Vue入门之Vue基本使用
电子说
1.4w人已加入
描述
2.基本使用

2.1插值表达式:{{}}
{{插值表达式}}
1.支持data区域数据的显示。例如:{{message}}
2.支持表达式的计算。例如:{{1+2+3}} 、 {{‘Hello’ + ’ World’}}
3.支持函数的调用。例如:{{‘Hello’.split(’’)}}

2.2标签体操作:v-text&v-html




2.3循环语句: v-for



2.4属性绑定–普通属性: v-bind:xxx



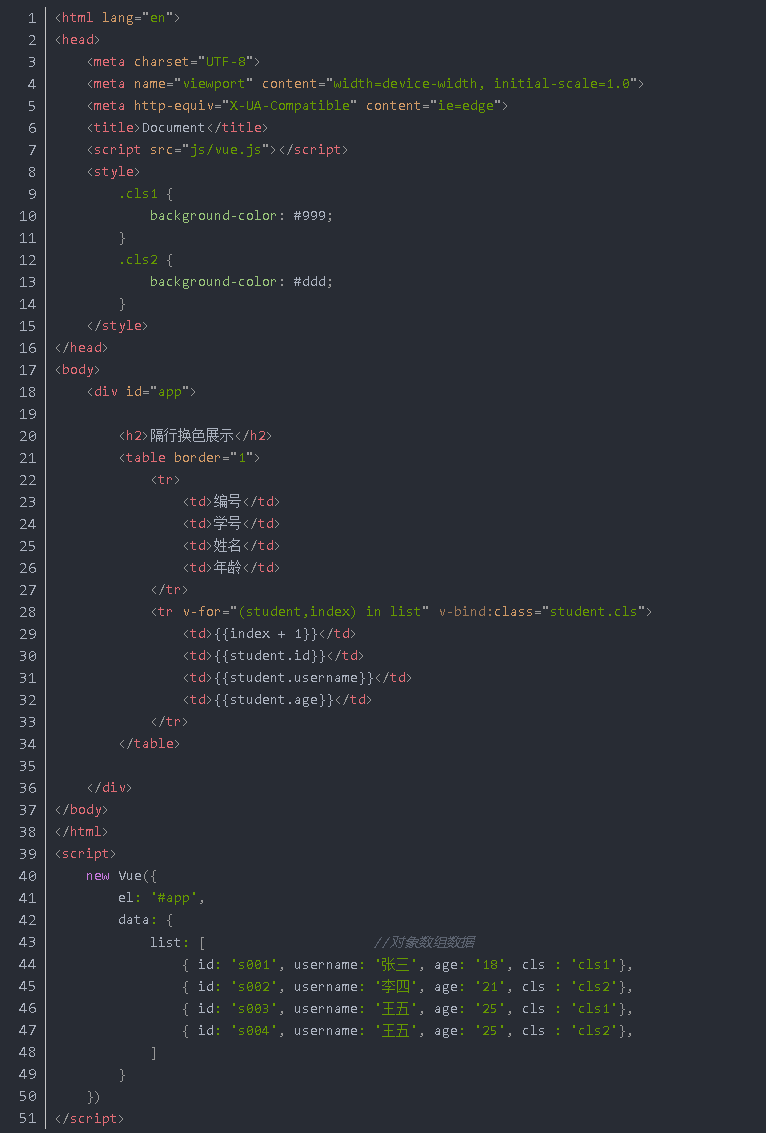
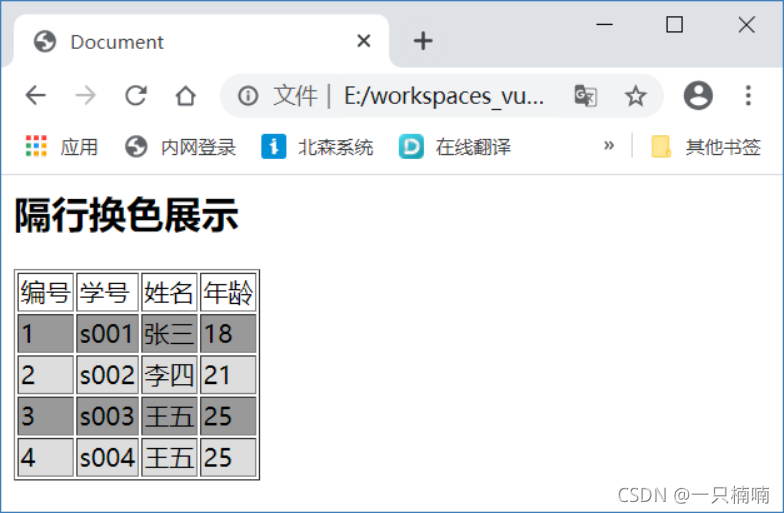
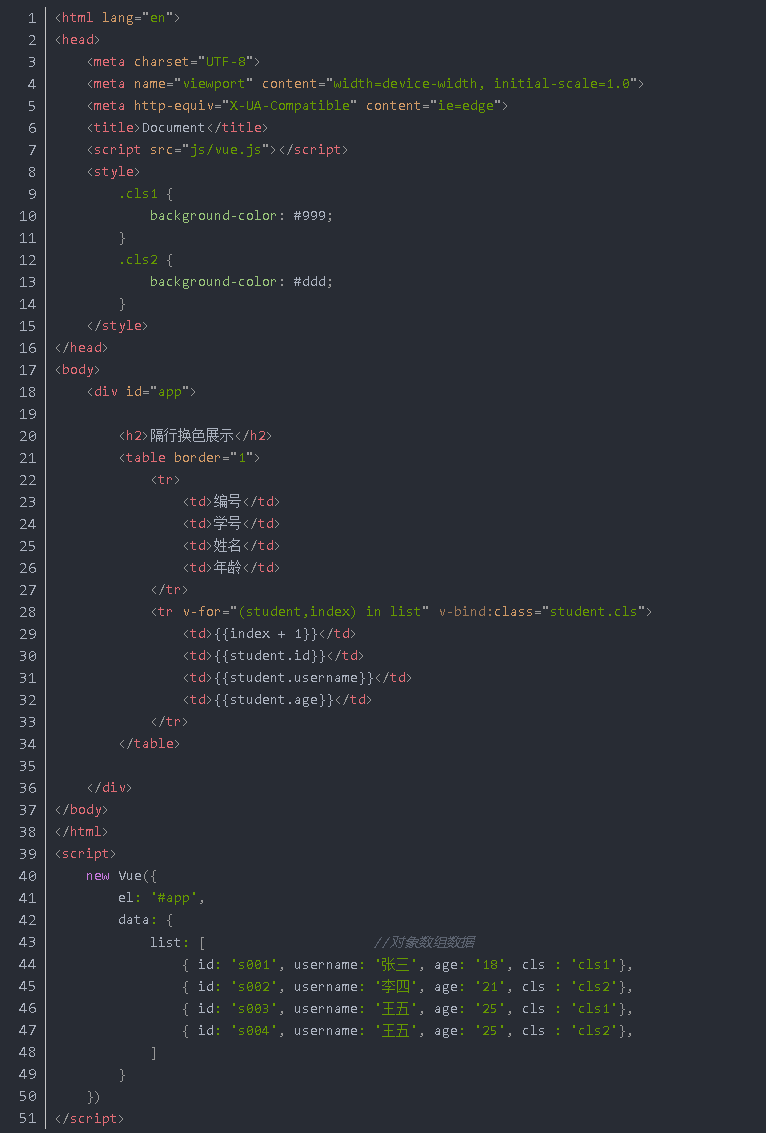
2.5属性绑定–class属性: v-bind:class



-
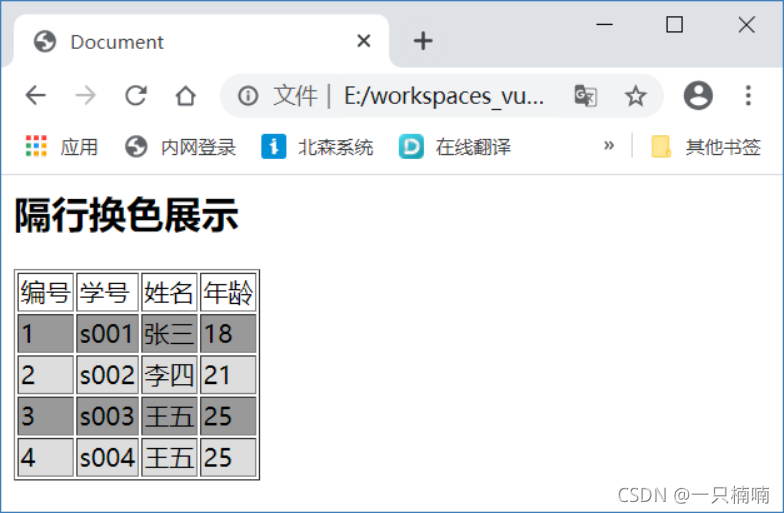
案例:隔行换色


2.6属性绑定–style属性: v-bind:style



2.7控制语句: v-show & v-if



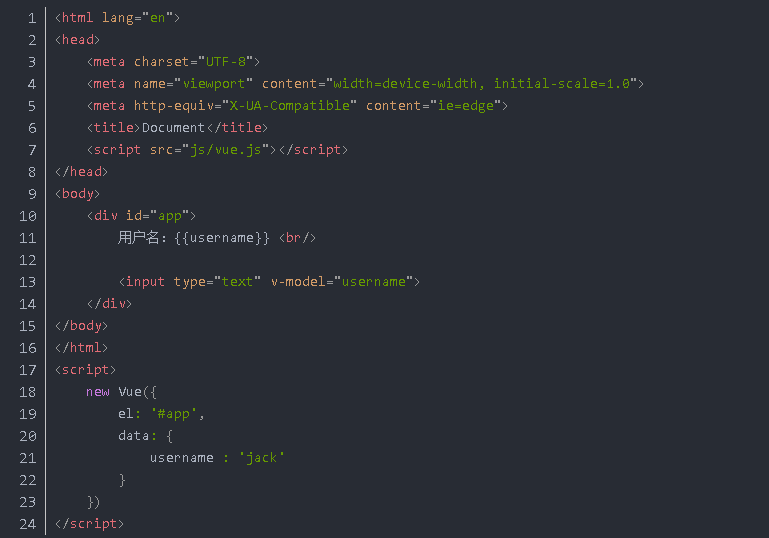
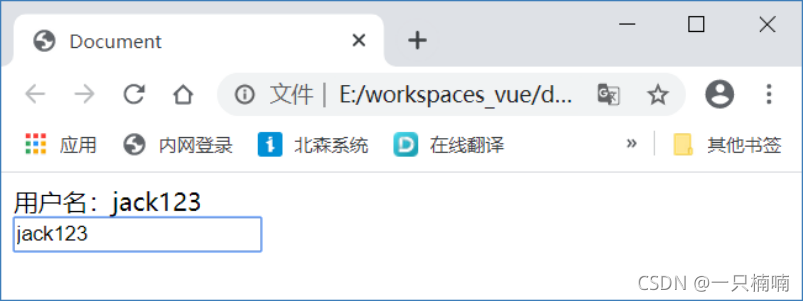
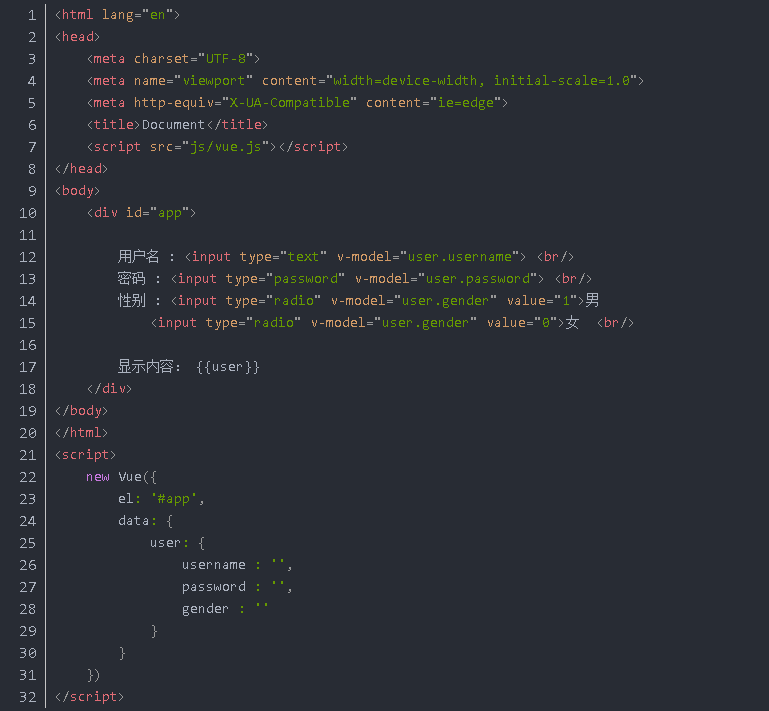
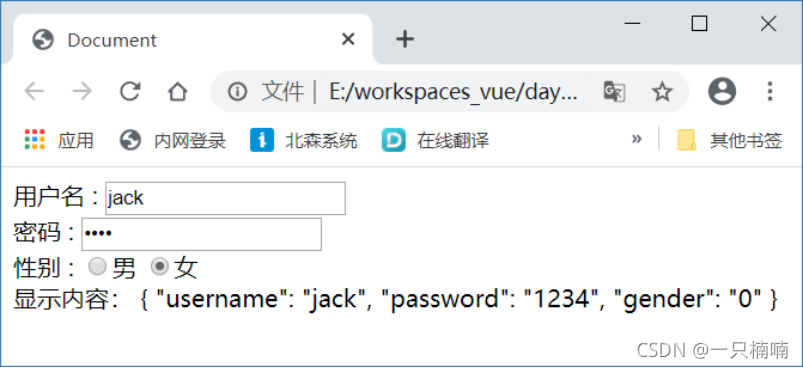
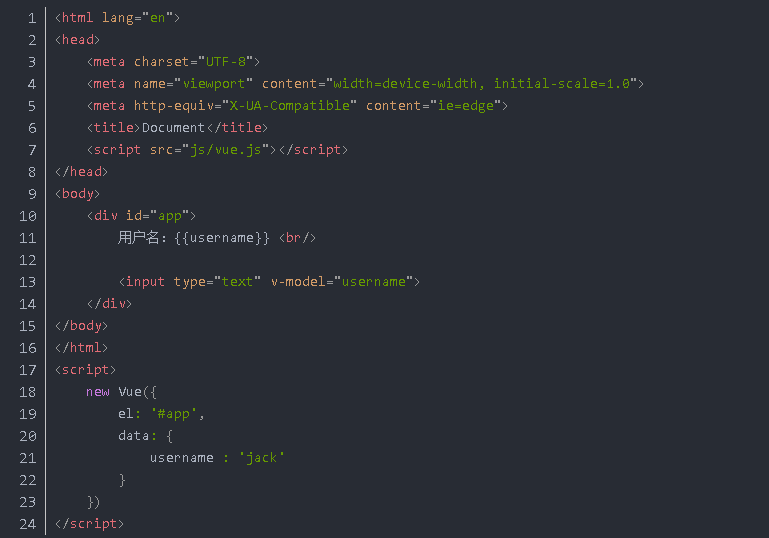
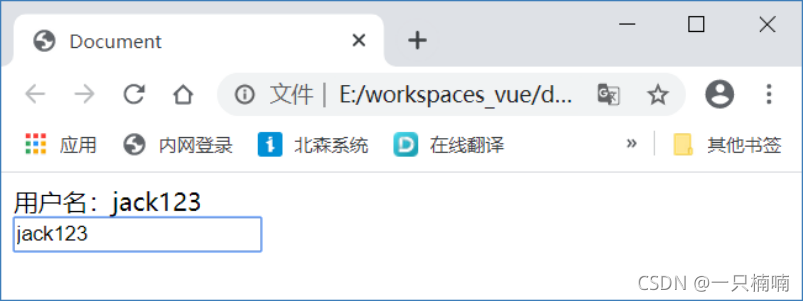
2.8表单数据绑定: v-model
通过 v-model 可以完成数据双向绑定.
-
数据data区域 绑定 视图区域, 如果data数据区域的数据发生改变, 自动更新表单标签的显示
-
视图区域 绑定 数据data区域 , 如果表单标签的数据发生改变,自动更新data区域存放的数据.



-
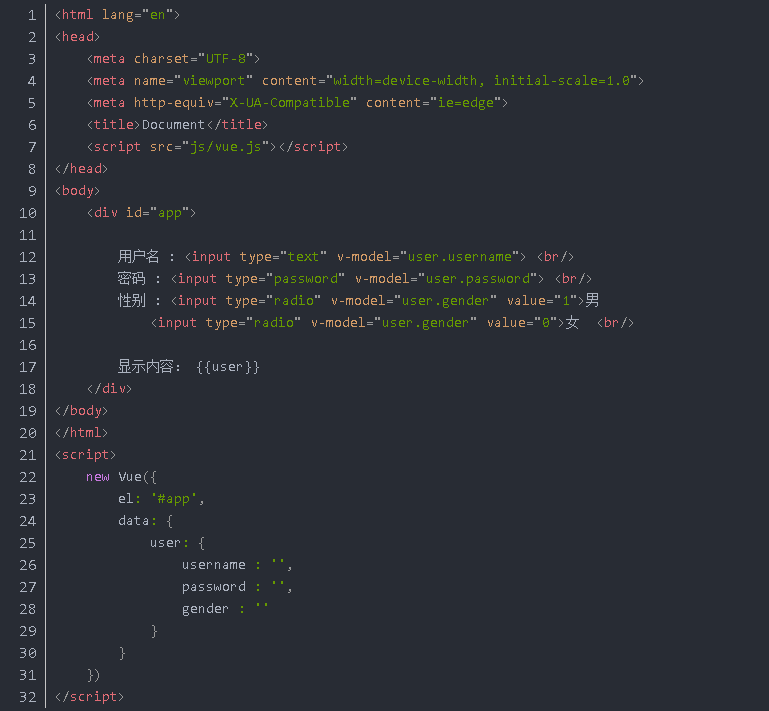
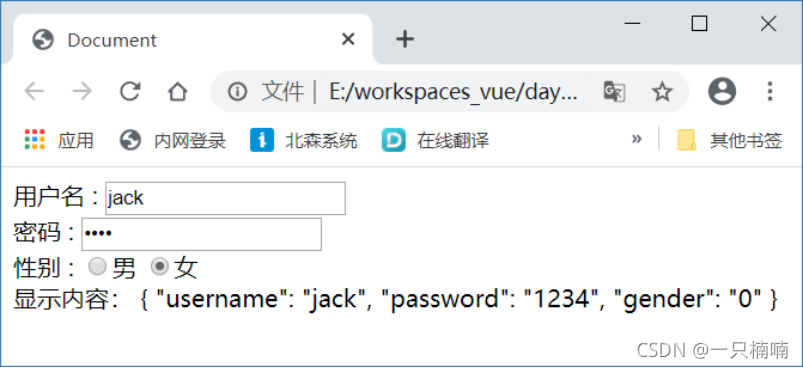
案例:数据绑定–对象


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
Vue入门之组件的介绍2023-02-06 1015
-
Vue实现登录功能2023-01-13 1456
-
关于React和Vue产生一定的认知2022-11-02 1320
-
vue-img-cutter Vue图片裁剪插件2022-05-31 670
-
vue嵌入浏览器的相关资料推荐2021-12-21 987
-
关于vue如何去水印的解决方法的介绍2021-03-24 3666
-
vue-cli-----vue实例中template:'<App/>是什么意思?2020-11-05 3247
-
Vue框架的教程资料免费下载2020-03-18 1037
-
vue-router的概念和用法2020-03-06 2294
-
vue插槽是什么2019-08-14 1635
-
Linux搭建Vue开发环境2019-07-24 1505
全部0条评论

快来发表一下你的评论吧 !