

如何用一套代码运行跨多操作系统应用
描述
一
跨平台框架介绍
提到跨平台,要先理解什么是“平台”,这里的平台,就是指应用程序的运行环境,例如操作系统,或者是Web浏览器,具体的像HarmonyOS、Android、iOS、或者浏览器,都可以叫做平台。
跨平台框架,就是一个应用的开发框架,开发者基于这个框架开发的应用,可以分别在不同的平台上运行,业界比较知名的比如:React Native、Flutter或者各种小程序框架,都可以称之为跨平台框架。
跨平台的优势有以下三个方面:
1、可以减少开发者的学习成本;
2、增加代码复用,节省开发的成本;
3、减少对各个平台差异的适配。

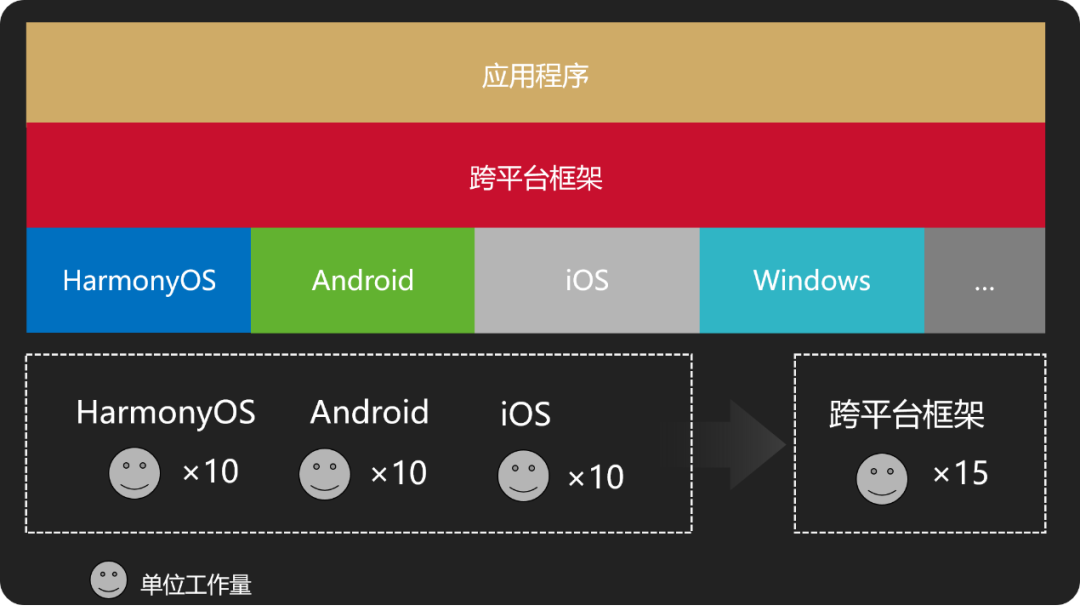
跨平台框架
假设需求是要在三个平台上开发同样功能的应用,如果每个平台都需要10个单位的工作量,那么总共将花费30个单位的工作量。如果使用了跨平台框架,通过代码复用,那么可能只需要一半的工作量,甚至更少,这也是为什么开发者都在探索不同的跨平台方案。
二
ArkUI跨平台能力介绍
为满足HarmonyOS应用生态建设对于跨平台开发的需求,我们正在和相关的合作伙伴定向开源构建ArkUI的跨平台能力,目标先支持HarmonyOS、OpenHarmony、Android、iOS平台,后续还将逐步增加对更多平台的支持。这样,开发者基于一套主代码,就可以构建可支持多平台的精美的高性能应用。
ArkUI的定位包含以下几个方面:
1、ArkUI作为HarmonyOS原生的应用框架,能力将预置在HarmonyOS中;
2、ArkUI作为所有原子化服务的基础运行环境,如各类服务及万能卡片;
3、ArkUI也将作为一个通用的跨平台框架来开发多平台的应用。

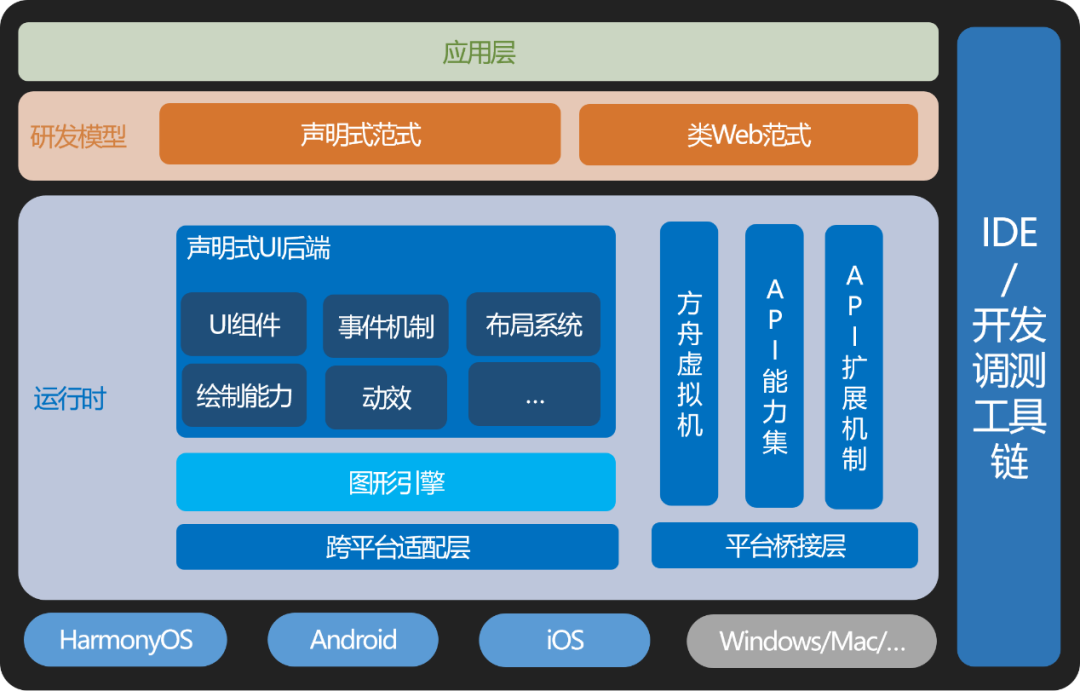
ArkUI跨平台框架整体架构
在ArkUI的架构设计之初就把跨平台作为一个重要的设计原则,从代码的架构上就对各个平台的调用做了解耦,可以方便的移植到不同的平台,同时使用的图形引擎也是可以跨平台的,所有基于它的组件都是自渲染的,所以有较好的性能和渲染一致性。同时使用了NAPI作为JS API的扩展机制,可以将相同定义的API扩展到不同平台进行实现。
接下来将从组件支持度、应用工程跨平台、API能力边界等6个纬度详细介绍ArkUI具备的跨平台能力。
1、跨平台能力——组件支持度:
ArkUI跨平台目前具备的一些组件能力,主要为以下两方面:
1)OpenHarmony支持的基础组件,都会进行支持。
2)提供一些高级组件能力,比如XComponent和它的相关机制。
2、跨平台能力——应用工程跨平台:
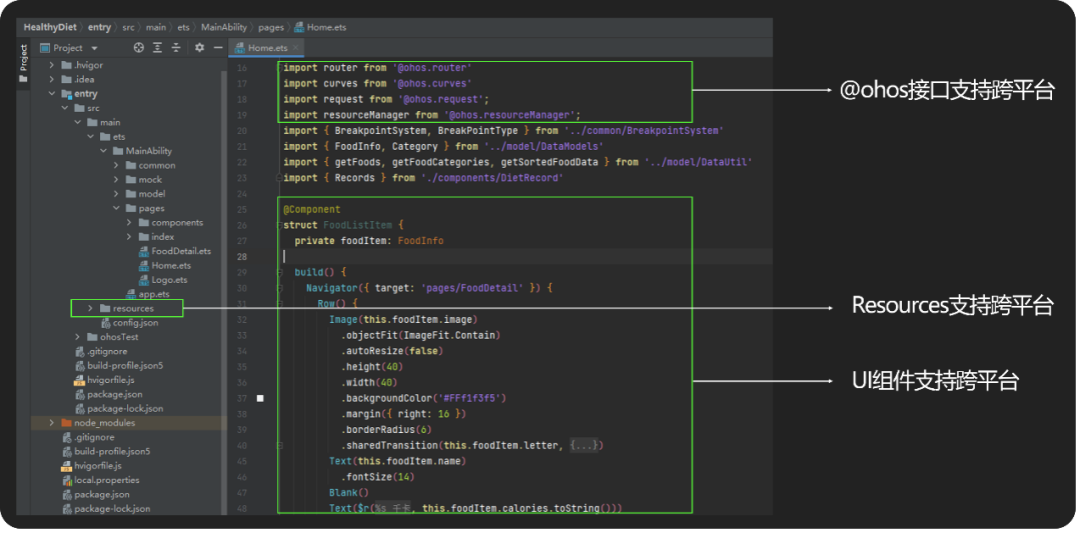
对于一个完整的HarmonyOS应用,要做到跨平台运行,还需要业务逻辑和它使用的API、资源都能跨平台。

ArkUI支持跨平台三个必要条件
对于业务逻辑,使用@ohos的标准API,跨平台的目标是:使用这些API开发的逻辑尽可能的直接在不同平台使用。
3、跨平台能力——API能力边界:
API大致分为以下几类,支持策略也略有不同:
1)平台无关的API,这部分是可以直接移植到不同平台;
2)依赖平台桥接的API,需要使用API扩展机制在不同平台分别桥接;
3)不同平台可能不是一一对应的API,通用的基本能力部分可以在不同平台分别桥接;
4)平台专有的API,依赖系统的特有能力,无法做到跨平台。

平台全局API
4、跨平台能力——API扩展机制:
ArkUI提供了一套API的扩展机制,可以方便的去实现相同定义的API在不同平台上使用。
扩展机制整体是复用NAPI机制,也是HarmonyOS上默认扩展API的机制,同时提供了JS->C++->Java/ObjectC的代码互调的机制。这套机制也同样适用于三方插件扩展或者开发者自己业务的扩展。

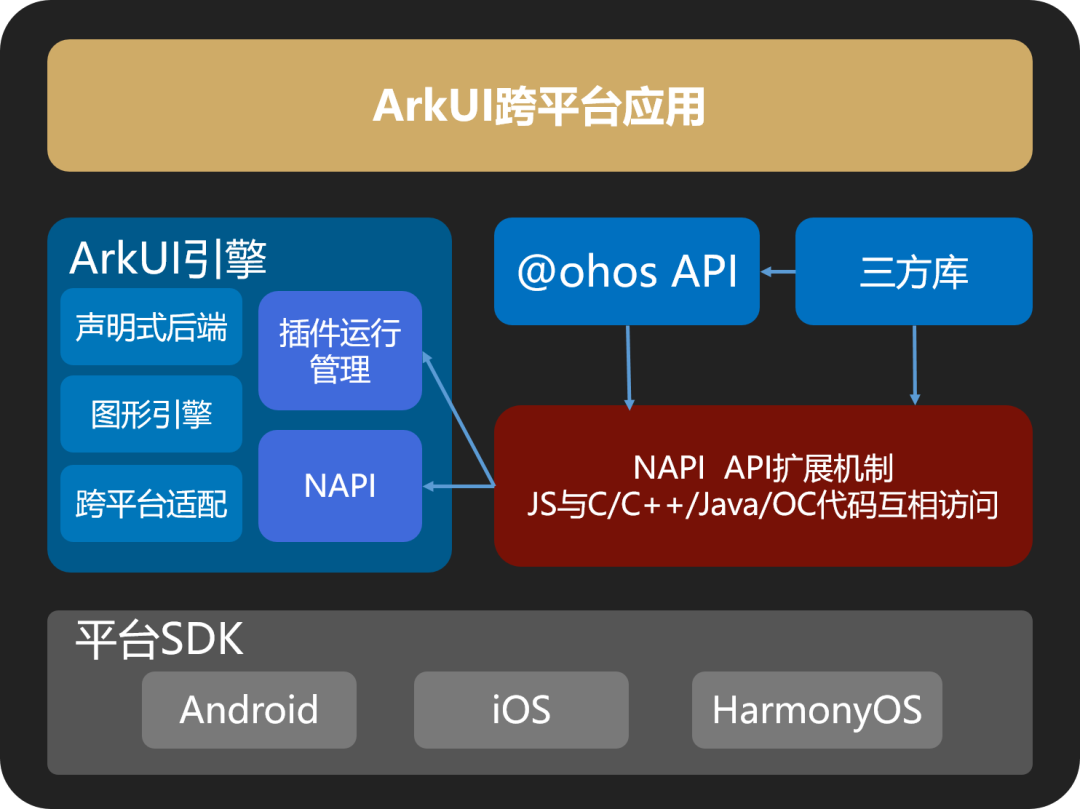
API扩展机制
以下面代码为例,通过标准的NAPI进行接口的扩展,同时也支持注册一个Java的类,在接口调用时会动态加载这个类,最终调用到Java的实现中。
1 // 注册插件,导出JS方法
2 static napi_value TestPluginExport(napi_env env, napi_value exports)
3 {
4 static napi_property_descriptor desc[] =
5 { DECLARE_NAPI_FUNCTION("hello", JSTestPluginHello), };
6 NAPI_CALL(env, napi_define_properties(
7 env, exports, sizeof(desc) / sizeof(desc[0]), desc));
8 return exports;
9 }
10
11 static napi_value JSTestPluginHello(napi_env env, napi_callback_info info)
12 {
13 auto plugin = TestPlugin::Create();
14 plugin->Hello();
15 …
16 }
17
18 static void TestPluginJniRegister()
19 {
20 const char className[] = "ohos.ace.plugin.testplugin.TestPlugin";
21 OH_Plugin_RegisterPlugin(&TestPluginJni::Register, className);
22 }
23
24 extern "C" __attribute__((constructor)) void TestPluginRegister()
25 {
26 napi_module_register(&testPluginModule);
27 OH_Plugin_RunTaskOnPlatform(&TestPluginJniRegister);
28 }
(左右滑动,查看更多)
1 // Java 业务逻辑
2 package ohos.ace.plugin.testplugin;
3
4 public class TestPlugin {
5 public TestPlugin(Context context) {
6 ...
7 }
8
9 public void hello() {
10 Log.i(LOG_TAG, "hello from java");
11 }
12 }
(左右滑动,查看更多)
5、跨平台能力——命令行工具
ArkUI还将提供一个命令行工具,可以支持Windows、Mac、Linux的开发环境,支持创建跨平台工程,可以构建出HarmonyOS、Android以及iOS的应用程序,并可以生成目标平台的开发工程,如Android Studio/XCode。
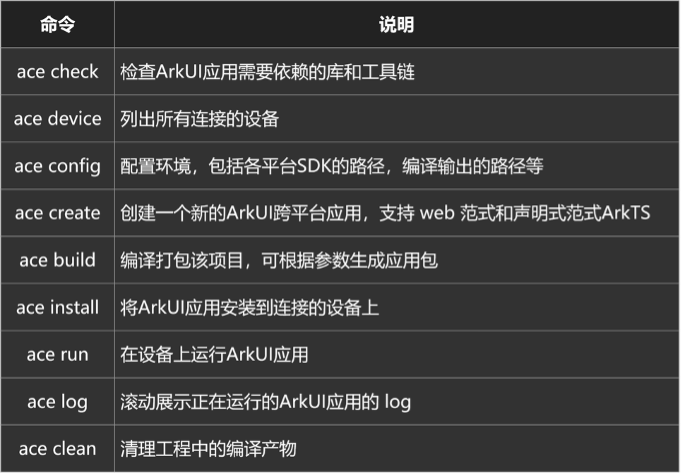
一些常用的命令如下,涵盖了从创建工程到运行打包的常用功能:

命令行工具
6、跨平台能力——DevEco Studio跨平台支持:
后续还将在DevEco Studio上加入对跨平台的支持,增加能力如下:
1)创建工程时可以通过跨平台模板创建一个支持跨平台的工程;
2)可以支持编译出Android/ iOS上的安装调试包;
3)支持发现和连接不同设备真机和模拟器;
4)支持应用工程导出为Android应用工程和iOS应用工程,方便原生能力扩充或混合开发。
三
如何使用ArkUI开发跨平台应用
了解了ArkUI的跨平台能力之后,下面我们用“健康饮食”应用开发具体案例介绍使用ArkUI开发跨HarmonyOS、Android及iOS三大平台的完整流程。

健康饮食
1、应用工程创建:
首先创建一个跨平台工程,我们以使用命令行工具为例。
1)先使用npm install安装相关的依赖包;
2)通过ace check检查运行环境,可以根据提示安装相关依赖的软件;
3)通过ace create创建跨平台应用的工程,可以支持类Web范式或声明式范式。
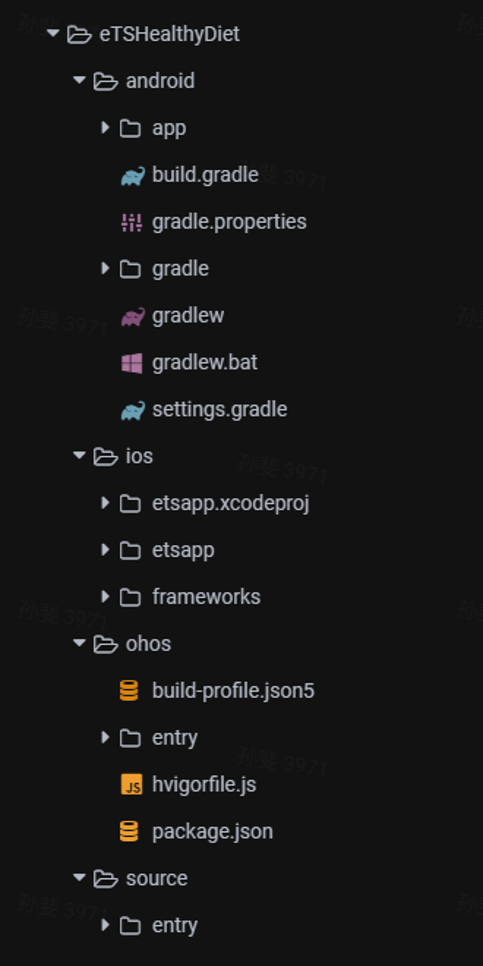
创建好的工程的目录结构如下图所示,可以看到不同平台的工程文件,同时这里的source目录下,存放的就是跨平台通用的代码结构。

跨平台工程目录结构
2、开发及调试:
开发应用的过程就和开发一个普通的HarmonyOS应用一样,进行UI界面与逻辑的设计,使用DevEco Studio进行开发,然后实机运行及调试。
“健康饮食”开发
3、构建与发布:
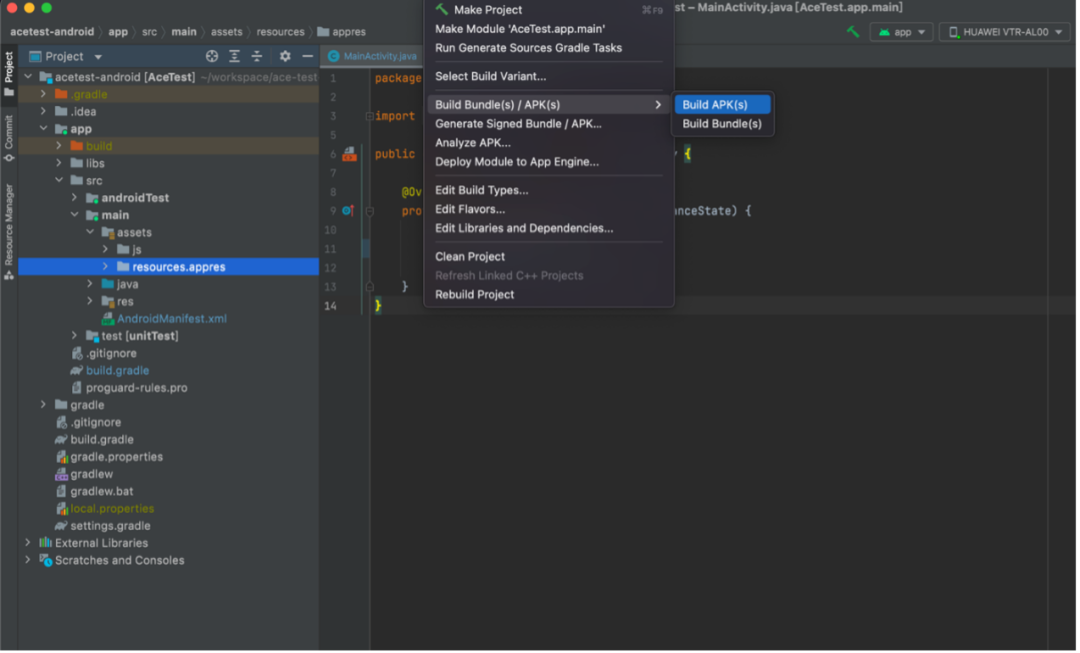
有两种方式进行构建,一是通过命令行“ace build”可以直接进行构建;二是通过目标平台的工程进行构建,如下图所示,可以直接通过Android Studio或XCode构建出对应平台的安装包。

使用Android Studio构建

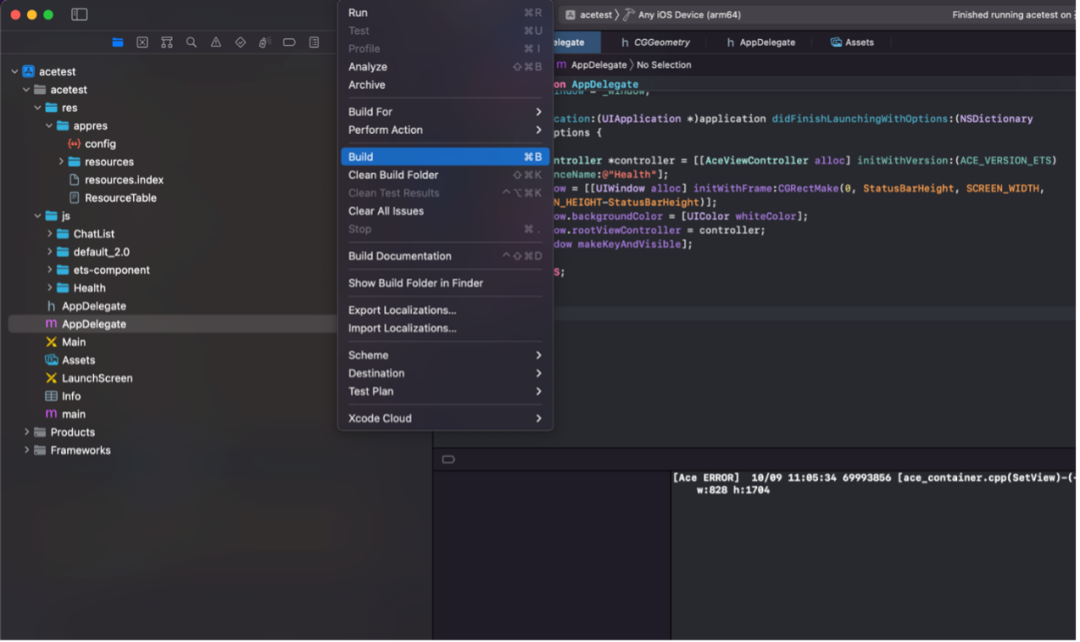
使用XCode构建
4、安装与运行:
构建完成后,可以通过“ace install”命令进行安装运行,下面就是“健康饮食”同一个应用在HarmonyOS端、Android端和iOS端上的运行效果。
四
总结与展望
上面提到的这些ArkUI跨平台能力,将在近期进行开源,感兴趣的开发者可以持续关注。接下来ArkUI会围绕各平台的能力进行构建,进一步丰富跨平台的组件,并持续对性能、内存、包大小等方向进行优化,不断完善@ohos的API插件包,进一步提升开发者对跨平台的诉求和体验。
END
想了解更多HarmonyOS技术?
后台留言给我们
立刻安排!
原文标题:如何用一套代码运行跨多操作系统应用
文章出处:【微信公众号:HarmonyOS开发者】欢迎添加关注!文章转载请注明出处。
- 相关推荐
- 热点推荐
- HarmonyOS
-
KaihongOS操作系统:ArkTS语言基础2025-04-23 420
-
什么是UNIX操作系统呢2021-11-04 1053
-
分享一套通用的开发环境搭建教程2021-11-05 1035
-
如何用一套代码运行跨多操作系统应用2023-02-08 1985
-
开源操作系统大全2023-10-27 310
-
很小的ARM操作系统源代码2008-12-26 597
-
多操作系统网络计算机的启动研究2009-09-02 401
-
什么是Linux操作系统2009-12-26 1504
-
基于RTT嵌入式操作系统的源代码2017-09-01 906
-
一套完全自由的操作系统都有这个秘密2017-09-27 6299
-
Linux操作系统基本使用知识,Linux操作系统操作流程图文详解2017-11-24 18943
-
Linux操作系统在定制PMP DM320的应用解析2017-11-30 1151
-
Rust开发操作系统教程之如何自制一个操作系统2019-06-05 1983
-
一个判断操作系统的VBScript脚本代码2022-09-21 946
-
如何用java语言开发一套数字化产科系统 数字化产科管理平台源码2024-07-06 1584
全部0条评论

快来发表一下你的评论吧 !

