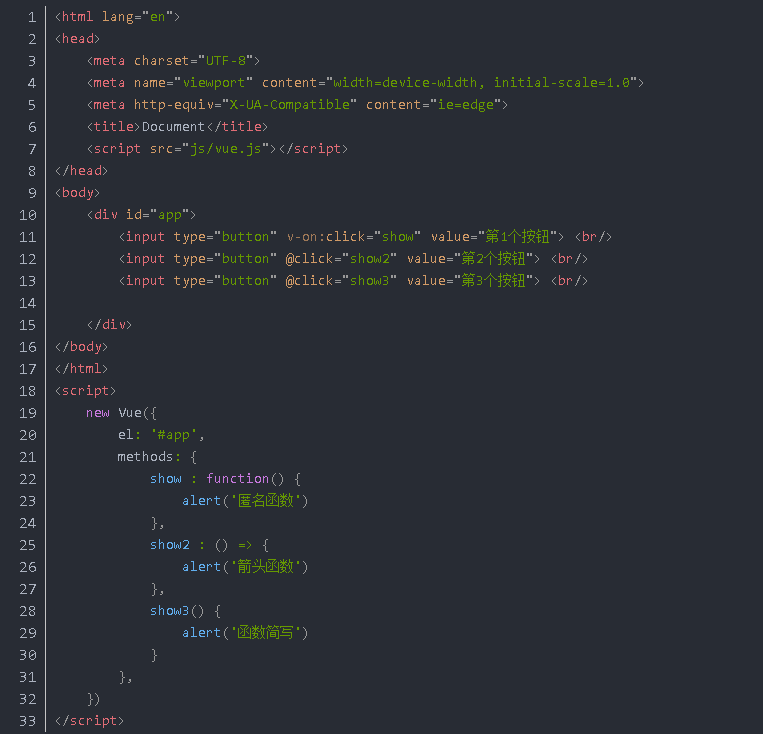
3.1事件绑定: v-on:事件名
-
vue 运行通过 v-on:xxx 给标签绑定指定的事件

-
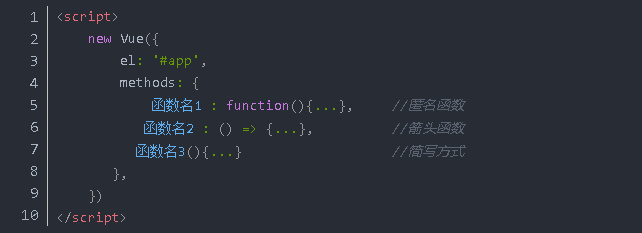
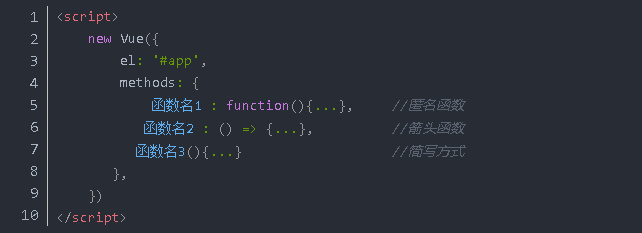
在绑定事件时,使用到了”函数”,需要在vue中通过methods 定义函数


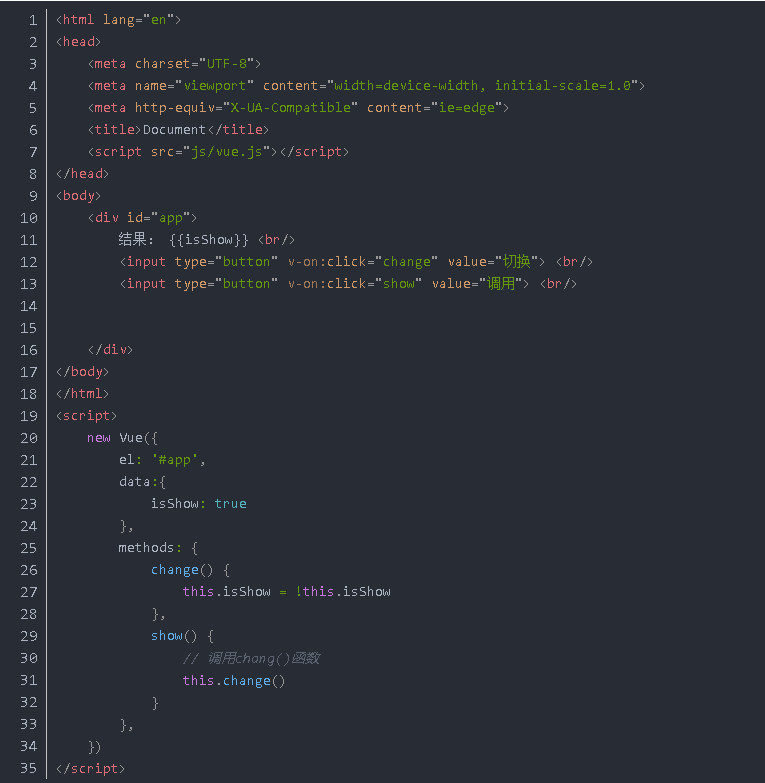
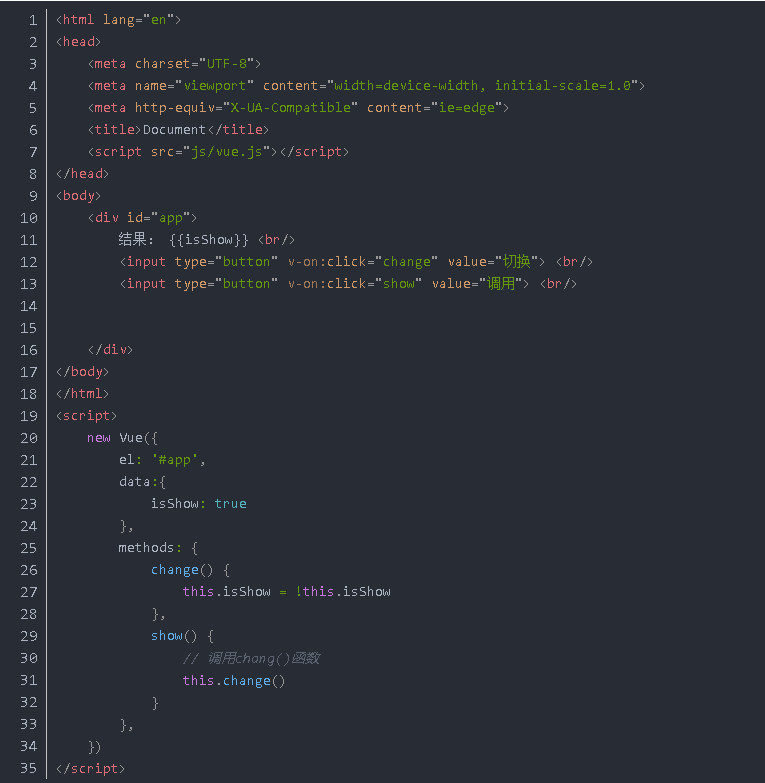
3.2事件绑定–this关键字
-
在vue中,某一个成员需要使用另一个成员,需要通过”this.”进行引用

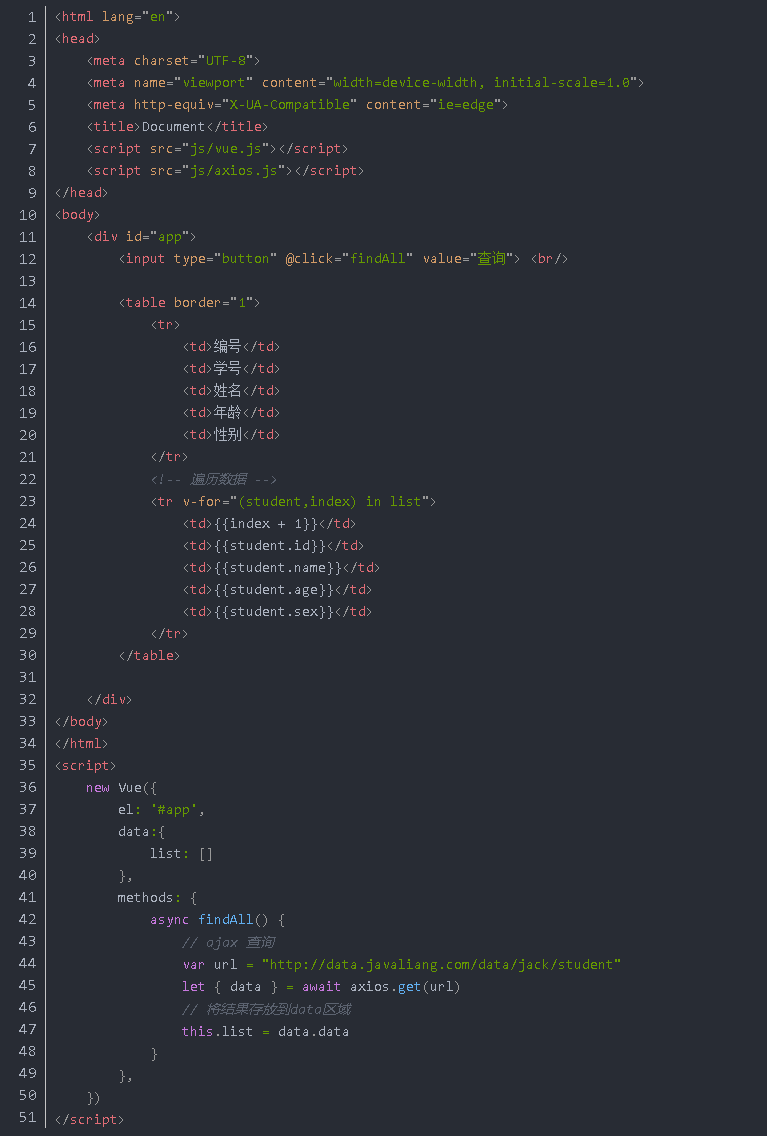
3.3案例:查询所有

3.4事件修饰符
vue 通过事件修饰符对js事件进行细节控制。
<标签 v-on:事件.修饰符=”函数”>
常见的修饰符有:
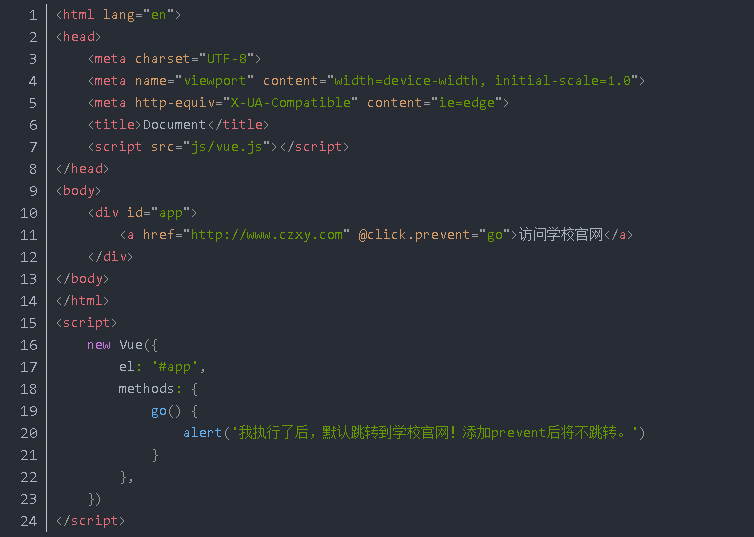
- .prevent : 阻止浏览器默认行为
- .stop : 阻止浏览器事件冒泡
- .once : 只触发1次
案例:阻止超链接的默认行为

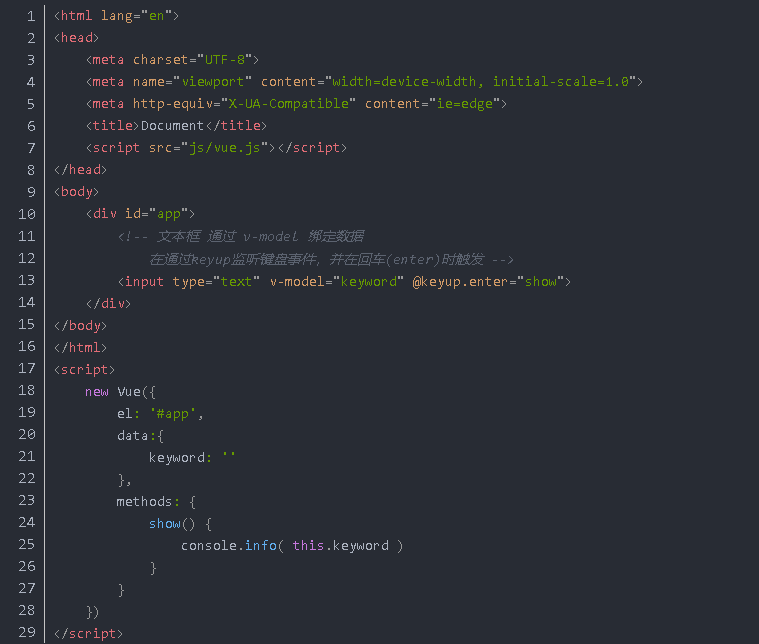
3.5按键修饰符
vue允许为 v-on 在监听键盘事件时, 使用按键修饰符, 约束事件的触发
键盘事件: keyup和keydown
<标签 v-on:事件.修饰符=”函数” >
常见按键修饰符
- .enter : //回车键
- .tab ://Tab键
- .delete (捕获 “删除” 和 “退格” 键) ://Backspace键或Delete键
- .esc ://Esc键
- .space ://空格键
- .up ://上键
- .down:下键
- .left :左键
- .right :右键
- .ctrl :Ctrl键
- .alt :Alt键
- .shift :Shift键

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
Vue3设计思想及响应式源码剖析2024-12-20 755
-
Vue入门之组件的介绍2023-02-06 1002
-
Linux安装Vue环境2023-01-13 1397
-
关于React和Vue产生一定的认知2022-11-02 1297
-
vue-img-cutter Vue图片裁剪插件2022-05-31 651
-
vue嵌入浏览器的相关资料推荐2021-12-21 979
-
关于vue如何去水印的解决方法的介绍2021-03-24 3652
-
vue-cli-----vue实例中template:'<App/>是什么意思?2020-11-05 3242
-
Vue框架的教程资料免费下载2020-03-18 1028
-
vue-router的概念和用法2020-03-06 2290
-
vue的简单操作2019-10-15 777
-
vue插槽是什么2019-08-14 1630
-
Labview之事件结构基本应用2016-04-19 596
全部0条评论

快来发表一下你的评论吧 !